Die 10 besten Google Fonts für große Überschriften

Seit Jahren hält der Trend zu großen bis riesigen Schriftzügen im Webdesign an. Für Liebhaber dieser Stilrichtung gibt es gleich mehrere gute Nachrichten.
Die technische Unterstützung für Webfonts ist mittlerweile universell. Durch geschicktes Einbinden und Vorladen der Webfonts bestehen quasi kaum noch Gründe, sich Systemschriften zu bedienen. Google stellt mit den Google Fonts eine riesige Quelle von kostenlosen Webfonts zur Verfügung. Einige davon eignen sich hervorragend als Schriftart für Überschriften.
Aufgrund der Vielzahl der verfügbaren Schriften musst Du allerdings eine Auswahl treffen und entscheiden. Daher wollen wir Dir in diesem Artikel einige der Google Schriften vorstellen, die sich hervorragend dafür eignen, starke Überschriften prominent abzubilden.
1. Merriweather
Merriweather ist eine sehr interessante Serifenschrift, die eigentlich überall auf der Webseite ein gutes Bild abgibt. Diese vielseitige Schriftart ist gerade in den starken Varianten (black und bold) sehr geeignet, den Inhalten im Kopfbereich Deiner Seite die gewünschte Aufmerksamkeit zu verleihen.

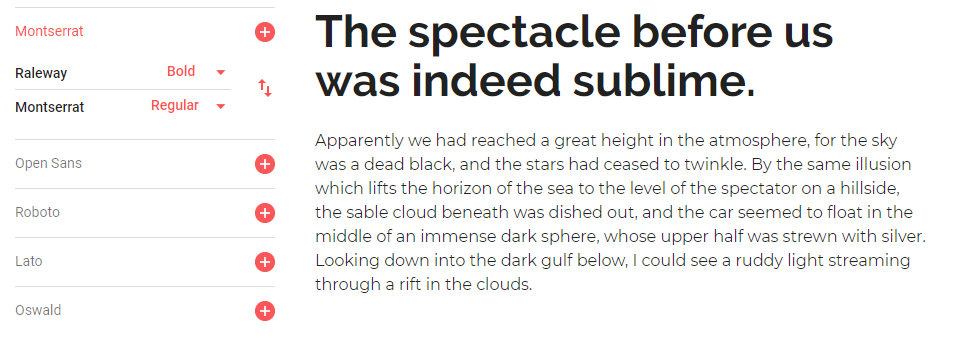
2. Raleway
Die Raleway Schriftfamilie ist als serifenlose Schrift für Überschriften und große Schriftformate entwickelt worden.
Raleway wird in diversen großen Online-Magazinen und Blogs verwendet. Eine Ursache hierfür ist neben dem recht besonderen Stil wohl auch die hohe Anzahl der Schriftvarianten. Besonders ins Auge fällt stilistisch das sich mittig überkreuzende „W“. Dies kann man entweder mögen oder nicht. In jedem Fall ist es aber ein Hingucker, da es sehr selten ist. Und genau dieser Effekt soll ja mit großen Schriften erreicht werden.
Bei den sehr starken Varianten werden die Buchstaben recht breit. Aber aus meiner Sicht eignen sich gerade auch die mittleren Stärken für starke Überschriften. Raleway ist als variable Schrift verfügbar.

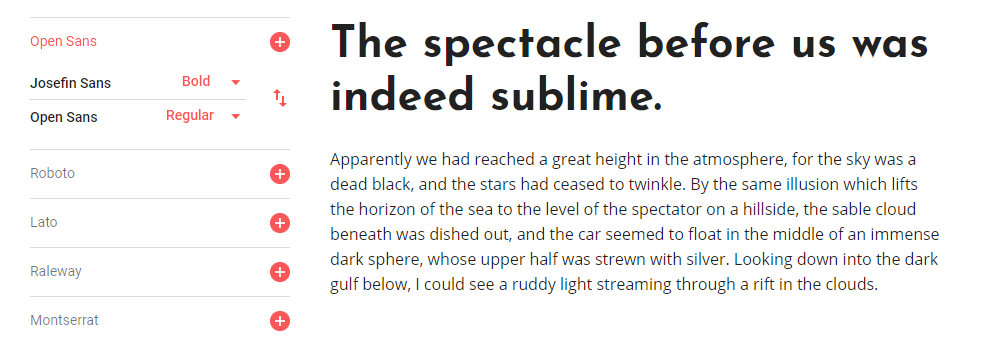
3. Josefin Sans
Die Schriftfamilie Josefin Sans vermittelt eine Form von moderner Eleganz und erinnert mich immer etwas an Jazzclubs aus den 1950er Jahren.
Der ausgeprägte kurvige Stil und die dünnen Buchstaben gehen in der Horizontale sehr sparsam mit dem Verfügbaren Raum um.
Modern und elegant beschreibt Josefin Sans am besten. Es fühlt sich an wie eine Schrift direkt aus der Jazzlounge der 1950er Jahre oder vielleicht etwas, das man auf der Titelseite des New Yorker sehen würde.
Es gibt Websites, die mit dünnen Überschriften insgesamt eine bessere Anmutung erzielen. Auf jeden Fall lohnt es sich in diesen Fällen einen Blick auf Josefin Sans zu werfen. Die diversen individuellen Buchstabendesigns laden gemeinsam mit der Vielzahl von kursiven Schriftstilen auf jeden Fall zum experimentieren ein. Gute Neuigkeiten, Josefin Sans kann im Webdesign als Variable Font genutzt werden.

