Web App – Die interaktive Webanwendung verständlich erklärt

Interaktivität gehört zu den wichtigsten Web- und Webdesign Trends. Und sie werden immer besser. In der Folge verschmelzen die Grenzen zwischen Web Apps und Websites immer mehr. Oder anders gesagt: Web-Apps und Websites stellen immer mehr eine Kombination dar, die fließend ineinandergreift um erhöhte Interaktion und Mehrwerte für Besucher zu bieten.
Gerade für den Mittelstand sind Web Apps in Kombination mit Websites häufig genau die richtige Wahl, um im Marketing, der Kundenkommunikation und der Effizienz Wettbewerbsvorteile zu erlangen.
Doch leider gibt es rund um den Begriff Web App viel Irritation. Du wünscht Dir eine starke Online-Präsenz? Wie immer mehr Unternehmer siehst Du die Wichtigkeit eines erfolgreichen Webauftritts für Deine wirtschaftliche Zukunft? Doch Du fragst Dich, ob es dafür wichtiger ist, eine Website, eine Webapplikation oder doch lieber gleich beides für Dein Unternehmen erstellen zu lassen?
Dann bist Du hier genau richtig. In diesem Artikel erfährst Du was eine Web App ist, was sie für Dich und Dein Unternehmen leisten kann und wie Du sie richtig einsetzt. Und wir lösen die Verwirrung auf zwischen den verschiedenen Web Apps, Web Apps und Websites sowie Web Apps und nativer Apps.
Los geht’s.
Was ist eine Web App?
Bei Webapplikationen (Webanwendungen) handelt es sich um Programme bzw. Software. Die Besonderheit ist, dass Du sie mit jedem beliebigen Webbrowser benutzen kannst. Sie muss also anders als klassische Software nicht lokal auf Deinem Rechner, Tablet oder Smartphone installiert werden. Sie sind unabhängig vom Betriebssystem. Doch wie bei jeder anderen Software auch, handelt es sich bei Webapplikationen um handlungsorientierte Tools.

Web Apps Beispiele
Viele führende Unternehmen haben in den letzten Jahren in Web Apps investiert um Marktanteile und Reichweite zu gewinnen sowie das eigene Branding zu stärken. Den Anwendungsmöglichkeiten sind kaum Grenzen gesetzt. Entsprechend ist der Trend zur Webanwendung branchenübergreifend.
Zu den Anbietern gehören nicht nur Tech Unternehmen, sondern gerade auch Medienunternehmen, Reiseunternehmen, E-Commerce Unternehmen und Gastronomieunternehmen.
Evernote
Evernote ist ein sehr beliebtes Programm, um eigene Notizen zu verwalten. Grundsätzlich ist es einer traditionellen Desktop Anwendung sehr ähnlich. Der Vorteil ist, dass Du bei der Verwendung der Web App Platz auf Deiner Festplatte sparen kannst. Der entscheidende Vorteil gegenüber traditionellen Notizprogrammen ist aber, dass Du Deine Notizen auf jedem Deiner Geräte verfügbar hast. Auf Deinem Rechner zuhause genauso wie auf dem Rechner bei der Arbeit und Deinem Smartphone. Überall auf der Welt. Irgendein versenden Deiner Notizen via Mail ist somit Geschichte.
Google Apps:
Google bietet seinen Nutzern im Browser eigentlich ein komplettes Office Paket an. Es besteht aus Gmail, Google Docs, Google Sheets, Google Slides und weiteren Webanwendungen, die den Nutzer helfen, die täglichen Aufgaben des Büroalltages zu bewältigen. Eigentlich hat Google als erster großer relevanter Player die Möglichkeiten des vernetzten Arbeitens durch Webapplikationen erkannt. Menschen können weltweit gleichzeitig an einer Tabelle, einem Textdokument etc. arbeiten.

