Design System

Design System – ein Begriff der still und heimlich eine neue Ära für digitale Produkte und Webauftritte eingeleitet hat. Ursprünglich vor allem von weltweit agierenden Großunternehmen wie Google und Audi eingesetzt, sind Design Systeme heute zu einem Webdesign Trend für alle Unternehmen geworden.
Doch was ist ein Design System?
Ein Design System ist das Ergebnis eines Prozesses. Es setzt sich aus mehreren Bestandteilen zusammen und kann als Werk verstanden werden. Design Systeme werden für andere (digitale) Produkte verwendet, um einheitliche Benutzererlebnisse und ein starkes Branding zu gewährleisten.
Ähnlich einem Corporate Design Styleguide definiert ein Design System visuelle Standards und Richtlinien. Doch es geht weit darüber hinaus. Sowohl inhaltlich als auch praktisch. So umfassen Design Systeme Styleguides, digitale Komponenten und komplexere Vorlagen, während sie Design mit Code verbinden.

Im Ergebnis wird Design hierbei übergreifend und im großen Maße gesteuert. Arbeitsabläufe von Designern und Entwicklern werden so vereinheitlicht, erhalten Vorgaben und Bezugsrahmen, professionelle Tools und Prozesse.
Redundanzen werden reduziert und zugleich eine einheitliche Sprache und visuelle Konsistenz über verschiedene Seiten und Kanäle hinweg geschaffen.
Warum sind Design Systeme heute wichtiger denn je?
Jeden Tag entstehen zahlreiche neue Websites und Apps. Und die allermeisten von ihnen bestehen aus mehreren oder sogar tausenden von einzelnen Seiten.
Das Branding Deines Unternehmens oder Deiner Marke muss jedoch über alle Sektionen, alle Seiten, alle Webauftritte einen wiedererkennbaren roten Faden haben.
Doch das Risiko, dass genau dieser rote Faden nicht mehr vorhanden ist, steigt allein mit jeder neuen Sektion Deiner Website oder Web-App.
Besondere Relevanz
Verstärkt wird dieses Risiko für im Web hoch dynamisch interagierende Unternehmen. Diese setzen heute vielfach auf diverse Webauftritte entlang des gesamten Online-Marketing-Funnels. Natürlich funktioniert eine Marke online nur dann, wenn sie einheitliche und wiedererkennbare Nutzererlebnisse kreiert.
Vielfach gelingt es Konzernen ohne Design System nicht, den Markenauftritt Ihrer Tochterunternehmen, die in teils sehr unterschiedlichen Geschäftsfeldern agieren zu harmonisieren.
Risiko – Gründe
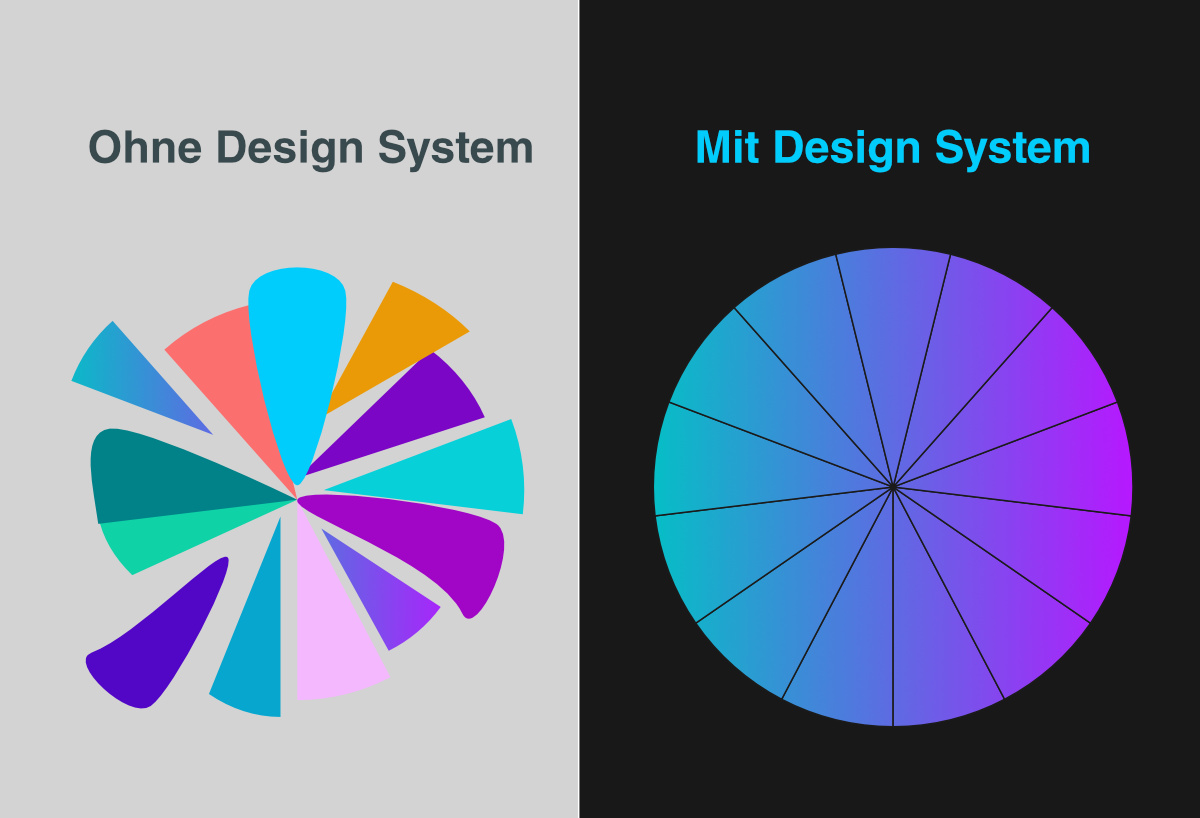
Entscheidungsträger haben unterschiedliche Ansätze und Ideen. Einstige Schlüsselpersonen verlassen das Unternehmen, Innovatoren treten ins Unternehmen ein. Neue Produkte und Leistungen kommen hinzu oder verändern sich. Verschiedene Designer kreieren hierfür zu unterschiedlichen Zeiten und Orten neue Entwürfe. Entwickler realisieren diese Layout-Entwürfe auf individuelle Weise.

Und so entsteht schnell ein Mosaik, dessen einzelne Steine in sich sehr schön sein können. Zusammen verwässern sie jedoch Dein Branding und verschlechtern das ganzheitliche Benutzererlebnis für Deine Zielgruppe. Zudem entstehen mehr Kosten für die Neuentwicklungen.
Damit das nicht so ist, gibt es Design Systeme.
Die Vorteile eine Design Systems
Je nach Unternehmen können verschiedene Vorteile eines Design Systems ausschlaggebend für dessen Erstellung und Einsatz sein. Hier ein kleiner Überblick über die Vorteile, die für die meisten Unternehmen am wichtigsten sind.

