Die 15 besten Webseiten – Webdesign Highlights, die 2024 beeindrucken

Du weißt, dass Webdesign ein entscheidender Erfolgsfaktor für Deine Webseite ist. Es kann darüber entscheiden, ob ein Besucher zum Kunden oder Fan Deiner Marke wird. Wenn Du Dein Marketing in die Zukunft führen willst, denkst Du vielleicht gerade über die Neugestaltung Deiner Firmenwebseite nach. Aber wo fängst Du an? Wie findest Du die besten Website Designs, die Deine Besucher begeistern und Deine Konkurrenz alt aussehen lassen?
Keine Sorge, wir haben für Dich eine handverlesene Liste mit den besten Webseiten zusammengestellt, die weltweit für Furore sorgen. Diese Seiten sind nicht nur preisgekrönt, sondern auch in der Expertenszene hoch angesehen. Wir haben uns in einige der Seiten vertieft, die besonders schöne Beispiele für modernes Webdesign darstellen. Dabei haben wir uns auf diejenigen konzentriert, die die aufregenden Möglichkeiten von Technologie, Design und Kommunikation am besten nutzen.
Ursprünglich im Jahr 2020 verfasst, aktualisieren wir diese Liste regelmäßig, um Dir die neuesten Trends zu präsentieren. Das Finden herausragender Internetseiten kann eine schwierige Aufgabe sein, aber zum Glück gibt es verschiedene Websites wie CSS Awards, Awwwards und Webby Awards, die die besten Websites anhand verschiedener Kriterien bewerten.
Wir hoffen, dass diese Beispiele Dich inspirieren und Dir zeigen, welche Möglichkeiten modernes Webdesign bietet. Lass Dich von den besten Webseiten weltweit inspirieren und setze neue Maßstäbe für Deine eigene Webseite.
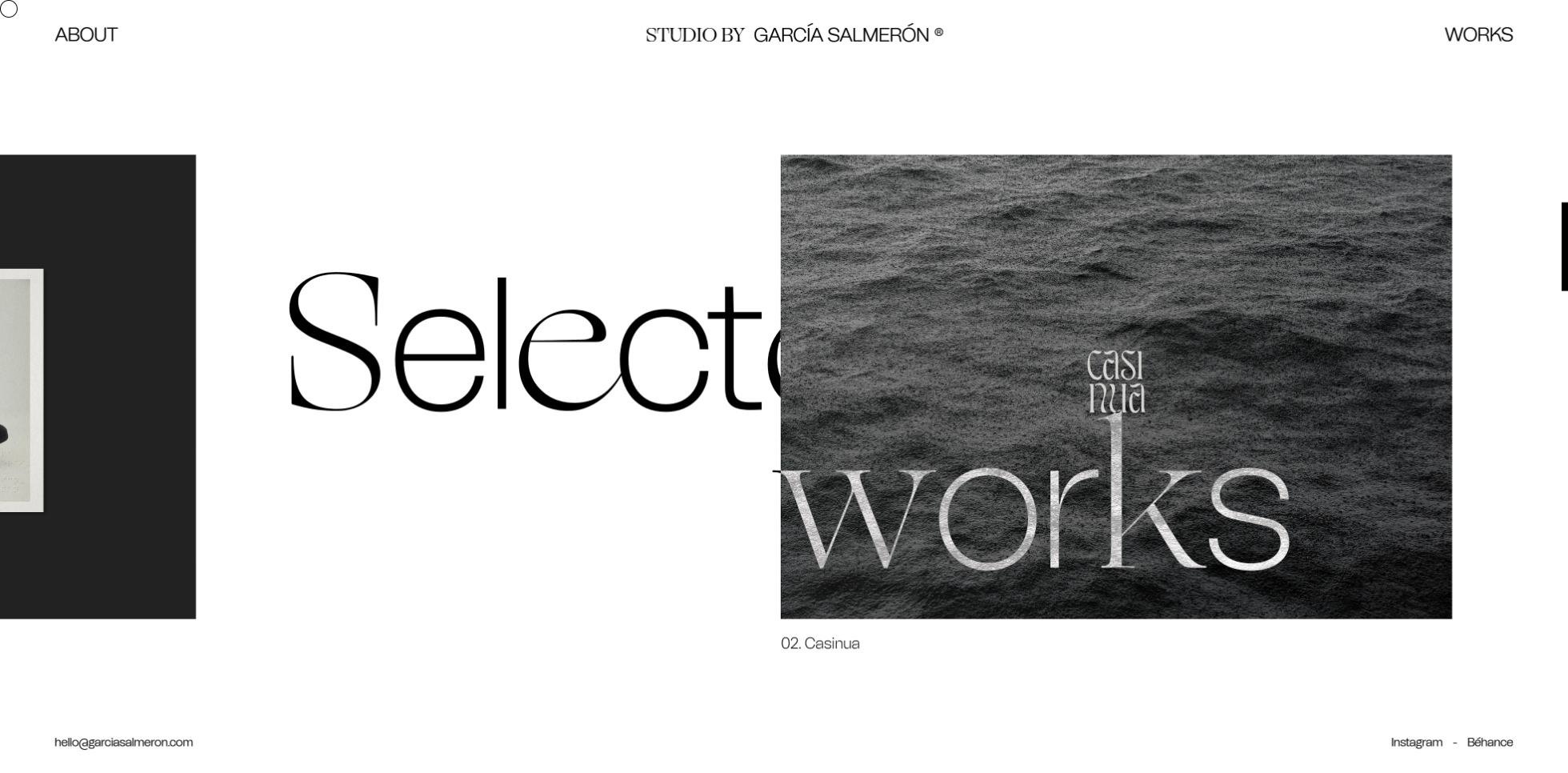
Die beste minimalistische Webseite: María García Salmerón
Nutze die Kraft des minimalistischen Webdesigns für Deine neue Internetpräsenz.
Das minimalistische Webdesign von Grafikdesignerin María García Salmerón verbindet auf wundervolle Weise ihre Medien mit moderner Webentwicklung. Die spanische Webagentur Silencio hat das responsive Weblayout geschickt mit dem stark verankerten Minimalismus kombiniert. Die Animationen der Schriften und Medien verleihen dem Webdesign eine unvergleichliche Lebendigkeit und Dynamik. Durch die minimalistischen Einsatz von Farben bei den Medien entstehen immer wieder spannende Fokuspunkte.

