Headless CMS – verständlich erklärt

Jeder, der im Jahr 2024 ein neues und professionelles Website Projekt startet und ein Content Management System benötigt, wird an dem Begriff Headless CMS nicht vorbeikommen.
Wenn Du nicht weißt, ob du ein Content Management System benötigst, empfehlen wir Dir unseren CMS-Einstiegsartikel.
In diesem Artikel wollen wir möglichst verständlich erklären, was ein Headless CMS wie z.B. Strapi oder Sanity überhaupt ist. Ferner erfährst Du, warum Dich das Thema „kopflos“ überhaupt interessieren sollte und nicht zuletzt, was die Unterschiede zu traditionellen (klassischen) Content Management Systemen wie WordPress, Typo3 oder Drupal sind.
Viele Infos in komprimierter Form. Lasst uns also ohne weitere Umschweife in die Thematik einsteigen.
Was ist ein Headless CMS
Beim Begriff Headless CMS handelt es sich gewissermaßen um ein skurriles Wortspiel, was Dich nicht irritieren soll. Mit Head ist in diesem Fall das Frontend gemeint. Also der Teil Deiner Website, der für Deine Besucher sichtbar ist, die Präsentationsebene.
Dieser wird in der Welt der Headless CMS vollständig vom eigentlichen Körper, dem Backend, bzw. dem Content Management System, getrennt.
Jetzt könnte man annehmen, dass das nicht besonders gut ist. Kein Mensch würde kopflos herumlaufen wollen. Aber das Gegenteil ist hier der Fall.
Denn durch die Trennung ist ein Headless CMS ein System, was ausschließlich zur Verwaltung Deiner Inhalte dient und hinsichtlich der Darstellung und des Designs dieser Inhalte keine Vorannahmen trifft. Es kennt somit keinerlei Restriktionen hinsichtlich Deines Webdesigns und des Benutzererlebnisses.
Und es kommt noch besser. Deine Inhalte können von einem solchen CMS über die Schnittstellen RESTful oder GraphQL überall dort zugänglich gemacht, wo Du diese Daten benötigst.
Die konsequente Trennung von Inhalt und Layout durch Headless CMS
In anderen Bereichen der Technologie macht man sich die Trennung von Inhalt und Darstellung schon sehr lange zu nutze. Die Übertragung dieses Prinzips auf die Entwicklung von Content Management Systemen ist daher ein logischer Schritt.
Es war nur eine Frage der Zeit, wann die ersten Headless CMS entstehen sollten. Doch was wirklich gut werden soll, braucht manchmal etwas länger. Und so entstanden recht spät – nach eigenen Recherchen ca. im Jahr 2017 – die ersten Ideen für Headless Content Management Systeme.
Headless CMS Aufstieg
Die Beliebtheit der kopflosen Systeme ist seitdem stetig gestiegen und seit dem Jahr 2020 zum Megatrend avanciert.
Das hat verschiedene Gründe. Im Kern der Überlegung steht aber neben der Verwendung mondernster Tools im Frontend die Idee des sogenannten Single Source Publishing. Also die konsequente Möglichkeit Deine Inhalte flexibel an diversen Stellen, für diverse Anwendungen (Web, App) und Geräte (Mobil, Tablet, Watch) verwenden zu können.
Um das zu erreichen, fokussieren sich Headless CMS konsequent auf die Ausgabe Deiner Inhalte in Schnittstellen, die von überall aus ausgelesen werden können.
Schnittstellen – Die neue Lingua Franca
Die neue Generation der Content Management Systeme erzeugt keine Websites bestehend aus HTML, CSS und JavaScript mehr, sondern ganz im Sinne der zunehmenden globalen Vernetzung Schnittstellen.
Anders als traditionelle Content Management Systeme sprechen diese Systeme somit die neue Lingua Franka im Web. Das bedeutet, dass sie im Sinne der „Internet der Dinge“ (IoT, Internet of Things) in der Lage sind die unterschiedlichsten digitale Geräte und Software miteinander zu verbinden.

Das hat nicht nur Vorteile für den inhaltlichen Datenaustausch. Es wird auch verhindert, dass das Rad für allgemeine Funktionen immer wieder neu erfunden oder mehrfach implementiert werden muss.
Hieraus ergeben sich ab einer gewissen Größenordnung diverse ökonomische Vorteile.
Ich betone den Aspekt der Schnittstellen so, weil diese APIs einer, wenn nicht der zentrale Treiber bei der digitalen Transformation sind. Durch die Vernetzung von Diensten, Anwendungen und Clouds kommt ihnen bereits heute eine herausragende Bedeutung zu, die in der Zukunft noch steigen wird.