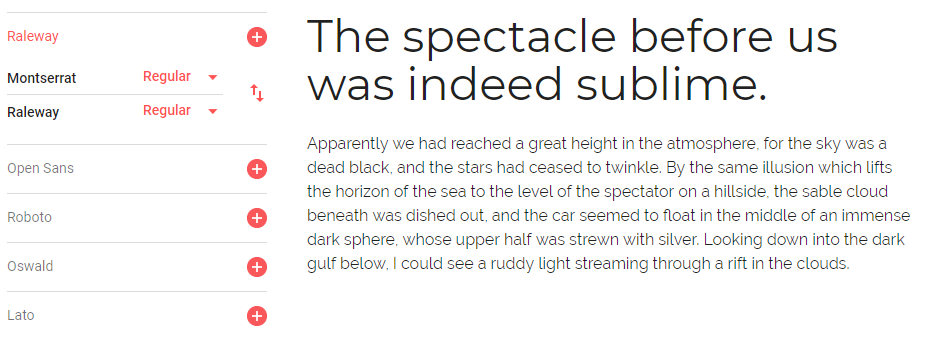
4. Montserrat
Und natürlich darf Montserrat in dieser Sammlung nicht fehlen. Insgesamt empfinde ich die Schriftart universell als funktional. Persönlich finde ich sie für Überschriften exzellent.
Im Internet findet man Montserrat auf den unterschiedlichsten Websites. Vom Technologieunternehmen bis zum Kulturblog und sogar auf Webseiten von Bestattungsunternehmen.
Montserrat verfügt über diverse Stile und ist dabei aus technologischer Sicht noch sehr leichtgewichtig. Auch deshalb erfreut sich die Schrift in Webdesigner Kreisen großer Beliebtheit.

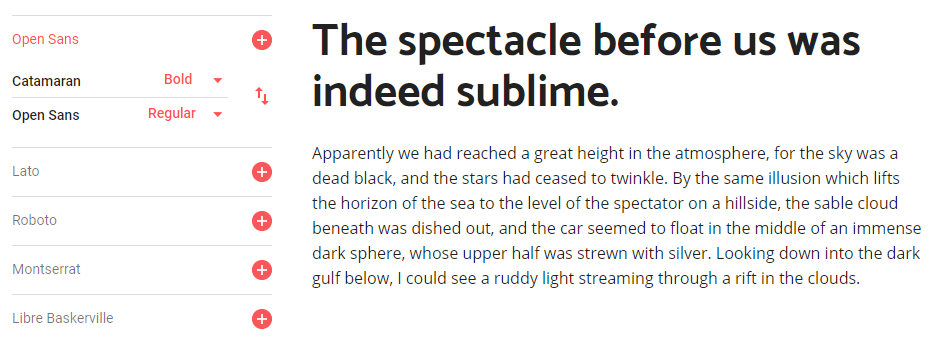
5. Catamaran
Noch nicht so etabiert ist die neuere Schriftart Catamaran. Insgesamt verfügt die Catamaran Familie über 9 Styles.
Aufgefallen ist mir Catamaran aufgrund des eher ungewöhnlichen Schriftzuges. Aus meiner Sicht entspricht der look von Catamaran einer echten Fat Font. Ich empfinde die Schrift gerade bei sehr großen Überschriften mit fetten Buchstaben als natürlich. Bei Google findest Du Catamaran als variable Font für smarte Webdesigns.