Die Website erfüllt den Auftrag, die zentrale Markenaussage des Studios zu transportieren, auf höchst ästhetische Weise. Durch diverse Schriftanimationen und zum Teil horizontale Scrollanimationen ermöglicht das Webdesign den Besuchern eine spannende Reise durch ein minimalistisches Design-Wunderland. Insgesamt ist das Webdesign von María García Salmerón ein Meisterwerk, das die Kunst des Minimalismus auf eine neue Ebene hebt. Hierbei verliert sich aber nie der kommerzielle Nutzen dieser Internetpräsenz. Die Website wurde im dass im April vergangenen Jahres mit einem Webdesign Award ausgezeichnet und 2024 überarbeitet.
Faszinierende Webtexturen bei Selemen: Ein Meisterwerk des Flat Design 2.0
Im Mai dieses Jahres wurde die bemerkenswerte neue Website für die fiktive Konstruktionsfirma „Selemen“ ausgezeichnet. Über wenige Websites gibt es so viel Gutes zu sagen. Schon die Startsequenz überzeugt mit insgesamt sechs übereinander gelegten Texturen, die beim Scrollen sanft animiert werden und einen sensationellen Layereffekt mit dem Logo erzeugen.

Während die Startsequenz durch die Vielzahl von Texturen noch sehr lebendig wirkt, weicht dieser Hauch von Überladung beim Scrollen einem super angenehmen Minimalismus mit viel Weißraum (oder in diesem Fall Schwarzraum). Durch subtil ausgeglichene Texturen bleibt die Seite dennoch spannend und wirkt nie langweilig.
Typografisch kommt, gerade bei der Menge an Platz, der kombinierte Einsatz der Edelschriften Atyp Display Regular und Suisse Int’l voll zur Geltung und überzeugt durch Schlichtheit.
Vom Designansatz her überwiegt das Flat Design, man könnte aber von einer Art Flat Design 2.0 sprechen, da unten auf der Seite dezent glühende UI-Elemente verwendet werden. Das minimalistische Formular wird durch Bento-Linien dezent aufgewertet.
Besonders hervorzuheben ist, dass die Seite den kommerziellen Nutzen und die Markenbotschaft nie aus den Augen verliert und auf wunderbare Weise präsentiert. Durch die desaturierten Farben sowie die hochwertigen und fein aufeinander abgestimmten Texturen werden Qualität und Luxus in höchstem Maße transportiert.
Die beste „Bewegte Bilder“ Website: Mehr Lebendigkeit im Design
Vielleicht hast du schon vom neuen Megatrend der Bewegtbilder gehört oder gelesen. Dieses Konzept ist wundervoll umgesetzt auf der Website der neuseeländischen Webagentur grafik.co. Auf der Homepage werden die Werke in einer eindrucksvollen Galerie präsentiert, die sich nicht nur durch fancy horizontale Scrolleffekte auszeichnet, sondern auch „mit gebührenden Abständen“ Bewegtbilder in die Galerie integriert.
Die Bewegtbilder (Cinemagraphs) lenken auf dieser wirklich coolen Website deine Aufmerksamkeit auf magische Weise. Sie zeigen, wie die Verteilung dieser kleinen Animationen in diesem hochkomplexen Layout deine Augen steuern kann, sodass du dich nicht in „Langeweile“ verlierst. Ebenfalls gelungen ist der Einsatz von Pagetransitions, sodass die Besucher immer weiter und tiefer in die Einzelheiten der Website abtauchen können, ohne das Markenerlebnis durch Unterbrechungen zu verlieren.
Doch das Design hat noch mehr zu bieten. Durch die sparsame und minimalistische Verwendung von Farbtönen kommen die Werke fantastisch zur Geltung und machen neugierig auf mehr. Die Menüsteuerungen sind fast brutalistisch klar, aber wundervoll eindeutig. Abgerundet wird die Website durch die hochwertigen Fotografien der Projekte.
Die beste Multimedia-Website: Die Geschichte der Walt Disney Konzert Halle
Eine beeindruckende multimediale Präsentation der Geschichte der Walt Disney Concert Hall ist mit „Sculpting Harmony“ gelungen.

Finanziert durch den Paul Getty Trust, wurde die weltweit führende Multimedia-Agentur RESN aus Neuseeland damit beauftragt, ein sowohl visuelles als auch akustisches Erlebnis der Extraklasse zu schaffen, um das architektonische Meisterwerk von Frank Gehry zu würdigen. Die Website ging im November 2023 live und wurde im Laufe des Jahres 2024 leicht überarbeitet.
Beim Scrollen durch die Seite wird die spannende Geschichte der Konzerthalle von Klängen der Los Angeles Philharmonic, darunter Werke von Mozart, Dvořák und Rachmaninoff, untermalt. Besonders grandios finde ich die modernen visuellen Eindrücke der Website, die im Kontrast zu den klassischen Klängen stehen und dadurch ein faszinierendes Spannungsverhältnis erzeugen. Das Webdesign zeigt Mut zur Farbe, beispielsweise mit einem flächigen, lebhaft warmen Orange in der Startsequenz, das Lebhaftigkeit, Optimismus, Kreativität und Wärme ausstrahlt.
Die klangliche Steuerung zwischen klassischer Musik und integrierten Interviews mit Gehry ist ein kleines technologisches Meisterwerk, ebenso wie die sich beim Navigieren durch die Seite verändernden Musikthemen. Fantastisch sind auch die animierten, kurzen Textsequenzen in großen Lettern, die vollständig im Trend liegen. Die meisterhaften Stretcheffekte sind sehr sauber durch SVGs integriert und sorgen dafür, dass diese Typografie auch mit den Grundformen des Gebäudes spielt, oder sich zumindest an die Gestaltung und Formen der einzigartigen Orgel der Halle anpasst.
Selbst wenn du nicht wie ich ein riesiger Fan von klassischer Musik und der Architektur von Gehry bist, lohnt sich der Besuch der Website als Inspiration auf jeden Fall.
Die schönste experimentelle Internetseite
Modernes Storytelling im Browser: Dieses Mal führt uns die Reise nach Frankreich. Warum experimentelle Websites interessant sind? Weil die bahnbrechenden Trends eigentlich immer zuletzt auf den Business Seiten im deutschen Web ankommen.