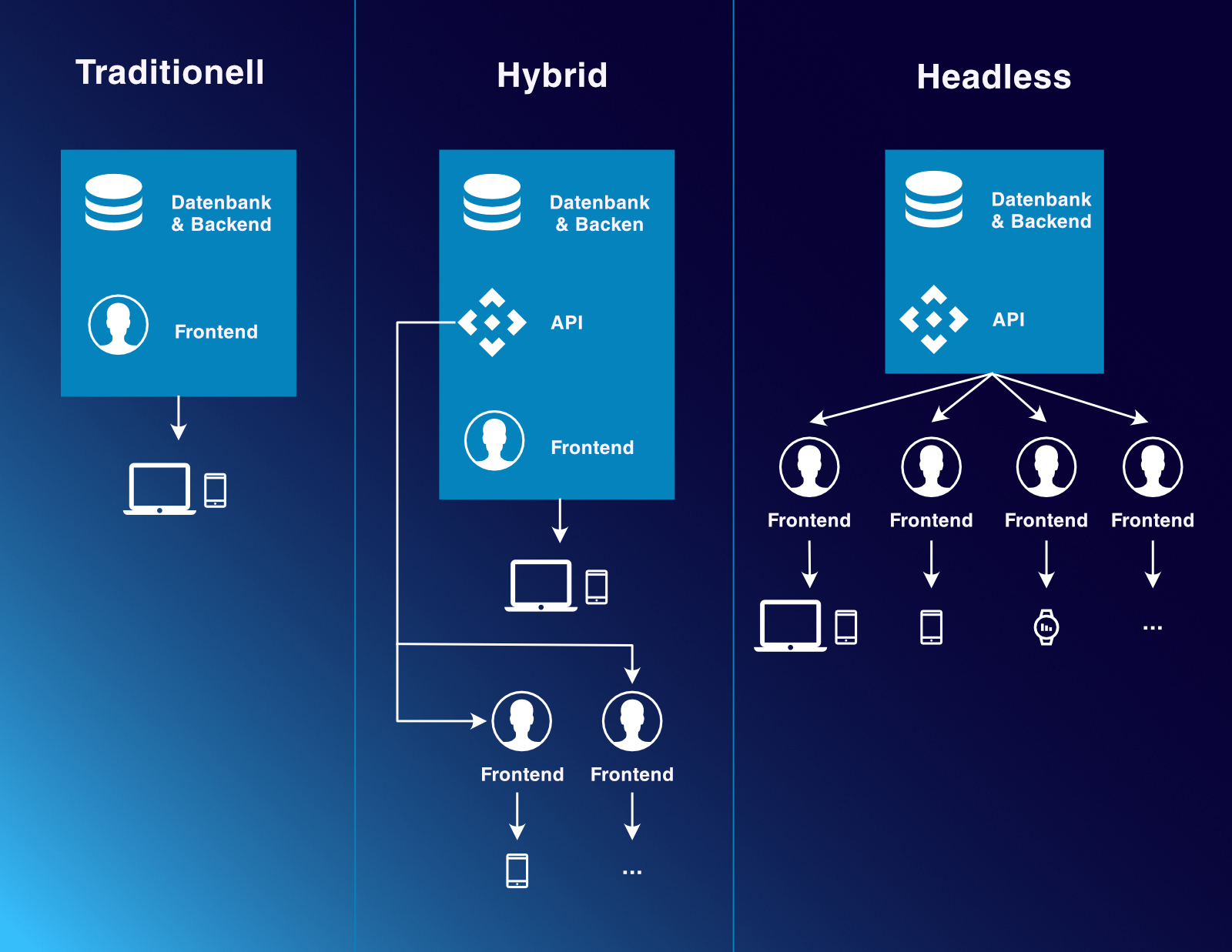
Unterschiedliche Architekturen
Man unterscheidet vor alle die monolithische Architektur von traditionellen Content Management Systemen und die headless CMS Architektur. Passend zu der Idee, die hinter „headless“ steht, wird diese Architektur oft auch synonym als eine Art entkoppelte Architektur bezeichnet.
Natürlich haben auch die Anbieter der traditionellen Content Management Systeme die herausragende Bedeutung von Schnittstellen erkannt. Daher findest Du sehr schnell neben den beiden Reinformen (traditionell und kopflos) auch hybride Ansätze. In der Regel sind das Erweiterungen der traditionellen Systeme, die Schnittstellen anbieten.
Ohne hier auf diverse technologische Details einzugehen, verdeutlicht folgende Abbildung den Unterschied.

Zu beachten ist allerdings, dass hybride Architekturen von Ihrer Natur her technologisch aufwendiger sind, da sie mehrere Systeme benötigen. Für die Einführung ist ein erhebliches Mehr an Expertenwissen notwendig, was die Implementationskosten für entkoppelte Systeme in der Regel erhöht.
Headless CMS wirtschaftliche Aspekte
Na klar. Strategisch ist es bei einem zukunftsorientierten Wachstumskurs sicherlich in vielen Fällen eindeutig. Aber nicht nur für Unternehmen, die sich darauf einstellen Erlebnisse auf Milliarden unterschiedlicher Geräte im Internet of Things zu generieren, sind Headless CMS Systeme die richtige Wahl.
Aus operativer Sicht ist gerade auch die Effizienz im laufenden Betrieb ein entscheidender Faktor. Und die mit dem Headless CMS verbundene Wiederverwertbarkeit und Vermeidung von Redundanzen spielen hier klar in die Effizienz-Karte.
