Was ist eine Webseite?

Eine Webseite oder Website braucht doch heute jeder. Doch was genau ist eigentlich eine Website? Wer eine erfolgreiche Website betreiben will, kommt nicht darum hin, sich mit grundlegenden Begriffen etwas auszukennen. Und das gilt sowohl für diejenigen, die sich selbst eine eigene Webpräsenz erstellen möchten, als auch für die, die sich Ihre Website erstellen lassen.
In diesem Beitrag erklären wir mit einfachen Worten, was eine Webseite ist und versuchen hierbei mit möglichst wenig Fachterminologie und ohne Buzzwords ein umfassendes Bild zu vermitteln. So kannst Du optimistisch in Dein Webprojekt starten.
Was versteht man unter einer Webseite?
Eine Webseite ist ein Dokument, was normalerweise in der Auszeichnungssprache HTML verfasst wird. Diese Dokumente werden auf Servern gespeichert und können so im Internet weltweit über Browser angeschaut werden. Hierzu müssen Deine Besucher lediglich die richtige URL (Uniform Resource Locator) in die Adresszeile des Browsers eingeben. Eine weitere Möglichkeit eine Webseite zu erreichen ist durch das Klicken eines Links (Verweises), der auf einer anderen Seite platziert ist.
Your browser does not support the video tag.
Das war es auch schon fast. Während Du mit einfachem HTML bereits Inhalte samt Strukturen im Internet veröffentlichen kannst, bestehen moderne Webseiten aus weiteren Bestandteilen. In der Regel gibt es mindestens eine zusätzliche CSS (Cascading Style Sheets) und JavaScript Datei.
Das CSS benötigst Du, um Deine Webseite zu stylen. Beispielsweise also um Formen, Farben, Schriften und Abstände zu definieren.
Das JavaScript wird benötigt, um Interaktionslogiken in Deine Webseite zu integrieren. Also zum Beispiel für Pop-Ups, Modale, Akkordeons, Slider etc. JavaScript ermöglicht es, dass etwas gewünschtes passiert, wenn wir klicken, scrollen, sliden – sprich mit der Webseite interagieren.
Häufig werden Bilder, Videos und andere Multimediaformate in Webseiten eingebettet. Derzeit besteht das Internet aus ca 1.9 Milliarden Websites (Stand von Oktober 2021 ). Jede Website besteht wiederum aus mindestens einer Webseite und täglich werden es mehr. Eine eindrucksvolle Zahl, deren Entwicklung Du live auf internet live stats erleben kannst. Jede Website wird hier mit einem Fußball dargestellt und zugegeben – bereits nach kurzer Zeit habe ich das Gefühl unendlich scrollen zu müssen um auch den letzten Fußball sehen zu können.

Die kleinen grünen Punkte sind die Fußbälle, sprich die Websites.
Beispiele für eine Webseite
- Die Startseite von Google
- Unsere Landingpage für Webdesign Hamburg
- Die Politikseite der Eimsbütteler Nachrichten
- Die Seite meines experimentellen Videos auf YouTube
Folgendes Prinzip sollte hoffentlich klar werden. Jede Webseite muss über eine eindeutige URL erreicht werden können.
Begriffsabgrenzung Webseite
Von einer Website sprechen wir, wenn mehrere Webseiten in einer schlüssigen Weise miteinander verbunden sind. Die Startseite, auch Homepage genannt ist dabei eine Webseite Deiner Website. Eine andere Webseite Deiner Website kann z.B. Deine Teamseite oder Kontaktseite sein.

Die erste Webseite
Die erste Webseite wurde am CERN vom Engländer Tim Berners-Lee erstellt. Er gilt als Vater des Internets. Die erste Website war info.cern.ch. Die erste Webseite http://info.cern.ch/hypertext/WWW/TheProject.html. Sie ist inzwischen über 30 Jahre alt. Aus heutiger Sicht ist sie sicher nicht die schönste Webseite, aber definitiv eine, die die Welt verändert hat.
