Redesign – Was ist das & wie gelingt Dein Website Redesign?

Design ist etwas, das wir sehr schnell auf unbewusster Ebene wahrnehmen. Es ist entscheidend für den ersten Eindruck und für die Frage, ob wir eine Person oder ein Unternehmen genauer kennenlernen möchten. Und schließlich spielt es eine wichtige Rolle ob wir im Business Bereich Leistungen oder Produkte kaufen möchten oder eben nicht.
Paul Rand beschreibt daher Design zurecht als stillen Botschafter Deiner Marke. Ein gutes Design sorgt dafür, dass Deine Botschaft bei Deiner Zielgruppe ankommt.
Doch andersrum gilt auch: Schlechtes, überholtes Design kann Deinem Image schaden und richtig viel Geld kosten. Genau deshalb kann es von Zeit zu Zeit sinnvoll sein, ein Redesign vorzunehmen.
Was man genau unter einem Redesign versteht und wie ein Website Redesign zum Erfolg wird, verraten wir Dir hier.
Was ist ein Redesign?
Redesign bezeichnet die Neugestaltung oder Überarbeitung eines Designs. Dabei geht es nicht nur um die Neugestaltung visueller, sondern auch funktionaler und inhaltlicher Aspekte eines Corporate Designs oder Designprodukts. Ähnlich wie sich der Begriff Webdesign weiterentwickelt hat und heute mehr Aspekte inkludiert, umfasst auch das Redesign Deiner Website mehr als nur das Layout.
Der Begriff Redesign wurde erstmals um 1807 im englischsprachigen Raum verwendet. Und auch wenn der Duden das Wort noch nicht aufgenommen hat, so ist Redesign auch im deutschsprachigen Raum beliebt.
Hier wird er insbesondere im Zusammenhang mit der Neugestaltung einer Website verwendet, auf die wir im folgenden näher eingehen.
Wann brauchst Du ein Website Redesign?
Für ein Redesign gibt es leider keinen einfach planbaren und eindeutigen Zeitpunkt. Dafür gibt es aber klare Gründe dafür, dass eine Neugestaltung Deiner Website sinnvoll ist.
1. Redesign aufgrund Rebranding
Beim Rebranding geht es darum eine neue Identität für Deine Marke zu entwickeln, sie entsprechend bekannt zu machen und in den Köpfen Deiner Zielgruppe zu verankern. Das kann z.B. nötig sein, wenn Unternehmen fusionieren oder übernommen werden. Aber auch, wenn sich Dein Unternehmen weiterentwickelt, an Größe und Qualität gewonnen hat oder inzwischen für andere Werte steht, als es früher als Startup mal der Fall war.

Ein erfolgreiches Rebranding führt zu einer neuen Außendarstellung Deiner Marke – über alle Kanäle und Medien hinweg. In der Folge auch zu einem passendem Redesign Deiner Website, dass die neue Identität Deiner Marke widerspiegelt.
2. Rebranding Grund: Neupositionierung
Auch die Neupositionierung Deines Unternehmens, Deiner Marke oder bestimmter Produkte auf dem Markt kann zu einem Redesign führen. Hierbei geht es darum neue Märkte für Dich zu erobern und ggf. ganz neue Zielgruppen zu erreichen.
Damit Deine Botschaft auch bei Deiner neuen Zielgruppe ankommt, lohnt es sich in dem Zuge auch ein Website Redesign vorzunehmen. Zum Teil reicht hier die Neugestaltung einzelner Seiten Deiner Website, die ergänzt und angepasst werden müssen. Zum Beispiel, wenn ein neuer Markt hinzukommt. Wird der Markt oder die Zielgruppe komplett gewechselt geht es in der Regel um ein ganzheitliches Redesign Deines Webauftritts.
3. Portfolio-Ergänzung um neue Produkte / Leistungen
Ähnlich wie bei der Erschließung neuer Märkte führt auch die Ergänzung Deines Portfolios zu einer Neugestaltung Deiner Website. Je höher die Bedeutung der neuen Produkte im Gesamtportfolio, umso größer die Auswirkung auf Dein Redesign.

