Farbharmonie

Farbharmonien gehören zu den Design Aspekte, die am schnellsten wahrgenommen werden. Mit jeder einzelnen Farbe und ihrer Kompositionen mit anderen Farben kannst Du eine sehr starke und einprägsame Wirkung erzielen.
Sie erzeugen Stimmungen, senden Signale und Botschaften und können so gezielt bestimmte Personen ansprechen und zu Handlungen bewegen.
Dabei geht es nicht nur um Signalfarben wie bei einer Ampel, sondern auch um Stimmungen, die mit Bildern hervorgerufen werden oder Botschaften, die über die Farben und Farbkompositionen Deines Webdesigns oder Deines Logo vermittelt werden.
Wer denkt bei einer lila Kuh schon nicht an…
In allen Kunst- und Designdisziplinen sei es im Webdesign, wie auch in der Architektur oder der Mode ist die Auswahl und Zusammenstellung von Farben daher eine bewusste und gut durchdachte Entscheidung. Die obendrein viel Spaß macht.
Doch während sich die meisten Selbstständigen relativ schnell für eine Hauptfarbe für Ihr Unternehmen entscheiden können, fällt eine harmonische Farbkomposition vielen sehr schwer.
Und doch ist es das Zusammenspiel der Farben, das den Sonnenuntergang, Dein Webdesign wie auch Dein Corporate Design zu einem unverwechselbaren schönen Erlebnis macht. Das mit Dir verbunden ist, Deine Botschaften vermittelt und zeigt, wofür Du und Dein Unternehmen stehst.
Aber keine Sorge, es gibt sogenannte Harmoniegesetze für Farben, die Dir dabei helfen, die Farbentöne aufeinander abzustimmen.
Was ist eine Farbharmonie?
