Hamburger Menü – das beliebteste Website Menü im Vergleich
Das Hamburger Menü macht gerne von sich reden. In jedem Website Projekt, in App Projekten, in Design- und Technik-Runden. Und das nicht nur in Hamburg, sondern weltweit.
Doch was ist eigentlich ein Hamburger Menü? Warum ist es so beliebt und ist das Hamburger Menü heute fast schon ein Muss oder gibt es schöne Alternativen?
Du willst die Antworten darauf wissen? Dann bist Du hier genau richtig.
Los geht’s.
Was ist das Hamburger Menü?
Mit Hamburger Menü wird das sogenannte Hamburger Icon bezeichnet. Es besteht aus 3 gleichbreiten, untereinander angeordneten Strichen. Per Klick auf das Icon öffnet sich das eigentliche Website Menü bzw. App Menü mit einer Liste von Links zu anderen Seiten oder Seitenbereichen.
Leider hat der Hamburger nichts mit der Stadt Hamburg zu tun, auch wenn diese Namensverbindung für viele die schöner ist. Tatsächlich hat das Icon seinem Namen seiner Ähnlichkeit mit dem Hamburger zu verdanken. Im Sinne einer Brötchenhälfte unten, einer oben und dazwischen der Bürger.
![]()
Wer hat‘s erfunden?
Der amerikanische Designer Norm Cox gilt als Erfinder des Hamburger Icons. Er war damals als visual und Interface Designer am Palo Alto Research Center von Xerox in Kalifornien tätig und arbeitete gerade an der Workstation „Star“ von Xerox. Star kam 1981 auf dem Markt und gilt als weltweit erste grafische Benutzeroberfläche.
![]()
Screenshot aus dem Video „all the widgets„
Und genau hierfür erfand er ein Icon. Doch warum?
Norm Cox suchte nach einer Möglichkeit visuell eine Liste anzudeuten, die per Klick angezeigt werden konnte. Das Bild hierfür durfte maximal 16×16 Pixel groß sein, musste aber schnell verständlich sein. Die Striche des Hamburger Icons waren für Ihn genau das: eine angedeutete Liste.
Anders als heute …
- versteckte sich hinter dem Hamburger Icons also kein Menü, sondern vielmehr sollte das passieren, was heute eher beim Rechtsklick auf eine Datei passiert.
- Hieß das Hamburger Icon damals nicht Hamburger, sondern „air vent“ – Entlüftung / Lüftungsschlitze, wie Norm Cox in „The origin of the hamburger icon“ verrät.
Hamburger Menü & die großen Player
Zwei Jahrzehnte mussten vergehen, bis das Hamburger Menü groß herauskam. Es war zunächst Apple, dann Google und Facebook, die das kleine Icon wiederentdeckten. Warum?
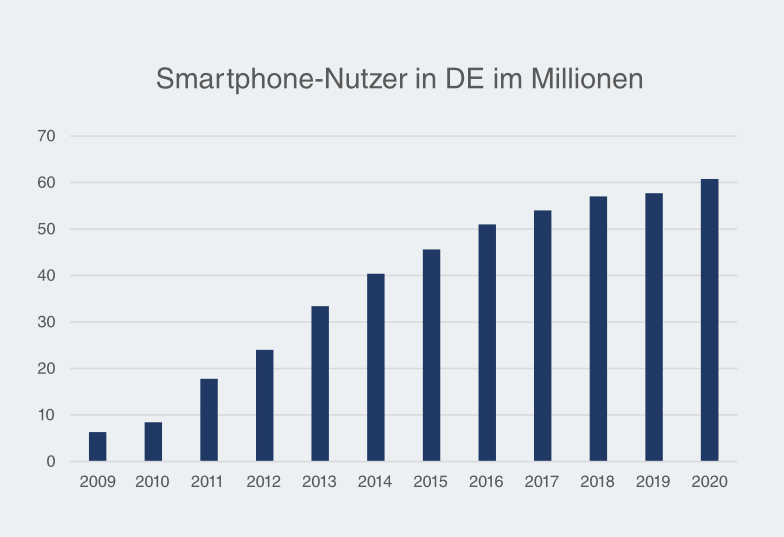
Mit der Zunahme der mobilen Geräte und dem damit verbundenen Platzmangel suchten sie nach neuen Wegen die Bildschirmoberfläche besser und übersichtlicher zu nutzen.

