Kinematographie im Webdesign: Bewegte Bilder, die fesseln

Die Kinematographie bietet eine einzigartige Möglichkeit, bewegte Bilder nahtlos in deine Website zu integrieren und so ein beeindruckendes visuelles Erlebnis für deine Besucher zu schaffen. Diese faszinierende Technik hat nicht nur das Potenzial, die Aufmerksamkeit der Nutzer zu fesseln, sondern sie ist auch äußerst wirkungsvoll im Marketing.
Dieser Beitrag ist Bestandteil unserer Serie zu den aktuellen Webdesign Trends, wo Du viele weitere Top Trends entdecken kannst, die dich und dein Unternehmen im Web weiterbringen. Wenn du den Hauptbeitrag zur Serie lesen möchtest, findest du ihn hier.
In diesem Artikel werden wir einen Blick auf die Historie der Kinematographie werfen und untersuchen, wie du diese beeindruckende Technik effektiv in dein Webdesign einbinden kannst. Von den technischen Umsetzungsmöglichkeiten bis hin zu bewährten Methoden und Tools – wir werden alle wichtigen Aspekte abdecken, damit du die Kinematographie erfolgreich in deine Webpräsenz integrieren kannst und damit deine Marketingziele erreichen kannst.
Lass uns gemeinsam in die Welt der Kinematographie im Webdesign eintauchen und entdecken, wie du mit bewegten Bildern die Aufmerksamkeit deiner Zielgruppe im Marketing gewinnen kannst!
Warum Kinematographie im Webdesign verwenden?
In der heutigen visuell orientierten Online-Welt ist es entscheidend, deine Website von der Masse abzuheben. Hier sind einige Gründe, warum die Verwendung von Kinematographie im Webdesign so effektiv ist:
- Visuelle Anziehungskraft: Bewegte Bilder ziehen die Blicke der Besucher magisch an. Sie erzeugen eine dynamische und fesselnde Atmosphäre auf deiner Website und vermitteln sofort den Charakter und die Botschaft deiner Marke.
- Emotionale Verbindung: Kinematographie hat die Kraft, Emotionen zu wecken und eine tiefere Bindung zwischen deiner Marke und den Besuchern herzustellen. Durch geschickt eingesetzte bewegte Bilder kannst du eine unvergessliche Erfahrung schaffen und deine Botschaft nachhaltig im Gedächtnis der Besucher verankern.
- Informationsvermittlung: Komplexe Informationen lassen sich mit bewegten Bildern leichter und verständlicher kommunizieren. Du kannst komplexe Prozesse, Funktionen oder Produkte auf anschauliche Weise präsentieren und dadurch das Verständnis und die Aufmerksamkeit der Besucher steigern.
Einsatzmöglichkeiten der Kinematographie im Webdesign:
Die Integration von Kinematographie im Webdesign bietet dir eine Vielzahl von kreativen Möglichkeiten. Hier sind einige Einsatzbereiche, in denen bewegte Bilder besonders beeindrucken:
- Hintergrundvideos: Nutze kurze Videoclips als Hintergrund, um eine starke visuelle Wirkung zu erzielen. Damit kannst du die Atmosphäre, das Produkt oder die Dienstleistung auf eine eindrucksvolle Art und Weise präsentieren.
- Animationen: Setze Animationen ein, um deine Website lebendig und interaktiv zu gestalten. Animierte Elemente lockern das Design auf und lenken die Aufmerksamkeit auf wichtige Informationen. Ob animierte Infografiken, interaktive Diagramme oder hervorstechende Call-to-Action-Elemente – der Einsatz von Animationen verleiht deiner Website das gewisse Extra.
- Produktpräsentation: Bewegte Bilder sind ideal, um Produkte oder Dienstleistungen auf eine ansprechende Weise zu präsentieren. Nutze Videos, um deine Produkte aus verschiedenen Blickwinkeln zu zeigen und ihre Funktionen und Vorteile zu verdeutlichen.