Pocket ist eine Web App, die es Dir ermöglicht, Inhalte, die Du im Web gefunden hast, zu einem späteren Zeitpunkt zu lesen. Und das völlig ohne Ablenkungen. Mit einem einzigen Click kannst Du die Inhalte zu Pocket hinzufügen. Wenn Du ihn dann später aufrufst, kannst Du ihn in Ruhe und ohne Ablenkungen lesen. Überflüssige Inhalte wie Werbung, Seitenleisten etc. werden eliminiert. Du hast sogar die Möglichkeit den Artikel zu lesen, wenn Du offline bist.
Welche Technologien werden für Web Apps verwendet?
Wie klassische Websites folgen Web Apps dem Client Server Modell und nutzen für das Frontend HTML, CSS und JavaScript.
Durch die Verwendung von AJAX werden bei einer Webanwendung im Vergleich zu Website allerdings nur Teilbereiche im Browser aktualisiert. Die Web App muss nicht bei jeder Statusänderung komplett neu aufgerufen werden.
Neben einer schnellen Aktualisierung der Inhalte kommt es so auch zu einer verbesserten UX (User Experience). Das schönere Benutzererlebnis basiert u.a. darauf, dass eine schnellere Orientierung für die Benutzer möglich ist und der rote Faden nicht durch einen Seitenabsprung verloren geht. Details, Vorteile und Möglichkeiten zu dieser optimierten UX findest Du auch in unserem Artikel Smooth Page Transitions.
Im Backend (auf dem Server) kann ein beliebiger Stack verwendet werden. Etwas klassischer ist zum Beispiel der sogenannte LAMP Stack. Zum Einsatz kommen Linux als Betriebssystem, Apache als Webserver, MySQL als Datenbank und PHP als Programmiersprache.
Während der LAMP Stack Jahrelang dominierte, gibt es heute viele Alternativen. Zum Beispiel den MERN Stack und den MEAN Stack. Diese haben gemeinsam, dass Sie als Datenbank MongoDB einsetzen. Anstelle von PHP als Programmiersprache tritt JavaScript (Node.js) mit dem minimalistischen Server-Framework express.js. Der Unterschied zwischen MERN und MEAN liegt in der Verwendung von React oder Angular als Frontend Framework.
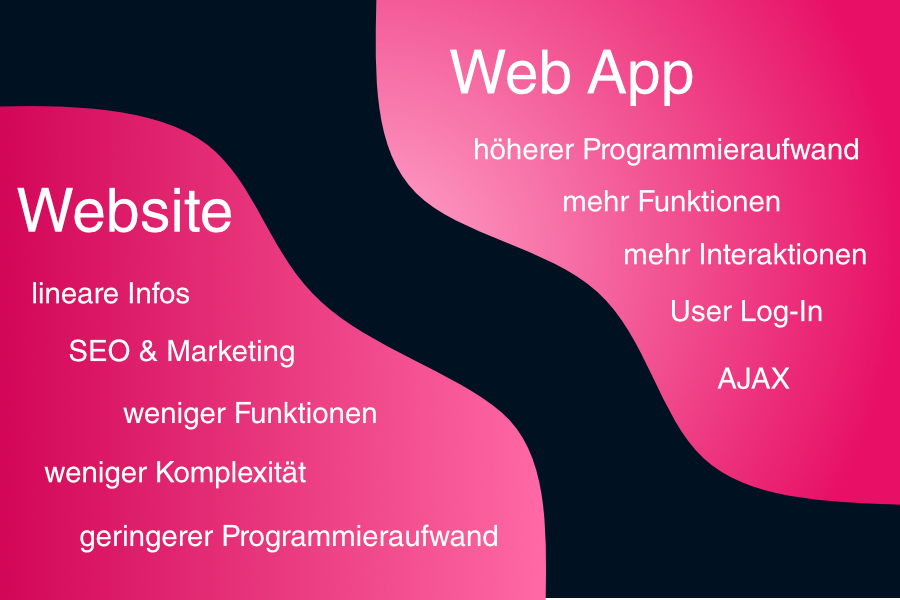
Webanwendung vs. Website
Web Apps und Websites werden gerne verwechselt und sorgen immer wieder für Verwirrung.
Eigentlich ist das nur zu verständlich. Websites und Webapplikationen eignen sich beide, um Dein Business im Web auf das nächste Level zu heben. Sie verwenden z.T. die gleichen Programmiersprachen und technisch gesehen sind Web Apps eigentlich auch nichts anderes als Websites.