1. Vorteil – eine einheitliche Sprache
Traurig, aber wahr: Designer und Entwickler sprechen oft nicht eine Sprache. So entstehen immer wieder Designentwürfe, die ganz anders realisiert werden als der Designer oder die Designerin sich das so gedacht hat. Häufig einfach, weil das Webdesign sich technisch so gar nicht umsetzen lässt.
Auch Designer oder Entwickler untereinander können ein und das gleiche Thema oft anders interpretieren, gestalten und entwickeln. In Abhängigkeit von den eigenen Fähigkeiten, Kenntnissen und kulturellen Hintergründen, aber auch der eigenen Überzeugung, was für das Unternehmen am besten ist.

Hier hilft das Design System. Es definiert nicht nur bestimmte Begriffe, so dass die Kommunikation zwischen Designern und Entwicklern optimiert wird. Es macht auch klare Vorgaben, wie etwas zu gestalten ist und wie diese Gestaltung technisch realisiert werden soll.
Das optimiert den Arbeitsablauf, steigert die Effizienz und durchaus auch die Freude und Motivation im Team. Denn die Verständigung im Team läuft reibungsloser und Entscheidungsträger oder Kunden erhalten das gewünschte Ergebnis in kürzerer Zeit.
2. Vorteil – besseres Benutzererlebnis
Je besser das Benutzererlebnis, umso positiver ist der Eindruck Deiner Zielgruppe von Deinem Unternehmen, Deiner Marke und Deinem Produkt.
So weit so gut.
Oft vergessen wird dabei, dass das Benutzererlebnis besonders stark und einprägsam ist, wenn es einmalig und wiedererkennbar ist.
Genau hier setzen gute Design Systeme an und sorgen durch klare Vorgaben dafür, dass Dein Branding übergreifend einheitlich realisiert und verstanden wird.
Da alle Bestandteile eines professionelles Design Systems ästhetisch genau auf Deine Marke zugeschnitten sind, sorgt es zudem für einen authentischen, unikalen Auftritt.
Vorteil Nr. 3 – Lösung komplexerer Probleme
Design Systeme sorgen dafür, dass die grundlegenden Fragen hinsichtlich Design und Entwicklung bereits geklärt sind. Hierdurch ermöglichen sie Webdesigner und Entwicklern den Fokus auf komplexere Themen zu legen, für die sonst zu wenig Zeit ist. Oder deren zusätzlicher Zeitaufwand mit erheblichen Mehrkosten verbunden wäre.

Dein Produkt kann so von Anfang an eine höhere Qualität erreichen. Auch bereits bestehende Produkte oder Leistungen können deutlich optimiert werden.
Digitale Produkte, die zuvor durchschnittlich, durchwachsen oder uneinheitlich waren, können durch die einmalige und zentrale Lösung eines komplexen Problems herausragend werden.
Ein Mehrwert, der sich schnell auf Deinen Umsatz auswirken kann.
4. Schnelligkeit und Umfang
Ein wesentlicher Vorteil von Design Systemen ist die Wiederverwendbarkeit von Komponenten und Mustern. Sie ermöglichen es konsistente Designs zu erschaffen in einer kürzeren Zeit.
Auch Entscheidungen, die z.B. hinsichtlich des Designs einer neuen Seite getroffen werden müssen, können auf Basis des Design System schneller und bestimmter erfolgen. Der Arbeitsfluss wird so insgesamt optimiert und effizienter.
Letztlich werden Wachstum und Skalierung deiner Brand im Web deutlich effizienter und zum Teil erst mit einem Design System möglich.
5. Component Driven Design
Im Web ist der Begriff komponentenbasiertes Design inhaltlich sowie technologisch sehr eng mit Design Systemen verbunden.
Darüber hinaus sind komponentenbasierter Ansätze grundsätzlich ein Megatrend. Das gilt im Design, im Webdesign und in der Softwareentwicklung. Das Thema allein könnte ein ganzes Buch füllen. Hier daher in aller Kürze.

Im Webbereich erfreuen sich moderne komponentenbasierte Frameworks wie Vue und React bereits seit einigen Jahren überaus hoher Beliebtheit. Mehr noch, React ist quasi der neue Industriestandard der modernen Frontendentwicklung.
Unterstützt wird diese Entwicklung durch aufbauende Projekte wie zum Beispiel Material UI oder Chakra UI. Wobei die Cross-Plattform-Kompatibilität hier zum Teil noch in den Kinderschuhen steckt.
Um die Komponenten in Design Systemen für die Teams zu dokumentieren sind weitere JavaScript Bibliotheken wie Storybook entstanden.
Wir werden diese super spannende Thematik zukünftig in eigenen Artikeln vertiefen. Wenn Du vorab mehr darüber erfahren möchtest, empfehle ich dir die Website Component Driven User Interfaces für den Bereich UI. Für den Softwareentwicklungsbereich im allgemeinen findest du weiterführende und hervorragende Informationen bei der TU Dresden. Beide Quellen sind derzeit leider nur auf Englisch verfügbar.
5. Qualität
Gerade wenn Schnelligkeit gefragt ist, bleibt die Qualität oft auf der Strecke. Der Einsatz von Design Systemen wirkt jedoch stark Qualitätsfördernd. Warum ist das so?
Anstatt das Rad immer wieder neu zu erfinden, wird das Rad einmalig sehr gut entwickelt und umfassend getestet. So wird ein Element nicht von verschiedenen Designern und Entwicklern zu unterschiedlichen Zeiten und verschiedenen Orten neu entwickelt, sondern gezielt auf ein Element gesetzt, das besonders gut ist.
Sollte es mal ein Problem mit einem Element geben, so wird es für alle gelöst und die Qualität so übergreifend und nachhaltig gewährleistet.
Vorteil Nr. 6 – lebendiges System
Design Systeme sind nicht einmal erstellt und werden danach nie wieder angefasst. Vielmehr werden sie hinsichtlich Ihres Nutzens und Qualität immer wieder geprüft. Designer, Entwickler, aber auch Kunden können Feedbacks geben, die zu einer Anpassung und Weiterentwicklung des Design Systems führen.

Das heißt nicht, dass das Design System nicht grundsätzlich stabil ist. Das muss es sein, um die vorherigen Vorteile zu gewähren.
Jedoch macht es Sinn das System anzupassen, wenn es z.B. neue technische Möglichkeiten gibt oder für die Zielgruppe eines Produkts eine bestimmte Interaktionsmöglichkeit entwickelt werden soll.
Auch bei einem Rebranding oder Redesign macht es Sinn das Design System anzupassen. Mit dem Vorteil, dass das Rebranding bzw. der Relaunch dann übergreifend besser umgesetzt werden kann.
7. Vorteil – Einarbeitung
Dank der Klarheit, die von Design Systemen ausgeht, können sich neue Mitarbeiter schneller orientieren und einarbeiten. Gleiches gilt natürlich auch für externe Dienstleister, die auf dieser Basis ein neues digitales Produkt entwickeln sollen.
Mögliche Nachteile
Wo es Vorteile gibt, gibt es auch Nachteile. Das gilt leider auch für Design Systeme. Auch wenn Sie ein Trend für alle Unternehmen sind, heißt das noch nicht, dass auch jedes Unternehmen diesen Trend folgen muss. Wie vor jeder Entscheidung sollten Dir daher auch die möglichen Nachteile von Design Systemen bewusst sein, bevor Du eins für Dich erstellen lässt oder ein bestehendes nutzt. Hier ein kleiner Überblick.