In manchen Fällen kann es über ein Redesign hinaus sinnvoll sein, für neue Produktlinien und Marken eigene Websites zu realisieren. In dem Fall, kann das Design der bisherigen Seite ggf. so bleiben wie es ist. Beispielsweise, wenn das neue Produkt wesentlich zum Umsatz beitragen soll und mit ihm eine neue Zielgruppe erreicht werden soll. So kann sich z.B. das bisherige Produkt an Erwachsene richten während das neue Produkt für Jugendliche ist. Die neue Website kann dann gezielt eine andere Designsprache sprechen, andere Inhalte bereitstellen und erweiterte Funktionen beinhalten die zur Zielgruppe passt.
4. Redesign aufgrund erweiterter Funktionen Deiner Website
Ein Mehr an Funktionalität kann starke Auswirkungen auf die Interaktion Deiner Besucher mit Deiner Website, den Konversionen und Deinem Erfolg im Web haben. Gut durchdacht helfen Website-Funktionalitäten, dass Deine Besucher mehr Spaß daran haben, sich über Dich und Deine Leistungen zu informieren und mit Dir Kontakt aufzunehmen. Auch kann die Benutzerfreundlichkeit erhöht werden und Deine Besucher schneller ans Ziel gelangen.
Mit jeder neuen Funktionalität kommt auch eine Neugestaltung Deiner Website einher. Sie kann von einem einfachen CTA-Button, über Kontaktformulare bis hin zu Chat-Bots handeln.
Die Erweiterung der Funktionalität kann aber auch Dein Content Management System betreffen und z.B. dafür sorgen, dass Du Inhalte besser aktualisieren kannst. In dem Fall bezieht sich das Redesign auf einen nur für Dich und Deinem Team sichtbaren Teil. Für Deine Website-Besucher ergibt sich in dem Fall erstmal keine klare Änderung. Dafür dürfen sich Deine Besucher vielleicht auf mehr News und aktuellere Inhalte freuen.
5. Erhöhung der Benutzerfreundlichkeit und des Besuchererlebnisses
Der Anspruch von Website-Besuchern an Deine Website wächst stetig. Was früher toleriert wurde, kann heute zu direktem Verlassen Deiner Seite führen. Beispielsweise, wenn die Ladezeit Deiner Website zu lange dauert, Informationen nicht schnell genug gefunden werden, oder Informationen wie Textwüsten präsentiert werden.
Zum Glück geht es anders. So kannst Du die Benutzerfreundlichkeit z.B. durch eine klare Navigation und einem inhaltlichen sowie gestalterischen roten Faden erhöhen. Animationen, ansprechende Interaktionsmöglichkeiten und Performance sind nur ein paar Beispiele zur Optimierung das Besuchererlebnisses.
Your browser does not support the video tag.
In diesem Beispiel werden Videos als Texturen animiert.
Benutzerfreundlichkeit und User Experience sind heute mit die wichtigsten Aspekte, wenn es um den Erfolg Deiner Website geht. Sie sind Entscheidend für die Bewertung von Google und damit Deiner Suchmaschinenplatzierung – und natürlich v.a. für die Bewertung Deiner Besucher.
Jede Verbesserung der Benutzerfreundlichkeit und der Besuchererlebnisse geht automatisch mit einer Überarbeitung Deiner Website einher.
6. Redesign Grund: Optimierung der Konversionen auf Deiner Website
Bei der Konversionsoptimierung geht es insbesondere darum, dass Deine Website-Besucher auch tatsächlich die gewünschte Aktion ausführen. Ganz egal, ob das eine Kontaktaufnahme mit Dir ist, die Anmeldung zum Newsletter oder der Kauf eines Produkts.
Gerade wenn Du bereits merken kannst, dass die Umsätze und Konversionen über Deine Website zurückgehen, lohnt es sich eine entsprechende Optimierung in Angriff zu nehmen.
Manchmal reicht es dabei ein Redesign im Kleinen vorzunehmen. Beispielsweise in dem sich die Farbe eines Call-to-Action-Buttons ändert. Manchmal muss aber auch der komplette Bestellprozess überarbeitet werden oder die Landingpage neugestaltet werden.
7. Umgestaltung hin zu einer 100% responsiven Website
Im Jahre 2022 sollte man eigentlich davon ausgehen, dass alle Websites zu 100% responsiv sind. Leider ist das nach wie vor nicht der Fall. Texte sind teilweise je nach Displaygröße nicht lesbar. Buttons können zum Teil auf Handys nicht geklickt werden oder die Medien sind nicht für kleine Displays optimiert.
Die Folge nicht richtig responsiver Websites sind schlechte Benutzererlebnisse, damit verbunden Besucher-, Image- und Umsatzverluste. Auch hinsichtlich der Suchmaschinenoptimierung zahlt sich responsives Webdesign aus, wie Google mit seinem mobile-first Updates 2021 erneut gezeigt hat.
Für alle, die noch nicht auf responsives Design umgestellt haben, lohnt sich der Schritt zu einem Redesign daher in jedem Fall.
8. Erhöhung von SEO und Website Performance
Sowohl die inhaltliche als auch die technische Suchmaschinenoptimierung kann zu einer Anpassung und damit Neugestaltung Deiner Website führen. Sei es, dass längere, SEO optimierte Texte anders gestaltet werden müssen als kürzere. Sei es, dass Dein CMS um die zusätzliche Möglichkeit ergänzt werden muss, passende Texte für Google Jobs anzulegen.

Auch die Optimierung Deiner Website Performance, die für Dein SEO relevant ist, kann ein Redesign hervorrufen. Beispielsweise, weil Google andere Video-Formate versteht als Safari.
Um je nach Browser eine optimale Performance zu erzielen würde sich im Fall der Videos eine wahlweise Ausspielung des jeweiligen Video-Formats ergeben. Damit verbunden ist eine Überarbeitung des Codes, der Funktionalitäten und ggf. auch der Medien und der Gestaltung. Sprich eine Webseitenoptimierung, die sich Google entsprechend in höchstem Maße monetär auszahlt.
9. Bekannte Probleme und Wirkungen als Auslöser eines Redesigns
Dir ist bekannt, dass Deine Website nicht mehr technisch einwandfrei funktioniert oder es rechtliche Probleme gibt? Deine Marke und Zielgruppe haben sich zwar nicht geändert, aber Deine Design wirkt trotzdem nicht mehr stimmig, sondern veraltet?
Dann ist es Zeit zu handeln. Zeit für ein Redesign!
Website Redesign Prozess
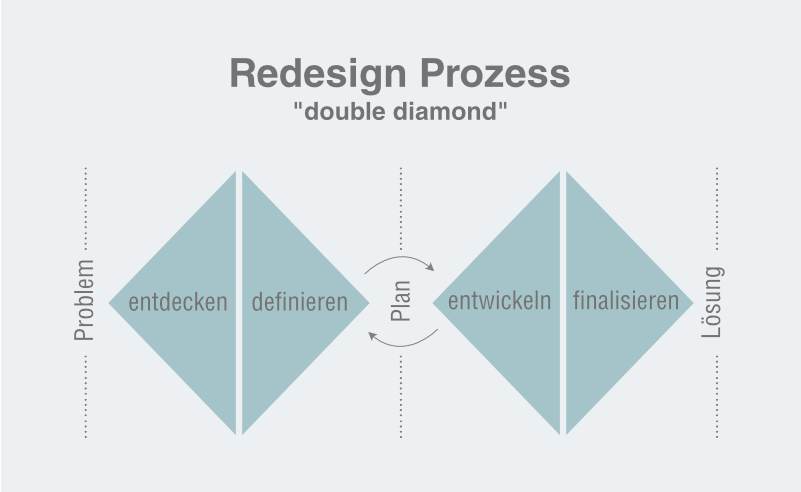
Veränderung ist kein Ereignis, sondern ein Prozess. Die Neugestaltung und Weiterentwicklung Deiner Website ist hier keine Ausnahme. Vielmehr durchläuft ein erfolgreiches Redesign verschiedene Phasen, die ich Dir hier gerne vorstelle.