Multichannel-Publishing
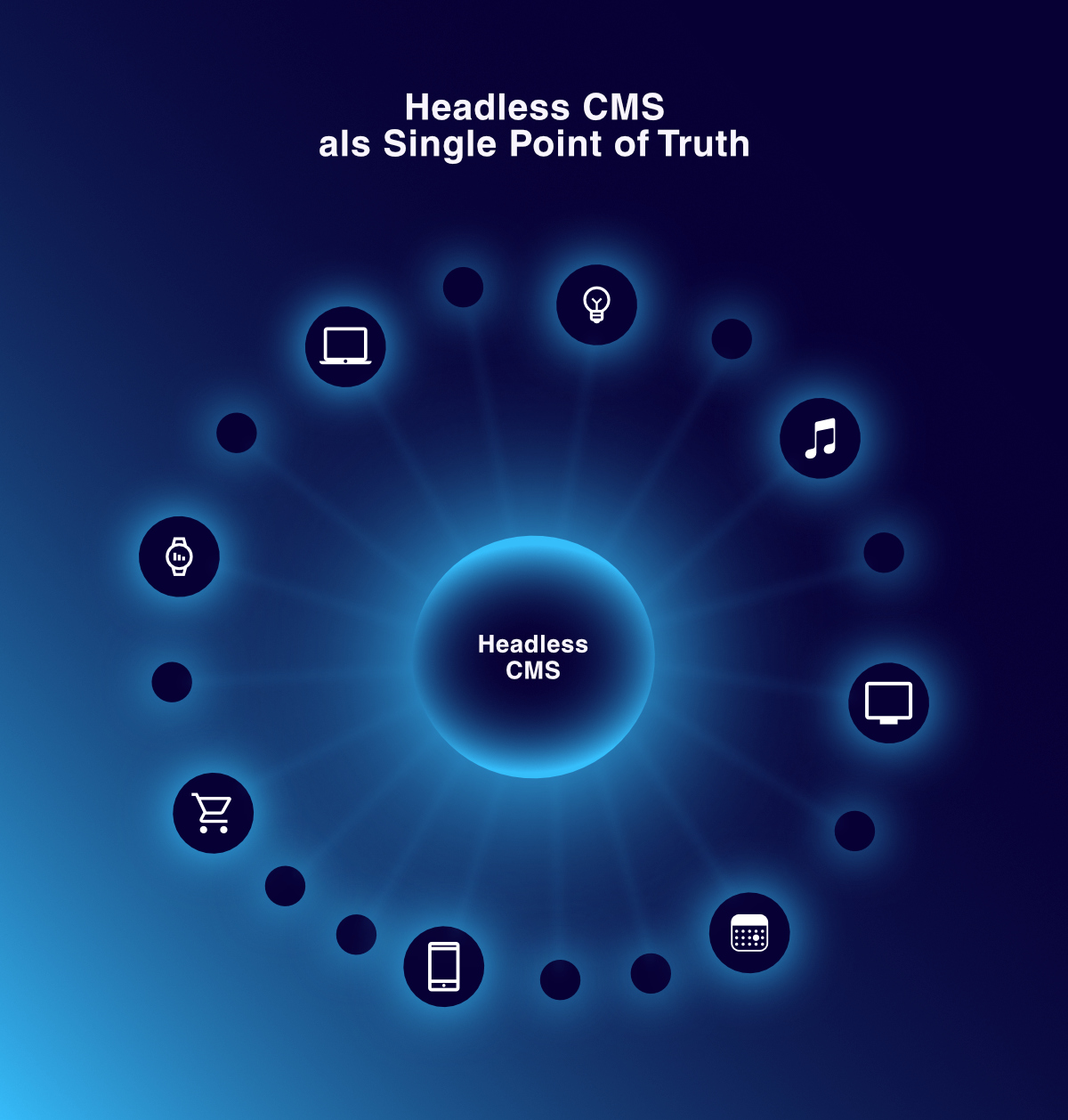
Die eigene Website ist nur einer der möglichen Orte, wo Deine zentral verwalteten Inhalte verwendet werden können. Headless Content Management Systeme sind die beste Möglichkeit für ein Multichannel-Publishing in den verschiedensten Ausprägungen.
Vereinfacht gesagt: Dein Headless Content Management System dient also als zentraler und einziger Datenspeicher für diverse Medien- und Kommunikationskanäle. Von dieser Stelle aus bespeist du zum Beispiel Social-Media-Kanäle, mobile Endgeräte und Apps und natürlich die Websites Deiner Unternehmensgruppe. Aber im Sinne der Internet of Things ist es auch möglich von hier eine Meldung am Smart Kühlschrank Deines Kunden zu erzeugen. Den Einsatzmöglichkeiten Deines Headless CMS sind keine Grenzen gesetzt.

Häufig und richtigerweise wird bei einer Wirtschaftlichkeitsbetrachtung dieser Content Management Systeme dieser Aspekt des „Single Point of Truth“ herausgehoben. Er ist aber nicht der einzige.
Interne Prozessoptimierung
Gerade für moderne Web-Apps in Gruppen und Konzernstrukturen ermöglicht der „kopflose“ Ansatz auch reißfeste Strukturen und das Zusammenhalten von Daten mehrerer Einheiten (Unternehmen einer Gruppe) auf zentralen Websites.
Eine Anforderung, die aus unserer Erfahrung recht häufig ist, und mit traditionellen Content Management Systemen ohne Schnittstellen Funktionen nicht zu realisieren ist. Die Folge sind dann inhaltliche Redundanzen und erheblicher Mehraufwand bei der Pflege der Inhalte.
Die Flexibilität und Kosteneffizienz kann also durchaus durch den Einsatz eines Headless CMS in einer Unternehmensgruppe gesteigert werden.