1. Kosten & Zeit
Der Aufwand ein individuellen Design Systemen zu erstellen und weiterzuentwickeln, sollte nicht unterschätzt werden. Design Systeme rentieren sich daher insbesondere für…
- Konzerne, die die Stärke eines gruppenweiten, starken Branding nutzen wollen
- Unternehmen mit mehreren Marken, Produkten oder Leistungen
- Unternehmen mit verschiedenen Standorten
- Websites und Apps mit vielen einzelnen Seiten oder Sektionen
- Digitale Produkte, die auf effiziente Weise skalierbar sein sollen
- Hochwertige Websites, die auf Basis von App-Technologien realisiert werden
2. Knowhow & Teamfähigkeit
Die Erstellung eines Design System setzt sehr hohes Fachwissen hinsichtlich Design und Webentwicklung voraus. Allen voran die vorausschauende Entwicklung der wiederverwendbaren Komponenten und Pattern.
Hinzu kommt die Bereitschaft das Design System im Team (Entscheider, Designer, Programmierer) zu entwickeln und gemeinsam die für das Unternehmen beste Lösung zu realisieren.
Wenn Du Dein Design System erstellen lässt, solltest Du daher darauf achten, dass im Team das erforderliche Knowhow sowie die Teamfähigkeit gegeben sind. Und das egal ob interne oder externe Erstellung und Weiterentwicklung.
3. Schulung
Auch wenn ein Design System noch so selbstredend ist – man sollte immer eine Schulung neuer Mitarbeiter einplanen, die das System nutzen sollen. Gerade bei einem Mitarbeiterwechsel oder wenn das Design System extern erstellt wurde, ist hierauf zu achten.
Mit Schulung gewinnen neue Mitarbeiter aber schnell einen Überblick, wissen worauf es ankommt und können dadurch von Anfang an effizienter arbeiten.
4. Zu einheitlich
Design Systeme sollen natürlich dafür sorgen, dass Deine Zielgruppe übergreifend einen einheitlichen, sehr guten Eindruck von Deiner Marke gewinnt.
Die dafür nötigen Richtlinien schränken Designer und Entwickler bewusst ein, um Konsistenz zu schaffen und effizientes Arbeiten zu ermöglichen.
Genau diese Einschränkung kann aber dazu führen, dass das Design eines neuen Produkts zu sehr einem bestehenden ähnelt. Das sollte es natürlich nicht.
Hier gilt es das Design System als Rahmen zur Realisierung einer klaren, übergreifenden Strategie zu verstehen. Diesen Rahmen gilt es einzuhalten. Aber er kann passend zur Strategie weiterentwickelt und angepasst werden. Und im übertragenen Sinne er lässt Raum für das eigentliche Bild, das eingerahmt wird. Es gilt die Spielräume zu nutzen, die es gibt, um Unterschiede zu betonen. Es ist nicht nötig, dass alles gleich aussieht – im Gegenteil.
Was beinhaltet ein Design System?
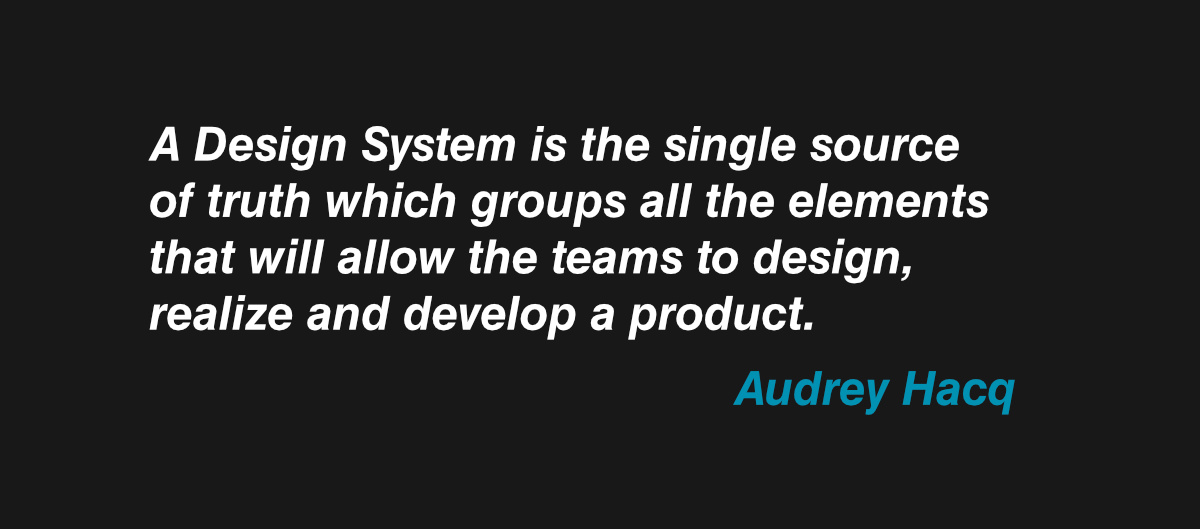
Diese Frage ist einfacher zu klären, wenn wir uns 2 wesentlichen Aspekten klar machen, die Product Design Director Audrey Hacq in Ihrer Beschreibung von Design Systemen herausstellt.