QUELLE: Statista
Die Lösung – das Hamburger Menü.
Apple selbst setzte das Hamburger Icon erst noch dezent ein. Doch da Google und Facebook folgten erlangte das Hamburger Menü immer mehr Bekanntheit und schließlich Berühmtheit.
Nachteile Hamburger Menü
Berühmtheit heißt jedoch noch lange nicht, dass das Hamburger Menü bei allen beliebt war. Vielmehr wurde immer wieder über das umstrittene Icon diskutiert. Hier zunächst die Nachteile, bevor wir unten auf die Vorteile und Tipps eingehen.
1. Nicht selbsterklärend
Idealerweise sind Icons so klar, dass jeder sie versteht – auch wenn er oder sie das Icon vorher noch nie gesehen hat.
Hinter einem Brief-Icon versteckt sich typsicherweise ein Mailadresse, hinter einem Telefon-Icon die Telefonnummer, aber hinter 3 Strichen?
![]()
2. Relevante Inhalte nicht direkt sichtbar
Das Hamburger Menü ist dafür da, Inhalte auf den ersten Blick zu verstecken und erst per Klick anzuzeigen. Genau diese Funktion bringt jedoch zugleich die Gegner auf den Platz. Ihr Kritikpunkt: Inhalte, die nicht direkt sichtbar sind, werden für weniger relevant gehalten und schneller übersehen.
Dopplung
Durch den starken Einsatz des Hamburger Icons kann es vorkommen, dass das Icon sowohl vom Gerätehersteller als auch Website-Betreiber, wie App-Herausgeber verwendet wird. Alle zeigen damit die gleiche Funktion (Öffnen eines Menüs) an. Doch es kann theoretisch vorkommen, dass zwei Hamburger Menüs gleichzeitig sichtbar sind. Einmal vom mobilen Gerät, einmal von der Website oder App.
![]()
Interaction Cost & Klickrate
Je mehr Klicks nötig sind, damit ein Kunde zum gewünschten Ziel kommt, umso größer ist die Gefahr, dass er zwischendurch aussteigt. Die sogenannte Customer Journey kann jederzeit beendet werden. Man spricht hier von sogenannten Interaction Costs bzw. Interaktionskosten.
Interaktionen können und sollten Spaß machen. Doch tun sie das nicht oder geht es um Schnelligkeit, so verringert sich mit Zunahme der Interaktionen die Wahrscheinlichkeit weiter zu klicken. Die Klickrate nimmt ab. So wird ein Mail-Button, der direkt sichtbar ist, häufiger angeklickt als einer, der erst 3 Seiten später sichtbar ist.
Gerade im App und Shop-Bereich lohnt es sich daher den Einsatz des Hamburger Menüs gut zu durchdenken und mit ein paar Tipps die Website zu optimieren. Fürs eigene Unternehmen und potenzielle Kunden, Investoren und Mitarbeiter. Ein paar Tipps zum Einsatz habe ich daher unten zusammengestellt.
Vorteile Hamburger Menü
Das Hamburger Menü hätte sich nicht so durchgesetzt, wenn es nicht klare Vorteile hätte. Hier ein Überblick der wichtigsten Punkte.
Verständnis
Das Hamburger Menü ist von sich aus vielleicht nicht direkt selbsterklärend. Doch Dank des stetigen und zunehmend mehr werdenden Einsatzes seit dem 21 Jahrhundert gehört es inzwischen zu den erlernten Icons, die weltweit verstanden werden.
Und das allein hat einen enormen Wert.