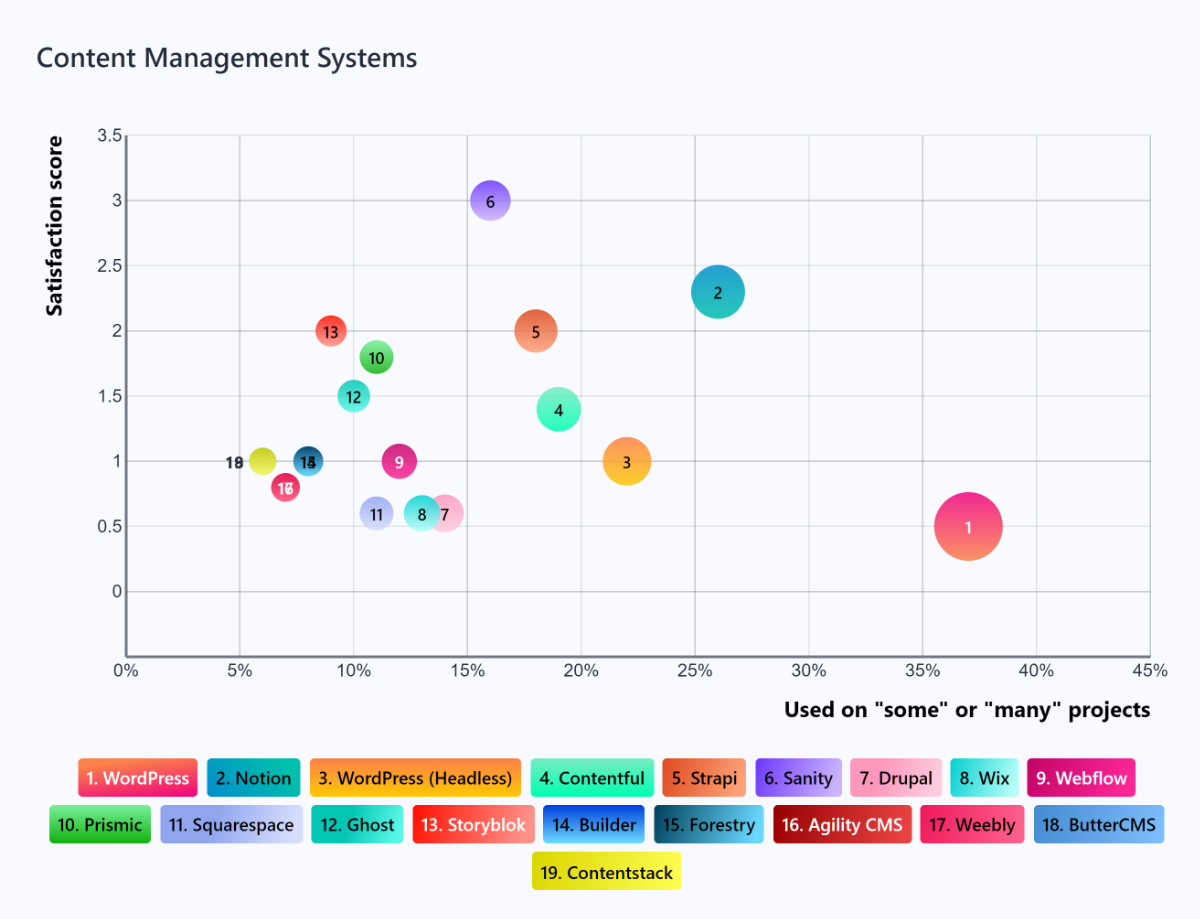
Es wundert daher nicht, dass Headless CMS im Vergleich in Punkto Zufriedenheit besser abschneiden als traditionelle CMS.

Quelle: Jamstack – CMS
Headless CMS und Jamstack die Basis moderner Websites
In diesem Abschnitt geht es weniger um die schönsten und besten Websites. Letztlich geht es auch nicht um Webdesign Trend hinsichtlich der Ästhetik. Es geht um technologische Trends in der Web- und Frontendentwicklung. Auch wenn diese nur zu gerne von den besten Websites verwendet werden.
Wenn Du Dich damit beschäftigst Dir eine neue Website anzulegen, bist Du sicher schon auf Begriffe wie Jamstack Next.js, Nuxt, Gatsby oder Astro gestoßen. Wenn nicht, erkläre ich Dir hier kurz worum es geht.
Jamstack und headless CMS
Unter dem Jamstack wird in der Webentwicklung ein architektonischer Ansatz verstanden, der konsequent die Präsentationsschicht (das Frontend und wunderschöne Erlebnis Deiner Website) von der Business Logik, Deinen Inhalten und Daten entkoppelt.
Sicher bemerkst Du die Ähnlichkeit zur Idee der Headless CMS? Warum ist das wichtig? Eine sogenannte Jamstack Architektur ermöglicht und erleichtert Dir den Einsatz von Komponenten (einer komponierbaren Architektur) auf all Deinen Webseiten und Websites.
Das ist so spannend, weil sich Deine Darstellungen vollständig von der Datenquelle (Geschäftslogik) emanzipieren. Der Jamstack ist der logische Gegenspieler des Headless CMS.