Farbharmonie beschreibt eine ganz bestimmte Beziehung zwischen zwei oder mehreren Farben. Die Farben sind dabei nach einer klaren Systematik so aufeinander abgestimmt, dass Sie im Einklang zueinander stehen.
Anders als man vielleicht vermuten würde, steht das Wort Farbharmonie nicht unbedingt für ruhige oder sanfte Farbkombinationen. Es gibt auch dynamische, starke Farbharmonien und sogar Farbharmonien, die bewusst zur Provokation eingesetzt werden können.
Allen gemeinsam ist die im Einklang stehende Tonalität und die stimmigen Abstände der gemeinsam vorkommenden Farbtöne.
Farbharmonien und Farbkontraste
Jeder Abstand zwischen Farbtönen bedeutet auch immer einen Kontrast zwischen den Farben. Farbharmonien und Farbkontraste sind daher zwei Seiten einer Medaille.
Der höchste Kontrast ist dabei bei Schwarz und Weiß sowie bei Komplementärfarben gegeben, die sich im Farbkreis gegenüberstehen. Anstelle von Farbkontrast kann man hier aber auch von einem harmonischen Zweiklang sprechen.
Die beiden Komplementäre sind gleich stark bzw. gleichen einander aus. Als Gegensätze ziehen sie einander an und können Deine Gestaltung spannend machen.
Verwendest Du sie nicht, oder nicht nur als Vollfarbe, sondern mit einem höheren Weiß-, Grau- oder Schwarzanteil, erhältst Du mildere Farbkombinationen, die weiterhin harmonisch aufeinander abgestimmt sind.

Alle anderen Farbharmonien bestehen aus mehr Farben. Wie Komplementärfarben stehen sie dabei in einem bestimmten Verhältnis zueinander im Farbkreis.