Aufbau von Webseiten
Mal kurz vorweg. Jede gute Webseite ist einzigartig und hat eine andere Zusammensetzung von Elementen. Dennoch wird nicht jedes Mal das Rad neu erfunden. Damit die Nutzer mit einer Webseite zurechtkommen und interagieren können, gibt es verschiedenen Konventionen, denen meistens gefolgt wird. Zum Beispiel, dass eine Navigation in der Regel oben auf der Seite zu finden ist.
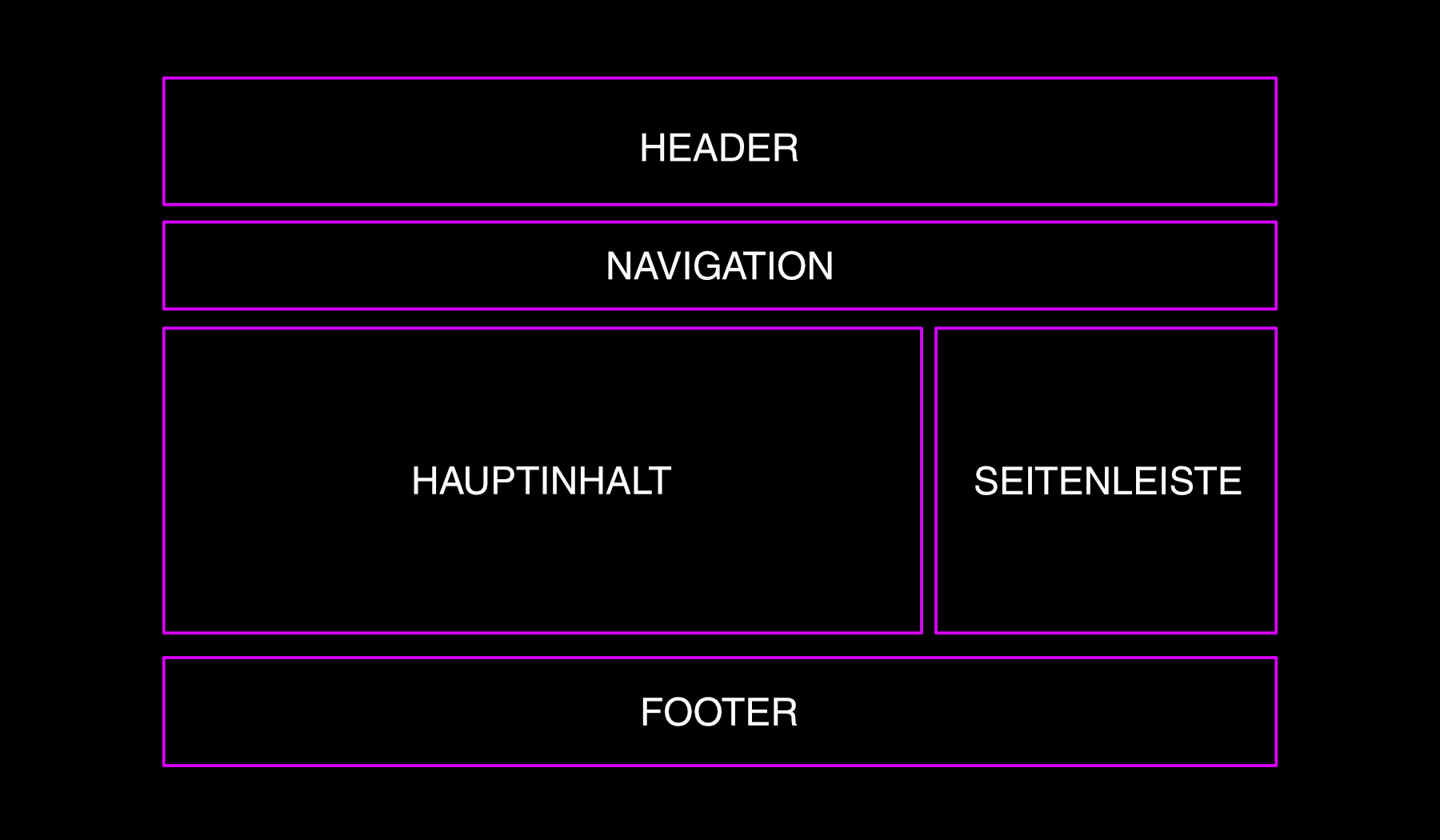
Auch wenn sich Elemente in der detaillierten Ausgestaltung glücklicherweise massiv unterscheiden können, möchte ich hier kurz die wichtigsten Strukturelemente einer Webseite nennen und kurz beschreiben.