Wer also durch etwas Besonderes aus der Masse herausstechen möchte, kann sich hervorragend an experimentellen Webseiten orientieren. Die Website von Nomadic Tribe zeigt auf herausragende Weise, dass Storytelling im Browser der Trickfilm der Zukunft ist. Das Potential liegt in der Interaktivität. Wie könnte man seine Botschaft besser vermitteln als in einem interaktiven Film.
Wenn Du also Zeit hast, lass Dich von der wunderbar illustrierten interaktiven Welt der Nomadic Tribe inspirieren und genieße die virtuelle Reise über verschiedenen Inseln und in illustrierte Welten. Nomadic Tribe ist großes Storytelling. Was mit Leichtigkeit präsentiert wird, ist ein fantastisches Zusammenspiel aus ausgefeiltem Design, großer Programmierkunst und allerbestem Marketing.
Die beste Next.js Website
React, statisch generierte Websites und bestes Webdesign müssen sich nicht ausschließen. Traditionell hat im Marktsegment der hochwertigen Jamstack Websites das auf Vue basierende Framework Nuxt die Nase vorn. Dass es auch mit React geht, beweist die Edelagentur Elegant Seagulls aus Seattle mit dem Relaunch der eigenen Agenturseite aus dem Jahr 2022 und setzt hinsichtlich Animationen und Page-Transitions gerade für Next.js und React neue Maßstäbe. Hierbei hat das Team um Ryan Labar keine Mühen gescheut. Dieser ist gerade in der Next.js Szene für seine außergewöhnlich kreativen Seitenübergänge bestens bekannt.

Die Website zeichnet sich nicht nur durch ihre großartige Gestaltung aus, sondern erschließt auch ein neues Marktsegment im Web durch ihre hohe Wertigkeit und den verwendeten Technologiestack. Ich spreche hier von erstklassigem Webdesign und einem fesselnden Nutzungserlebnis, das durch die Verwendung von React, Next.js und GSAP erreicht wird. Die Möwenagentur konnte infolgedessen Audible als Kunden gewinnen, und dies verdanken sie ihren faszinierenden Quiz-Websites, die ebenfalls auf Next.js basieren. Dass es sich um besondere Websites handelt, zeigt sich an den Budgetgrößen der Seagulls-Websites, die bis zu 500.000 € betragen.
Insgesamt hoffe ich, dass im Jahr 2024 die Tendenz zur Umsetzung ästhetisch ansprechender Websites mit Next.js weiter zunimmt. Eine Voraussetzung hierfür wäre jedoch, dass das Next.js-Team um Tim Neutkens das seit Next13 bestehende Problem der Exit-Animationen mit dem App Router löst. Dieses Hindernis mindert zwar die Beliebtheit des Frameworks bei modernen High-End-Websites, schafft jedoch gleichzeitig Raum für neuere Frameworks wie Sveltekit in diesem traditionell von Nuxt.js dominierten Segment.
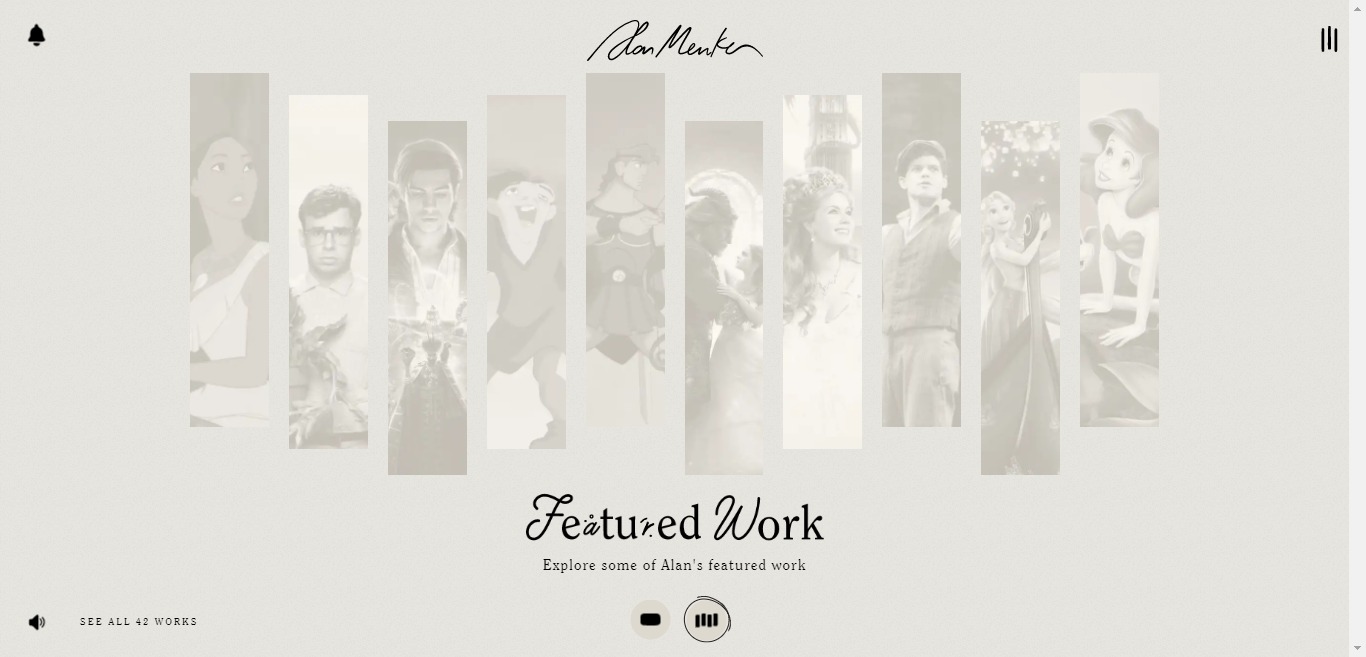
Die beste Sound-Website: Alen Menken
Der berühmte Komponist Alen Menken stellt sein Lebenswerk und über 35 Jahre Schaffenskraft mit einem herausragenden Webdesign ins Internet. Und auch wenn Musik Geschmacksache ist. Die Website punktet nicht nur durch die hochwertigen Videos und Audiospuren. Diese moderne Portfolio Seite bringt Animationen, Microinteraktionen und die Typographie auf den Punkt.