1. Redesign Phase: Die Analyse
Um Deine Website sinnvoll zu redesignen gilt es zunächst klar herauszuarbeiten, was sich warum ändern soll. Hierfür kann eine Analyse in den folgenden 4 Schritten erfolgen.
Gründe für & Anforderungen an das Redesign verstehen
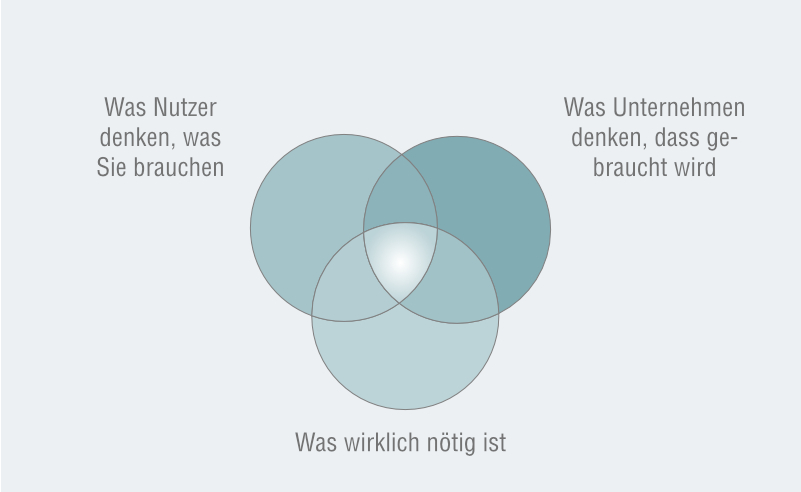
Zunächst geht es darum zu verstehen, warum Deine Website aus Sicht verschiedener Beteiligter überarbeitet werden soll. Daher steht zunächst die Klärung folgender Fragen an:
- Was soll aus Sicht der Websitebetreiber geändert werden und warum?
- Welche Anforderungen gibt es von Stakeholdern?
- Welche Wünsche und Anforderungen gibt es auf Seiten der User?
- Gibt es aus Sicht der Webentwickler und Juristen Verbesserungspotenziale?
- Hat sich die Zielgruppe oder der Zielmarkt geändert?
Denke bei der Klärung der Fragen aber immer daran, dass die Antworten der verschiedenen Personen nie 100% dem entsprechen, was gewünscht, gefordert oder realisierbar ist. Wie Henry Ford mal sagte „Wenn ich die Menschen gefragt hätte, was sie wollen, hätten sie gesagt schnellere Pferde.“ Ein Auto wäre so nie entwickelt worden.

Genaue Analyse der aktuellen Website
Einer der Hauptfehler beim Redesign ist es, die aktuelle Gestaltung der Website zu ignorieren und sich etwas komplett neues zu überlegen. Warum ist das so?
Zum einen kann es Gründe haben, warum etwas zuvor so realisiert wurde, wie es ist. Das heißt nicht das es so bleiben muss. Vielmehr solltest Du die Gründe kennen, bewerten, ob sie noch relevant sind und ggf. neue Lösungen dafür entwickeln.
Zum anderen zeigt erst die genaue Analyse, was funktioniert und was nicht. Bei dieser Analyse gilt es daher Deine Website genau auseinander zu nehmen und Dich zu fragen:
- Welche Überlegungen und Ziele steckten hinter der aktuellen Gestaltung?
- Wie Benutzerfreundlich ist die Website aktuell?
- Welche Interaktionsmöglichkeiten Deiner Website werden von Deinen Besuchern geschätzt und welche CTAs funktionieren nicht?
- Wie kommen Deine Websitebesuche aktuell zum Ziel? Wie ist die Customer Journey?
- Ist der Inhalt Deiner Seite aktuell und vollständig?
- Verfügt Deine Seite über hochwertige, aktuelle mediale Inhalte?
- Wird Deine Website in den Suchmaschinen zu gefunden?
- Wie hoch ist die Conversion Rate?
- Wie performant ist Deine Website?
- Funktioniert Deine Website auf allen Geräten und in jedem Browser einwandfrei?
Für die Analysen lohnt es sich Deine Website einerseits als Einheit zu betrachten, um einen Gesamteindruck hinsichtlich Benutzerfreundlichkeit und User Experience zu erhalten. Auf der anderen Seite kannst Du Schwachstellen hinsichtlich Deiner Performance, der Programmierung Deiner Website oder Deiner Auffindbarkeit in den Suchmaschinen sehr gut toolgestützt vornehmen.
Erste Anhaltspunkte bietet z.B. die Search Console von Google oder PageSpeed Insights. Sofern Du Tracking-Tools wie Google Analytics installiert hast, lohnt es sich auch damit auch dem Benutzerfluss zu analysieren. Weitere Tipps und Tools für Deine Analyse hält unser Artikel Website Analyse für Dich bereit.