Hier ein kleiner Überblick über die Farbharmonien und die sich hieraus ergebenen klangvollen Farbkompositionen.
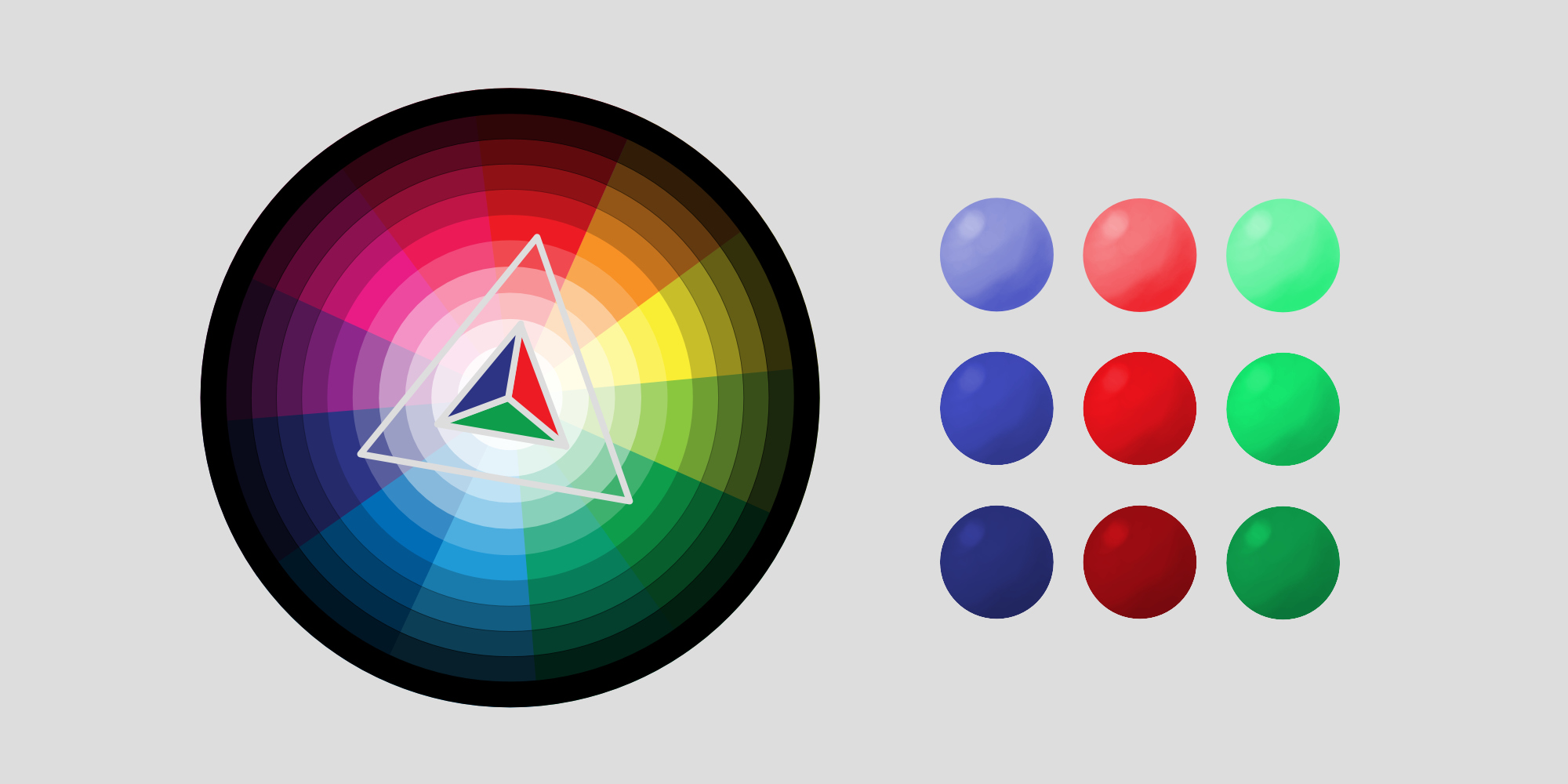
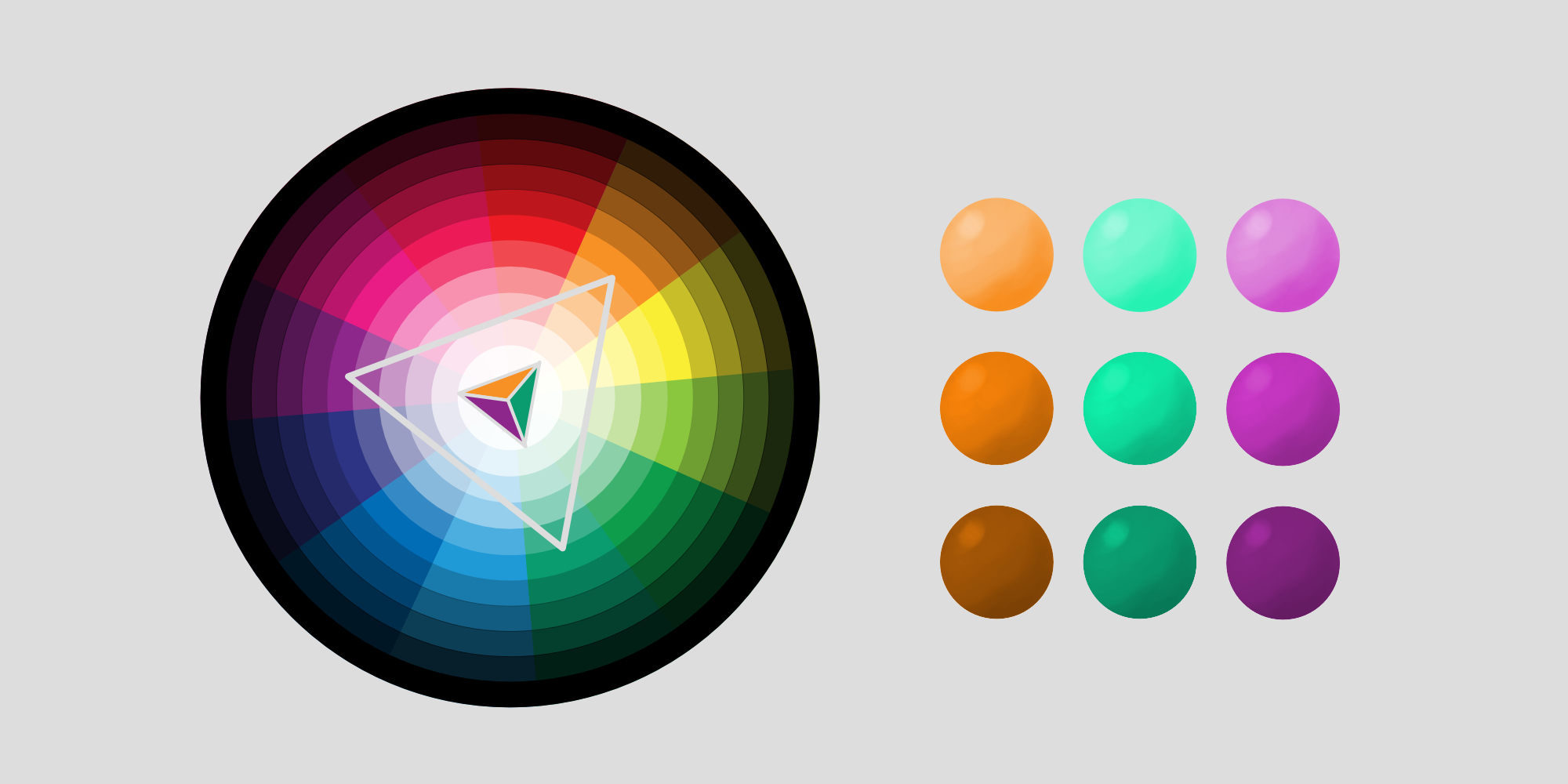
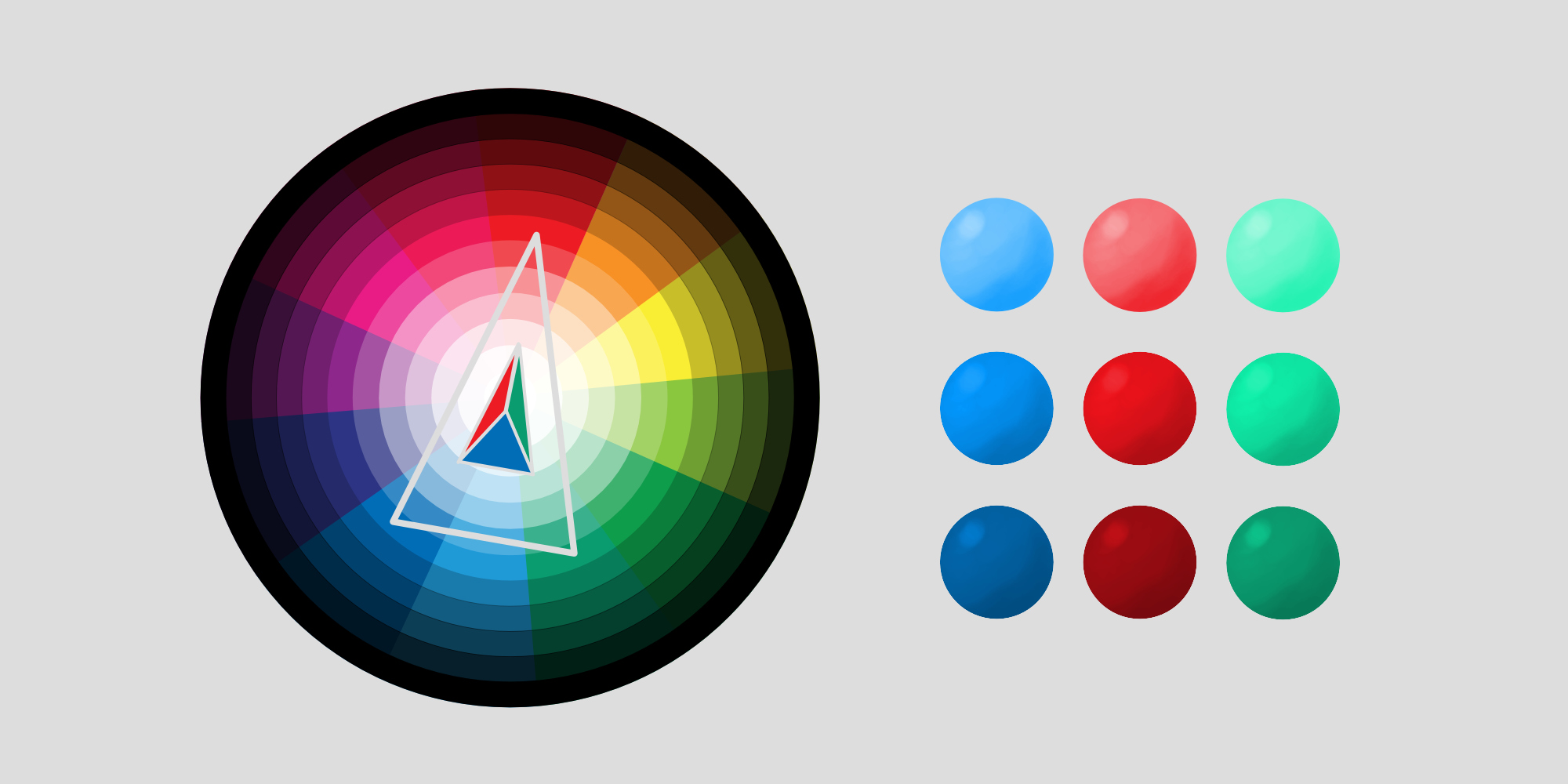
Farbharmonie – harmonischer Dreiklang
Beim harmonischen Dreiklang ergibt sich die Farbharmonie aus 3 Farben, die im Farbkreis über das Hinzufügen eines gleichseitigen, regelmäßigen Dreiecks miteinander verbunden sind.
Der Urdreiklang besteht aus den 3 Grundfarben eines Farbkreises – im folgenden Fall aus den Farben Rot, Blau und Grün.

Der Urdreiklang ist sehr intensiv und plakativ. Wenn Du anstelle der Vollfarben, aufgehellte, gebrochene oder abgedunkelte Farbentöne verwendest kannst Du harmonische Dreiklänge erhalten, die dezenter sind.
Auch durch das Drehen des gleichseitigen Dreiecks ergeben sich Farbharmonien, die stark und lebendig, aber etwas moderater sind. Sie bestehen aus den Sekundärfarben oder Tertiärfarben.
Harmonische Dreiklänge sind oft sehr vieldeutig in Ihrer Interpretation. Die einzelnen Farben stehen sich gleichberechtigt gegenüber. Sie können auf diese Weise sehr vielseitig eingesetzt werden, jedoch weniger richtungsweisend.

Wenn Du harmonische Dreiklänge für Dein Design verwenden willst, bist Du in sehr guter Gesellschaft. Harmonische Dreiklänge bilden die Basis für die beliebten triadischen Farbschemen. Hierbei wird eine der 3 Farben oft als Hauptfarbe verwendet, während die anderen beiden Farben für Akzente eingesetzt werden.