Demnach muss ein Design System vor allem Folgendem gerecht werden:
- Das Design System muss dafür geeignet sein, dass ein Team damit gut arbeiten kann, um ein anderes Produkt zu kreieren, zu gestalten und zu realisieren
- Als Single Point of Truth muss es eine konsistente Designsprache sowie eine dazu passende, effiziente technische Entwicklung ermöglichen.
Wenn klar ist, wer zum Team gehört und mit dem Design System arbeiten soll, können die Inhalte des Design System daraufhin gewählt und optimiert werden.
Dies vorabgeschickt beinhaltet ein Design System typischerweise Folgendes.
- Styleguides
- Komponenten
- Pattern
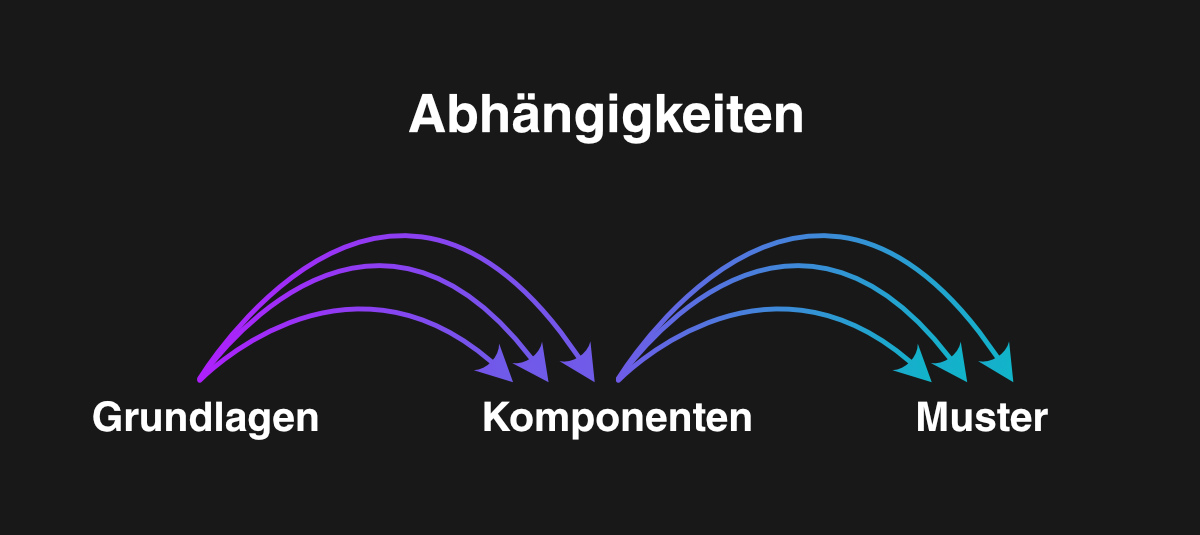
1. Foundations
Die Foundations eine Design Systems inkludiert typischerweise ein Design Konzept sowie alle Bestandteile eine Corporate Design Styleguides. Dabei gilt: je klarer und ausgereifter diese Grundlagen sind, umso besser für das Design System.
So umfassen sie z.B. Design-Prinzipien und klare Regel für die zu verwendenden Farben und Schriften, sowie den Einsatz von Logos. Wobei die Anforderungen des Webs berücksichtigt werden.
Im Ergebnis werden Schriften z.B. nicht nur benannt, sondern auch für die verschiedenen Displaygrößen definiert. Auch die Farben werden in RGB oder hex-Werten angegeben, die für die Darstellung der korrekten Farbe digitaler Produkte relevant sind.
Darüber hinaus können die Foundations je nach Team und Ziel aber auch weitere Aspekte beinhalten. Hierzu zählen insbesondere Regeln für…
- Sprache: z.B. die Tonalität, Anredeformen und die Wahl der Sprachen an sich
- Medien: klare Regeln für Icons, Fotografien, Grafiken jeglicher Art, Videos und Co
- Interaktionen und Animationen: beispielsweise eindeutige Vorgaben hinsichtlich der Dynamik der Animationen und der bevorzugten Interaktionsmöglichkeiten
Sie sind daher z.T. aufgeteilt – z.B. in Prinzipien, Design und Texte – oder danach benannt, was sie am meisten beinhalten.
2. Komponenten
Die Komponenten Bibliothek bildet für viele das Herzstück von Design Systemen. Sie ist sowas wie eine Masterdatei in der die unterschiedlichen Komponenten zusammengefasst werden.
Jede Komponente definiert dabei ein einzelnes User-Interface-Element (UI-Element) passend zu den Foundations. Beispielsweise einen Button, ein Dropdown oder auch einen Slider.

Im Idealfall wird je Komponente Folgendes definiert:
- Name der Komponente: jedes UI-Element erhält einen eindeutigen Namen, der es allen Beteiligten ermöglicht die gleiche Sprache zu sprechen und schließlich die richtige Komponente für ein Produkt einzusetzen.
- Visuelles Beispiel: jeder soll direkt sehen können, wie die Komponente beispielhaft aussieht.
- Beschreibung: darüber hinaus wird für jede Komponente beschrieben wofür sie verwendet werden soll, wie sie typischerweise eingesetzt wird und was hierbei zu beachten ist (Dos & Don’ts)
- Status: hierunter können Hinweise erfolgen zu empfohlenen Standartwerten, Fallback-Werten, wenn nichts angegeben ist und Angaben welche Felder Pflicht-Felder sind und welche nicht.
- Code: der Code für ein UI-Element ist enorm wichtig für die Komponenten eines Design Systems. Er ermöglicht die einheitliche technische Realisierung des UI-Elements hinsichtlich der gewünschten Gestaltung und Funktionalität und fördert die Effizienz.
- Frameworks: wenn Frameworks zum Einsatz kommen und es erforderlich ist, werden zudem Regel hinsichtlich der Implementierung der Frameworks gegeben.
3. Muster / Pattern
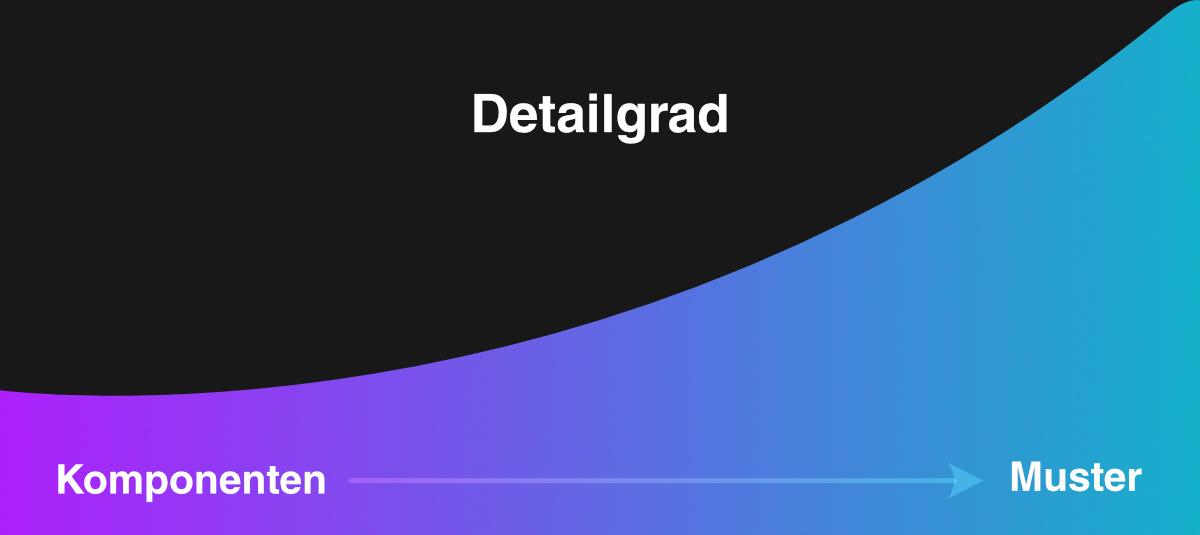
Die sogenannten Muster umfasst eine Gruppe von Komponenten bis hin zu kompletten Layouts einzelner Sektionen. Sie werden zeitlich daher als letztes erstellt.