Die Jamstack Site Generatoren
Sogenannte Site Generatoren wie allen voran Next.js übernehmen auf der Basis von React, Vue, Svelte oder Go die Rolle der Konsumenten Deiner Schnittstellen. Sie bereiten Deine Inhalte interaktiv und professionell durch wiederverwertbare Komponenten auf. Wenn Du also…
- eine oder mehrere moderne Websites erstellen möchtest
- die auf wiederverwertbare Komponenten basieren
- einem Design System folgen
- und Dein Markenerlebnis harmonisch, gleichbleibend und zentral gesteuert bei all Deinen Online-Auftritten kommuniziert
… dann kommst du eigentlich kaum an einem Headless Approach mit Jamstack Architektur vorbei.
Ist Jamstack für jedes Projekt notwendig?
Sicher nicht. Ist es zukunftsweisend? Auf jeden Fall. Gerade, wenn Du möchtest, dass Deine Website in den nächsten Jahren erfolgreich ist.
Beim Jamstack und den Site Generatoren handelt es sich nicht um ein kurzfristiges Buzzword. Und sowas ist selten genug. Das siehst Du daran, wie sich allein der Anteil allein von Next.js Websites an den Top 1.000 Websites entwickelt.
Hierbei ist nicht zu vergessen, dass Next.js nur einer von derzeit 347 in Developer-Kreisen durchaus gängigen Site Generatoren des Jamstacks ist, die auf Headless CMS Systeme aufsetzen.
Dieser ist seit September 2020 von 7% allein bis Februar 2023 auf 22.7 % gestiegen. Und das ist gelinde gesagt ein Erdrutsch und keine Eintagsfliege. Der positive Trend hält weiter an.
Bedeutung und Marktanteile
Sicher gibt es immer Leute, die Dir sagen, Du sollst Deine Website mit irgendeinem Baukastensystem erstellen. Klar, das ist möglich. Die Frage ist vor allem was Deiner Website für Dich leisten soll. Und ob Dir bewusst ist, dass bei modernen Unternehmen die Website die häufigste visuelle Repräsentation der eigenen Marke ist und auch Du sie entsprechend für Dich nutzen willst.
Du solltest nicht vergessen, dass die meisten der Websites, die unter „alle Websites“ gelistet sind, nie auch nur einen einzigen Besucher außer ihren Ersteller gesehen haben.
| Top 1.000 Websites | Alle Websites | |
|---|---|---|
| Next.js | 22,7% | 0,56% |
| WordPress (traditionell) |
38.2% | 33,19% |
| Wix | 2,6% | 3,32% |
| Squarespace | 4,5% | 2,01% |
| Jimdo | 0,2% | 0,28% |
Headless CMS oder Traditionelles CMS – Unterschiede auf einen Blick
Auch wenn Headless CMS in aller Munde und ein wirklich großer Trend sind. Sie sind nicht für jedes Projekt das Richtige oder ein Allheilmittel für alle Probleme.
Für sehr kleine Projekte ist beispielsweise zu prüfen, ob überhaupt ein CMS notwendig ist.
Du weißt, dass ein CMS für Dich genau das Richtige ist? Aber nicht, ob Du ein headless CMS oder ein traditionelles CMS brauchst? Dann gibt Dir diese Tabelle eine grundsätzliche Übersicht.
| Traditionelles CMS | Headless CMS | |
|---|---|---|
| Plattform-Unabhängigkeit | Backend, Frontend sind in einer monolithischen Struktur direkt verbunden. | Das Backend ist vollständig unabhängig. |
| Sicherheit | In der Tendenz sind monolithische Strukturen etwas unsicherer. Angriffe wirken sich auf Monolithen fataler aus. | Wenn Du aufgrund eines Angriffs Probleme im Backend bekommst, ist das Frontend nicht betroffen. |