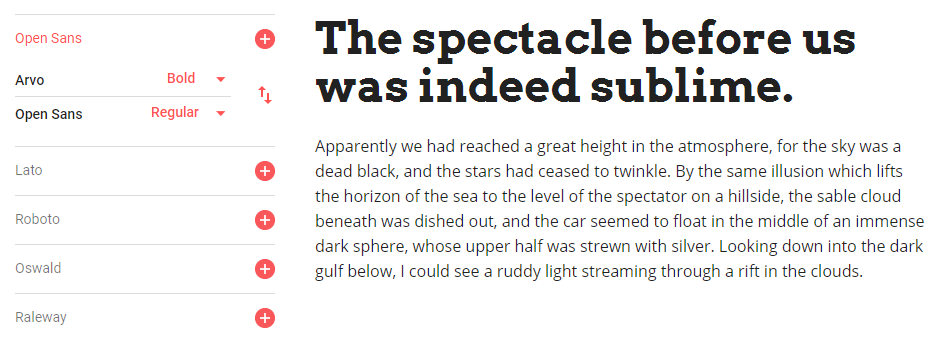
6. Arvo
Arvo mag ich aufgrund des kühnen Characters der Schriftart. Die Schrift wird vielfach auf modernen Seiten und digitalen Magazinen verwendet. Und zwar dort, wo Aufmerksamkeit erregt werden soll.
Für den Start der Webseite kann diese Schrift der richtige Hingucker sein und gut funktionieren. Allerdings ist die Schrift in ihrer Auffälligkeit wenig subtil und man muss für sich abwägen, ob die Auffälligkeit noch im Maße des guten Stils dosiert ist.

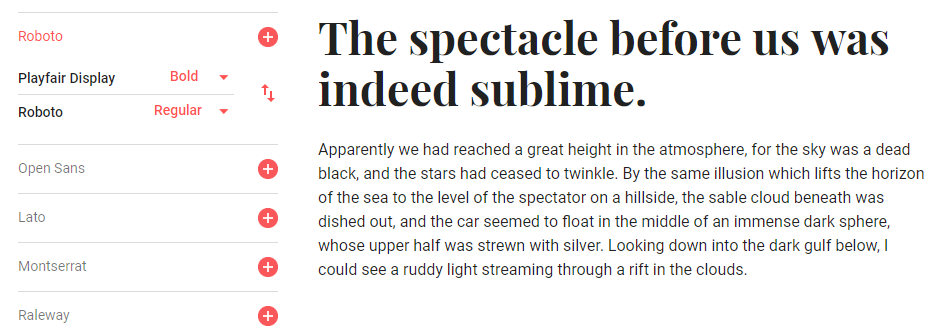
7. Playfair Display
Richtig eingesetzt lassen sich mit Playfair Display sehr elegante Überschriften erstellen. Die Schrift gehört definitiv zu meinen persönlichen Favoriten in Webprojekten. Das gilt vor allem, seit die Schrift als variable Font erhältlich ist.
Gerade für Projekte, die Mut verlangen und dabei nicht auf eine gewisse Raffinesse und Ästhetik verzichten wollen. Auch wenn die Schrift universell verwendbar ist, finde ich sie persönlich in Kopfzeilen oder groß über Bildern am stärksten.
Insgesamt halte ich Playfair Display für sehr stilsicher und geschmackvoll. Aus meiner Sicht macht man mit der Verwendung dieser Schrift in Überschriften nur selten einen Fehler.

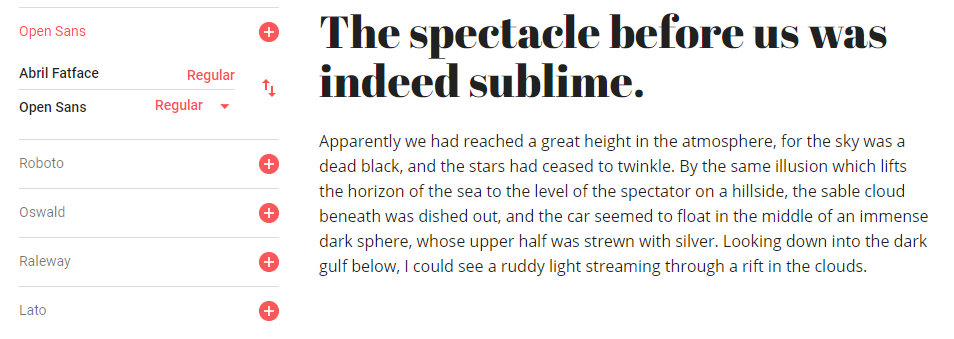
8. Abril Fatface
Wenn Sie sich von Abril Fatface an britische oder französische Werbeplakate aus dem 19. Jahrhundert erinnert fühlen, so ist das von den Designern der Schrift durchaus beabsichtigt. Anhand der Zielsetzung der Designer wird schnell deutlich, worum es bei der Schrift geht. Es soll schnell Aufmerksamkeit erregt werden. Wenn man sich die Schrift hinsichtlich der Stärke ansieht, so kommt man schnell zum Urteil: Ziel erreicht. Vor allem dann, wenn die Schrift als Fat Font in sehr großen Schriftgrößen ausgespielt wird.
Nichts desto trotz handelt es sich um eine moderne Schrift, die eigentlich Bestandteil einer Familie mit vielen weiteren Schriftarten ist. Frei bei Google verfügbar ist derzeit allerdings nur die Fatface Version. Diese Version eignet sich aufgrund der zum Teil sehr filigranen Strichstärken einiger Linien eigentlich nur für große Überschriften.