- Storytelling: Kinematographie ermöglicht es dir, Geschichten zu erzählen und deine Besucher auf eine immersive Reise mitzunehmen. Kombiniere Videos, Animationen und interaktive Elemente, um deine Marke oder dein Projekt kreativ und einprägsam zu präsentieren.
- Benutzerinteraktion: Bewegte Bilder bieten die Möglichkeit einer interaktiven Benutzererfahrung. Durch das Einbinden von Interaktionen, beispielsweise durch Klicken auf bestimmte Elemente oder Auslösen von Animationen, kannst du das Engagement deiner Besucher erhöhen und sie aktiv in das Geschehen einbeziehen.
Bei korus.co/nft findest Du eine besonders moderne Interpretation der Kinematographie. Sie demonstriert, wie moderne 3D-Effekte interaktiv und fesselnd sein können.

Die richtige Balance finden:
Bei der Integration von Kinematographie ist es wichtig, die richtige Balance zwischen visueller Anziehungskraft und funktionaler Benutzererfahrung zu finden. Hier sind einige Tipps, die dir dabei helfen:
- Passend zum Inhalt: Achte darauf, dass die verwendeten bewegten Bilder zum Inhalt deiner Website passen und die Botschaft unterstützen. Vermeide übermäßige Effekte, die den Fokus von den wesentlichen Informationen ablenken.
- Ladezeiten optimieren: Bewegte Bilder können die Ladezeit deiner Website beeinflussen. Achte darauf, dass die Dateigrößen optimiert sind, um eine reibungslose Nutzererfahrung zu gewährleisten. Nutze auch Techniken wie Lazy Loading, um Videos und Animationen erst dann zu laden, wenn sie im Sichtbereich des Nutzers sind.
- Barrierefreiheit berücksichtigen: Stelle sicher, dass deine Website auch für Menschen mit Beeinträchtigungen zugänglich ist. Biete alternative Texte oder Transkriptionen für Videos an und sorge dafür, dass deine Animationen auch ohne Bewegung verständlich sind.
- Konsistenz wahren: Achte darauf, dass die verwendeten bewegten Bilder zur Designästhetik deiner Website passen. Konsistenz ist wichtig, um ein stimmiges Gesamtbild zu schaffen und eine positive Benutzererfahrung zu gewährleisten.
Historie der Kinematographie:
Die Kinematographie hat eine reiche Geschichte, die bis in das späte 19. Jahrhundert zurückreicht. Einer der Pioniere der bewegten Bilder war der französische Erfinder und Filmpionier Louis Le Prince, der 1888 die ersten Filmsequenzen aufnahm. Später folgten bahnbrechende Entwicklungen von Filmemachern wie den Brüdern Lumière, Georges Méliès und Thomas Edison. Mit der Erfindung des Kinos und der Weiterentwicklung der Filmtechnik erlebte die Kinematographie eine rasante Entwicklung und eroberte die Welt der Unterhaltung.
Im digitalen Zeitalter hat die Kinematographie durch die Fortschritte in der Technologie eine neue Dimension erreicht. Die Möglichkeit, Videos und Animationen nahtlos in Websites zu integrieren, hat zu aufregenden Möglichkeiten geführt, um visuell ansprechende und interaktive Online-Erlebnisse zu schaffen.
Unterschied zwischen Kinematographie und Cinematic im Webdesign
Die Kinematographie im Webdesign verwendet bewegte Bilder, Videos und Animationen, um eine lebendige Benutzererfahrung zu schaffen. Sie bringt Bewegung und Leben in die Website.