Es gibt nicht viele Icons, die es im Web geschafft haben von so vielen Menschen verstanden zu werden, wie das Hamburger Menü. Das muss erstmal ein anderes Menü-Icon nachmachen.
Verbreitung
Waren Sie schon mal auf einer Website mit chinesischen, japanischen oder arabischen Schriftzeichen? Wie hier bei tpn hilft es enorm, wenn dort, wo das Menü erwartet wird, auch eins ist, und keine Schriftzeichen, die erst entschlüsselt werden müssen. Selbst wenn das Hamburger Menü hier in abgekürzter Form zu sehen ist. (Auch als Veggie Burger bezeichnet)
![]()
Übersichtlichkeit
Das Hamburger Menü erreicht sein Ziel: mehr Platz auf dem Bildschirm, mehr Übersichtlichkeit und Klarheit für die Besucher.
Ein ausgeschriebenes Menü für Websites in der mobilen Ansicht? Wer mehr als zwei kleine Menü-Punkte hat sollte das seinen Besuchern nicht antun. Professionelle Webdesign inkludiert daher gezielt das Hamburger Menü oder dessen Alternativen für das responsive Design.
Das Hamburger Menü schafft es zusätzliche Seiten erstmal aus dem Blickfeld zu nehmen und so den Fokus auf die Kerninhalte der jeweiligen Seite zu lenken.
Design
Design verfolgt immer einen Sinn und Zwecke. Im Idealfall soll das Ziel von Dir als Website-Betreiber erreicht, Deine Zielgruppe angesprochen und die gewünschte Aktion ausgelöst werden. Sei es der Kauf eines Produktes, die Anmeldung zu einem Event oder die Kontaktaufnahme mit Dir.

Ein minimalistisches Menü-Icon, dass weltweit gut verstanden wird und sich zudem sehr gut in minimalistisches, modernes Webdesign integriert? Ganz klar, das Hamburger Menü hat aus Design-Sicht und damit im Hinblick auf die Zielführung und -erreichung klare Vorzüge. Es wundert daher auch nicht, dass es gerne zum Einsatz kommt, wenn Design mit System erfolgt.
Schnelligkeit & Benutzerfreundlichkeit
Das Hamburger Menü erlaubt es Nutzern direkt aus dem Menü heraus die gewünschte Seite oder den gewünschten Seitenbereich aufzurufen. Klingt logisch, ist aber sonst nicht unbedingt gegeben.
Die Alternative hierzu ist, dass sich Besucher erst durch die Seite hindurchscrollen müssen, den richtigen Absprung finden müssen und z.T. erst nach dem Aufrufen verschiedener Seiten zur gewünschten Unterseite gelangen.

Ein Kunde von Dir will nur schnell die Telefonnummer finden? Ein potenzieller Kunde sucht nach einer bestimmten Leistung? Hier schätzen Website-Besucher die bekannte Navigation über das Hamburger Menü, um schnell zum gewünschten Ziel zu kommen.
Tipps für das Hamburger Menü
Wann, wo und wie das Hamburger Menü eingesetzt wird kann einen gravierenden Unterschied über den Erfolg einer App oder Website haben. Wir haben Euch daher die relevantesten Tipps hier zusammengestellt.
Relevante Inhalte
Ein Kritikpunkt am Hamburger Menü ist, dass wesentliche Informationen versteckt werden. Die Kritik kommt verstärkt aus dem App-Bereich, aber auch für Websites, gilt es sich gut zu überlegen, welche Informationen für welche Seite tatsächlich relevant sind.