Durch geschickte Microinteraktion wird das Lebenswerk von Alen Manken auf hochwertigste Weise im Web präsentiert. Zum Beispiel können die Besucher unten Links den Ton ausstellen. Neben dem Portfolio der Startseite bestechen auch die Unterseiten wie die Biografie-Seite durch einen minimalistischen Stil mit hochwertigen und individuellen Illustrationen und authentischen Fotografien.
Nicht zuletzt ist auch die Typografie der Internetseite ein Volltreffer. Das gelinkt durch die geschickte Verwendung der Serifen Schrift ITC Clearface. Diese wurde bereits 1907 vom amerikanischen Schriftdesigner Morris Fuller Benton entwickelt. Die Schrift verleiht der Website eine wunderbar nostalgische Note im Zeitgeistes des 20. Jahrhunderts. Das Schriftkonzept fügt sich somit gleichermaßen geistreich wie emotional in die Website ein. Die Typographie unterstreicht das Lebenswerk des 1949 geborenen Alen Menken und wird so zur visuellen Verlängerung seines musikalischen Schaffens.
Insgesamt verdient die zeitlos schöne Website den Awwward für die beste Website im Mai 2020 ohne jeden Zweifel.
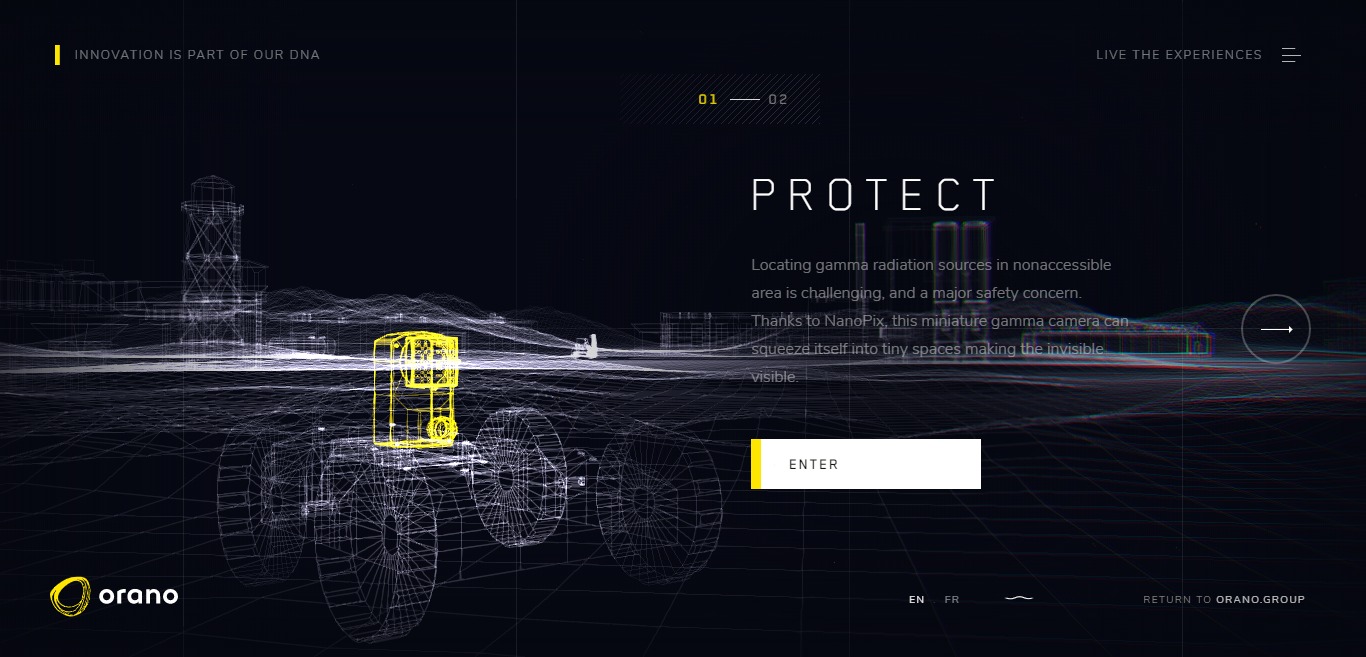
Die beste Website im Bereich Interaktives 3D Storytelling
Nutze alle 3 Dimensionen für Deine neue Website.