Konkurrenzanalyse
Du hast Dir einen guten Überblick über Deine eigene Seiten und die bestehenden Anforderungen und Wünsche gemacht? Super, dann schau Dir als nächstes die Websites Deiner Konkurrenten an.
Warum solltest Du das auf jeden Fall tun?
Deine Konkurrenten sind im Web nur einen Klick entfernt. Ein schneller Vergleich ist für Deine Zielgruppe heute ein Kinderspiel und daher der Regelfall. Versetze Dich daher bei der Konkurrenzanalyse in die Lage Deiner Zielgruppe.
- Was sieht sie, wenn sie die Websites Deiner Konkurrenten besucht?
- Welches Websiteerlebnis verbindet Deine Zielgruppe mit Deinen Konkurrenten?
- Was ist Standard in der Branche und wird von Deiner Zielgruppe erwartet?
- Wo stehst Du im Vergleich? Was machen andere besser oder schlechter?
Analyse Beyond
Während der Konkurrenzvergleich den Standard Deiner Branche aufzeigt, bieten Websites, die nichts mit Deiner Branche zu tun haben häufig weit mehr Ideen für neue Lösungen. Und genau die brauchst Du, um bemerkenswert zu sein.
Lass Dich z. B. inspirieren von…
- Websites von Unternehmen, die die gleiche Zielgruppe, aber zu anderen Themen ansprechen
- Webseiten von Personen und Unternehmen, die für gleiche Werte oder Qualität stehen wie Dein Unternehmen
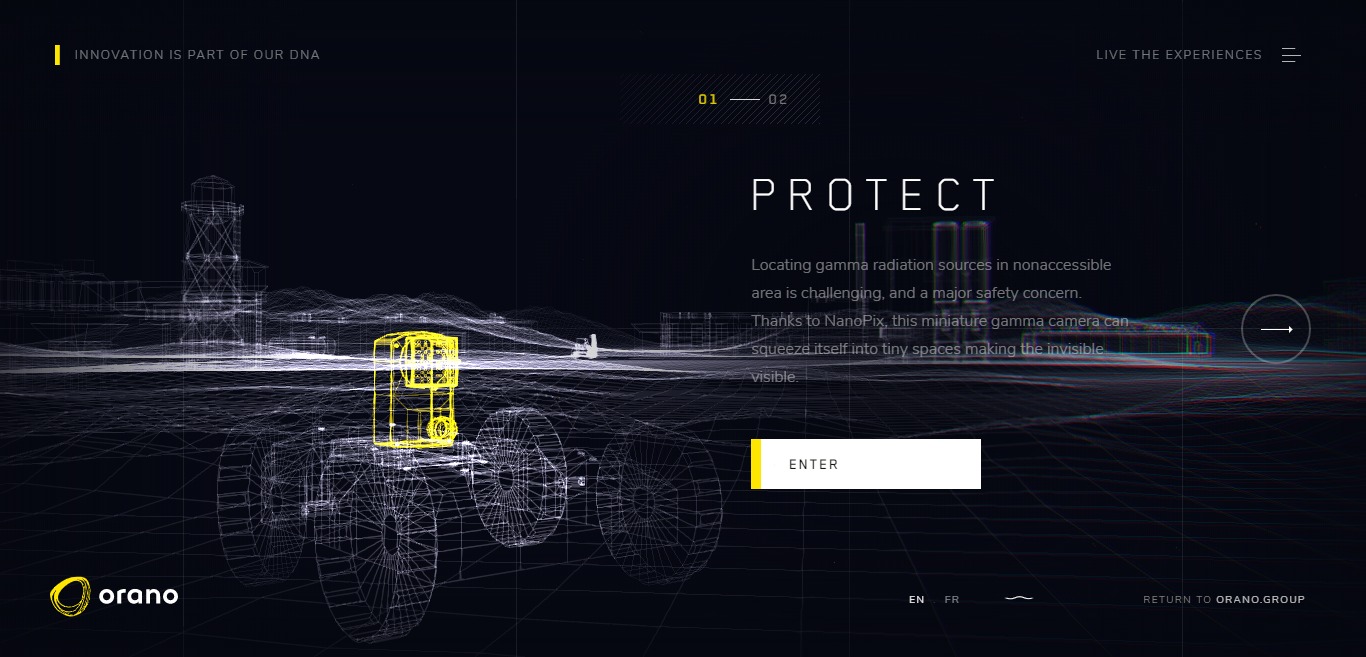
- oder den weltweit besten Websites wie die von orano

Auch die Analyse ergänzender digitalen Marketingmaßnahmen kann einen entscheidenden Impuls für Dein Redesign geben. Beispielsweise, wenn Du analysieren kannst, dass bestimmte Medienkonzepte besser ankommen oder das Feedback von Nutzern erhalten hast, dass wichtige Informationen bisher fehlen. Es gibt dir die Chance Dein Unternehmen über verschiede Marketingkanäle besser zu präsentieren, deine Zielgruppe zu überzeugen und erfolgreicher zu sein.
2. Redesign Phase: Der Plan
Genug analysiert, jetzt gilt es auf dieser Basis einen erfolgreichen Plan zu erstellen. Bei all den vorliegenden Analysedaten ist es wichtig eine Priorisierung vorzunehmen.
Identifizierung der wirklich wichtigen Probleme
Stell zunächst die Analyseergebnisse so zusammen, dass klar ist, welche Problem zusammengehören bzw. sich gegenseitig beeinflussen. Dann geh die einzelnen Problemgruppen nochmal durch und versuch sie zu bewerten. Beispielsweise mit..
- „6“ für ein Problem, dass für Deine Besucher keine Bedeutung hat und dessen Behebung Dir wenig bringt
- „1“ für ein schwerwiegendes Problem. Eine Lösung des Problems würde enorm zur Steigerung des Besuchererlebnisses, Deines Images und / oder Einkommen beitragen
Im Ergebnis erhältst Du so einen Überblick über die Kernprobleme Deiner aktuellen Website.
Definiere Deine Ziele vor
Die Klarheit für die wirklich relevanten Probleme führt oft zu negativen Zielsetzungen wie „die Seite soll nicht so unübersichtlich sein wie jetzt“. Leider ist wissenschaftlich bewiesen, dass wir Wörter wie „nicht“ schnell überlesen. In der Realität führen daher Warnhinweise wie „denken Sie nicht an einen blauen Elefanten“ genau dazu, dass wir daran denken.
Da wir unsere Ziele erreichen wollen, lohnt es sich daher sie positiv vorzuformulieren. Z.B.: „Die neue Seite soll eine klare Navigation haben und übersichtlich gestaltet sein.“ Das lenkt die Suche nach passenden Lösungen in die richtige Richtung und motiviert ein schönes Ziel zu erreichen.
Die Ziele in dieser Phase müssen noch nicht 100% ausformuliert sein. Es reichen grobe Ziele, der Rest folgt gleich.
Lösungen zur Zielerreichung finden und skizzieren
Für fast jedes Problem gibt es mehrere unterschiedliche Lösungsmöglichkeiten. Als Inspirationsbasis kann hier die „Beyond Analyse“ herangezogen werden. Erste schnelle Skizzen verschiedener Designs, Customer Journeys oder der Navigation helfen Dir ein Bild von neuen Lösungswegen und weitere Ideen zu gewinnen.