1. Header – Der Kopfbereich einer Webseite
Der Header bezeichnet den oberen Teil Deiner Webseite. Er ist vergleichbar mit der sogenannten Kopfzeile von Papierdokumenten. Deine Besucher sehen den Header bereits in den ersten Sekunden, bevor sie beginnen zu scrollen. Entsprechend ist ein Header ein Bereich mit sehr hoher Bedeutung, da aus UX Sicht viele Erwartungen an ihn gestellt werden.
Auch wenn das Design von Headern sich stark unterscheidet. Einen guten Website-Header erkennt man darin, dass er Deine Marke bzw. den Namen der Website etabliert und über alle einzelnen Webseiten Deiner Website hinweg eine konsistente Navigation ermöglicht.
2. Navigation
Häufig wird der Navigationsbereich von Websites und Webseiten auch als Menü bezeichnet.
Die Navigation sollte bei einer Website, die aus mehreren Webseiten besteht, Links zu jeder relevanten Seite beinhalten. Bei Onepagern wie auch einzelnen, langen Webseiten lohnt es sich zudem eine seiteninterne Navigation zu nutzen. Sie hält für jeden bedeutsamen Webseitenbereich einen Link bereit, so dass Besucher schnell dorthin gelangen können.
Die Navigation von Webseiten wird häufig unterschätzt, denn die Ausgestaltung hat sehr große Auswirkungen auf den Erfolg von Webseiten. Zum Beispiel bei Verkäufen, Absprungraten, oder Conversions. Wenn Websitenutzer sich nicht zurechtfinden, verlassen sie die Seite in der Regel sehr schnell. Einige Ausgestaltungsmöglichkeiten im Bereich Webseite-Navigation sind zum Beispiel:
3. Hauptinhalt einer Webseite
Der größte Bereich der Website ist normalerweise dem Hauptinhalt vorbehalten. Seit der Einführung von HTML5 wird er häufig in einem sogenannten main-Tag abgebildet. In diesem können z.B. Blogbeiträge, Videos oder Nachrichten dargestellt werden.
Es liegt in der Natur der Sache, dass die Ausgestaltung und Inhalte von Webseiten naturgemäß sehr unterschiedlich sind. In der Literatur werden Einleitungssatz und Hauptüberschrift partiell als separates Strukturelement gesehen.
4. Sidebar / Seitenleiste
Sidebars findet man sehr häufig auf Dokumentationsseiten zum Beispiel von Libraries oder Software. Sie dienen hier zur Strukturierung von Inhalten. Zum Beispiel die hervorragenden Dokumentationsseiten von Googles Angular.js.
Aber auch andere Websites nutzen Sidebars für periphere Informationen, Werbung, Zitate und Links, auch wenn Sidebars aufgrund der sogenannten Ablenkungsfreiheit auf design-lastigen Seiten nur noch selten eingesetzt werden. Zumal sie zudem nur für größere Displays gedacht sind und Webdesign für mobile Geräte aufgrund des Platzmangels darauf verzichten müssen.
5. Footer
Der Footer beschreibt den unteren Bereich der Seite. Innerhalb dieses Abschnitts wird üblicherweise das „Kleingedruckte“ abgearbeitet und es finden sich gerade innerhalb der EU häufig die Pflichtverweise auf Datenschutz und Impressum, aber auch Informationen zur Kontaktaufnahme, Links zu Social-Media-Auftritten des Website Betreibers.
In der Regel bleibt der Footer für alle Webseiten einer Website konsistent und gleich. Man kann den Footer aber auch für SEO- oder Service-Zwecke mit weiteren Links ausstatten. Beispielsweisen einem Kundenlogin.