Das Experience Projekt der in Frankreich beheimateten Orano Group präsentiert seine Ingenieurleistungen auf eine sehr moderne Weise. Es geht um ein wirklich komplexes und sehr ernstes Thema. Die Firma hat sich zur Aufgabe gemacht Gammastrahlung in schwer zugänglichen Regionen aufzuspüren.
Vermutlich könnte man damit einen 400 Seitigen Wikipedia-artigen Aufsatz füllen, bei dem 95% der Nutzer nach dem 3. Satz einschlafen. Die Website von Orano geht zum Glück einen komplett anderen Weg. Sie nutzt WebGL und die volle Power der Dreidimensionalität in modernen Browsern. Anders als bei Videos liegt der riesige Vorteil in der Interaktivität der Darstellungen.
Mit einer dem Thema angemessen dystopischen Grundstimmung und großer Detailverliebtheit, schafft die Orano Website eine einzigartige Stimmung. Diese ist dem Ernst des Themas angemessen. Die holografischen 3D Modelle werden in einem 3D-Slider mit sehr spannender Musik präsentiert. Die Slide-Übergänge (Transitions) verlaufen in der dritten Dimension. Nicht nur für den Slider, sondern auch für die Page Transitions zwischen den einzelnen Seiten der Website.
Die ganze Website vermittelt die Emotionalität eines Animationsfilms und beeindruckt durch unglaubliche Kreativität im Design. Als Webdesigner und Entwickler möchte man die Website gar nicht mehr verlassen, weil sie so viele großartige Details liefert.
Ein kleiner Nachteil ist, dass sich so aufwändig gestaltete und programmierte Websites in vollem Umfang nur mit etwas leistungsstärkeren Geräten genießen lassen. Auch deshalb findet man diese Seiten noch nicht zu häufig im Web.
Dennoch empfehle ich Dir einen Blick in die Zukunft des Webdesigns. Denn die Endgeräte werden in immer kürzeren Zeitabständen immer besser!
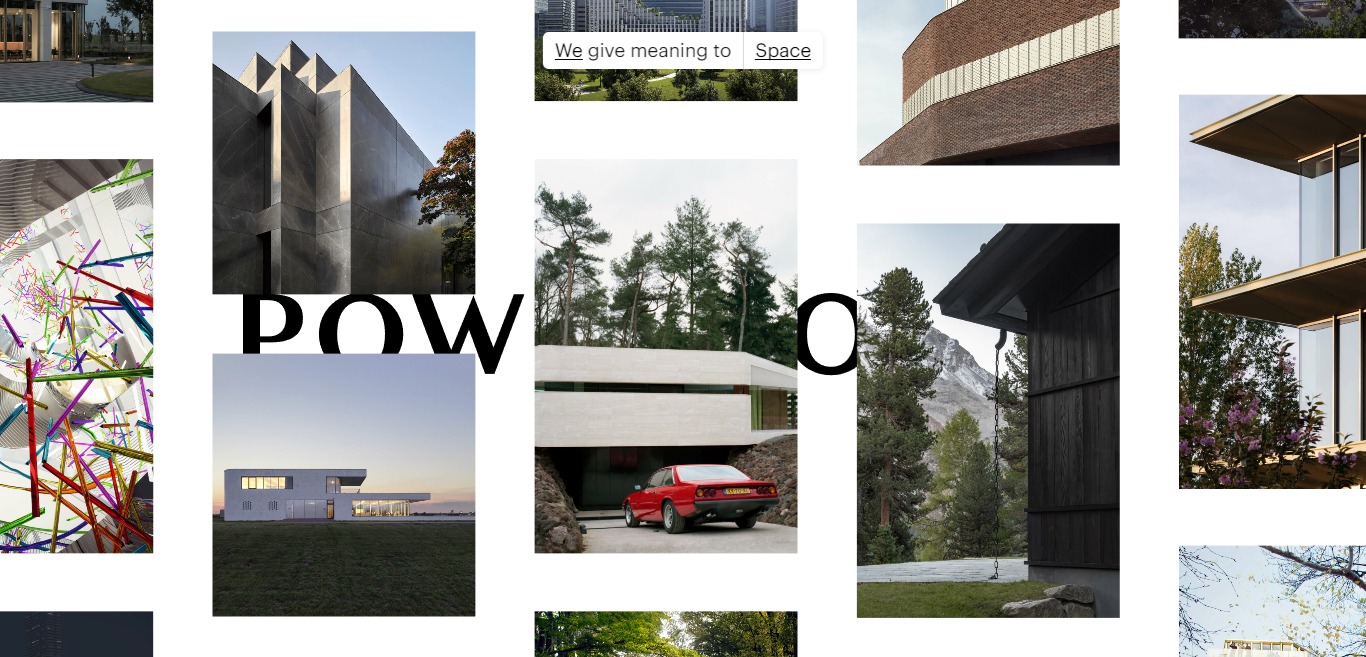
Das schönste UI Design
Die Portfolioseite der Powerhouse Company aus den Niederlanden liefert eine einmalig schöne UI.