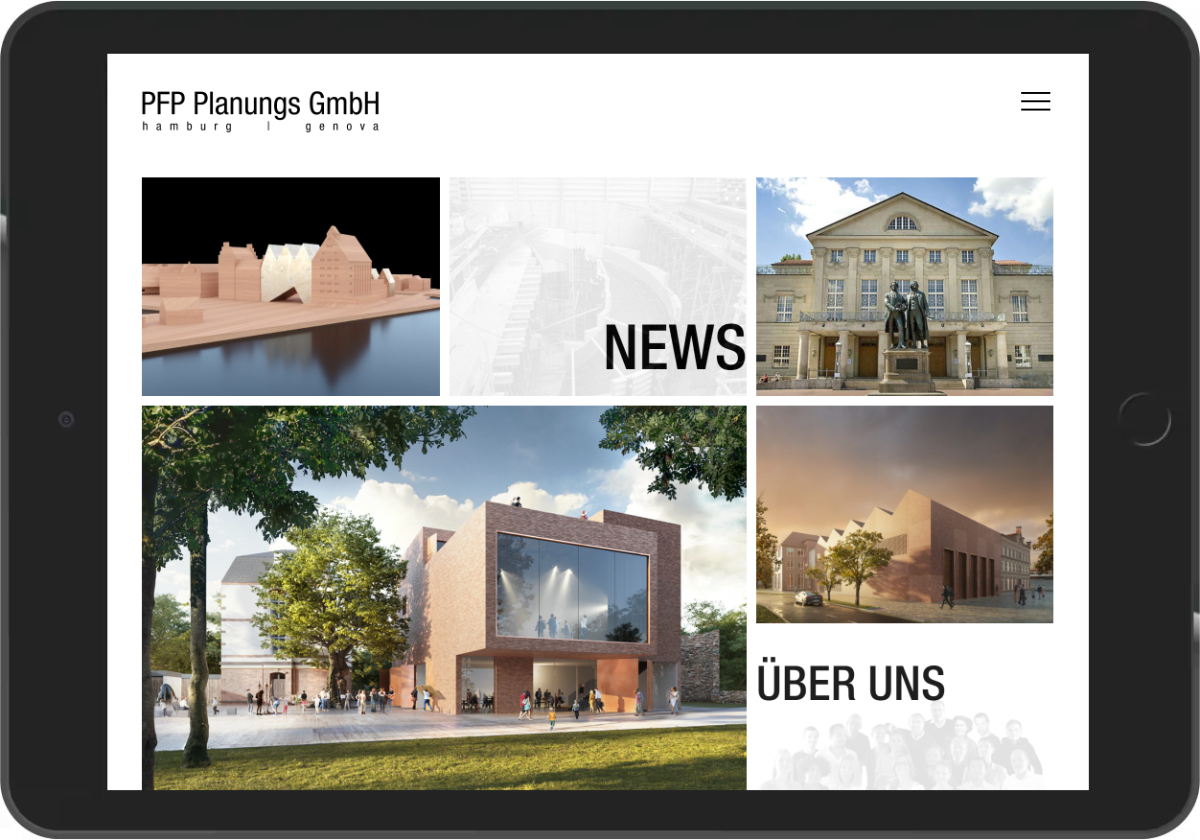
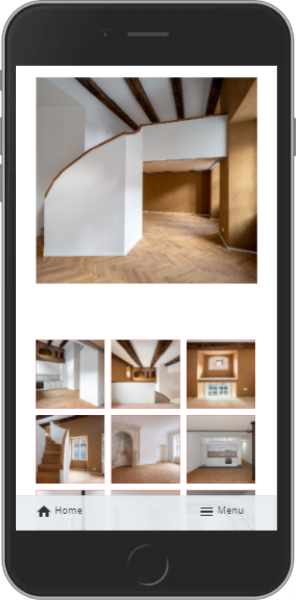
Während der Fokus auf Produkt- oder Leistungseinzelseite klar auf dem jeweiligen Produkt bzw. der Leistung liegen sollte, sieht das für Startseiten ganz anders aus. Hier lohnt es sich z.B. über eine Homepage nachzudenken, die als Zweitnavigation fungiert. Beispielsweise in dem Sie in Form einer gut klickbaren und visuell ansprechenden Galerie die wichtigsten Unterseiten inkludiert. Wie hier bei der PFP Planungs GmbH.

Deine Zielgruppe kommt so nicht an den jeweils relevanten Inhalten vorbei.