Auch der Austausch mit anderen Experten wie Corporate Identity Designern, UX Designern, Webentwicklern, SEO-Experten oder auch Vertriebs- und HR-Experten kann neue Lösungswege für ein und dasselbe Problem hervorbringen.
Mehr sogar. Vielleicht gibt es im Unternehmen bereits ein von Designern, Entwicklern und Entscheidungsträgern gemeinsam erarbeitetes und realisiertes Design System. Wenn ja, sollte es definitiv zur Findung der passenden Lösung herangezogen und ggf. ebenfalls weiterentwickelt werden.
Priorisierung der Lösungen und Definition von klaren Zielen & KPIs
Zu guter Letzt gilt es auch hinsichtlich der Lösungen Prioritäten zu setzen und daraus klare Ziele abzuleiten.
Es gibt verschiedene Möglichkeiten Lösungen zu priorisieren. Eine, die sich für mich bewährt hat, möchte ich Dir hiermit gerne ans Herz legen.

Im Anschluss an diese Einteilung bleibt Dir noch ein wichtiger Schritt: Die finale, klare Festlegung der Ziele und damit verbundener KPIs, die jetzt dank der Lösungen möglich sind.
Für die Ziele kann ich Dir die SMART-Methode empfehlen.
- S = spezifisch: Das Ziel sollte genau definiert werden. Zum Beispiel um moderner, erlebnisreicher und zugleich elegant zu wirken, soll die Website mit dezenten Animationen und Page Transitions ausgestattet werden.
- M = messbar: Das Ziel sollte messbar sein. Z.B. die Erhöhung der Conversion Rate um 20%
- A = Attraktiv: Plane so, dass Du auch Lust hast, das Ziel zu erreichen.
- R = Realistisch: Die gesteckten Ziele müssen in der vorgegeben Zeit und mit dem vorhandenen Mitteln realisierbar sein. Fehlen finanzielle Mittel, Zeit oder Fähigkeiten um das Ziel zu erreichen, sollte entweder nochmal nach neuen Lösungen gesucht werden oder ein anderes Ziel festgelegt werden, das realistisch ist.
- T = Terminiert: Das Ziel sollte zu einem bestimmten Termin erreicht sein. Ein Redesign Prozess kann sonst ewig andauern.
Die KPIs dienen dazu die Erreichung der Ziele zu kontrollieren und zu überprüfen und dadurch besser zu erreichen. Du kannst Sie direkt passend zu Deinen Zielen formulieren – als messbare und terminierte Kontrollinstanz Deiner Ziele. Wenn Beispielsweise jeder Seitenwechsel mit einer Page Transition erfolgen soll, so kannst Du genau festlegen, wie viele Seitenwechsel es gibt und wie viele Page Transition es entsprechend geben soll. Mit jeder realisierten Page Transition kommst Du so Deinem Ziel näher.
3. Phase – Prüfung des Redesign Plans auf UX
Wie Du bereits gesehen hast, können die Ziele, die Du mit einem Website Redesign erreichen willst ganz unterschiedlich sein. Am Ende werden die Veränderungen erfolgreich sein, die auch einen positiven Impakt für Deine jeweilige Zielgruppe haben. Seien es neue Kunden, Mitarbeiter oder Partner. Nach Erstellung Deines Plans lohnt es sich daher nochmal eine Gegenprüfung vorzunehmen. Sind Deine Ziele und Lösungswege tatsächlich dafür gut das Benutzererlebnis zu verbessern, oder hast Du Deine Zielgruppe während der Lösungsphase zu sehr aus den Augen verloren?
UX-Checkliste
Für die Prüfung habe ich Dir hier eine kleine Checkliste zusammengestellt:
- Klare Außenkommunikation: Dein neues Redesign sorgt dafür, dass Deine Website Botschaft im Einklang mit der Markenbotschaft steht.
- Deine neue Website spiegelt Deine Marke auf individueller, persönlicher und authentischer Weise wider.
- Du hast im Zuge der Website Analyse alle CTAs auf dem Prüfstand gestellt und ggf. Optimierungen eingeplant.
- Im Fokus Deiner Redesign Entscheidungen steht Deine Zielgruppe.
- Deine neue Website ist mobil optimiert.
- Visuelle Features und interaktive Elemente sind gezielt zur Erhöhung der User Experience eingeplant.
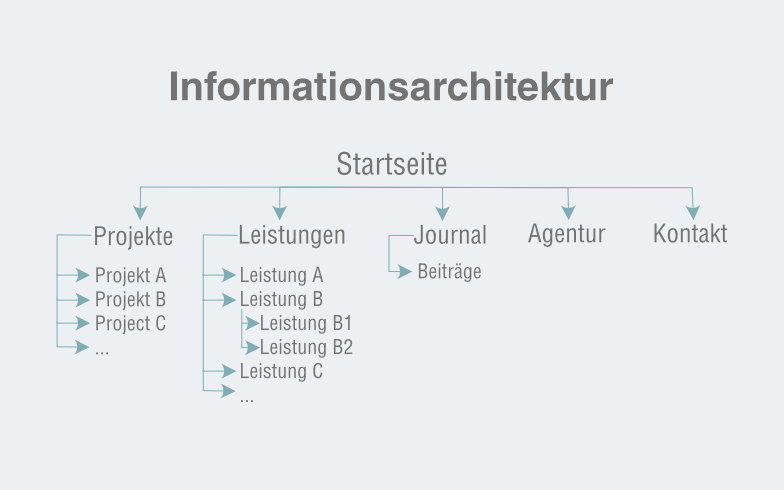
- Die Informationsarchitektur und Deine Inhalte sind für Deine Besucher optimiert und führen sie schnell zum gewünschten Ziel.
- Die Lesbarkeit ist Dank genügend Kontrast sehr gut.
- Deine Redesign Strategie inkludiert SEO & Performanceoptimierung.
- Du hast Deine Website hinsichtlich der Erstellung neuer Landingpages zur Konversionsoptimierung geprüft. Sofern neue Landingpages sinnvoll sind, hast Du sie mit eingeplant.
- Ebenso hast Du Dir überlegt, mit welchen Themen und über welche Kommunikationswege Du für Deine Zielgruppe Mehrwerte schaffen kannst. Entsprechende Ideen wie ein eigener Blog oder Verknüpfungen mit Social Media Kanälen, Video- oder Podcast-Plattformen sind in Deine Lösungsideen miteingeflossen.
Darüber hinaus sollte Dein neues Webdesign sehr gut anpassbar und ergänzbar sein. Schließlich verändert sich die Welt, die Menschen und die Technologie jeden Tag weiter. Nach Abschluss des Redesign Prozess lohnt es sich daher, wenn Deine Website weiterhin veränderbar bleibt. So kann sie mit Dir wachsen und sich wie Dein Unternehmen in Zukunft weiterentwickeln.
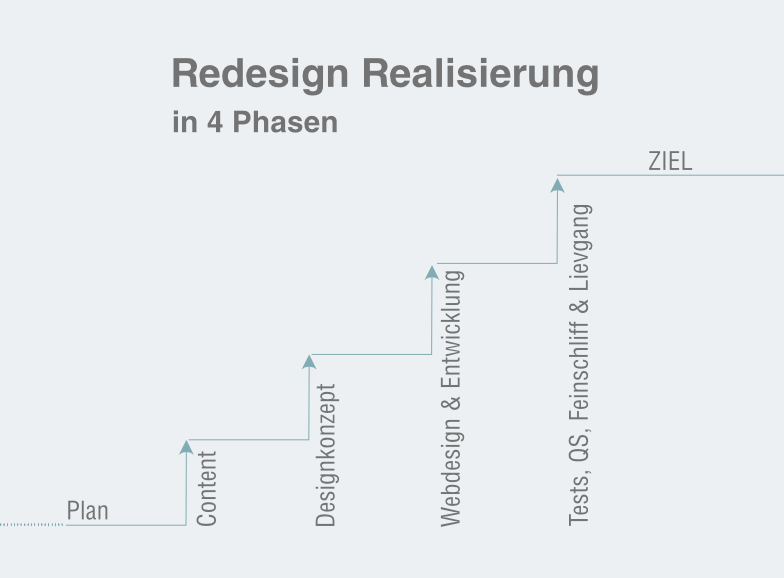
4. Redesign Phase: Die Realisierung in 4 Schritten
Website Redesign zählt zu den größten Marketingprojekten und weitreichendsten Marketingmaßnahmen. Gerade wenn ein Redesign nicht als regelmäßiger Prozess stattfindet, sondern alle paar Jahre oder zu einem besonderen Anlass. Natürlich nur, wenn es erfolgreich sein soll, aber davon gehen wir hier aus.
Eine gründliche Analyse und die richtige Planung nach den Redesign Phasen 1-3 sowie ein wenig Voraussicht tragen aber dazu bei, dass Deine Neugestaltung weniger stressig, dafür aber ein voller Erfolg wird.
Für die Redesign Realisierung hat sich die folgende Reihenfolge als „best practice“ bewährt.