Elemente von Webseiten
Während die Strukturelemente eher den traditionellen Aufbau von Webseiten wiedergeben, gibt es heute weit mehr Elemente, die wir immer wieder auf Webseiten finden. Viele der genannten Elemente finden sich in Standardframeworks der Frontendentwicklung wie Bootstrap oder Materialize. Dies trägt dann wiederum zu einer noch häufigeren Verwendung auf Websites bei.
Da der Fantasie keine Grenzen gesetzt sind, kann die folgende Aufzählung nicht vollständig sein.
1. Werbemittel
Auf vielen Webseiten finden sich grafische Werbemittel. Gerade auf Medienseiten, dienen sie häufig zur Finanzierung der Inhalte. Die Vielfalt der Ausgestaltung ist in den letzten Jahren stark gestiegen. Man kann die Werbemittel in eher grafisch-statische und animierte Designs unterteilen. Seit einiger Zeit können Werbemittel auch Sound beinhalten. Hinsichtlich Form und Größe gibt es eine nahezu grenzenlose Vielfalt. Gleiches gilt auch für die Dauer und Art der Einblendungen.
2. Sharing Buttons und Social Links
Nicht alle Besucher einer Webseite kommen über Google. Deshalb greifen viele Website- und Blogbetreiber auch auf soziale Netzwerke zurück und ermöglichen über Buttons das einfache Teilen von Inhalten bei Facebook, LinkedIn & Co.
3. Call To Action Buttons (CTA-Buttons)
Gerade aus Marketing-Sicht sind CTA Buttons von sehr großer Bedeutung. Als CTA Buttons bezeichnet man Buttons, die zu einer bestimmten (und von Dir gewünschten) Handlung führen.
Beispiele für CTAs sind „Jetzt kaufen“, „Termin vereinbaren“, „Kontakt aufnehmen“. Wichtig ist neben dem Text auch die Gestaltung. Call-to-Actions sollten eindeutig, sichtbar, kurz und alles in allem attraktiv sein.
4. Breadcrumbs
Breadcrumbs (übersetzt Brotkrümel) geben Nutzern Hilfestellung bei der Orientierung und der Navigation von Websites. Sie gehören zu den Navigationselementen und sollen den Benutzer gewissermaßen auf seiner Reise durch Deine Website unterstützen.
Sie ermöglichen es die Struktur von Websites schneller zu erkennen, bieten eine zweite Navigationsebene und verbessern die Benutzerfreundlichkeit. Viele nützliche und ausführliche Informationen zu Breadcrumbs hat Sharan Suresh zusammengetragen.
5. Überschriften – eines der wichtigsten Elemente einer Webseite
Die Hauptüberschrift einer Webseite wird normalerweise in einem h1-Tag wiedergegeben. Diese Überschrift ist die wichtigste Überschrift einer Website und sollte möglichst weit oben auf der Seite platziert werden. Sie spielt für die Suchmaschinenoptimierung und häufig auch für das Design eine sehr wichtige Rolle. Das gilt für alle Überschriften auf Deiner Webseite.

Sie sollten dabei helfen, Deinen Nutzern einen schnellen und barrierefreien Zugang zu Deinen Inhalten zu gewähren. Für den richtigen Umgang mit Überschriften hat Google eigens ein sehr hilfreiches Video veröffentlicht.
Hinsichtlich der typografischen Ausgestaltung empfehle ich Dir unseren Artikel mit kostenlosen Web-Fonts, die besonders gut für Überschriften geeignet sind.
6. Feedbacksysteme
Es ist gerade bei den großen Playern heute recht gängig, den Benutzern die Möglichkeit für Feedback zu geben. Das ermöglicht es Online-Redaktionen Inhalte gezielt zu überarbeiten. Früher wurde vorwiegend auf Sternebewertungen gesetzt. Dieses gilt auch heute für den eCommerce Bereich.
Bei redaktionellen Inhalten hingegen wird immer häufiger, mit einfachen geschlossenen Fragen gearbeitet. Zum Beispiel: War der Inhalt hilfreich? Ja oder Nein.