Das Preisgekrönte Architekturbüro aus Rotterdam, kokettiert in seiner UI mit räumlicher Tiefe durch und bei Interaktion. Auch wenn die Bedienung der Website von einer normalen Website abweicht, ist sie kinderleicht zu verstehen.
Besonders angenehm sind die herausragenden Architekturfotografien, die mit ausreichend Weißraum versehen in einer interaktiven Galerie im sogenannten Masonry-Layout präsentiert werden.
Die Webseite nutzt die volle Breite des Bildschirmes und kombiniert unter der Haube WordPress, React, GSAP und Three.js, um ein einzigartiges Nutzererlebnis zu kreieren. Wenn Du auf ein Projekt klickst erfolgt kein Seitenabsprung, sondern eine sanfte Animation. Das ist Webentwicklung auf höchstem Niveau, verbunden mit einem exzellenten Gespür für Design und Animationsgeschwindigkeiten.
Alles in allem vergisst man, dass man sich in einem Browser bewegt und nicht in einer hochwertigen nativen App von Google oder Apple. Das Design ist zeitlos und folgt keinen kurzlebigen Trends. Die Webentwicklung ist auf dem allerneusten Stand. Die Website von Powerhouse Company wurde aufgrund Ihres herausragenden UI Designs zur Website des Monats April 2020 gekürt.
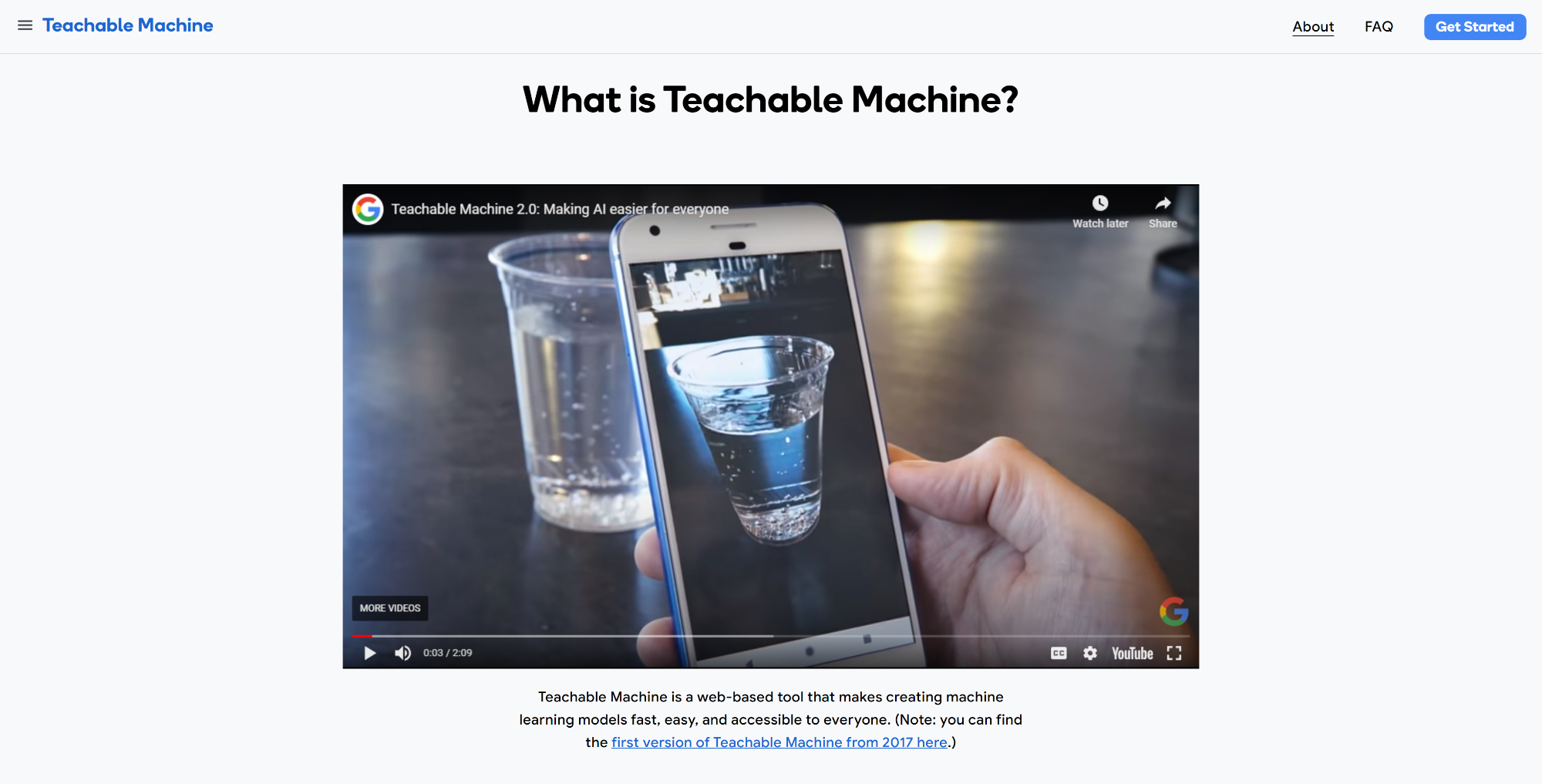
Die beste Technologie Website: Teachable Machine
Maschinelles Lernen, Künstliche Intelligenz und Deep Learning sind derzeit in aller Munde. Aber die Dokumentationen sind kompliziert und nur für Mathematiker oder Informatiker verständlich. Doch es geht auch anders. Teachable Machine von Google tritt den Beweis an. Ein web-basiertes Tool, mit dem Du ohne Vorkenntnisse einen Computer trainieren kannst. Erkenne Bilder, Töne und Posen intuitiv und spielend.

Die Benutzeroberfläche ist herausragend einfach und verständlich. Die Komplexität liegt auf dem Server, während Du die Technologie nutzt. Teachable Machine setzt auf Human-centred Design und stellt den Menschen in den Mittelpunkt. Es zeigt, wie Technologie und Design zusammenarbeiten können, um komplexe Themen zugänglicher zu machen. Ein aufregender Schritt in die Zukunft, der jedem die Möglichkeit gibt, die neuesten Technologien zu verstehen und zu nutzen.
Pro Tipp: Wenn Du eine neue Website erstellen möchtest, kann ich Dir nur empfehlen deine Türen auch für die grenzenlosen Möglichkeiten der Künstlichen Intelligenz zu öffnen. Die Kraft von künstlicher Intelligenz kann auf vielfachen Wegen eingesetzt werden, um Deine Website zu verbessern. Teachable Machine ist ein herausragendes Beispiel.
Die schönste Portfolio Website
Portfolio Seiten sind seit je her eine besonders gute Quelle für Anregungen. Häufig zeigen Designer, Entwickler und Künstler auf Ihren eigenen Seiten was sie können.
Um Kunden und Agenturen zu überzeugen setzen sie hierbei aktuellste Technologien und Gestaltungstrends ein. Ein besonders aktuelles und schönes Beispiel liefert uns der japanische Webdesign Newcomer Ryota Sato mit seiner Portfolio Seite.
Der Grain-Effekt in der Startsequenz der Homepage verdient besondere Aufmerksamkeit. Grain-Effekte sind auch im Jahr 2024 ein fester Bestandteil einiger der herausragendsten Websites.