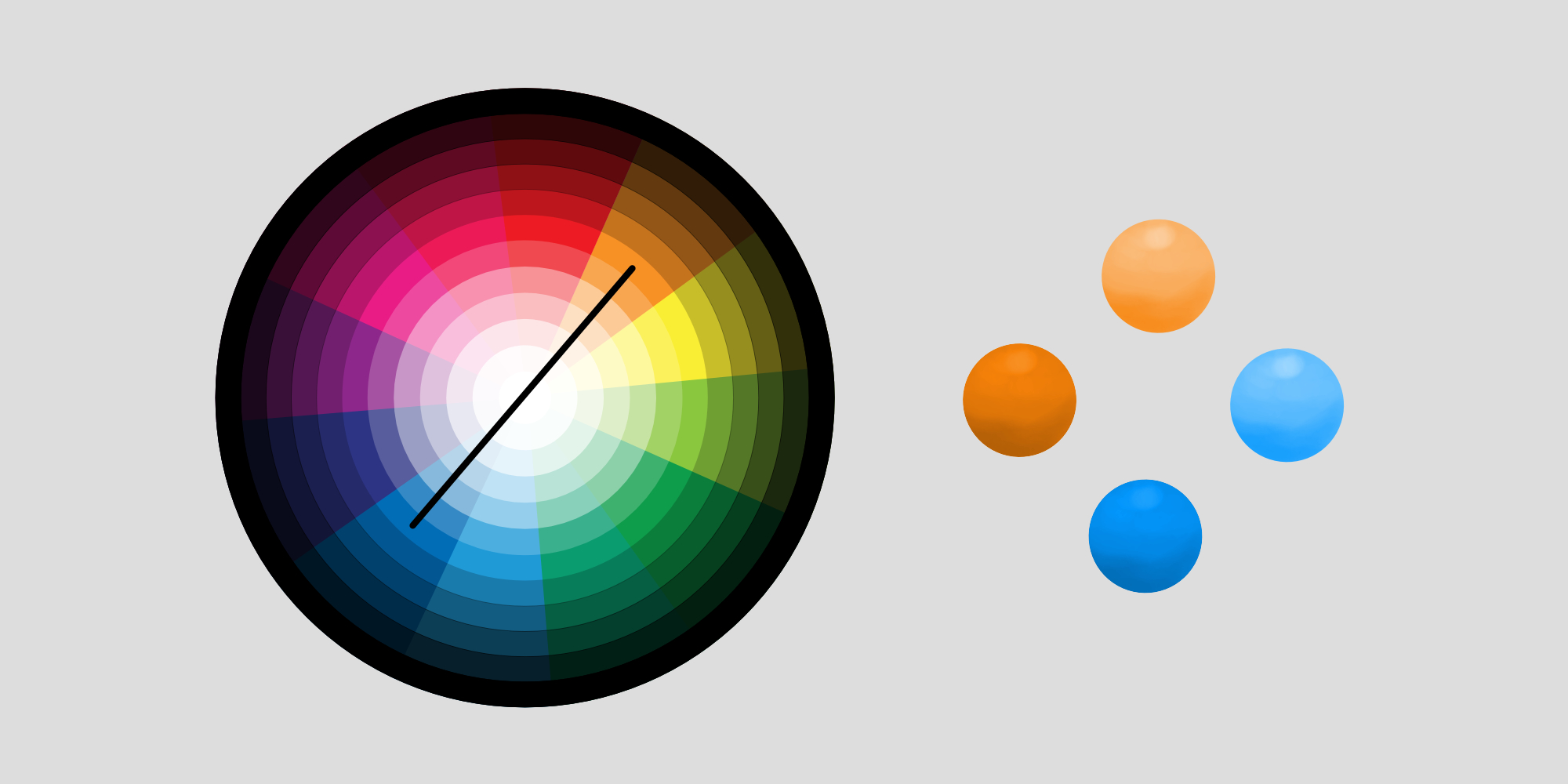
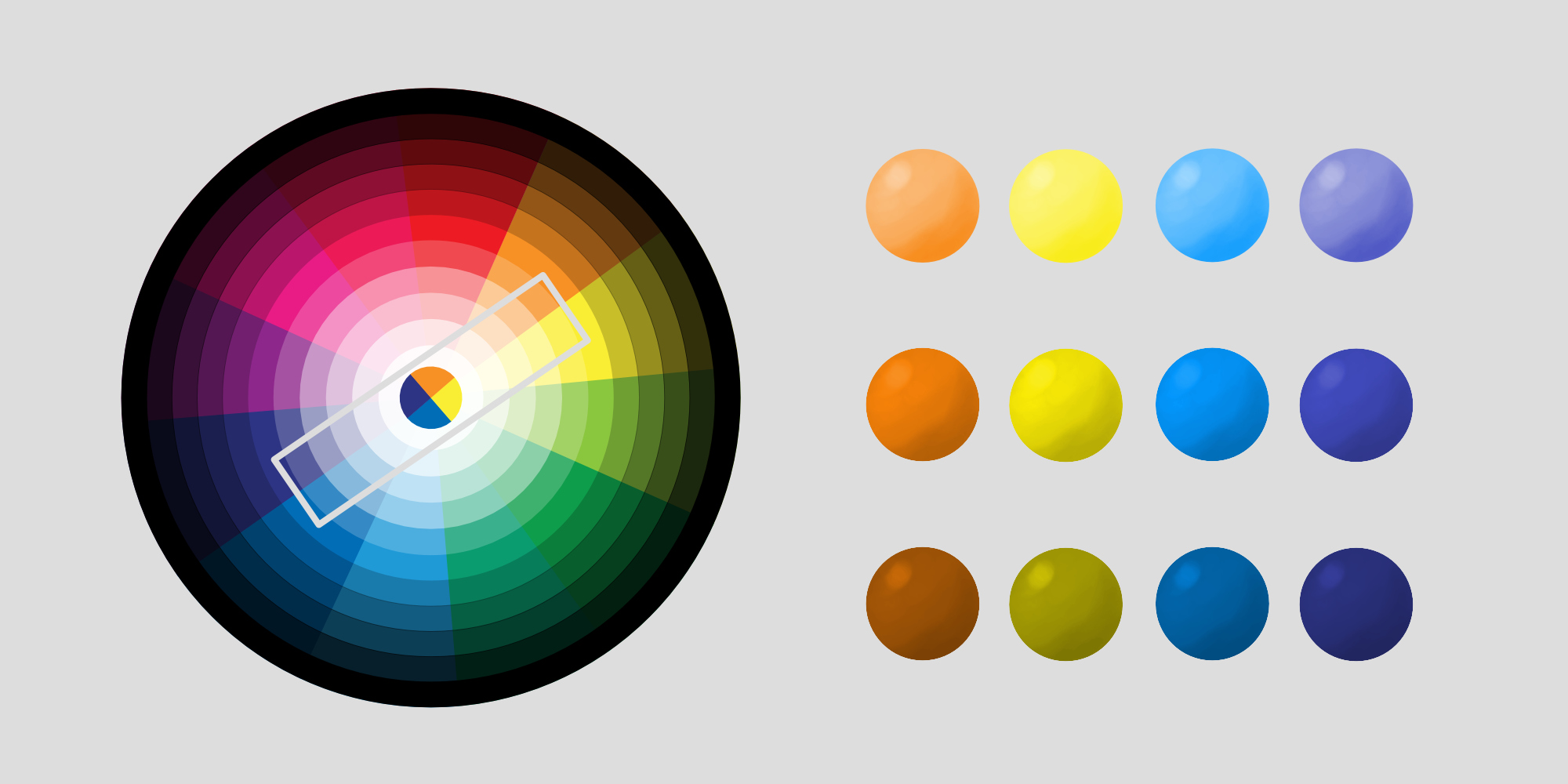
Farbharmonie – komplementärer Dreiklang
Ähnlich wie beim harmonischen Dreiklang stehen die 3 Farben dieser Farbharmonie durch ein hinzugefügtes Dreieck miteinander in Verbindung. Der Unterschied liegt hierbei im Detail.
Zum einen verwendest Du hierfür ein gleichschenkeliges, aber kein gleichseitiges Dreieck, dass obendrein nie mehr als 90° aufweist.
Zum anderen nutzt Du Komplementärfarben als Basis für dieses Dreieck. Doch anstelle direkt die Komplementärfarbe zu verwenden, setzt Du hier 2 Farben im gleichen Abstand zur Komplementärfarbe für diese Farbharmonie ein.
So entstehen starke Farbkompositionen, die weniger gegensätzlich, bzw. konkurrierend sind wie harmonische Zweiklänge. Wie die anderen Farbklänge kannst Du auch den komplementären Dreiklang durch ein mehr oder weniger an Sättigung, Helligkeit bzw. Schwarzanteil zu einer ruhigeren, freundlicheren oder auch herbstlicheren Farbharmonie werden lassen.
Komplementärer Dreiklänge sind in Ihrer Wirkung und Interpretation im Vergleich zum harmonischen Dreiklang zudem eindeutiger.