7. Formulare als Elemente einer Webseite
Mit Formularen werden den Benutzern interaktive Elemente an die Hand gegeben, mit dessen Hilfe sie Informationen an den Server senden können.
Es ist so zu sagen eine digitale Version eines echten Papierformulars, das wir ausfüllen müssen, um jemandem die vereinbarten Informationen zu übermitteln. Digitale Formulare können jedoch mehr Optionen und Funktionen haben, um diesen Prozess noch reibungsloser, klarer und benutzerfreundlicher zu gestalten.
Ein recht umfassendes Beispiel hierfür ist z.B. unser Kalkulationstool für Webdesign Preise. Anders als klassische Papierformulare nutzen wir hier die maschinelle Intelligenz um die Fragen an bisherige Antworten anzupassen, um den Prozess nutzerfreundlicher zu gestalten.

8. Slider
Im Webdesign verstehen wir unter einem Slider eine Art Diashow. Slider gibt es in verschiedensten Ausgestaltungsmöglichkeiten. Zum Beispiel kann es sich um Karussells handeln die touch-sensitiv und endlos sind, die Bilder und Inhalte könnten genauso mit Fade-Effekten und Autoplay präsentiert werden.
Die Sinnhaftigkeit von Slidern aus Sicht der UX ist in den letzten fast nun schon Jahrzehnten kontrovers diskutiert worden. Aus meiner Sicht sind Slider immer dann sinnvoll, wenn sie dem Benutzer helfen, schneller seine Informationsbedürfnisse zu befriedigen oder durch herausragendes Design und Animation die Marke und das Vertrauen in die Marke bzw. das gesamte Unternehmen zu stärken.
9. Zurück zum Anfang Button
Sind insbesondere bei langen Seiten ohne Sticky-Navigation für die Nutzer hilfreich um einen schnellen Zugriff auf den Header bzw. die Navigation am Anfang der Seite zu erlangen. Langes wieder hoch scrollen entfällt so das Besucher ein schöneres Besuchererlebnis genießen.
Arten von Webseiten
Gerade bei der Frage nach einer Typologie von Webseiten kommt es darauf an, wen man fragt. Ein Suchmaschinenoptimierer wird Dir die Frage nach den Arten von Webseiten anders beantworten als ein Webentwickler. Das liegt einfach an der unterschiedlichen Literatur der beiden Fachbereiche. Ich möchte Dir in diesem Artikel zumindest diese beide Perspektiven näherbringen.
Arten von Webseiten aus Webdesign und SEO-Perspektive
Die SEO-Literatur ist häufig eingebettet in das Themengebiet des Online-Marketings. Entsprechend wird hier häufig nach inhaltlichen Aspekten oder der Suchintention differenziert. Das Searchenginejournal unterscheidet zum Beispiel 9 Arten von Webseiten, die im Wesentlichen recht selbsterklärend sind. Da die Aufteilung aber zum Teil redundant und nicht trennscharf erscheint, halte ich folgende eigene Typologie für sinnvoller.

1. Homepage
Die Homepage wird häufig auch als Startseite bezeichnet, da sie normalerweise die häufigste Einstiegsseite Deines Webauftrittes ist und sie von den Benutzern regelmäßig zuerst gesehen wird. Sie ist typischerweise auch mit Deiner Haupt-URL verbunden. Bei uns also www.exovia.de und gibt unser Web-Adresse, unser „Zuhause“ im Web an.
2. Über-uns-Seite
Die Über-uns-Seite, auch About-Seite genannt, wird in Ihrer Bedeutung häufig unterschätzt. Statistiken haben gezeigt, dass Besucher eher zur Interaktion mit Unternehmen neigen, wenn sie sich zuvor auf einer Über-uns-Seite informiert haben.
3. Kontakt Webseite
Kontaktseiten haben die Funktion Deinen Besuchern einen möglichst einfachen Weg zu offerieren, mit Deinem Unternehmen in Verbindung zu treten. Hierfür solltest Du die Kontaktinformationen übersichtlich und einfach zugänglich präsentieren. Beispielsweise durch die direkten Angaben von Telefonnummer, Mail in Kombination mit einem Kontaktformular.