Muser sind daher weniger flexibel einsetzbar, können dafür aber schon sehr detailliert sein.
Sie eignen sich daher besonders gut für sehr individuell auf ein Unternehmen zugeschnittene Elemente. Auch komplexe Elemente, dessen Erstellung aufwändiger ist und die wiederholt zum Einsatz kommen sollen, bieten sich hierfür an.
Design System Varianten
Design Systeme können nicht nur unterschiedliche Komponenten und Styleguides haben, sie unterscheiden sich auch hinsichtlich ihrer Art. Bevor Du ein Design System erstellst oder einführst, solltest Du Dir daher die folgenden Fragen stellen.
Wie streng soll das Design System sein?
Design Systeme sind oft ein Balanceakt. Auf der einen Seite stehen sehr strengen Richtlinien, die Designern und Entwicklern keinen Spielraum mehr lassen. Auf der anderen Seite der Wunsch die Kreativität und das Können aller Beteiligten in die Produkte mit einfließen zu lassen.
Letzteres erfordert ein lockereres Design System. Mit der Gefahr zu locker zu werden und dadurch nicht mehr die eigentlichen Ziele wie visuelle Konsistent und erhöhte Effizienz zu erreichen.
Es gilt daher genau abzuwägen wieviel Spielraum Dein Design System haben soll und darf um das bestmögliche Ergebnis für Dich, Dein Team und Dein Unternehmen zu erzielen.
Wie detailliert soll das Design System sein?
Es gibt Design Systeme, die nur mit Komponenten arbeiten und andere die ausschließlich auf Pattern setzen. Die meisten bieten beides an. Komponenten für den flexibleren Einsatz. Pattern für den wiederholten Einsatz besonderer Elemente, die zwar nicht so flexibel einsetzbar sind, dafür aber für einen Fall besonders gut geeignet sind.

Wer entwickelt das Design System?
Oder mit anderen Worten: wer gibt die Regel vor? Bei dieser Frage geht es weniger um eine bestimmte Person, sondern darum, ob die Regel zentral oder dezentral festgelegt werden.
So setzt airbnb auf klare Regeln, die von einem zentralen Team festgelegt werden. Ein typisches Vorgehen für Design Systeme. Doch es geht auch anders.
Spotify z.B. hat mit Encore ein Design System passend zur eignen Unternehmenskultur entwickelt. Einer Kultur bei der auf der ganzen Welt Spotify-Teams relativ autonom voneinander arbeiten. Und so ist Encore ein System, bei dem die verschiedenen Teams Ihren Ideen nachgehen und passende Komponenten und Pattern entwickeln können.
Damit das Design System von Spotify trotzdem ein starkes Branding gewährleistet, halten sich alle Teams an die Richtlinien der „Foundations“, in den z.B. Farben, Schriften, Animation und Weißräume geregelt sind. Zudem arbeiten Sie mit Tokens, um neue Komponenten und Pattern zu erstellen. Hierdurch wird gewährleistet, dass alle neuen Komponenten zueinander passen und übergreifend eingesetzt werden können.
Je nach Deiner Unternehmenskultur macht es daher Sinn sich für eine zentrale oder dezentrale Gestaltung und Entwicklung Deines Design Systems zu entscheiden.
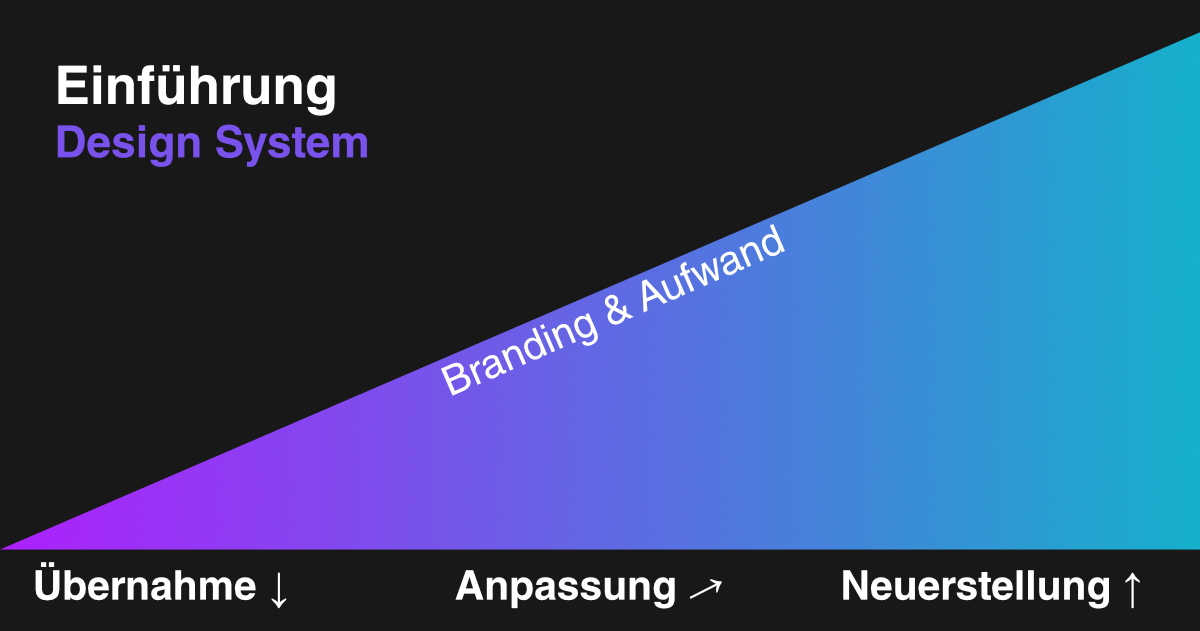
Einführung eines Design Systems
Grundsätzlich hast Du drei verschiedene Möglichkeiten ein Design System einzuführen.