Nutzerfluss
Ein Kontakt-Button genau an der richtigen Stelle? Das sichtbare Hamburger Menü genau dann, wenn Deine Besucher es anklicken wollen?
Je besser Du den Nutzerfluss Deiner Besucher kennst, umso besser kannst Du Navigations- und Interaktionselemente darauf abstimmen. Das kann z.B. dazu führen, dass das Hamburger Icon rechts unten als fixes Element angezeigt wird, statt dass es nur oben zum Start auf der Seite zu sehen ist.

Zielgruppe & Displaygröße
Deine Zielgruppe ist in der Onlinewelt zu Hause? Die Nutzung von mobilen Apps gehört zum Alltag? Dann kann es sich lohnen auch für die responsive Ansicht auf großen Displays bereits mit einem Hamburger Menü zu arbeiten.
Deine Zielgruppe ist vor allem über Desktops oder Laptops im Internet oder etwas älter und braucht verstärkt Orientierung? Dann macht es mehr Sinn, das Hamburger Menü nur für die mobile Ansicht zu verwenden und das responsive Webdesign für größere Displays mit einem ausgeschriebenen Menü zu versehen.
Positionierung
Das Hamburger Menü wird typischerweise links oder rechts oben angezeigt. Handys werden jedoch immer größer. Die Folge: Wer versucht mit einer Hand das Handy zu halten und dabei mit dem Daumen das Menü anzuklicken, hat es immer schwieriger.
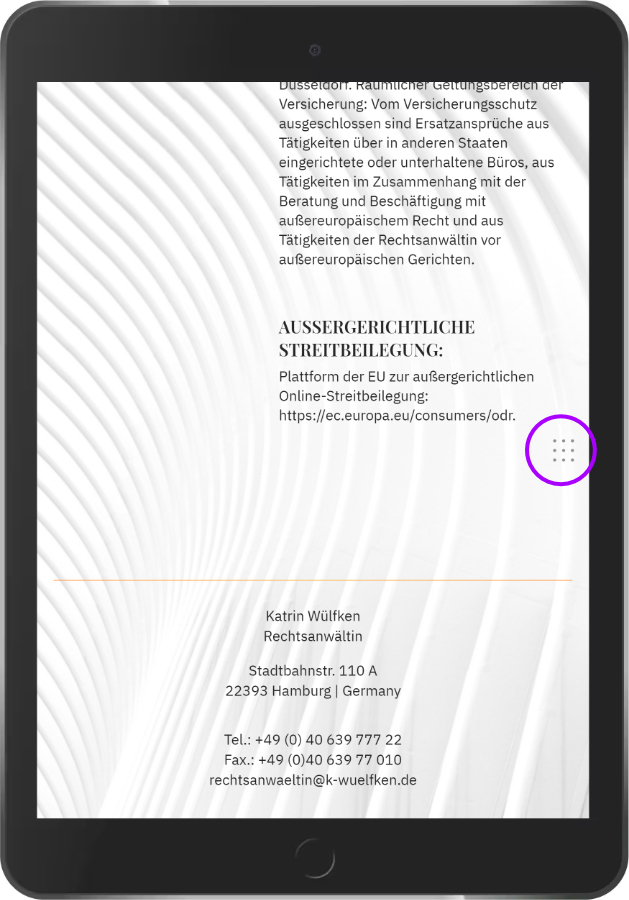
Gerade bei einer Zielgruppe, die verstärkt mobil unterwegs ist, kann sich daher eine Positionierung als Fixierung auf der linken oder rechten Seite lohnen. Z.B. in der Mitte der Displayhöhe wie hier bei der Rechtsanwältin Katrin Wülfken.

Alternativen Website Menü Icons
Du möchtest für Deine Website die Idee des Hamburger Menüs aufgreifen, aber anstatt des typischen Hamburger Icons eine Alternative wählen, die besser für Dich passt?
Wir stellen dir die beliebtesten Alternativen vor.