Ein Beispiel:
In der Farbkomposition aus Orange, Blau und Cyan treffen sich warme und kalte Farbtöne. Orange und Cyan sind dabei aktive Farben, die Du z.B. als Akzentfarben für Dein Webdesign einsetzen kannst, während das eher dunkle Blau als flächigere, unauffälliger Farbe für Hintergründe verwendet werden kann. So entstehen Stimmungen, die dynamisch, sommerlich warm und zugleich erfrischend sind.

Nehmen wir einen 12er-Farbkreis als Basis ergeben sich insgesamt 12 komplementäre Dreiklänge.
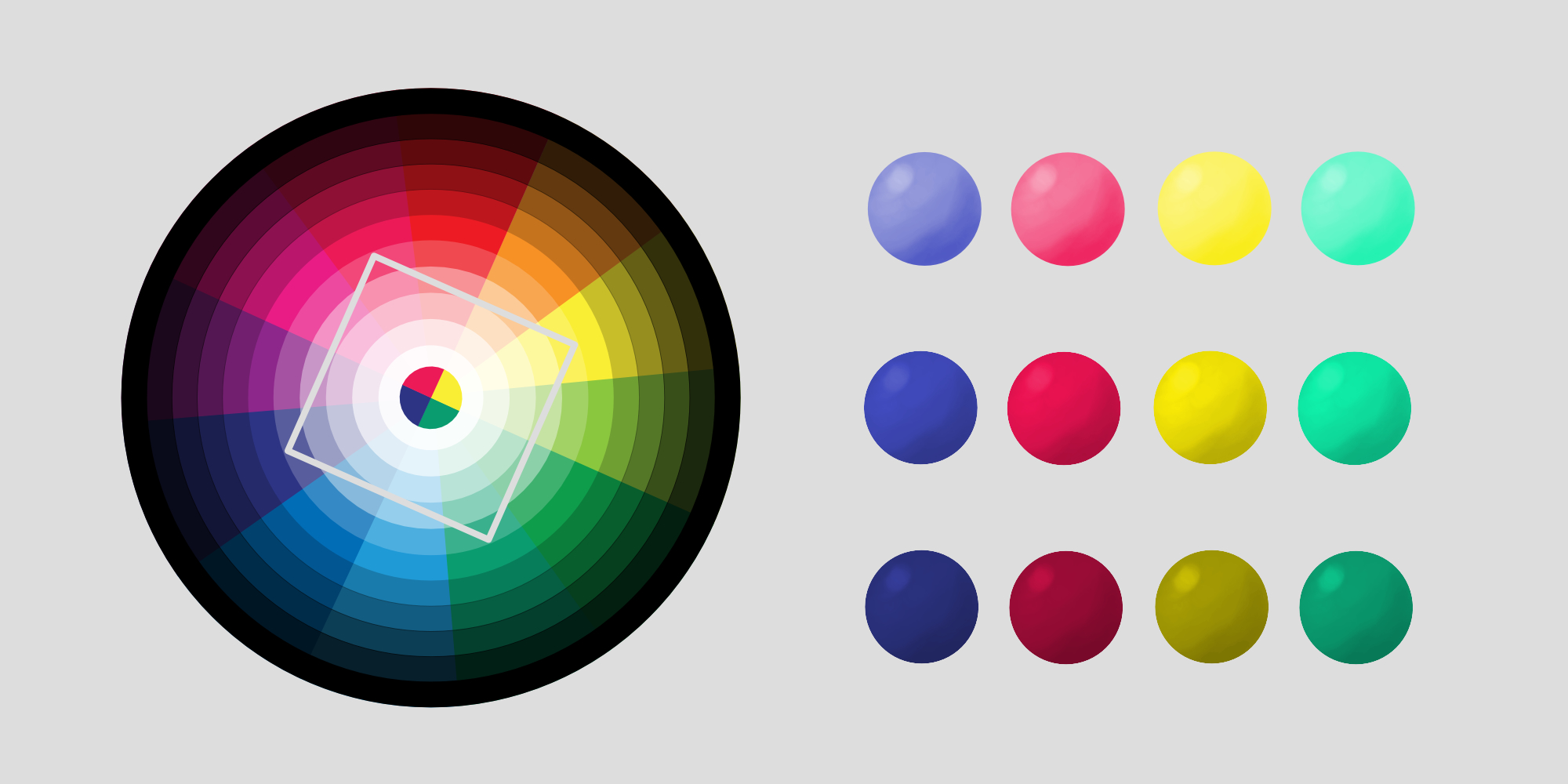
Farbharmonie – Harmonischer Vierklang
Beim harmonischen Vierklang entstehen die Farbharmonien durch das Hinzufügen eines Quadrats. Die Abstände zwischen zwei aufeinanderfolgenden Farben im Farbkreis sind dabei immer gleich.

Auf Basis eines 12er-Farbkreises ergeben sich gerade mal 3 harmonische Vierklänge. Alle bunt und lebendig, doch im Vergleich zu harmonischen Dreiklängen etwas weniger aufdringlich.
Farbharmonie – Komplementärer Vierklang