Content
Als erstes kommen die Inhalte. Auf diese Weise kann Dein neues Design, Deine technischen Features und Optimierungen das Beste aus Deinen Inhalten rausholen, ohne dass sich die Inhalte in ein vorgegebenes Korsett quetschen müssen.
Auf Basis Deiner Analysen und Deiner Ziele kannst Du in dieser Phase Schritt für Schritt Deine Inhalte optimieren. Starte dabei mit der Informationsarchitektur und geh von dort immer mehr ins Detail. So gelangst Du über die komplette Neuerstellung der Inhalte einzelner Seiten schließlich zu einzelnen Textpassagen und neuen, suchmaschinenoptimierten Metabeschreibungen.
Das inhaltliche Redesign von oben zu starten – sprich mit der Neugestaltung der Informationsarchitektur – hat einen klaren Vorteil. Du kannst so sehr einfach sicherstellen, dass Deine neue Website nicht nur ein neues Layout erhält. Sondern stattdessen vielmehr die Customer Journey, die Benutzerfreundlichkeit und die Aktualität Deiner Website optimiert wird.

Zu den Inhalten zählen natürlich auch die visuellen Medien wie Bildern, Videos und Grafiken. Anders als bei den textlichen Inhalten sollte hierbei klar sein, welche Medien es gibt und welche auf jeden Fall überarbeitet werden müssen. Die konkrete Anpassung oder Neuerstellung der Medien erfolgt jedoch im Anschluss an das Designkonzept in der nächsten Phase.
SEO-Tipp: Um keinen Traffic zu verlieren ist es sinnvoll eine Liste anzufertigen mit allen Seiten, die es vorher gab. So kannst Du den Traffic von Seiten und Medien, die Du löscht, bzw. dessen URL Du änderst auf die neue oder eine andere Seite umleiten und so behalten.
Design I
In der ersten Design Phase geht es weniger um die konkrete Designrealisierung, als um die Festlegung des Designkonzepts und der Designelemente.
Das Designkonzept gibt die Richtung für alle Design Entscheidungen. Es führt dazu, dass Dein neues Design wiedererkennbar ist und sich wie ein roter Faden durch alle Seiten Deiner Website zieht.
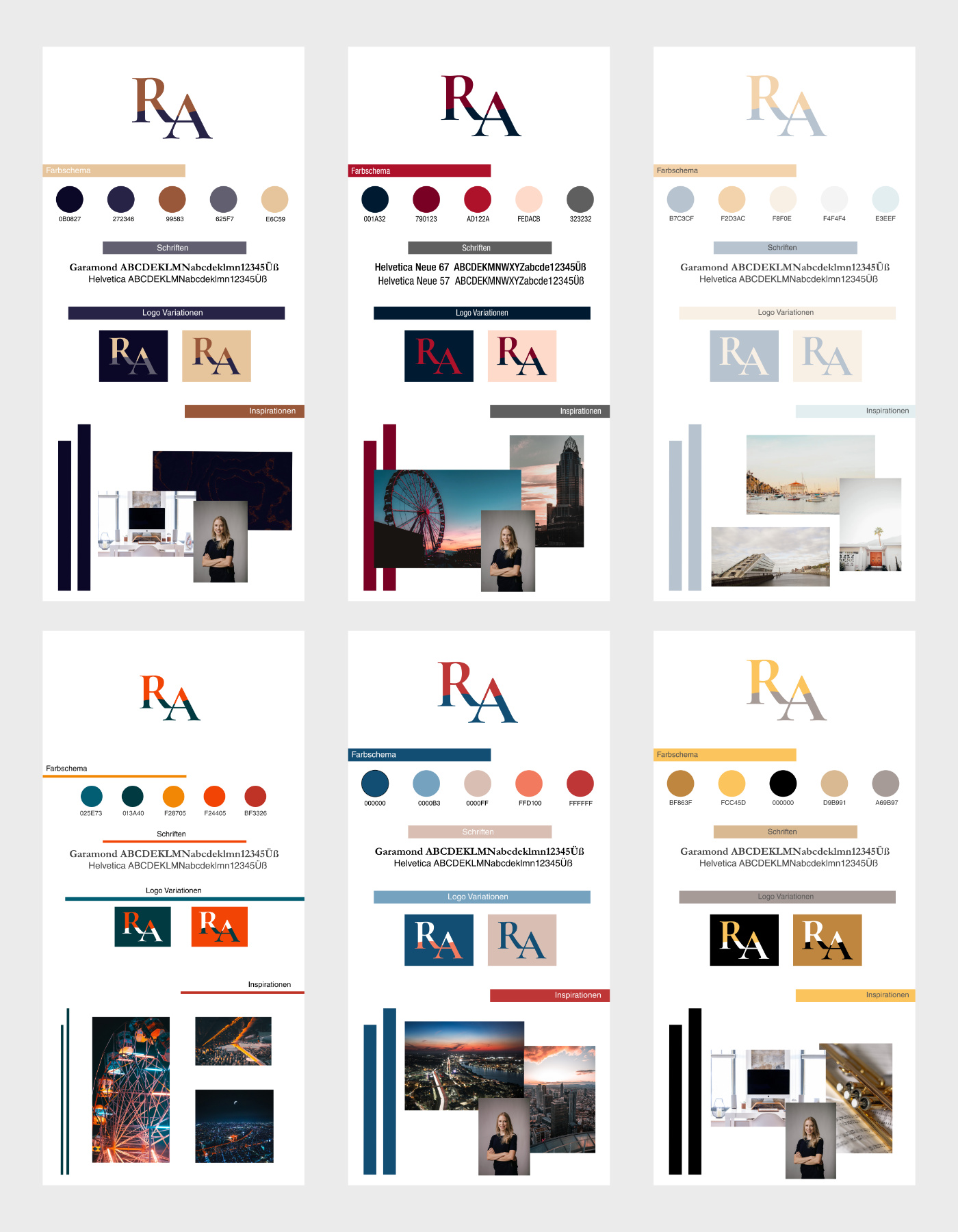
Dabei werden im Rahmen des visuellen Designkonzept insbesondere die grundlegenden, seitenübergreifende Aspekte konkretisiert. Beispielsweise Dein Designstil, das aufgreifen von Designtrends wie Animationen und 3D-Effekte, ein neues Farbschema oder die Wahl Deiner Schrift.
Auch welche Medien zu Deinem neuen Design passen legst Du in dieser Phase fest, so dass die medialen Inhalte ab jetzt überarbeitet werden können.
Abschließend können auch einzelne Designelemente in dieser Phase vordefiniert und skizziert werden. Beispielsweise das Menü in der mobilen Ansicht oder auch einzelne Buttons.
Webdesign & Webentwicklung