Häufig enthalten Kontaktseiten zudem die Informationen zur Location, Anfahrt oder auch ergänzende Informationen zu Parkmöglichkeiten als Service für Besucher.
4. Kategorie-Webseiten
Diese sind nicht nur in Blogs, sondern besonders auch auf eCommerce Seiten von Onlineshops relevant. Im Onlinehandel sind die Besucher bereits in der spannenden Phase des Einkaufs, suchen aber gerade noch nach dem genau passenden Produkt.
5. Blogseiten
Blogseiten sind ein sehr wichtiger Seitentyp, da diese häufig genutzt werden, um im Web den sogenannten Expertenstatus zu erlangen. Im modernen Storytelling bzw. Story Marketing postuliert hier häufig das Ziel sich durch Blogbeiträge selbst als „Guide“ zu implementieren.
6. Produktseiten / Leistungsseiten
Wie gesagt, einiges ist wirklich selbstredend. Bei Produktseiten ist besonders wichtig, dass den potenziellen Kunden alle Informationen zugänglich gemacht werden, die sie benötigen, um zu einer Kaufentscheidung zu kommen.
7. FAQ Webseiten
Häufig gestellte Fragen sind eine großartige Möglichkeit Kunden 24/7 zur Verfügung zu stehen und wichtige Fragen zu beantworten. Darüber hinaus ist es möglich immer wiederkehrende Fragen an Serviceteams zu verringern und somit erhebliche Kosten im Unternehmen zu sparen.
8. Suchseiten / Suchergebnisseiten
Suchseiten präsentieren die Suchergebnisse des eigenen Internetauftrittes, nachdem ein Benutzer diese in eine Suchmaske eingegeben hat. Im Kontext von Suchmaschinen wie Google werden diese Seiten als SERPs bezeichnet. Das steht für Search Engine Result Page (Suchmaschinenergebnisseite). Aber Suchergebnisseiten gibt es ja nicht nur bei den großen Playern.
9. Onboarding Seiten
Diese werden häufig auch Registrierungsseiten genannt. Sie haben den Zweck sich für ein bestimmtes Angebot, zum Beispiel Newsletter, Software-Abonnements, Gewinnspiele etc. zu registrieren. In der EU sind hier insbesondere auch die Datenschutzbestimmungen von großer Bedeutung.