Achtung: Kein Mensch weiß, ob die Namenserfinder gerade Hunger hatten, und es finden sich meistens auch noch alternative Bezeichnungen. Aber die folgenden haben sich unter Designern und Web- und App-Entwicklern durchgesetzt.
Bento Menü / Schokoladen Menü
Das Bento Menü ist nach den Bento Boxen benannt – das japanische Pendant zur Lunchbox. Typisch für die Bento Box ist ein klare Rastersystem und die damit verbundene Trennung der verschiedenen Speisen.
Das klare, eckige Raster ist auch das Merkmal des Bento Menü. Es separiert hierbei nicht Speisen, sondern 9 Quadrate voneinander.
![]()
Wer mit Japan und der Bento Box bisher nicht zu tun hatte, der freut sich vielleicht über die Alternativbezeichnung Schokoladen Menü. Sie ist bisher nicht so gängig wie das Bento Menü, aber sie hätte das Potenzial. Schließlich haben Schokoladen Boxen weltweit Ihre Fans, die Bezeichnung lässt sich daher für viele noch leichter merken.
Verwendet wird das Bento Menü nicht nur zur Anzeige eines Website- oder App-Menüs, sondern auch für die komplette Übersicht, über die auf einem Gerät verfügbaren Apps.
Süßigkeiten Menü
Die Süßigkeitsboxen (Candy box) ähneln dem Bento Menü stark. Der Unterschied liegt darin, dass hier statt Quadraten auf Kreisen für das Menü Icon gesetzt wird.
Welche Süßigkeiten übrigens gemeint sind, ist Deiner Fantasie überlassen. Zum Beispiel…
![]()
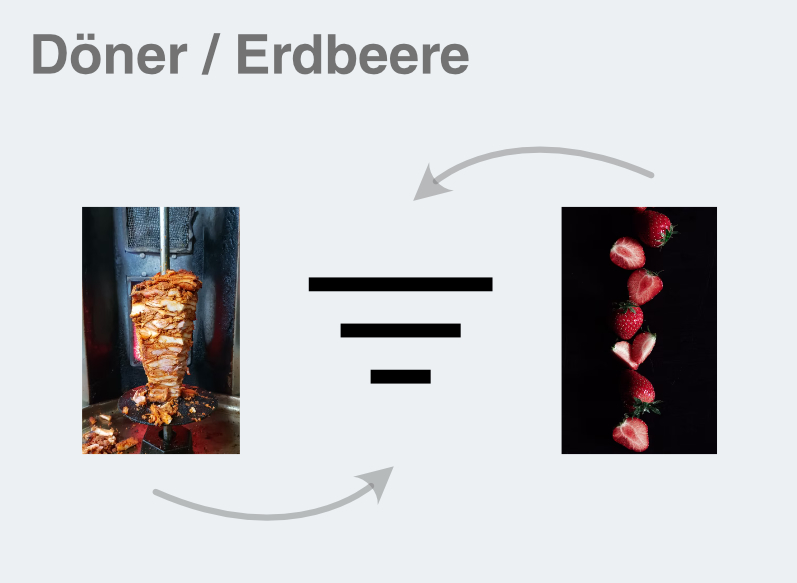
Döner Menü / Erdbeere
Das Döner Menü leitet sich von dem typischen hängenden Döner ab. Wie für das Bento Menü gibt es auch für das Döner Menü eine geschmackliche Alternative: Das Website Menü Icon wird auch als Erdbeere bezeichnet.

Nachteil dieser Icon Menü Alternative ist allerdings, dass es dem typischen Filtersymbol gleichkommt. Es wird daher von vielen Nutzern eher als Filter, wie z.B. einem Projekt- oder Kategorie-Filter erkannt, als einem Menü.
Kebab Menü Icon
Das Kebab Menü Icon ist insbesondere bei Apps recht beliebt und im Material Design von Google verankert. Dort wird es als „More Vert“ bezeichnet. Im Sinne von: „Mehr Informationen werden per Klick auf die drei vertikal untereinander angeordneten Kreisen angezeigt.“
![]()
Anders als das Hamburger Menü wird das Kebab Menü eher ergänzend zum Hamburger verwendet. Es kann aber auch für Sie alleinstehen.