| Performance | Grundsätzlich gelten traditionelle Content Management Systeme als langsamer | Sind in der Tendenz schneller. Vor allem in Verbindung mit modernen Frontend Frameworks wie Next.js |
| Kosten | Sind hinsichtlich Inbetriebnahme und laufenden Kosten günstiger, können aber aufgrund der Effizienznachteile projektbezogen teurer werden. | Kostenintensiver im Betrieb und in der Einrichtung. Vorteile ergeben sich projektbezogen in der Effizienz. |
| Anpassungsfähigkeit | Eher schwierig an Datenmodelle anzupassen | Super flexible Anpassung an Datenmodelle möglich |
| Skalierbarkeit und Wachstum | schwieriger skalierbar | Über unterschiedliche Plattformen sehr gut skalierbar |
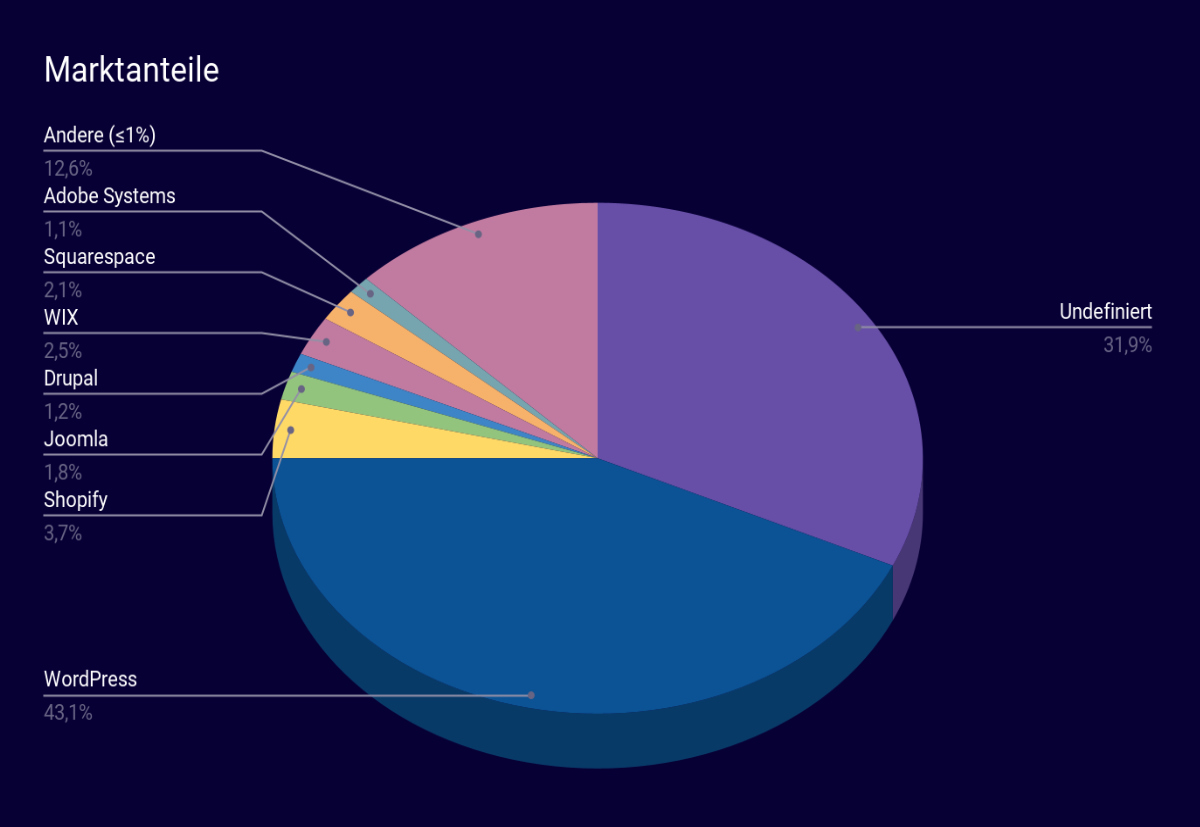
Welche traditionellen Content Management Systeme gibt es?
Nachdem Du nun hoffentlich einen grundsätzlichen Überblick hast, was die wesentlichen Unterschiede zwischen traditionellen und Headless Content Management Systemen sind, will ich an dieser Stelle die traditionellen Content Management Systeme, die m.E. im professionellen Bereich relevant sind zumindest kurz listen.
- WordPress
- Joomla
- Drupal
- Typo3
Details zu den Marktanteilen findest du in folgender Graphik.

Quelle : W³Techs
Anmerkung zur Quelle W³Techs
Da die Quelle im Web sehr häufig genutzt wird, möchte ich Dir noch sagen, dass Headless CMS Systeme in den Marktanteilen nicht auftauchen können, da W³Techs aufgrund der entkoppelten und sicheren Natur natürlich gar nicht feststellen kann, welches und ob ein Headless CMS im Einsatz ist.
Zur vollständigen Darstellung hat W³Techs hat daher in seiner aktuellen Übersicht einen weiteren Wert genau hierfür mit aufgenommen. Ca. 32% aller Websites können demnach nicht von w3tech erfasst werden.
Ein starkes Indiz für den rasant ansteigenden Anteil von headless CMS ist auch die Verwendung von Next.js Websites unter den Top Ten Websites (s.o.), die zu einem großen Teil mit einem Headless CMS verbunden sind.
Welche Headless Content Management Systeme gibt es?
Da das Thema vergleichsweise neu und für viele neue Website Projekte extrem interessant ist, ist ein recht dynamischer Markt an Headless Content Management Systemen entstanden. Sie unterscheiden sich zum Teil hinsichtlich wesentlicher Eigenschaften. Für mich sind hier zwei Aspekte besonders relevant.
Zum einen finde ich es wichtig, ob der Code einer Webanwendung Open Source ist. Das stellt sicher, dass er von Dir oder Deinen Entwicklern an all Deine Bedürfnisse angepasst werden kann.
Zum anderen solltest Du checken, ob Dein CMS „On-Premise“ ist. On-Premise bedeutet, dass Du selbst entscheiden kannst, wo Du Dein CMS hostest, ob Du Dir Hardware mietest oder kaufst. Du selbst bist dann zwar verantwortlich, aber auch hinsichtlich Deiner Investitionssicherheit hervorragend aufgestellt. Gewissermaßen ist „On-Premise“ das Gegenteil von SAAS, in dem Du ein komplettes System mietest. Am besten ist natürlich, wenn Du beide Möglichkeiten hast.