Übernahme: Bestehende Design Systeme
Es gibt Design System, die der Öffentlichkeit frei zur Verfügung stehen und von jedem genutzt werden können. Beispielsweise das Design System von Google Material Design.
Vorteil einer reinen Übernahme sind zum einen die wegfallenden Kosten für die Erschaffung eines solchen Design Systems. Zum anderen auch die Schnelligkeit, mit der dieses System eingeführt werden kann. Je öfter dieses Design System auch von anderen genutzt wird kann es zudem eine Art vertrautes Gefühl bei Deinen Besuchern wecken.
Leider hat die reine Übernahme den Nachteil, dass das Design System eben nicht auf Dein Unternehmen, Deine Marke zugeschnitten ist. Je häufiger es auch von anderen verwendet wird umso weniger wird Deine Zielgruppe es mit Dir verbinden. Es eignet sich daher nicht dazu Dein individuelles Branding zu stärken. Im Gegenteil, es droht Gefahr, dass Deine Website wie alle anderen aussieht.
Anpassung: Lokale Systeme
Als lokale Systeme werden Design Systeme bezeichnet, bei denen ein bestehendes Design System gezielt für Dich bzw. einem Unternehmen angepasst wurde.
Je stärker das bereits existierendes Design System dabei auf Deine Ziele, Deine Marke, Dein Design Konzept zugeschnitten ist, umso mehr trägt es zur Wiedererkennbarkeit Deiner Marke und einem starken Branding bei.
Die Vorteile ein bestehendes Design System zu nutzen und anzupassen liegen auf der Hand. Im Idealfall ergibt sich das beste Preis-Leistungs-Verhältnis. Sprich die Vorteile der Übernahme können mit einem guten Branding kombiniert werden.
Doch nicht jedes Design System lässt sich jedoch gut anpassen. Auch kann es sein, dass ein gut anpassbares Design System so weit von den eigenen Wünschen hinsichtlich eines Design Systems sind, dass die Anpassung teurer und Zeitaufwändiger ist, als ein neues Design System zu erstellen.
Neuerstellung: Einmalige Design Systeme
Die komplette Neuerstellung eines Design Systems erfordert mindestens die gleichen Fähigkeiten und Kenntnisse wie die Anpassung eines bestehenden, fremden Design Systems.
Die entsprechenden personellen, zeitlichen und finanziellen Ressourcen müssen entsprechend gegeben sein.
Dennoch kann die Neuerstellung sich lohnen. Beispielsweise wenn eine bestimmte Technologie zum Einsatz kommen soll oder die Individualisierung einen Grad erreicht hat, bei dem eine Anpassung eines bestehenden Systems mehr Aufwand verursachen würde.
Beispiele
Damit Du Dir ein reales Bild von Design Systemen machen kannst, stelle ich Dir hier beliebte, öffentlich zugängliche Design Systeme vor.
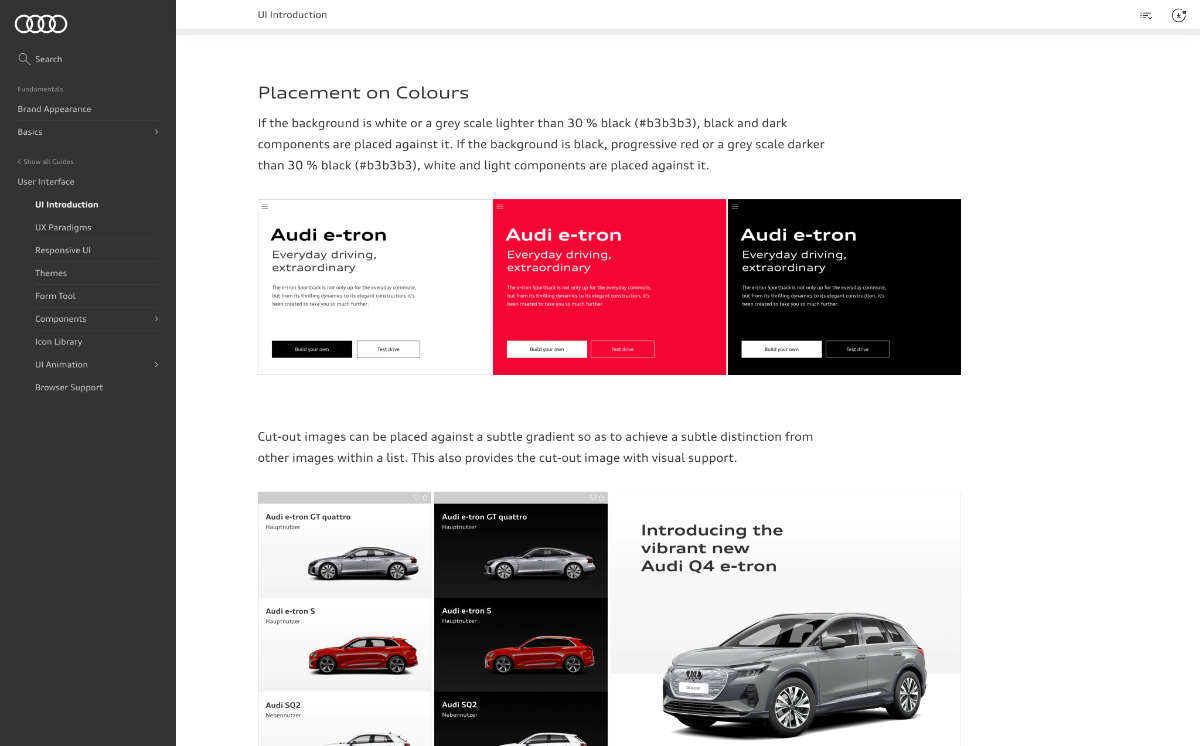
Audi Design System
Audi präsentiert sich Interessenten und Kunden nicht nur über die eigene Website, sondern auch über verschiedene Apps im Rahmen des Kundenservices. Um ein systemübergreifendes, ausbalanciertes Nutzererlebnis über die verschiedenen digitalen Produkte hinweg zu gewährleisten, setzt Audi auf die Stärken eines eigenes Design System.