Veggie Burger
Die Vegetarische Variante des Hamburger Menüs kommt ohne Burger in der Mitte aus. Entsprechend besteht es nur aus 2 Strichen. Diese Menü Icon Variante ist jedoch nicht nur bei Vegetariern und Veganern beliebt.
Vielmehr ist sie Ausdruck von minimalistischem Design. Alles was nicht unbedingt nötig ist, wird weggelassen. Das Menü ist trotzdem als Menü sehr gut erkennbar. Das Design noch fokussierter und z.T. eleganter.
![]()
Meatballs Menü
Die „Fleischbällchen“ sind auch ohne irgendeinen Namen bereits sehr gut verbreitet. Schlichtweg indem wir auch in Geschichten, Zitaten, Mails & Co durch die drei kleinen Punkte … ein mehr anzeigen. Dieses Mehr wird auf dem ersten Blick nicht weiter dargestellt, aber jeder weiß, man könnte an dieser Stelle noch ausführlicher berichten, vollständig zitieren oder ergänzende Informationen bereitstellen.
![]()
Wie das Kebab Menü ist auch das Meatball Menü fest im Material Design von Google verankert und für Apps beliebt. Die Bezeichnung hier heiß passenderweise dann auch „More Horiz“.
Lustige Ergänzungen
Zu nennen wäre hier auch noch das Kuchen-Icon, das Hotdog-Icon, der Cheeseburger und die Pommes. Sie haben sich als Menü-Icons bisher alle nicht durchgesetzt. Aber wer weiß was die Zukunft bringt. Für ein Lächeln bei dem ein oder anderen haben sie auf jeden Fall schon gesorgt.
![]()
Stairs – Das Stufen Icon
Zu guter Letzt eine, wie ich finde schöne Alternative zum Hamburger Menü Icon: Das Stufen Icon. Ganz ohne Hunger, dafür aber mit dem Gefühl dem Erfolg eine Stufe näher zu sein können Ihre Besucher hier per Klick auf die Stufen das Menü öffnen. Und sind danach mit ziemlicher Wahrscheinlichkeit Ihrem Ziel tatsächlich einen Schritt, bzw. eine Stufe näher.
![]()
Es ist daher auch ein Website Menü Icon, dass sich sehr gut für den Business, wie auch für den Real Estate Bereich eignet.
Mobile Website Menü – ohne Icons
Eine Alternative wird oft vergessen, dabei löst sie automatisch einige Problem. Natürlich kann anstelle eines Icons oder der kompletten Menüpunkte auch rein das Wort „MENU“ bzw. Menü verwendet werden.
Es wirkt im Vergleich durchaus schön designet, ist sofort verständlich und es kommt sich nicht mit anderen Menü-Icons eines Geräts in die Quere. Hier ein Beispiel von apose.

Fazit Hamburger Menü Icon
Es wundert nicht, dass das Hamburger Menü gerade zu Beginn, als die Verbreitung noch nicht so vorhanden war, stark in der Kritik stand.
Doch gerade die heutige starke, weltweite Bekanntheit und Vertrautheit ist eine oft unterschätze Stärke, die das Benutzererlebnis beim Besuch einer Website optimiert.
Wer die Tipps für den Einsatz des Hamburger Menüs berücksichtigt kann dadurch viel für seine Besucher und den eigenen Erfolg im Web tun. Und für wen das Hamburger Icon einfach nicht passt, findet mit den Icon-Alternativen oder dem Menü als Wort gute Möglichkeiten das Prinzip hinter dem Hamburger Menü aufzugreifen und etwas individueller in der Gestaltung vorzugehen.
Schlussendlich muss das Hamburger Icon, aber auch die damit verbundene Menü-Idee zu Dir, Deinem Unternehmen und Deiner Zielgruppe passen und als Teil deines Webdesigns Dein Branding stärken.