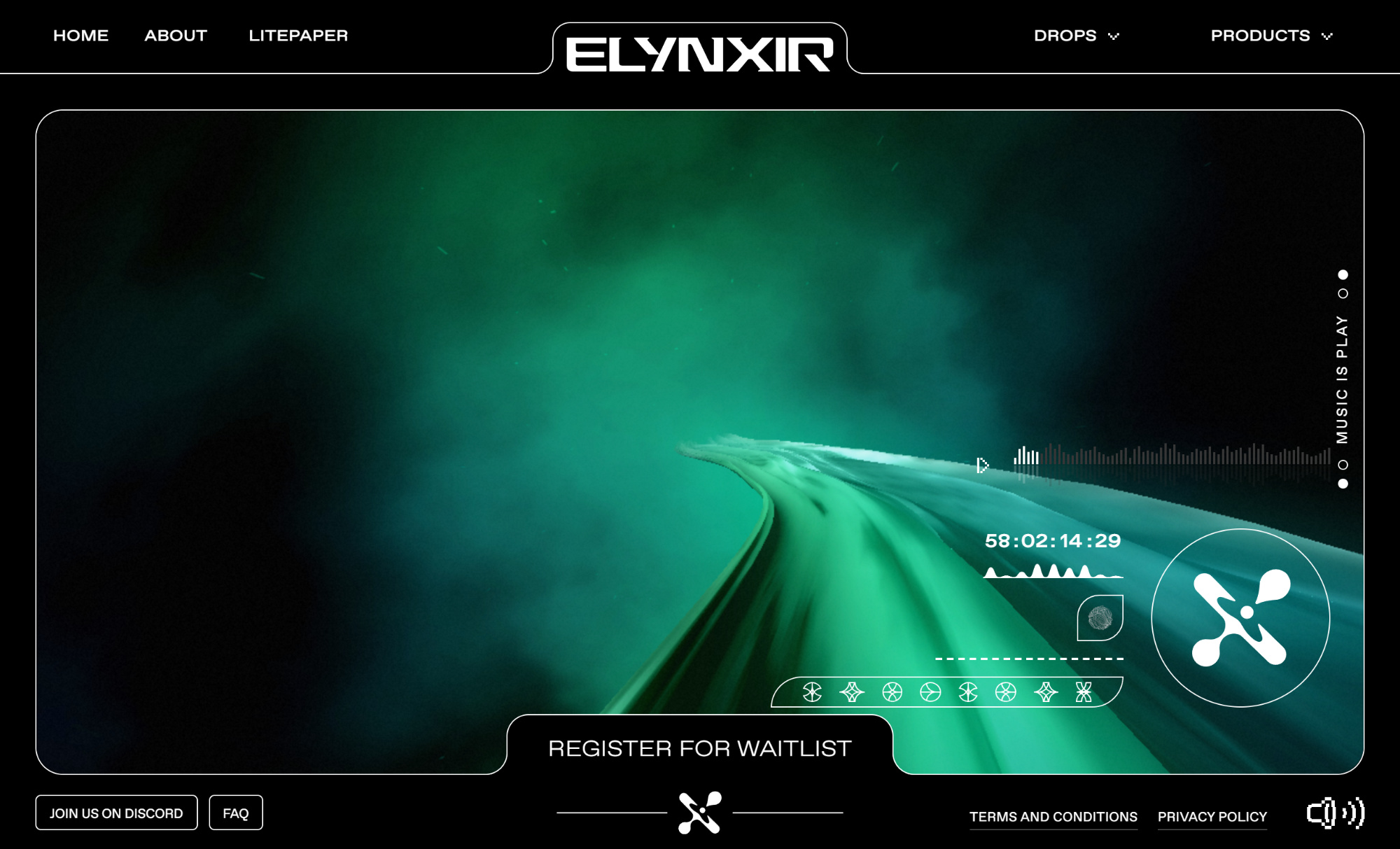
Cinematic im Webdesign erzeugt eine filmische Atmosphäre und eine immersive Erfahrung für die Besucher. Es nutzt visuelle Effekte, Farbgebung und Sounddesign, um eine bestimmte Stimmung zu erzeugen. Folgende Illustration könnte man beispielsweise als „cinematic“ bezeichnen.