Neben Komponenten umfasst das Design System von Audi eine eigene Icon-Bibliothek und Vorgaben hinsichtlich Animationen. Es wird komplettiert durch zusätzliche Richtlinien z.B. hinsichtlich des Corporate Branding, Corporate Sounds sowie Motion Branding.
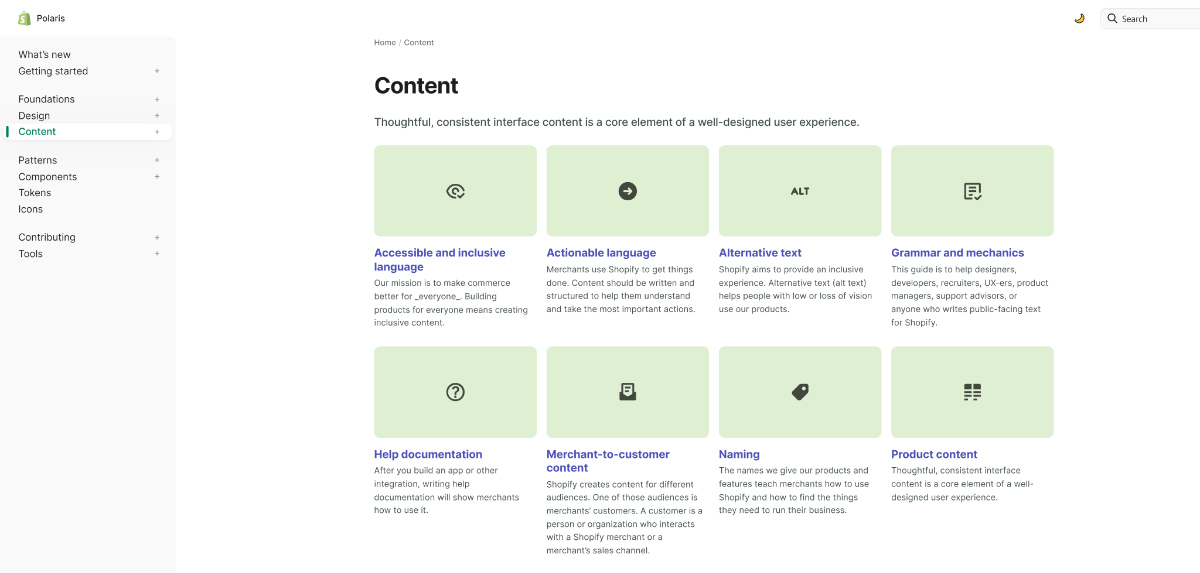
Polaris – Shopify Design System
Auch Shopify stand vor der Herausforderung mehr als 300 UX-Designer zu beschäftigen, aber keine eigene, einheitliche visuelle Sprache zu haben. Trotz Styleguide wirkten alle Komponenten ein wenig zu verschieden.
So entstand Polaris – ein Design System für den Shopify-Admin, dass sich gut in den Workflow von Designern und Entwicklern integrieren lässt. Mit ihm können beispielsweise Apps entwickelt werden auf die Händler im Shopify-Admin zugreifen können.

Neben Regeln für die Gestaltung und Entwicklung von Apps weist Polaris auch vergleichsweise ausführliche Richtlinien für den Content auf. Auch Empfehlungen für den Start samt Tutorial hält Polaris bereit.
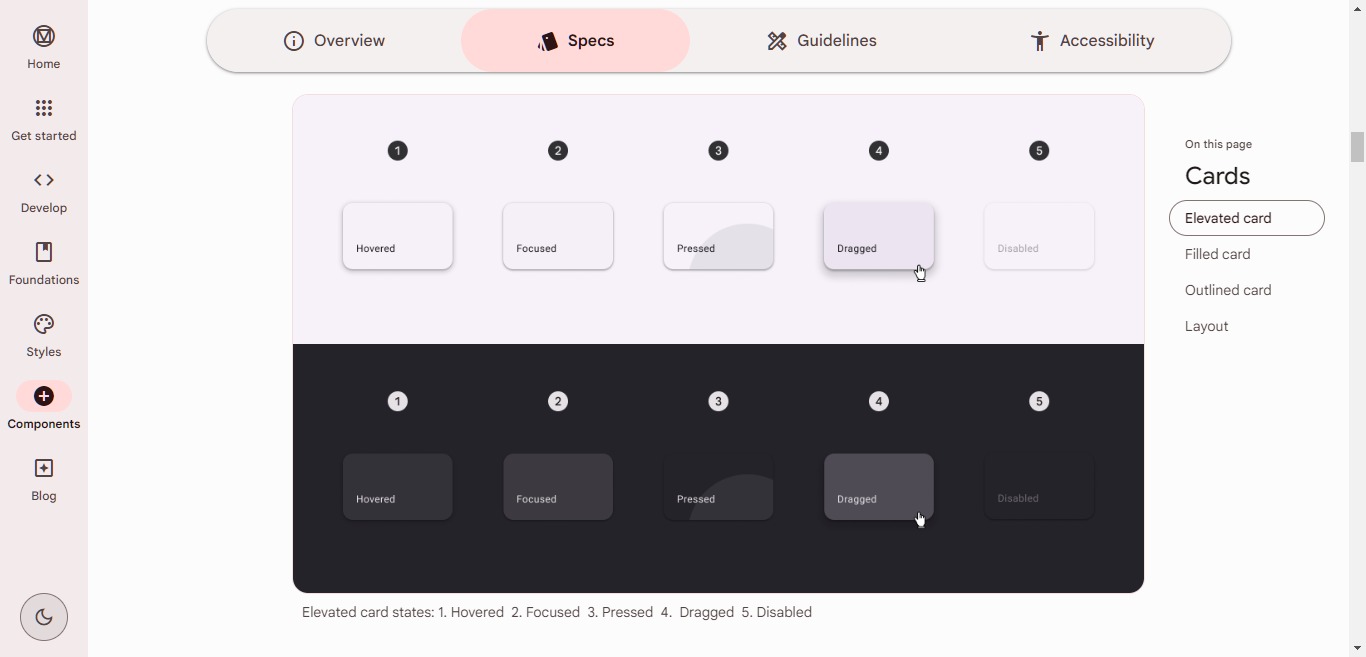
Googles Material Design
Material Design ist ein beliebtes open-source Design System, dass von den Designern und Entwicklern von Google entwickelt wurde und von jeden frei verwendet werden kann.
Googles Ziel: Mit dem Design System die Möglichkeit einer besseren Zusammenarbeit zwischen Designern und Entwicklern zu schaffen und schnell schöne und nutzbare Produkte zu realisieren. Insbesondere für Android Produkte.