Dennoch ist es wichtig, zu verstehen, dass es sich bei den Begriffen nicht um Synonyme handelt. Es kommt leider auf den feinen Unterschied an. Fehlentscheidungen hierbei können klar am Ziel vorbeigehen und finanziell zu einem Fiasko führen.
Aber keine Sorge, hier findest Du eine Übersicht über die Unterschiede, um die richtige Entscheidung zu treffen.
Allgemeine Unterschiede – Webanwendung und Website
Webanwendungen und Webseiten sind ein wesentlicher Bestandteil unseres täglichen Lebens. Google, YouTube, LinkedIn, Instagram oder Wikipedia sind hier sicher nur ein paar Beispiele. Doch was ist was?
Um die Unterschiede zu durchleuchten fangen wir mit Websites an.
Klassische Websites sind traditionell Sammlungen von HTML Pages. Besucher können auf diese zugreifen, in dem Sie die URL in Ihren Browser eingeben oder über einen Link auf die entsprechende Domain gelangen. Auf diesem Wege gelangen die Informationen kontinuierlich und weltweit an die entsprechenden Interessenten.
Moderne Websites verwenden weit mehr als nur HTML. Sie sind deutlich intuitiver, responsiv und werden durch CSS gestaltet und durch JavaScript interaktiv. Es handelt sich um professionelle Systeme, mit denen sich Ziele verfolgen lassen. Die Basis ist jedoch die gleiche geblieben. Eine Website bietet Benutzern 24 Stunden am Tag und das jeden Tag die Woche Informationen an. Es ist nach wie vor ein großartiges Tool für Dein Marketing.
Im Vergleich dazu sind Webanwendungen handlungsorientierte Webtools, die wie jede andere Software funktionieren. Sie werden über die verschiedenen Browser im Internet bereitgestellt und bieten deutlich mehr Funktionen als eine traditionelle Website.
Wichtigste Funktionen und Mehrwerte
Grundsätzlich müssen professionelle Websites einfach zu aktualisieren sein. Sie sollen den Benutzern einen einfachen Zugriff ermöglichen, einen guten bleibenden Eindruck hinterlassen. Websites sind die wohl effizienteste und kostengünstigste Form der Eigenwerbung.
Webanwendungen hingegen sollen personalisierte und personalisierbare Erfahrungen vermitteln. Sie sind intelligent, können verschiedene Gerätefunktionen nutzen und schaffen so Markenbindung und Kundenzufriedenheit. Durch die Interaktivität und Flexibilität können Webanwendungen immer weiter auseinanderklaffenden Wünsche der Nutzer mit nur einem Mausklick berücksichtigen. Zum Beispiel einen Dark Mode, gendergerechte Sprache, Du oder Sie in der Anrede, einen Interessenfokus, Rot-Grün-Vermeidung bei Sehschwäche.
Your browser does not support the video tag.
Einzelne Aspekte wie der Dark Mode oder die Verwendung einer bestimmten Sprache können auch im Rahmen einer Website verwirklicht werden und dem Besucher zur Auswahl stehen. Umfang und Speicherung der gewünschten Einstellungen können jedoch bei einer Webanwendung im Vergleich zu einer Website deutlich größer sein.
So ist die Personalisierung für Webanwendungen typisch, während Websites vom Grunde her für alle Besucher gleich sein sollen und daher nur im begrenzten Maße verschiedene Einstellungsmöglichkeiten ermöglichen.
Hauptzweck
Gute Websites erleichtern den Benutzern, an für sie relevante Informationen zu gelangen. Dieses wird zielgruppengerecht durch den Webseitenaufbau, die Struktur, ein klares Design und Übersichtlichkeit gewährleistet. Hier findest Du weitere Informationen, was für eine erfolgreiche Unternehmenswebseite notwendig ist.
Webanwendungen haben die Hauptaufgabe interaktiv auf die Anforderungen der Benutzer zu regieren. Sie geben den Benutzern die Gelegenheit Daten zu bearbeiten und oder bestimmte Daten vom Server anzufragen, um unterschiedliche Antworten und Ausgaben zu erhalten.