Insgesamt kommen Ryotas Website viele der traditionellen Aspekte zugute, die die eher unabhängige japanische Webdesigner Szene im positiven Sinne ausmachen.
Die Website überzeugt durch eine wunderbar minimalistische Gestaltung, den Einsatz von WebGL Shadern und butterweiche Animationen. Trotz moderner Technologien ist der Ansatz zeitlos und elegant. Die Typografie setzt insbesondere durch die Serifenschrift Ogg bei den Überschriften ein weiteres dezentes Highlight.
Die beste minimalistische Shop Website
Ich weiß nicht, wie es Euch geht. Aber gerade Shopseiten lösen nicht zu selten eine Reizüberflutung bei mir aus. Einfach zu viele Details werden direkt präsentiert. Schlimmer noch, wenn auf Startseiten oder Übersichtsseiten gleich diverse Produkte mit vielen Details präsentiert werden.
Beim viel gelobten Shop-Design von Foundry.co geschieht genau das Gegenteil. Es präsentiert die traditionell angebotenen Prints auf minimalistische Weise, sehr angenehm und großzügig mit genügend Weißraum ausgestattet. In diesem Jahr wurden leichte, aber hervorragend gelungene Anpassungen vorgenommen, und Elemente des Bento Designs haben Einzug gehalten. Neben viel Weißraum werden subtile Scrolleffekte und eine klare Typographie eingesetzt. Alles in allem entstand so ein zeitloses, minimalistisches und dennoch modernes Design.

Die Schrift Montserrat, entworfen von Julieta Ulanovsky aus Buenos Aires, fügt sich meiner Meinung nach wunderbar in das Gesamtbild ein und unterstreicht den minimalistischen Charme der Website. Ich finde, dass Google Fonts durch solche herausragenden und großzügigen Typographie-Designer einen wesentlichen Beitrag zur Verschönerung des Webs leisten
Mit dem Gesamtansatz und den Aktualisierungen hat Foundry aus meiner Sicht auch im Jahr 2024 eines der besten und aufgeräumtesten Webshop-Designs. Besonders für Shopper, die Minimalismus lieben.
Prämiertes Dark Webdesign: Guy Bourdin’s Fotografien im Rampenlicht
Die Website ist eine Hommage an den Fotografen Guy Bourdin und bietet ein beeindruckendes und viel beachtetes Erlebnis. Die Fotografien sind an sich schon faszinierend, aber durch das moderne Design von Inna Tskhay werden sie besonders ansprechend, zeitgemäß und fokussiert präsentiert.

Die Website setzt auf Flat Design, das meiner Meinung nach – und allen Unkenrufen zum Trotz – hervorragend für hochwertige dunkle Seiten geeignet ist. Darüber hinaus integriert sie nahezu alle Webdesign-Trends des Jahres 2024. Als Grundschrift wurde MacPaw’s Fixel gewählt, eine einzigartige Groteskschrift mit einer menschlichen Note. Ergänzt wird diese durch wunderschöne typografische Highlights, die als PNGs eingebunden wurden.
Besonders bemerkenswert ist das grandiose Layering, also der virtuose Umgang mit dem z-index. Bilder überlagern sich gegenseitig, dann überlagern sie Texte und umgekehrt. In Kombination mit Parallax-Effekten entsteht ein sehr lebendiges, dynamisches, aber dennoch minimalistisch wirkendes Gesamterlebnis.
Abgerundet wird das Design durch bewegte Bilder (Kinematographie), einen Hauch von Scrollytelling und Filmkörnung (Grain). Die im Mai 2024 erstellte Website hat meiner Meinung nach völlig zu Recht sofort einen CSS Design Award erhalten.
Die schönste Website der Region DACH (Deutschland, Österreich, Schweiz)
Natürlich gibt es auch in der DACH-Region Internetseiten, die international Aufsehen erregen und Preise gewinnen. Ein herausragendes Beispiel ist die Website des Architekturunternehmens Planweise aus Kitzbühel, das sich auf die ganzheitliche Erstellung von Bauprojekten spezialisiert hat.