Der harmonische Vierklang ist immer auch ein komplementärer Vierklang. Da sich im Quadrat immer Komplementärfarben gegenüberliegen. Allerdings kannst Du ein komplementärer Vierklang auch auf Basis eines Rechtecks erschaffen.

Weitere harmonische Farbakkorde
Neben harmonischen Zwei-, Drei- und Vierklängen kannst Du weitere harmonische Farbakkorde komponieren in dem Du geometrische Figuren wie ein Sechseck oder Achteck zum Farbkreis hinzufügst. Wie die Dreiecke oder Vierecke werden sie um das Zentrum platziert.
Während Du einen harmonischen Sechsklang gut auf Basis des 12er Farbkreises von Itten oder Küppers erstellen kannst, eignet sich für einen Achtklang ein Farbkreis mit feineren Farbabstufungen wie ein 24er Farbkreis besser.
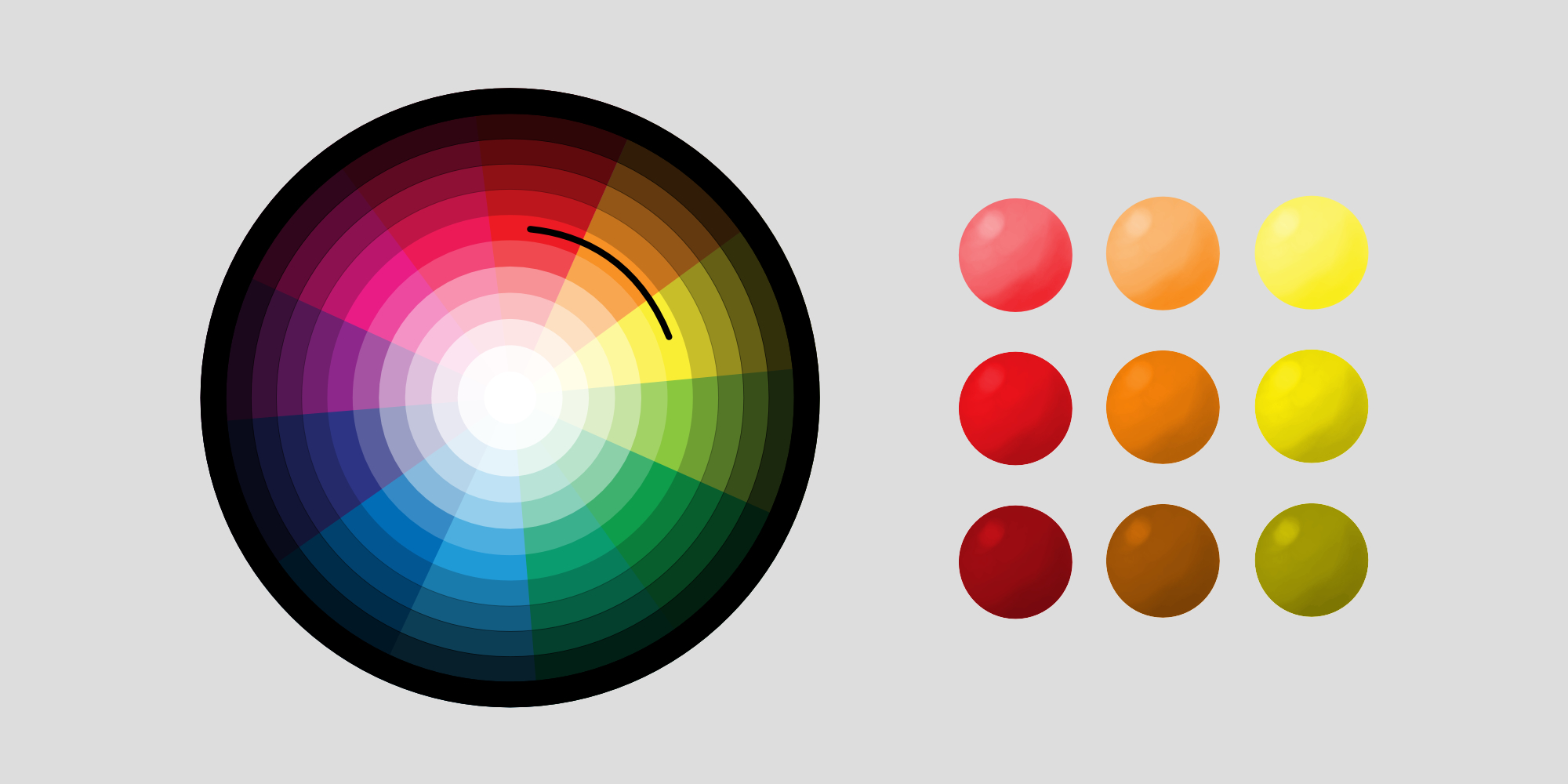
Analoge Farbharmonie
Die analogen Farbharmonien gehören zu den Farbharmonien, die dem Wort „harmonisch“ im Sinne von ruhig, entspannt und friedlich am nächsten kommen. Die Farben dieser Farbkompositionen liegen im Farbkreis direkt nebeneinander und teilen sich daher immer einen Teil Ihrer Farbe miteinander.