Komplexität und Kosten
Sowohl bei Webseiten wie auch bei Web Apps kommen HTML, CSS und JavaScript zum Einsatz. Web Apps nutzen zudem serverseitige Intelligenz wie z.B. Node.js, PHP, express.js, Ruby sowie eine Datenbank.
Im Vergleich zu Websites sind Webanwendungen vielschichtiger und können zahlreichere Funktionen ausführen. Daher sind sie im Allgemeinen schwieriger zu erstellen und erfordern mehr Entwicklungsaufwand und Kompetenz.
Abgrenzende und typische Beispiele
Typische Beispiele für Websites sind z.B.:
- spiegel.de
- zeit.de
- volkswagen.de
- wikipedia.com
- hamburg.de
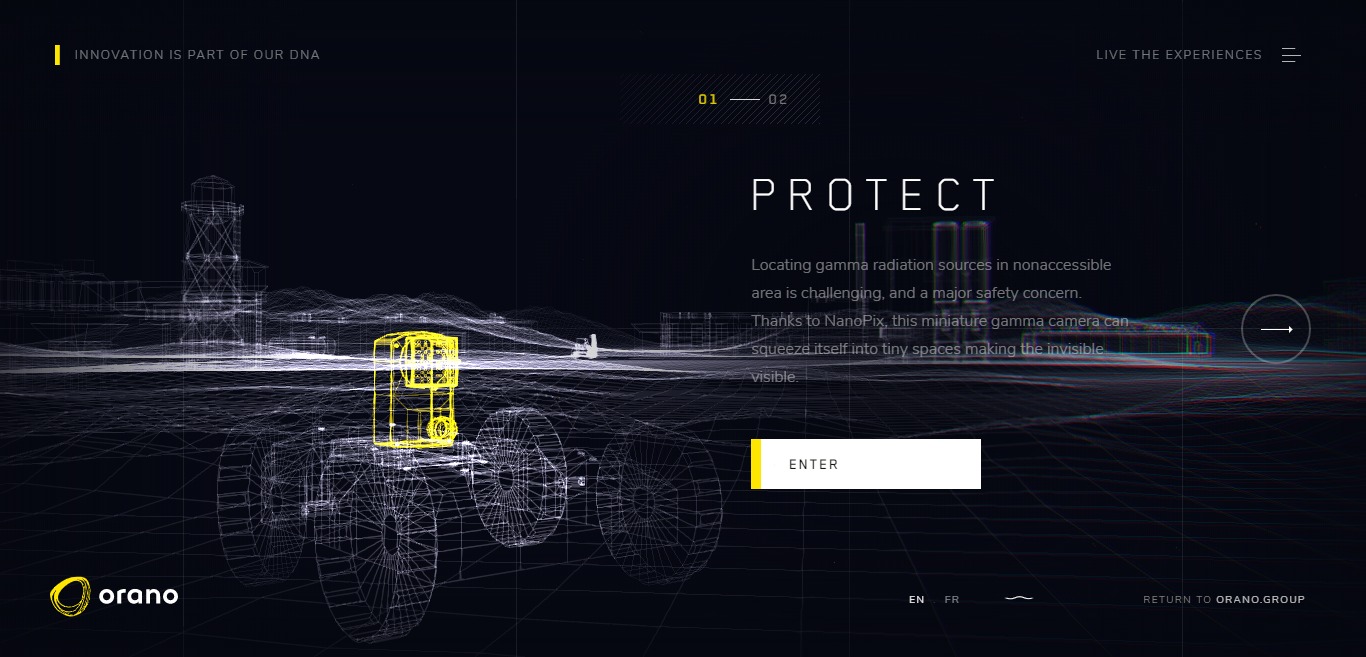
Etwas weniger in Deutschland bekannt, dafür aber richtig cool, ist z.B. die Website von orano – sie gehört zu den besten Websites weltweit. Ihnen gemeinsam ist, dass sie international neue Maßstäbe hinsichtlich Design, Interaktivität und Funktionalität setzen.