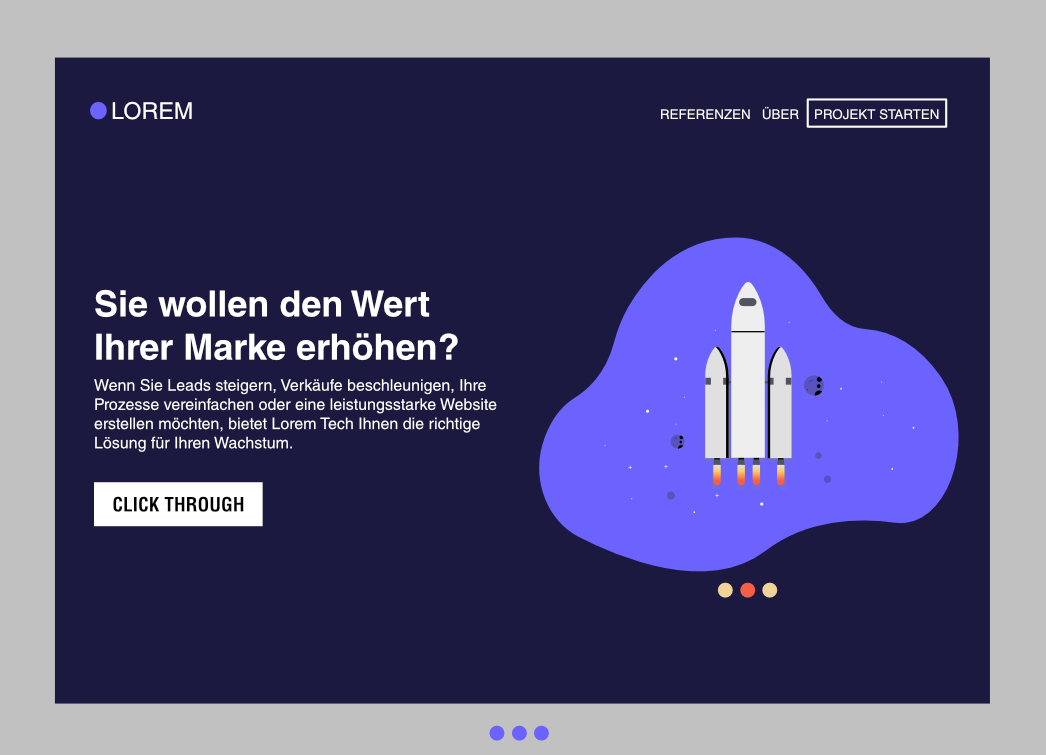
10. Landing Page
Eine Landing Page ist eine besondere Webseite, die sich rein auf ein einziges Ziel fokussiert. Typischerweise eine Handlungsaufforderung wie eine Kontaktaufnahme, ein Kauf oder eine Buchung. Sie ist daher aus Sicht des digitalen Marketings sehr interessant und wird häufig auch gezielt für eine Anzeigenkampagne erstellt.

11. Portfolioseiten
Unter den aus Sicht der Webdesigner besten Webseiten finden sich sehr häufig sogenannte Portfolio Seiten. Das liegt daran, dass es hier um die Präsentation von visuellen Inhalten von kreativ Schaffenden wie zum Beispiel Architekten, Photographen, Lichtdesignern und Webdesignern geht.
12. Pflichtseiten (in der EU…)
Hierzu gehören zumindest eine Impressumsseite und eine Datenschutzseite, bei Onlineshops aber auch AGBs und Widerrufsbelehrungen und vieles mehr. Einen guten und weiterführenden Einstieg in die „spannende“ Materie rechtssichere Website https://www.ihk-muenchen.de/de/Service/Recht-und-Steuern/Internetrecht/Rechtssichere-Internetseite/ gibt die IHK-München.
Wie du sicher bemerkt hast, kann eine Typologisierung nach inhaltlichen Kriterien keinen Anspruch auf Vollständigkeit erheben. Aber die hier Angeführten Arten geben dir einen guten Einstieg. Eine weit ausführlichere Listung mit vielen Praxisbeispielen findest du in unserem Wissenshub unter Website Arten.
Webseite – 2 Typen aus technologischer Sicht
In der Webentwicklung teilt man Webseiten üblicherweise in statische Websites und dynamische Websites ein. Wenn man etwas konkreter definieren möchte, handelt es sich um statisch generierte Webseiten oder dynamisch generierte Webseiten.
1. Statische Websites
Unter statischen Websites versteht man Websites, deren HTML statisch und gewissermaßen unveränderlich auf einem Webserver liegt und jedem Benutzer ausgespielt wird. Entsprechend sind für die Erstellung einer statischen Webseite zumindest HTML-Kenntnisse erforderlich.