So besteht Orange zur Hälfte aus Rot und Gelb – zusammen bilden sie eine der analogen Farbharmonien.

Im Vergleich zu harmonischen und komplementären Drei- und Vierklängen erzeugen analoge Farbharmonien in der Regel weniger Spannung. Dafür sind sehr eindeutig, so dass Du mit ihnen gezielt Stimmungen erzeugen kannst und Deine Botschaften dank ihnen leicht verstanden werden können.
Zwei Beispiele:
Mit der Kombination aus Rot, Orange und Gelb kannst warme, freundliche Stimmungen erzeugen, die voller Energie sind.
Die analoge Farbharmonie aus Gelb, Hellgrün und Dunkelgrün kannst Du wunderbar einsetzen, um natürlich und erfrischend zu wirken. Assoziationen wie Sonne, frisches Gras und dunkle Blätter, Zitrone und Limette kannst Du hiermit hervorragend hervorrufen.
Aber Achtung: untern den analogen Farbharmonien gibt es auch Farbkombinationen, die aufgrund der geringen Kontraste entweder zu monoton oder irritierend wirken. So stehen sich Rosa und Rot im Farbkreis sehr nah – zusammen eingesetzt, kannst Du damit aber gezielt provozieren.
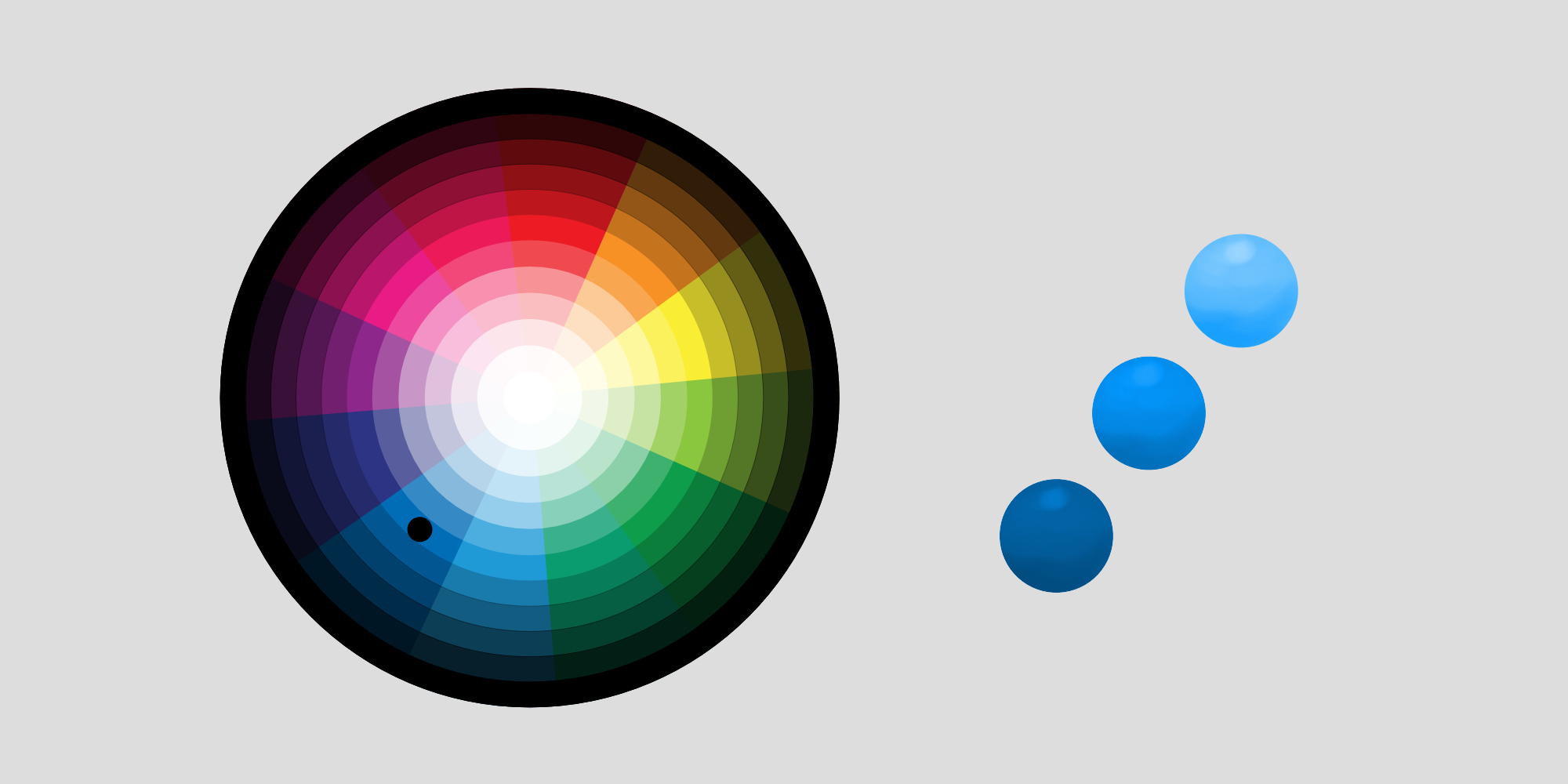
Monochromatische Farbharmonie
Die monochromatische Farbharmonie besteht aus einem Basiston und verschiedenen Helligkeitsstufen des Farbtons.