Übersicht verschiedener headless CMS
Unabhängig von dem, was ich wichtig finde, verschafft Dir folgende Tabelle einen ersten Überblick über verschiedene headless Content Management Systeme.
| CMS | Strapi | Ghost | Contentful | Headless WordPress |
Hygraph (GraphCMS) |
Sanity | Prismic | Agility CMS | ButterCMS |
|---|---|---|---|---|---|---|---|---|---|
| On Premise | ✔ | ✔ | ✘ | ✔ | ✘ | ✘ | ✘ | ✘ | ✘ |
| SaaS | coming soon | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✘ |
| Lizenz | MIT (open Source) | MIT (open Source) | Commercial | GNU Public (open Source) | Commercial | Commercial | Commercial | Commercial | Commercial |
| Rest API | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ |
| GraphQL | ✔ | ✘ | ✔ | (✔) via Plugin | ✔ | ✔ | ✔ | ✔ | ✘ |
| Hybrid | ✘ | ✘ | ✘ | ✔ | ✘ | ✘ | ✘ | ✘ | ✘ |
Headless CMS Kosten als KO?
Ich weiß nicht, wie es Dir geht. Aber wenn ich mich am Markt der SAAS-Anbieter so umschaue und die laufenden Kosten von teils mehr als 1.000 € pro Monat sehe, kann ich mir vorstellen, dass dem ein oder anderen mittelständischem Unternehmen oder Freelancer der Gedanke kommt: Das ist einfach zu teuer.
Solltest Du so oder ähnlich denken, kann ich Dich beruhigen. Diesen Gedanken hatten andere auch schon. Daher möchte ich im Folgenden zwei im laufenden Betrieb sehr kostengünstige Möglichkeiten vorstellen, mit denen Du Dein eigenes Headless CMS betreiben kannst. Der Vorteil ist neben der genannten Zukunftsfähigkeit deiner Systeme auch der kompromisslose Einsatz modernster Frontend Technologien wie React, Next.js oder Astro für Deine Webseite setzen oder State of the Art Design Systeme implementieren kannst.
Strapi als kostenloses Open Source On Premise Headless CMS
Strapi hat in der Webentwickler Community eine herausragende Rolle und ist äußerst beliebt. Der Grund ist, dass es derzeit das einzige der neuen Content Management Systeme ist, was Du selbst auf eigenen Servern hosten kannst.
Für Menschen wie mich, die im Backend keinerlei Risiken oder Experimente mögen, ein riesiger Sicherheitsvorteil. Dein System und deine Daten gehören Dir und Du kannst entscheiden, wo Du sie hostest.
Das Open Source Projekt hat aktuell diverse sehr namenhafte Förderer gefunden. Jede Menge sehr bekannter JavaScript Entwickler sind mit an Bord. Die von vielen sehnlichst erwartete SaaS Lösung namens Strapi Cloud wird nach derzeitigem Stand noch im ersten Quartal 2023 live gehen.
Aufgrund dieses Alleinstellungsmerkmales richtet unsere Entwicklung gerade ein Hauptaugenmerk auf dieses CMS. Wir implementieren gerade die ersten Next.js Websites mit Strapi als Backend und werden dem System in naher Zukunft sicherlich mehr als einen eigenen Beitrag widmen.
Kosten Strapi
Na klar kommt es darauf an, wie und in welcher Größenordnung Du Deine Infrastruktur implementierst. Im Web gibt es Beispiele, wie Du Strapi hinsichtlich Hosting-Kosten komplett kostenlos zum Laufen bringen kannst. Das ist sicherlich möglich, aber etwas extrem und für den Business Case vielleicht nicht gerade zu empfehlen.
Die derzeitigen Mindestsystemvoraussetzungen für Strapi sind relativ moderat. Alles, was du brauchst, ist:
- CPU: 1 Core
- Memory: 2GB
- Disk: 8GB
Somit lässt sich Dein eigenes Headless CMS (richtige Einrichtung vorausgesetzt) bereits für weniger als 5€ pro Monat betreiben und zur Not noch eine eigene PostgreSQL Datenbank auf einen solchen Server packen.
Vorteile Strapi

- Die Verwaltungsoberfläche ist klar und minimalistisch. Das macht die Pflege, Aktualisierung und Verwaltung von Inhalten ungemein einfach.
- Über verschiedene Nutzerrollen ist es möglich einzelnen Nutzern genau die Berechtigungen zu gewähren, die sie benötigen
- Es gibt immer mehr Plugins, durch die die Plattform erweitert werden kann
- Eine ausgezeichnete Rest API, die mit Erweiterungen den Einsatz von GraphQL in vielen Fällen unnötig macht.
- Strapi kann mit verschiedenen Datenbanken genutzt werden. Beim Kredo keine Experimente im Backend sind hier vor allem die SQL Datenbanken PostgreSQL und MySQL interessant. Wer möchte kann aber auch MongoDB einsetzen.
- Die Strapi Cloud kommt bald
- Das System ist kostenlos und Open Source
- Eine klare Architektur, der das Node.js Framework KOA zugrunde liegt
- Eingebautes Authentifizierungssystem, welches an alle Erfordernisse angepasst werden kann
- Kosten: Als On Premise System sind die laufenden Kosten derzeit m.E. nur durch Hybride Systeme zu unterbieten.
- Webhooks für vereinfachte Integration der Frontends
- Flexibles und separates Datenbankhosting möglich
Nachteile Strapi

- Hochdynamisches und extrem wachsendes Projekt mit sehr vielen Updates.
- Die Migration von bestehenden APIs ist nicht trivial
- Aufgrund der Dynamik und dem Open Source Charakter ist die Dokumentation manchmal semi-optimal.