2. Dynamisch erstellte Websites
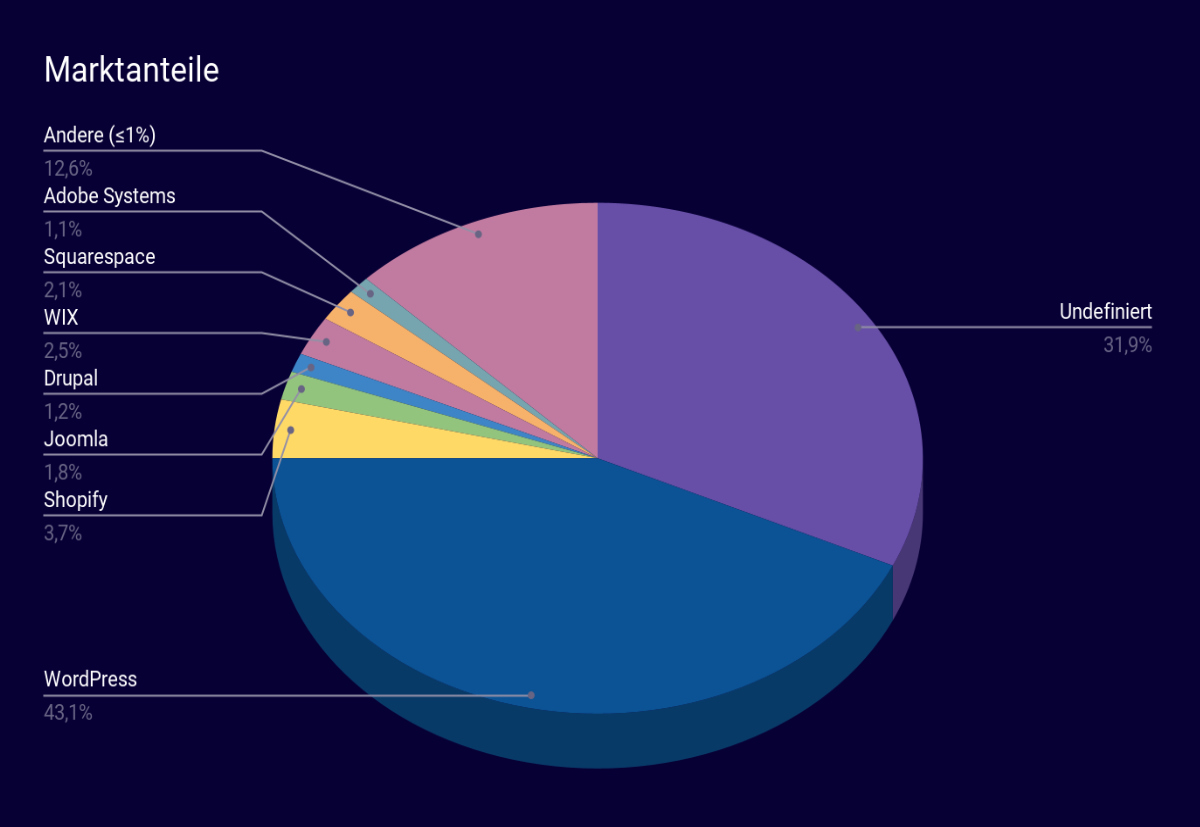
Bei dynamischen Websites übernimmt die Erstellung des HTMLs üblicherweise ein Programm, welches auf dem Server ausgeführt wird und sich erweiterten Technologien wie zum Beispiel Datenbanken bedient. Beispiele hierfür sind zum Beispiel Content Management Systeme wie WordPress oder Typo3. Der Vorteil liegt darin, dass die Seiten auch von Personen ohne Programmierkenntnisse aktualisiert und gepflegt werden können.

Während statische Websites gerade in hochwertigen Designprojekten z.B. im Umfeld der Awwwards häufig zum Einsatz kommen, werden dynamische Websites häufig für Webauftritte mit vielen und sich ständig änderten Inhalten wie z.B. Blogs oder Shops eingesetzt.
Fazit – Was ist eine Webseite?
Webseiten sind als Bausteine von Websites die häufigste Visualisierungsform von Marken. In diesem Beitrag haben wir geklärt, was Webseiten sind und wie sie sich von anderen Begriffen abgrenzen.
Welche Elemente Deiner Webseite hinzugefügt werden sollen, solltest Du unter Berücksichtigung betriebswirtschaftlicher Ziele und den Interessen Deiner Benutzer entscheiden. So entstehen nicht nur gute Webseiten, sondern auch erfolgreiche Websites. Einen eindrucksvollen Eindruck was alles möglich ist, kannst Du über unseren Beitrag „beste Websites“ gewinnen.
Du hast Fragen und Wünsche rund um das Thema Webdesign, Website-Erstellung und Webentwicklung oder ein konkretes Projekt im Sinn? Dann nimm gerne mit uns Kontakt auf.