Du kannst monochromatische Farbharmonien hervorragend einsetzen, wenn Du z.B. eine einzige Unternehmensfarbe / CI-Farbe hast. Dank des Qualitätskontrast zwischen den Farbnuancen kannst du genügend Kontrast auch innerhalb des Farbspektrums einer Farbe erzielen, so dass Du z.B. Akzente setzen kannst. Gleichzeitig verstärkt der Qualitätskontrast und die monochromatische Farbharmonie die Farbintensität Deiner Corporate Identity Farbe auf einer sanften, aber eindringlichen Art und Weise.
Die Wirkungen, die Du hiermit erzielen kannst, lassen sich jeweils von der Farbpsychologie Deiner ausgewählten Farbe ableiten. Einen kleinen Überblick haben wir für Dich in unserem Beitrag zum Thema Farbschema zusammengestellt.

Farbharmonien im Webdesign in 3 Schritten
Mit Farbharmonien lassen sich klangvolle Farbkompositionen erstellen. Je nach farblicher Zusammenstellung können sehr stark und einprägsam wirken, warme oder eher kalte Stimmungen erzeugen, aber auch provozieren. Trotz Gegensätzlichkeit und Kontrast ermöglicht es ein gezielter Einsatz der Farben auf Basis der Farbharmonien eine Balance herzustellen.
Wenn Du sie für Dein Webdesign einsetzen willst, kannst Du wie folgt vorgehen:
1. Schritt zur Erstellung einer harmonischen Farbkomposition für Dein Webdesign
Stell Dir zunächst folgende Fragen:
- Gibt es bereits eine CI-Farbe, bzw. Farben die Dein Erscheinungsbild im Außen bereits prägen, oder die Du für Dein Logo und Deine zukünftige Website festgelegt hast?
- Welche Botschaft willst Du vermitteln?
- Für welche Werte willst Du stehen?
- Welche Stimmung möchtest Du als Rahmen Deiner Botschaft erzeugen?
Angenommen Du hast bereits eine Logofarbe, die Deine Werte am besten widerspiegelt, kannst jetzt harmonische Farbkompositionen zusammenstellen, die Deine Botschaft am besten unterstreichen.
Sofern Du noch keine CI-Farbe hast, empfehle ich Dir zunächst eine Basisfarbe zu wählen, die Deine Werte am besten widerspiegelt – bzw. die Stimmung erzeugt, die für Dich am beste ist, um Deine Botschaft überzeugend rüberzubringen. Für die Farbwahl hilft Dir die Psychologie der Farben und Ihre Zusammenstellung innerhalb eines Farbschemas. Hier findest Du einen Einstieg ins Thema: Farbpsychologie – Farbschema.
2. Schritt zur Erstellung Deiner Farbharmonie
Im zweiten Schritt prüfe für Dich, wie stark Deine Farben im Vordergrund Deines Designs stehen sollen, ob Du sie eher als Akzente, farbliche Hinterlegungen oder zur Differenzierung z.B. von gleichberechtigten, aber unterschiedlichen Themen, Leistungen oder Produkten einsetzen willst.
Auf dieser Basis kannst Du Deine Farbharmonien anpassen, in dem Du z.B. hellere oder dunklere Farbtöne verwendest, die sich als dezentere Töne im Hintergrund halten und dennoch eine stimmige Atmosphäre schaffen. Oder Du entscheidest Dich bewusst für starke, volle Farben, die gleichberechtigt nebeneinanderstehen und Position für verschiedene Themen beziehen.
3. Schritt: Finale Farbharmoniewahl
Zu guter Letzt entwerfe mehrere Farbharmonien und wiege sie gegeneinander ab, um die beste für Dich zu behalten. Oft sind es Nuancen, die den Unterschied für oder gegen eine bestimmte Farbharmonie ausmachen.
So oder so hast Du jetzt eine sehr guten Grundlage für Deine Entscheidungen und mit den Farbharmonien eine Systematik, mit der Du Dein Design farblich fein abstimmen und klangvoll inszenieren kannst.
Wir wünschen Dir viel Spaß bei der Erstellung Deiner Farbharmonie.
Farbharmonie ist ein wichtiges Design Element von modernem Webdesign. Welche noch alle dazu zählen und was Webdesign heute alles ausmacht erfährst Du in unseren Artikel Was ist Webdesign – und wann ist es gut?.
Falls Du Fragen, Wünsche oder Ideen rund um das Thema Farbharmonien und Webdesign hast, komm gerne auf uns zu, wir freuen uns auf den Austausch mit Dir.