Typische Beispiele für Webanwendungen:
- Skype
- YouTube
- Google Analytics
- Zoom
- Washingtonpost
- Spotify
- Unser Website Planer
Sum up – Website vs. Web App
Webapplikationen eignen sich besonders dann, wenn Du Deinen Besuchern Informationen interaktiv bereitstellen möchtest. Je umfangreicher die bereitgestellten Funktionen und Möglichkeiten zur Individualisierung ausfallen, je wahrscheinlicher ist es, dass Du eine Web App benötigst.
Auch wenn Du Prozesse ins Web verlagern möchtest, die nicht nur mit Marketing zu tun haben, sondern die Effizienz Deines Unternehmens steigern, ist die Webanwendung häufig die richtige Wahl. Zum Beispiel überregionales Erfassen von Berichten und Zeiten von Außenmitarbeitern, Bewerbungstools mit Bewerbermanagement für Deinen HR-Bereich, Management Reporting bei international verteilten Teams.

Websites hingegen sind immer dann das richtige Mittel, wenn Du in besonderem Maße auf Suchmaschinenoptimierung setzt, die Anforderungen in erster Linie in der Vermittlung linearer Informationen liegen oder Dein Budget begrenzt ist.
In der Regel sind Websites heutzutage nicht nur ein unverzichtbares sondern auch das wichtigste Instrument der Werbung bzw. des eigenen Marketings. Die Frage – entweder eine Web App oder eine Website – dürfte sich daher nur in den seltensten Fällen stellen. Wenn also Deine Business Mission nicht im Betreiben einer App besteht, wird es am ehesten so sein, dass Du Deine Website um eine Webanwendung erweiterst um Interessenten, Kunden oder allgemein Deinen Besuchern Mehrwerte zu bieten.
Wie Du bemerkst, sind die Grenzen fließend und nicht so trennscharf, wie die Beispiele vielleicht vermuten lassen. Auch weil die Verwendung häufig zusammen erfolgt. Streng genommen handelt es sich bei einem geschützten Nutzerbereich, zum Beispiel für Presse und Bewerber um eine Web App. Bei eher starkem Transaktionsbezug von Shops, oder bei Chat-Funktionen und systemischen Erweiterungen handelt es sich ebenfalls um Web-Anwendungs-Funktionalitäten.
Arten dynamischer Webanwendungen