Hierfür wird das Design System immer wieder optimiert. So kommt die neuste Version „Material 3“ z.B. mit dynamischen Farben, verbesserter Barrierefreiheit und Design-Lösungen für große Bildschirme. Zudem ist die Dokumentation der 3 Kernbereiche des Design Systems „Foundation, Styles and Components“ visuell und textlich ansprechend aufbereitet.
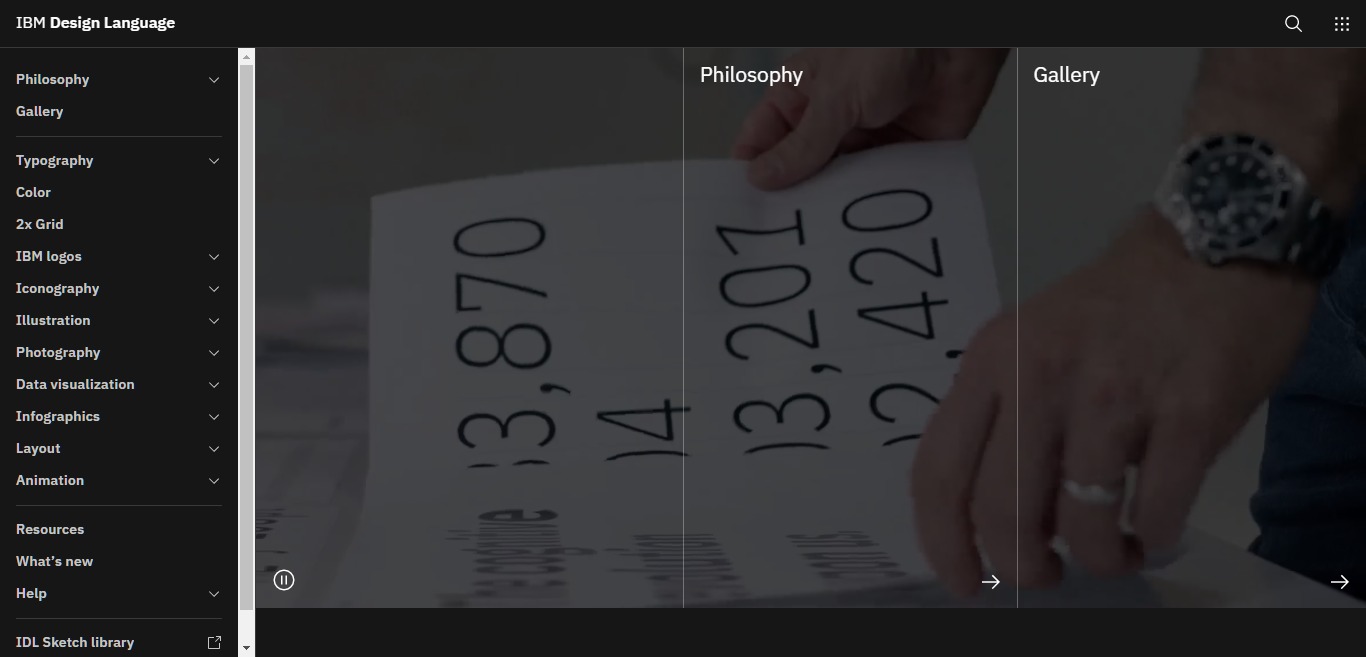
Carbon Design System von IBM
IBM setzt auf eine eigene Design Sprache, die sehr umfassenden und aus meiner Sicht schönen Art dokumentiert ist. Diese ist auch die Basis für das Design System Carbon, welches die Design Sprache in Ressourcen zur Erstellung digitaler Erlebnisse übersetzt.

Hierfür hat IBM insbesondere Tokens, Komponenten und die passenden Anleitungen für Designer und Programmierer entwickelt und zusammengestellt. Als zusätzlichen Schwerpunkt bringt Carbon eine Sammlung von Vorlagen und Anleitungen für die Visualisierung von Daten mit.
Darüber hinaus ist IBMs Carbon hinsichtlich der nutzbaren Design Tools mit Figma, Sketch, Adobe XD und Axure vergleichsweise breit aufgestellt.
Als führende Programmiersprache setzt IBM wie Google ganz klar auf React, bietet aber inzwischen die wesentlichen Komponenten auch für Vue, Angular und Svelte an. Und das als open-source Bibliotheken.
Auf diese Weise bietet Carbon Teams mit verschiedensten Workflows, Design- und Programmier-Kenntnissen eine Möglichkeit Websites und Benutzeroberflächen jeglicher Art effizient zu realisieren.
Porsche Design System
Wie Audi nutzt auch Porsche ein eigenes Design System um ästhetische und hochwertige Web-Apps zu realisieren, die einheitlich zur Marke passen.

Es richtet sich insbesondere an interne Designer und Entwickler und bietet für die Arbeit mit dem Design System wie IBM verschiedene Tools und Frameworks. Technisch gesehen, geht Porsche hier einen Schritt weiter und bietet die Möglichkeit mit React, Angular, Vanilla Js und Next Js für Jamstack-Sites zu coden.
Atlassian Design System
Als weltweit aktives Unternehmen, dass sich darauf fokussiert Software zu erstellen, die es Teams ermöglicht besser zusammenzuarbeiten und etwas gemeinsam zu schaffen, darf Atlassian natürlich kein Design System fehlen.

Es wundert auch nicht, dass es zu den ausführlichsten Design Systeme zählt. Haben Design Systeme doch das Ziel die Zusammenarbeit insbesondere zwischen Designern und Entwicklern zu optimieren. Was in dem Fall sowohl für die interne Zusammenarbeit des Atlassian-Teams relevant ist, als auch extern als Service und Marketing.
Was gut im Design System von Atlassian zu sehen ist, ist die stetige Weiterentwicklung des Systems. So kommen z.B. immer wieder neue Komponenten hinzu, Dokumentationen werden optimiert und Tokens eingeführt.
Uber Design Systeme
Uber nutzt hunderte von internen Webanwendungen, die nicht nur unterschiedliche Ziele verfolgen, sondern vor Einführung eines Design Systems auch alle etwas anders funktionierten. Mit Mehraufwendungen bei allen Nutzern und den Entwicklern.
Doch das hat sich zum Glück inzwischen geändert. Uber setzte ein Team aus Designer und Entwicklern daran ein universales Design System zu schaffen und so die Effizienz zu erhöhen.

Das Ergebnis ist Web Base. Ein open-source Design System mit einer auf React basierende Komponenten-Bibliothek als Herzstück. Es ermöglicht Websites und Web Apps auf Basis der Programmiersprache React zu erschaffen, die einheitlich die Design-Sprache von Uber sprechen.
Apple Design Systeme
Ähnlich wie Google bietet auch Apple für die Entwicklung von Apps sowie Spielen ein Design System an. Das Ziel: Die neuen Produkte sollen sich nahtlos in die Apple-Plattformen integrieren lassen. Eine Win-win-Situation für Apple und alle, die neue Anwendungen und Spiele erstellen wollen, die Apple-Nutzer als Zielgruppe haben.

Eine Besonderheit ist die Verwendung von Apples integrierten Entwicklungsumgebung Xcode, die als Ausgangsbasis für die Softwareentwicklung auf Basis des Design Systems von Apple vorgesehen ist.
Fazit
Eine Welt ohne das Web und ohne digitale Geräte? Kaum noch vorstellbar, oder? Mehr denn je gehört die digitale Welt heute für die meisten zum täglichen Leben einfach dazu.
Und jeden Tag bietet sie mehr Inhalte, mehr Service, mehr digitale Produkte.
Wer als Unternehmen hier mit einem starken Branding bei der eigenen Zielgruppe punkten will oder selbst digitale Produkte effizient entwickeln will, kann auf die Stärken des Design Systeme bauen.
Welches Design System dabei für Dich am besten ist, hängt dabei insbesondere von Deinen Zielen und Deiner Unternehmenskultur ab.
Wichtig für die Entwicklung des Design Systems ist so oder so, dass …
…eine einheitliche Designsprache nicht nur eine Reihe statischer Regeln und einzelner Atome sein sollte, sondern ein sich entwickelndes Ökosystem.
Wie es Karri Saarinen, Principal Designer von Airbnb so schön zusammenfasst.
Du willst ein eigenes Design System für Dich nutzen und überlegst, ob Du Dir ein Design System neu erstellen lassen oder in angepasster Form einsetzen willst? Dann komm gerne auf uns zu.