Wenn das Ziel klar ist, die Inhalte und das Designkonzept stehen geht es um die echte Umsetzung Deiner neuen Website. Nicht, dass Deine Texte nicht echt sind. Aber in dieser Phase entsteht auf Codebasis Deine neue Website, die im Web live zu erleben ist.
Hierfür werden zunächst Prototypen Deiner neuen Website entwickelt. Dein neues Designkonzept gibt dabei die Richtung vor, wie Deine neuen sowie alle bleibenden textlichen und visuellen Inhalten auf Deinen Seiten platziert und inszeniert werden.
Idealerweise erfolgt die Realisierung Deines Redesigns agil im direkten Austausch zwischen Dir & Deinem Webdesigner. So kann jeder Prototyp weiter an Deine Ziele angepasst werden, bis schließlich eine neue Website entsteht, die Dich und Dein Unternehmen wieder richtig präsentiert und Deine Ziele verfolgt.

Test & Livegang
Teste jedes noch so gut durchdachtes Redesign vor Livegang gründlich und optimier es daraufhin final. Die umfangreichen Test kannst Du dabei aufteilen in:
- Technische Prüfung: funktioniert Deine neue Website browser- und displayübergreifend wie gewünscht? Ist Dein Code sauber? Neben persönlichen Tests kann hier z.B. w3c validator Anhaltspunkte zur Code-Optimierung geben.
- SEO & Performance Prüfung: Dank entsprechender Tools wie Google Lighthouse kannst Du schon vor Livegang wichtige SEO-KPIs testen.
- User Prüfung: Lass Deinen Website Prototypen von Personen testen, die zu Deiner Zielgruppe gehören. Finden Sie sich schnell zurecht? Fühlen sie sich vom Design und Deinen Inhalten angesprochen und interagieren gerne mit Deiner neuen Website?
- Backend Prüfung: Diese Prüfung steht nur an, sofern Du & Dein Team Deine neue Website selbst im Rahmen eines Content Management Systems pflegst. In dem Fall prüfe ob Du Deine Inhalte einfach und schnell selbst pflegen kannst oder etwas zu aufwendig ist und weiter optimiert werden muss.
Deine finalen Optimierungen sind erfolgt und Deine Test erfolgreich? Super, dann ist es Zeit, dass Deine neugestaltete Website life geht.
Tipps für nach den Livegang
Danke dabei daran: Nach dem Livegang ist vor dem Livegang. Redesign ist ein ständiger Prozess. Du kannst einmal alle paar Jahre ein großes Redesign Deiner Website vornehmen, oder regelmäßig, z.B. jeden Monat leichte Anpassungen realisieren. Z.B. auf Basis stetiger A/B-Test, SEO-Analysen und im Einklang mit der Weiterentwicklung Deines Unternehmens.
Jedes Redesign sollte dabei aber die Möglichkeit haben sich voll zu entfalten. Gerade bei größeren Änderungen müssen sich Deine Besucher erstmal an das neue Design gewöhnen. Und das selbst dann, wenn ihnen Dein altes Webdesign überhaupt nicht gefallen hat.