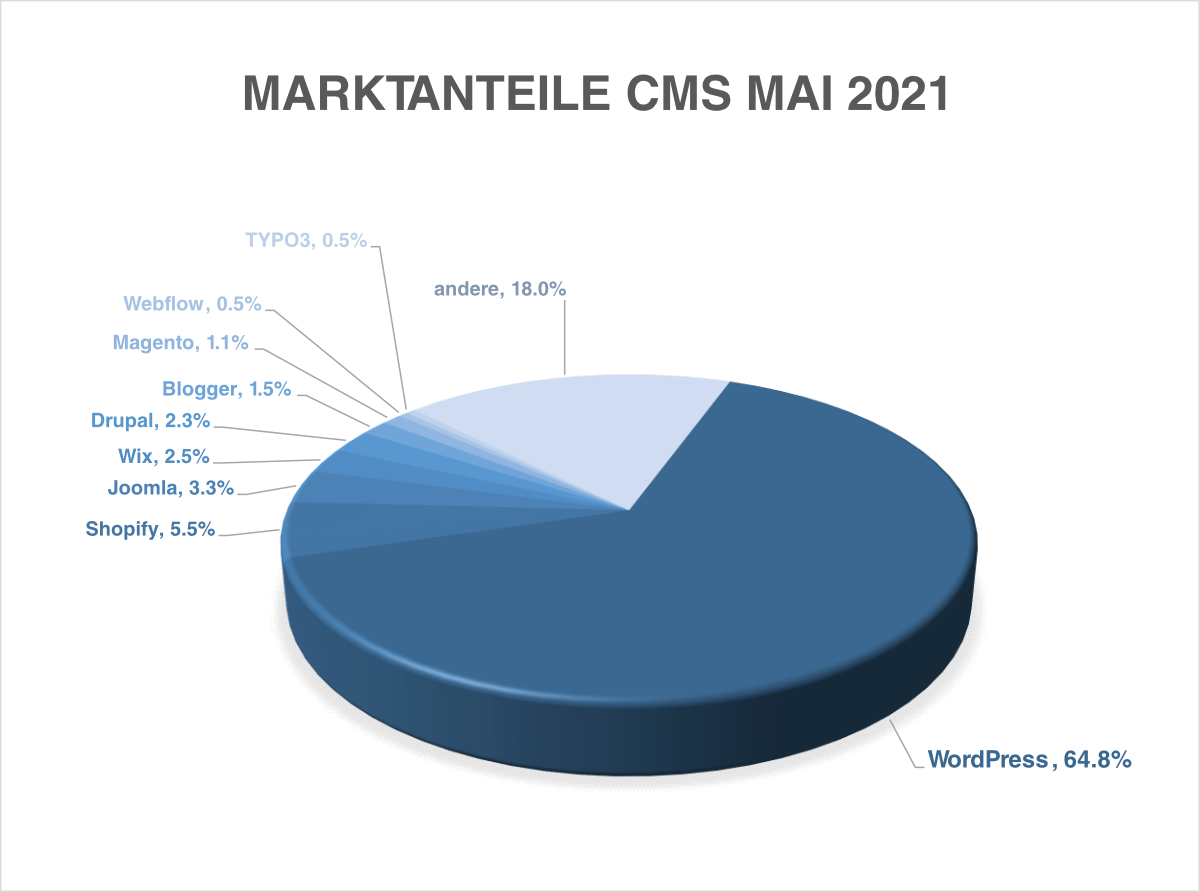
Content Management Systeme
Content Management Systeme (CMS) sind Web Applikationen, die helfen Webseiten zu erstellen. Sie ermöglichen es Administratoren und Redakteuren, die Informationen auf ihren Websites oder in ihren Web Apps für die User aktuell zu halten. Prominente Beispiele sind WordPress, Strapi, ButterCMS, Dupal und in Deutschland immer noch Typo3.

Web Portale
Webportale verdichten Informationen aus verschiedenen Datenquellen. Es handelt sich um die Verbindung von einer Suchmaschine, diversen Foren, Emails und Nachrichten die in einer integrierten Form dargestellt werden.
Es geht um die Personalisierung von Informationen im Zeitalter der Reizüberflutung. Durch gezielte Navigation soll den Nutzern dabei geholfen werden schnell die richtigen und relevanten Inhalte zu finden.
Häufig werden Portale um Funktionen der Kollaboration, Management Reporting und oder Projektmanagement erweitert. Beispiele sind Wikipedia (Autorenseitig), Yahoo oder das Stanford Health Care Portal.
E Commerce
Bei Online-Shops handelt es sich häufig um komplizierte Web Apps, die es Nutzern ermöglichen rechtswirksame Transaktionen zu vollziehen, individuelle Bezahlvorgänge abzuwickeln und Lieferaktionen anzustoßen.
Häufig sind diese über Schnittstellen mit weiterer unternehmensrelevanter Software wie Lagerbuchhaltung, Buchhaltung, Controlling verbunden. Hinsichtlich der Pflege der Inhalte ergeben sich wieder viele Ähnlichkeiten zu Content Management Systemen. So muss der Administrator in der Lage sein, Produkte hinzuzufügen und Preise zu ändern.
Single Page Application SPA
Bei einer Single Page Anwendungen (SPA) handelt es sich – wie der Name vermuten lässt – um eine einzelne Webseite. Anders als bei einer statischen Website werden die Informationen allerdings nicht durch das Wechseln der URLs erreicht (Klassische Website Navigation).
Vielmehr werden nur die Informationen aktualisiert, die ein Update erforderlich machen. Dieses geschieht durch Ajax. Ein Beispiel ist unser Webdesign Preise Tool.