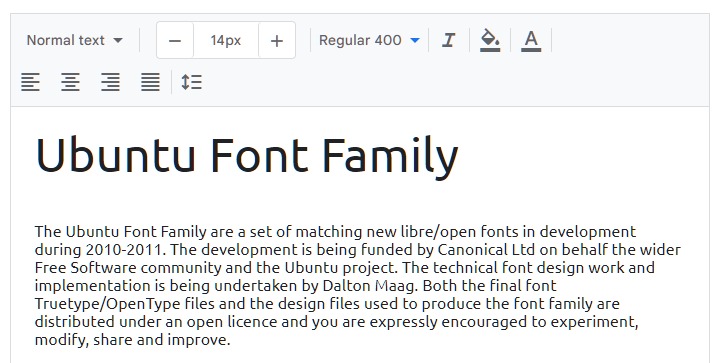
9. Ubuntu
Deutlich universeller kommt die Schriftart Ubuntu daher. Sie eignet sich für die Verwendung in Navigationen ebenso wie für große Header Überschriften. In seltenen Fällen wird sie sogar als Schriftart für den kompletten Body verwendet.
Ein klarer Vorteil von Ubuntu liegt in der Schlankheit der Dateigrößen. Als Allroundschrift ist sie ebenso dazu geeignet die Gesamtzahl der zu ladenden Schriften gering zu halten. Die Schrift wirkt durch die Abrundungen gleichermaßen elegant wie modern.
Abgerundete Kanten an den Buchstaben sorgen für ein elegantes und modernes Gefühl. Es ist auch eine der wenigen Schriftarten, die wirklich an mehreren Stellen auf Ihrer Website verwendet werden können, wodurch die Gesamtzahl der benötigten Schriftarten reduziert werden kann.

10. Roboto Slab
Obwohl ich ein großer Anhänger der „traditionellen“ Roboto Variante in sans-serif bin, möchte ich meine Auflistung mit Roboto Slab beenden. Die Schriftart funktioniert bei einer thematischen Vielzahl von Seiten. Von der Company Website bis zum Technologieblog ausgesprochen gut als Überschrift. Sie wirkt trotz der überwiegend geometrischen Formen mit den offenen Kurven freundlich und gleichermaßen aufgeräumt. Auch Roboto Slab gibt es kostenlos als variable Font bei Google Fonts.
Und gerade bei Überschriften funktioniert sie häufig besser als die sans-serif Variante, da Sie einen stärkeren Eindruck beim Leser hinterlässt und einfach kräftiger daherkommt.

Fazit
Den stärksten Effekt erzielen große und riesige Schriften für gewöhnlich im Bereich des Seitenkopfes oder anders gesprochen im „above-the-fold“ Teil (darunter versteht man den Teil der Webseite, der vor dem ersten Scrollen der Webseite sichtbar ist) der Webseite, wo sie entsprechend am häufigsten verwendet werden. Große Fonts gehören grundsätzlich zu den Mega Webdesign Trends 2021. Den Trend zu immer größeren Schriften haben wir auch in unserem Website Showcase Werte aufgegriffen, falls du also ein Live Beispiel auf einer Website zur Orientierung suchst.
Es ist nicht immer notwendig viel Geld für proprietäre Fonts auszugeben. Die Google Fonts halten eine Reihe kostenloser und interessanter Typografie-Alternativen für dich bereit. Das gilt natürlich nicht nur für Überschriften. Vor allem die neuen sogenannten variablen Fonts solltest Du aus technischen und diversen weiteren guten Gründen bei deinem Schriftkonzept fürs Web nicht außer Acht lassen.
Insgesamt hat das Webdesign aber weit mehr zu bieten, als nur große Überschriften. Erfahre hier mehr über die aktuellen Trends und lass Dich von den coolsten Websites inspirieren.
Wenn Du professionelle Hilfe bei der optimalen Einbindung Deiner Webfonts benötigst oder eine kompetente und engagierte Webdesign Agentur suchst, sprich uns gerne an.