Erst nach der Gewöhnungsphase, die je nach Zielgruppe etwas mehr oder weniger Zeit in Anspruch nimmt, fängt Deine Zielgruppe an Dein Redesign zu schätzen und zu lieben. Deine Website mehr zu besuchen, verstärkt zu interagieren und ihre wie Deine Ziel zu erreichen.
Redesign Beispiele
Redesign Beispiel 1 – PFP Architekten:
Vorher: nicht responsiv und daher v.a. Schwächen hinsichtlich der mobilen Nutzerfreundlichkeit, veraltete Informationen, weniger visuelle Eindrücke, Stärken kommen nicht richtig rüber, kaum Interaktionsmöglichkeiten.

Nachher: Stärken werden visuell erlebbar, erhöhte Interaktionsmöglichkeiten, modernes, raumgebendes Design mit App-Fehling, Designstil, der zum Branding (online wie offline) passt.
Zur Livewebsite: pfp-architekten.de
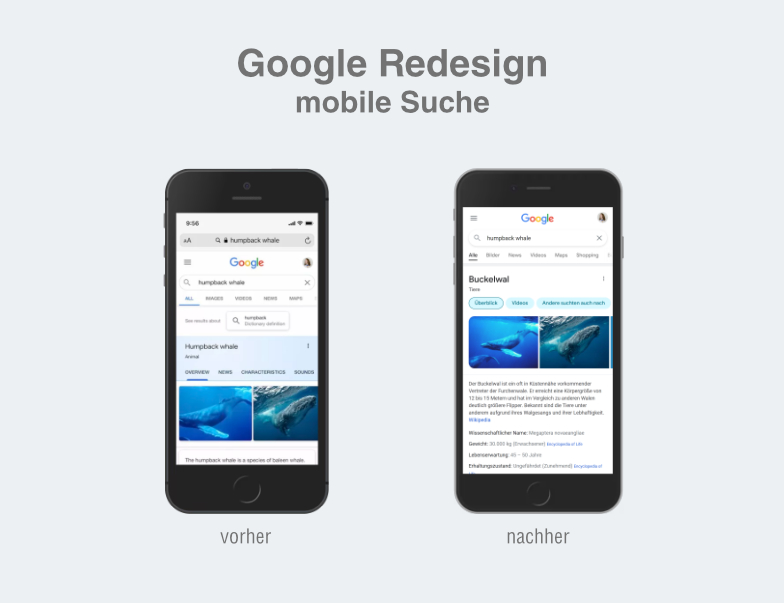
Redesign Beispiel 2: Google mobile Suchergebnisse
Vorher: durch die Zunahme verschiedener Möglichkeiten Inhalte darzustellen hatte die alte Suchergebnisseite an Übersichtlichkeit und Nutzerfreundlichkeit verloren

Nachher: Ziele des Redesigns für die mobilen Suchergebnisse von Google sind…
- Informationen stehen wieder im Fokus: Das neue Design soll es Nutzern einfacher machen, die gewünschten Infos zu finden.
- Texte sollen einfacher zu lesen sein – u.a. indem Überschriften größer dargestellt werden.
- CI-Stärkung im Außenauftritt von Google: einheitliche Schrift (Google Sans) wie sie auch auf Android und Gmail verwendet wird sowie mehr Google-Feeling durch mehr Rundungen wie sie auch im Google-Logo sind.
- Verzicht auf Rand und Schatten um den Inhalten mehr Raum zu geben.
- Einsatz von Farben um wichtiges zu kennzeichnen.
Weitere Infos zum Redesign: Google mobile Redesign 2021
Typische Fehler, die Du beim Website Redesign vermeiden solltest
Zu guter Letzt möchte ich Dir eine Checkliste der typischen Fehler mitgeben, die beim Redesignen gemacht werden. ACHTUNG: Bitte nicht widerholen!
- Ziele und Anforderungen sind nicht klar definiert.
- Du priorisierst Design über Inhalt oder Funktionalität.
- Es fehlt eine übergreifende Markenbotschaft und Positionierung.
- Der Zeitplan ist uneinhaltbar, so dass Du ihm nur hinterherjagen kannst.
- Du machst Abstriche hinsichtlich der Site-Performance und technischer Aspekte.
- Dein Redesign geht an Deiner (neuen) Zielgruppe vorbei.
- Deine neugestaltete Website wird nicht getestet.
- Die Accessibility wird vergessen
- Du wählst für Dein Redesign eine Agentur oder einen Designer als Partner, die sich mit Redesign nicht auskennt oder eine Realisierung im gewünschtem Umfang nicht vornehmen kann.
- Du denkst, dass Deine Arbeit mit dem Livegang Deines Redesigns beendet ist und hast daher auch keine Post-Launch Strategie.
Redesign Fazit
Ein Redesign kann nicht nur dafür sorgen, dass der erste Eindruck, den Deine Besucher von Dir über Deine Website erhalten, sehr gut ist. Es kann auch dazu beitragen, dass das Image Deiner Marke gestärkt wird und Deine Website besser in den Suchmaschinen rankt. Und nicht zuletzt kann und sollte es dazu beitragen, dass Deine Besucher Spaß daran haben sich über Dich zu informieren und Deine Leistungen und Produkte in Anspruch zu nehmen.
Ein erfolgreiches Redesign beinhaltet daher verschieden Phasen. Von der genauen Analyse bis zum neuen Livegang Deiner Website. Es wird getestet und feingeschliffen und behält immer Deine Ziele im Blick.
Gut durchdacht ist der Website Redesign Prozess weder stressig noch kostspielig. Vielmehr ist es unterm Strich ein echter Gewinn.
Du hast Fragen zum Redesign, zur Redesign Strategie oder suchst einen Partner, der Dich von A wie Analyse bis Z wie Zeit das Redesign zu feiern begleitet? Dann nimm gerne mit uns Kontakt auf. Als Redesign Experten unterstützen wir Dich gerne.