Das Durchlaufen der einzelnen Fragestellungen bis zum Report und der Anmeldung vollzieht sich einzig und allein auf einer URL. Die Inhalte werden interaktiv und intelligent ausgetauscht. So werden dem Nutzer nur die Fragen gestellt, die für sein jeweiliges Projekt relevant sind. Das Tool hilft potentiellen Kunden bei der Vorbereitung auf ihr Internetprojekt und uns bei einer strukturierten und effizienten Kommunikation mit Webdesign Kunden.
Diese Interaktionsmöglichkeiten erreichen wir mit React. Einem SPA-Framework, was von Facebook zur Erstellung interaktive Websites entwickelt wurde.
Multi Page Application MPA
Multi Page Applications senden bei jeder Änderung an das Backend einen Request, um eine andere Seite im Browser anzeigen zu lassen.
Aufgrund des Umfanges weisen solche Anwendungen diverse Dimensionen in Ihrer Benutzeroberfläche auf. Ein Vorgehen, was sich insbesondere bei sehr komplexen Anwendungen anbietet. Entsprechend ist es komplexer und schwieriger eine Multi Page Applikation zu erstellen als eine Single Page Applikation.
Die einzelnen Seiten einer MPA nutzen genau wie die SPA Ajax, um nur selektiv Teile der App zu aktualisieren. Ein Vorteil von mehrseitigen Anwendungen liegt allerdings im SEO. Auch wenn die großen Player wie Youtube, Twitter, GitHub mittlerweile alle mit SPA Technologien gebaut wurden.
Web Applikationen vs. native Apps
Anders als bei Webapplikationen handelt es sich bei nativen (mobilen Apps) um plattformspezifische Anwendungen. Sie stehen in Abhängigkeit zu den jeweiligen Betriebssystemen und können im Google Play Store oder Apples App Store heruntergeladen werden.
Aufgrund Ihrer Optimierung für bestimmte Betriebssysteme, können native Apps die Ressourcen des Geräts optimal ausnutzen. Sie eignen sich daher z.B. für besonders rechenintensive Anwendungen.
Im Vergleich sind native Apps jedoch teuer, belegen Speicherplatz auf dem jeweiligen Gerät des Endnutzers und sie sind nur auf das Gerät beschränkt. Entsprechend schwierig ist der Einsatz von nativen Apps im Marketing für mittelständische Unternehmen.
Web Apps sind hier ganz anders. Sie sind nicht an das Gerät gebunden und können im Browser verwendet werden. Das Erstellen von Webanwendungen ist nicht nur kostengünstiger, Besucher müssen auch nicht die Hemmschwelle des Downloads in einem Store überwinden. Außerdem stehen die Web Apps auch ohne weiteres Zutun und weitere Kosten sofort auf Desktop Geräten zur Verfügung.
Web Apps – ein Fazit
Traditionelle Websites sind im Marketing unverzichtbar und in der Regel der richtige Ausgangspunkt für eine Online Präsenz. Dennoch werden wir in der Zukunft immer mehr Web Apps auch im Deutschen Mittelstand sehen. Immer mehr Bereiche des Alltags vollziehen sich online. Intelligente Software im Web hilft diese Bereiche effizient zu organisieren und zu strukturieren.
Die Möglichkeiten durch eine Webanwendung Benutzern, Kunden und Interessenten Mehrwerte zu bieten sind nahezu unbegrenzt. Auch die Chancen, die sich im Rahmen einer effizienten Zusammenarbeit von Teams für Unternehmen weltweit ergeben sind enorm.
Aber auch ein weiterer Aspekt wird zunehmend dazu führen, dass intelligente Applikationen verstärkt Einzug ins Marketing erhalten.
Es ist das Auseinanderdriften der Interessen in der Gesellschaft. Web Apps sind in der Lage den immer unterschiedlicher werdenden Anforderungen und Werten mit nur einem Mausklick zu begegnen. Der Nutzer kann wählen, ob er eine normale, eine vereinfachte oder gendergerechte Sprache wünscht. Er kann wählen, wie er angesprochen werden möchte oder ob er ein dunkles oder helles Layout bevorzugt. Intelligente Programme ermöglichen echte Kundenorientierung. Und darin liegt noch immer das größte Potential im Marketing.