Als Standbild ist es jedoch keine Kinematographie. Kinematographie betont die aktive Einbindung von Bewegtbildern und Interaktion, während Cinematic auf Atmosphäre und Ästhetik fokussiert ist.
Die Kombination von Kinematographie und Cinematic im Webdesign schafft beeindruckende visuelle Effekte und hebt die Benutzererfahrung auf ein neues Level.
Technische Umsetzungsmöglichkeiten:
Die technischen Möglichkeiten, Kinematographie im Webdesign umzusetzen, sind vielfältig. Hier sind einige bewährte Methoden und Technologien, die du verwenden kannst:
- HTML5-Videoplayer: Mit HTML5-Videoplayern kannst du Videos direkt in deine Website einbetten und sie nahtlos abspielen. Du kannst Steuerelemente wie Wiedergabe, Pause und Lautstärkeregelung einfügen, um die Benutzerinteraktion zu ermöglichen.
- CSS-Animationen: CSS bietet leistungsstarke Animationseffekte, die ohne zusätzliche Plugins oder Frameworks umgesetzt werden können. Du kannst verschiedene Animationseffekte wie Bewegung, Übergänge und Transformationen verwenden, um deine Website zum Leben zu erwecken.
- JavaScript-Bibliotheken und Frameworks: Es gibt eine Vielzahl von JavaScript-Bibliotheken und Frameworks, die speziell für die Animation und Interaktion im Web entwickelt wurden. Beispiele dafür sind jQuery, GSAP (GreenSock Animation Platform), Three.js und Pixi.js. Diese Bibliotheken bieten erweiterte Funktionen und ermöglichen komplexe Animationen und 3D-Effekte.
- Video-Hosting-Services: Wenn du hochwertige Videos auf deiner Website präsentieren möchtest, kannst du auf Video-Hosting-Services wie YouTube, Vimeo oder Wistia zurückgreifen. Diese Dienste bieten Tools und Integrationen, um Videos in deine Website einzubetten und eine reibungslose Wiedergabe zu gewährleisten.
- WebGL: ist eine JavaScript-API für die hardwarebeschleunigte 3D-Grafik im Web. Mit WebGL kannst du atemberaubende visuelle Effekte und interaktive 3D-Szenen in deine Website integrieren. Es erfordert jedoch fortgeschrittene Kenntnisse in der 3D-Programmierung und -Optimierung.
Diese Technologien bieten dir eine breite Palette von Möglichkeiten, um Kinematographie in dein Webdesign zu integrieren und einzigartige visuelle Erlebnisse zu schaffen.
Fazit:
Die Integration von Kinematographie im Webdesign bietet eine aufregende Möglichkeit, Bewegung und Leben in deine Website zu bringen. Bewegte Bilder erzeugen eine starke visuelle Anziehungskraft, ermöglichen eine effektive Kommunikation von Informationen und schaffen eine tiefere emotionale Bindung zum Inhalt.
Durch den gezielten Einsatz von Videos, Animationen und interaktiven Elementen kannst du das Webdesign auf ein neues Level heben. Achte jedoch darauf, die Einsatzmöglichkeiten der Kinematographie sorgfältig zu planen und auf die Bedürfnisse und Ziele deiner Website abzustimmen.
Als erfahrene Webdesign-Agentur steht exovia dir gerne beratend zur Seite. Mit unserem umfangreichen Fachwissen und unserer freundlichen Herangehensweise können wir dich bei deinem Webprojekt unterstützen. Wir haben bereits zahlreiche erfolgreiche Projekte umgesetzt und wissen, wie wir die Kinematographie effektiv und zeitgemäß in deine Webpräsenz integrieren können. Du kannst dich auf uns verlassen, um das Beste aus dieser faszinierenden Technik herauszuholen.
Kontaktiere uns noch heute und lass uns gemeinsam deine Website unvergesslich und einprägsam machen!