Besonders bemerkenswert ist das markante P im Logo, das an eine Art Tetris erinnert und sich hervorragend mit den großen, einprägsamen Buchstaben in den folgenden Abschnitten kombiniert. Das moderne und freundliche Design der Website nutzt zunehmend Hovereffekte in den Galerien, was das Stöbern in den Projekten einladend gestaltet. Eine interessante Farbgebung, wie beispielsweise mit dem faszinierenden „Cape Honey“ (sanftes Gelb mit einem Hauch von Weiß), verleiht dem Design zusätzlichen Charme.
Angesichts dessen, dass etwa die Hälfte der Internetnutzer in Deutschland Websites über mobile Endgeräte besucht, ist es beeindruckend, wie gut das Design auch auf diesen Geräten funktioniert. In meinen Augen gehört die Website von Planweise, die mit viel Liebe und Sorgfalt von labwork.studio aus Kirchbichl gestaltet wurde, zweifellos zu den besten ihrer Liga.
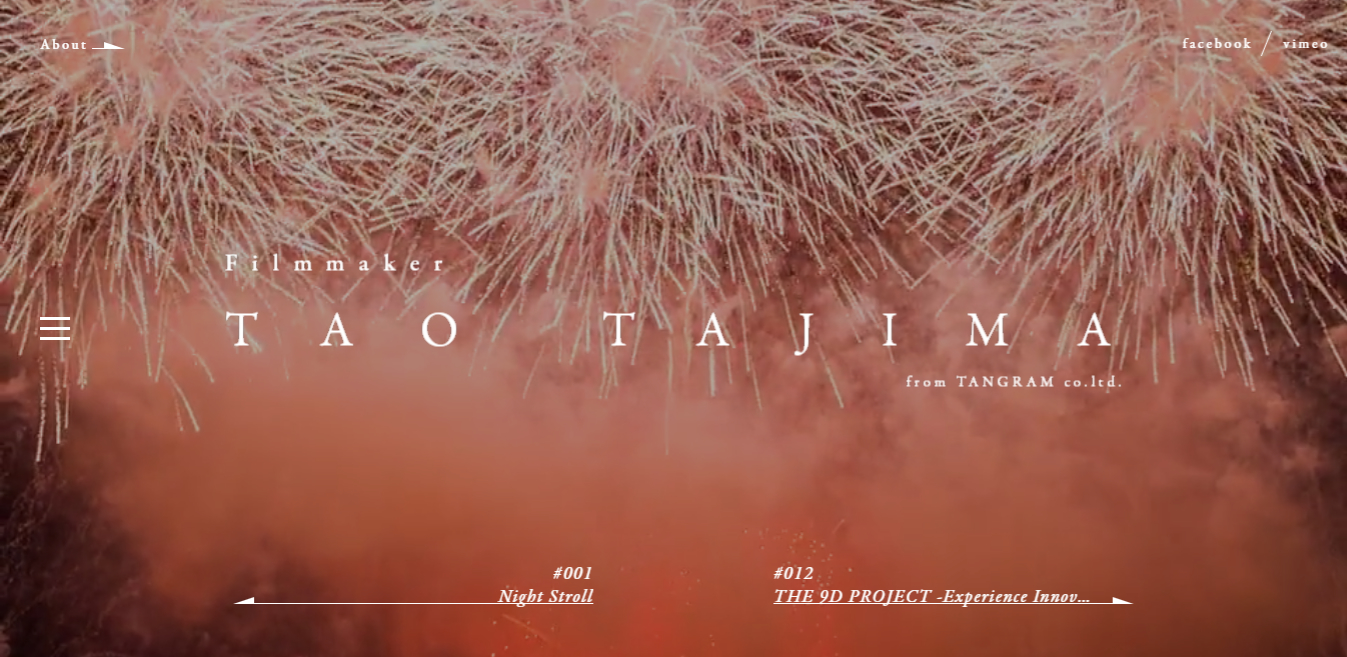
Die beste Website im Bereich Video und Film
Weil keine Top-Liste zu 100 Prozent objektiv ist, kann ich nicht anders als Dir die unglaublich großartige Website von Tao Tajima ans Herz zu legen. Auch wenn diese Website bereits 2017 ausgezeichnet wurde, ist sie auch heute noch unter Webdesignern und Entwicklern eine Legende.

Auf einzigartige Weise ist es dem japanischen Filmemacher zusammen mit dem japanischen Webdesign Studio Homunculus gelungen Film und Website Design zu einer Einheit zu verschmelzen.
In dieser kreativen Zusammenarbeit ist wohl eine der bekannteste Portfolioseiten der Welt entstanden. Zumindest gilt das für Fachkreise, die diese Website auch heute noch in unzähligen Blogbeiträgen, Videos und Technologie-Tutorials diskutieren und auf die ein oder andere Weise versuchen nachzuahmen.
Die Webseite von Tao Tajima hat in den letzten Jahren so wie heute großen Einfluss auf alles, was im Webdesign und in der Webentwicklung Rang und Namen hat. Sie ist der Vorreiter für viele der großartigen Webdesign Effekte, die Du in der ein oder anderen Form in den obigen Seiten findest. Deshalb im Namen der ganzen Webentwicklerszene nochmal besonderen Dank an das Entwicklerteam von Homunculus aus Tokyo.
Fazit – Die 15 besten Webseiten Stand 2024
Das Internet ist voll von großartigen Webseiten, und 2024 sind einige weitere hinzugekommen. Natürlich ist jede Auswahl bereits eine Bewertung. Deshalb kann dieser Artikel weder zu 100% objektiv sein noch alle existierenden Webseiten auflisten – das hat Google bereits getan.
Um das meiste aus der obigen Bestenliste zu ziehen, solltest Du die Seiten nicht als statische Vorlage oder Schablone verstehen. Es würde keinen Sinn machen diese Seiten eins zu eins zu kopieren. Stattdessen ist es wichtig, diese Meisterwerke zu analysieren und die Möglichkeiten zu begreifen, die aufgezeigt werden. Und wenn diese zu Deiner Strategie und zu Deinem Marketing passen, solltest Du sie mit Deinem Webdesigner genau auf Deine Marke anpassen um sie optimal und ergebnisorientiert zu nutzen.
Wenn Du weiterführendes Interesse an high-end Websites mit Cutting Edge Features hast, lade ich Dich natürlich auch ein, Dir unsere Webdesign Show Cases Edeldark und Faktor 4 anzusehen. Vor allem, wenn Du gerade an einem starken Endgerät sitzt. Bei der Entwicklung dieser Seiten baue ich immer wieder Features und Technologien der derzeit besten Websites ein, um sie mit unseren Kunden zu diskutieren und auf Ihre Praxistauglichkeit zu testen.
Du bist auf der Suche nach einem professionellen Webdesigner um eine high-end Website zu realisieren? Dann sprich uns gerne an und erzähle uns von Deinen Zielen und Wünschen. exovia ist eine kleine aber feine Webdesign Agentur aus Hamburg. Wir beraten Dich gerne.