- Der TypeScript Support ist zwar vorhanden, aber derzeit noch recht neu.
- Für erweiterte Admin Nutzer Rollen, wird eine – wenn auch vergleichsweise niedrige – Gebühr von 9 €/Monat erhoben. Für die Mehrzahl von Website Projekten sind die vordefinierten und kostenlosen Standardrollen allerdings perfekt.
WordPress als Headless CMS
Wer sich irgendwie mit Content Management Systemen beschäftigt kommt einfach nicht an WordPress vorbei. Zu einem großen Teil liegt das einfach an der unglaublich hohen Verbreitung und dem nicht geringer werdenden Marktanteil.
Aber bei aller Kritik an dem System darf man nicht vergessen, dass es vermutlich keinen schnelleren, kostengünstigeren und letztendlich skalierbareren Weg zu einem eigenen (traditionellen) CMS gibt als WordPress. Jedermann kann es bei dem Shared-Hosting-Anbieter seines Vertrauens ohne Vorkenntnisse installieren und beginnen Inhalte im Web zu publizieren.
Nicht vergessen sollte man auch, dass das System bei vielen Redakteuren unglaublich beliebt und bekannt ist.
Viele Unternehmen haben nicht unerheblich in Ihre WordPress Implementationen investiert und das System vollständig an die eigenen Bedürfnisse angepasst. Das sind Investitionen, auf die sich in vielen Fällen zum Glück auch im anbrechenden Zeitalter der Headless Content Management Systeme aufbauen lässt.
WordPress Rest API
Leider haben nur weniger Projekte vor Augen, dass WordPress bereits im Dezember des Jahres 2016 die REST API zum Kernbestandteil des Programmes gemacht hat. Da die direkte Verwendung der Rest API für moderne Frontendapplikationen recht komplex ist, ist das Projekt WPGraphQL entstanden. WPGraphQL ist ein kostenloses, quelloffenes WordPress-Plugin, das ein erweiterbares GraphQL-Schema und eine API für jede WordPress-Website bietet.
Ohne jetzt zu technisch werden zu wollen ermöglicht dieses Projekt vereinfacht Folgendes: Unternehmen können das CMS verwenden, das sie kennen und bereits eingeführt haben, während Entwickler die Frameworks und Tools nutzen können, die für sensationelle Webauftritte oder ein Multichannel Marketing (IoT) nötig sind.
Die Kosten für den Betrieb eines Headless WordPress sind wirklich gering. Du kannst auf jeden Fall mit einem sehr günstigen Shared Hosting Paket z.T. unter 3 € pro Monat anfangen und all Deinen Applikationen eine moderne Schnittstelle anbieten.
Vorteile Headless WordPress

- Die Verwaltungsoberfläche ist sehr vielen Nutzern gut bekannt und im Redakteursbereich recht beliebt. (Auch wenn ich sie persönlich gegenüber Strapi etwas angestaubt finde)
- Vollständige Nutzerverwaltung aus WordPress steht zur Verfügung
- GraphQL Support
- Das System ist kostenlos und Open Source
- Kosten: Die derzeit geringsten laufenden Kosten
- Webhooks für vereinfachte Integration der Frontends
- WordPress ist als Powerhouse des Webs ausgezeichnet dokumentiert und extrem stabil.
- Für kleinere Implementationen keinerlei Kopfschmerzen mit Infrastrukturentscheidungen und Einrichtungen.
Nachteile Headless WordPress

- Die Grundfunktionalität: Eine moderne GraphQL Schnittstelle anzubieten ist nur mit Plug-In möglich und nicht im Core des Systems verankert.
- Eine SAAS-Lösung gibt es derzeit nicht.
- WordPress kann nicht mit verschiedenen Datenbanken genutzt werden. Aber mit MariaDB und MySQL ist man solide aufgestellt.
- Die PHP-Basis wird von vielen Entwicklern als Nachteil gesehen. Hierüber lässt sich vortrefflich streiten. Festzuhalten ist aber, dass moderne Frontend Applikationen fast ausschließlich in JavaScript erstellt werden. Dein Team benötigt somit einen Skill (PHP) mehr.
- GraphQL erzeugt gegenüber einer reinen REST API einen weiteren Komplexitätslayer, der sich dann in der Frontendapplikation wieder findet. Bei Strapi entfällt dieser aufgrund der populate Deep Möglichkeiten.
FAZIT Headless CMS
Im obigen Artikel haben ich das Thema Headless Content Management vorgestellt. Wir haben gesehen, was ein Headless Content Management System ist, warum es von vielen als Zukunft im Publishing betrachtet wird. Technologische und architektonische Aspekte haben wir für einen ersten Überblick an der Oberfläche betrachtet.
Headless CMS muss im Betrieb nicht super teuer sein. Ich hoffe ich konnte denen, die bisher vor der Thematik Headless CMS aufgrund der Kosten der SAAS Anbieter zurück geschreckt sind etwas die Angst nehmen und günstige Einstiegsmöglichkeiten und Wege zum eigenen Headless CMS System aufzeigen.
Wenn Ihr Fragen, Ideen oder Anregungen zum Thema habt oder ich was ganz Wesentliches vergessen haben sollte, nehmt gerne Kontakt zu uns auf.