Modernes Webdesign: 12 elementare Grundlagen für Dein Webprojekt

Hervorragendes Webdesign ist für viele ein Mysterium, ein Rätsel, das sie nicht zu lösen vermögen. Fühlst du dich auch so?
Keine Sorge, beeindruckendes Webdesign ist keine Zauberei. Vielmehr basiert es auf dem Wissen um moderne grundlegende Prinzipien des modernen Webdesigns und deren gezielter Anwendung.
Was kannst du damit erreichen und warum solltest du auf hochwertiges Webdesign bestehen?
Die Vorteile
Lass mich Dir einen ersten Überblick geben.
- Deine Besucher kommen gerne immer wieder auf deine Seite. Durch ein ansprechendes Design und eine benutzerfreundliche Navigation schaffst du eine positive Nutzererfahrung. Deine Besucher werden sich wohlfühlen und gerne wiederkommen.
- Sie lesen mit Freude deine schön dargestellten und auf allen Geräten lesbaren Inhalte. Ein responsives Design sorgt dafür, dass deine Website auf verschiedenen Bildschirmgrößen optimal angezeigt wird. Deine Inhalte sind gut lesbar und ansprechend präsentiert.
- Dein Webdesign transportiert deine Marke und deine Werte. Durch ein gut gestaltetes Design kannst du deine Markenidentität und deine Unternehmenswerte effektiv kommunizieren. Ganz gleich, ob du ein professionelles, kundenorientiertes, freundliches, stylisches oder innovatives Image vermitteln möchtest – dein Webdesign spielt dabei eine entscheidende Rolle.
- Es schafft Vertrauen. Ein ästhetisch ansprechendes und gut strukturiertes Design vermittelt Professionalität und Glaubwürdigkeit. Potenzielle Kunden und Besucher werden eher Vertrauen in deine Marke und dein Unternehmen haben, wenn deine Website ein hochwertiges Webdesign aufweist.
- Es erhöht deine Kontakte und Umsätze. Ein effektives Webdesign kann dazu beitragen, dass Besucher zu Kunden werden und deine Conversion-Rate steigt. Durch eine klare und gezielte Gestaltung von Call-to-Action-Elementen kannst du die Besucher deiner Website zu Handlungen wie dem Abschluss eines Kaufs, dem Ausfüllen eines Formulars oder dem Abonnieren eines Newsletters motivieren.
Häufig sind es einfache und vermeidbare Fehler, die in der Kommunikation den größten Schaden anrichten. Im Kern ist Webdesign nichts anderes als Kommunikation. Nutze daher gerne diesen Artikel, um dein Webdesign einer Überprüfung zu unterziehen und die einzelnen Elemente mit deinem Webdesigner oder uns zu besprechen.
Denn schlechtes Webdesign sorgt einfach für Unzufriedenheit bei allen Beteiligten und kann Ansehen, Reputation und manchmal sogar richtig viel Geld kosten. Das muss nicht sein. Wir zeigen dir hier, worauf es bei modernem Webdesign ankommt, um deine Besucher zu überzeugen und deine Ziele im Web zu erreichen.
Wenn du vorab einen Überblick darüber erhalten möchtest, was man heutzutage unter modernem Webdesign grundsätzlich versteht, empfehle ich dir unseren Artikel Was ist Webdesign?.
Jetzt geht’s los! Lass uns gemeinsam in die Welt des modernen Webdesigns eintauchen.
1. Farbgestaltung im Webdesign: Lass deine Farben sprechen!
Die Wahl der richtigen Farben im Webdesign ist ein entscheidender Faktor für die visuelle Wirkung und die emotionale Resonanz einer Website. Farben haben die einzigartige Fähigkeit, Stimmungen zu erzeugen, Botschaften zu vermitteln und die Benutzererfahrung maßgeblich zu beeinflussen. Hier sind einige wichtige Aspekte der Farbgestaltung, die du beim Webdesign beachten solltest:
Die Macht der Farbpsychologie

Farben haben eine starke Wirkung auf unsere Wahrnehmung und Emotionen. Die Farbpsychologie untersucht die Bedeutung und Wirkung von Farben und ermöglicht es dir, gezielt die gewünschten emotionalen Reaktionen bei deinen Besuchern hervorzurufen.
Die Kunst der Farbpalette im Webdesign
Eine effektive Farbgestaltung im Webdesign beinhaltet die bewusste Auswahl eines Farbschemas, die ausgewogen und harmonisch ist. Statt unzählige Farben zu verwenden, empfiehlt es sich, die Anzahl der Farben auf 2-3 zu beschränken.
Durch diese Beschränkung wird ein konsistentes und ansprechendes visuelles Erscheinungsbild erzeugt. Eine begrenzte Farbpalette ermöglicht es, eine klare und einheitliche Designsprache beizubehalten, wodurch die Benutzererfahrung verbessert wird. Darüber hinaus erleichtert die Verwendung weniger Farben die Auswahl von Kontrasten und sorgt für eine bessere Lesbarkeit von Texten und Informationen. Indem du dich auf eine kleine Anzahl von Farben fokussierst, kannst du eine einprägsame visuelle Identität schaffen und das Gesamterscheinungsbild deiner Webseite stärken.
Harmonie und Kontrast
Eine harmonische und ausgewogene Farbpalette ist entscheidend für ein gelungenes Webdesign. Indem du Farben harmonisch kombinierst und gleichzeitig Kontraste (z.B. den „Qualitätskontrast„) einsetzt, erzielst du eine ästhetische Wirkung und gewährleistest die Lesbarkeit von Texten und die Abgrenzung von visuellen Elementen.
Die Sprache deiner Marke und deiner Zielgruppe
Die Farbwahl im modernem Webdesign sollte auch die Identität deiner Marke und die Zielgruppe berücksichtigen. Bestimmte Farben können mit bestimmten Branchen oder Stilen assoziiert werden und dienen dazu, die gewünschten Botschaften zu vermitteln und eine konsistente Markenpräsenz zu schaffen.
Barrierefreiheit und Sichtbarkeit von Farben
Barrierefreiheit spielt eine wichtige Rolle in der Farbgestaltung des Webdesigns. Es ist wichtig, ausreichenden Kontrast zwischen Texten, Designelementen und Hintergründen sicherzustellen und alternative Möglichkeiten zur Informationsübermittlung anzubieten, um eine optimale Lesbarkeit für alle Benutzer zu gewährleisten. Eine besondere Rolle nehmen dabei Dark Themes ein, bei denen andere Farben gewählt werden müssen, um genügend Kontrast zu erreichen.

Fazit: Wähle die Farben für dein Webdesign mit Bedacht
Eine bewusste Auswahl und Anwendung von Farben spielt eine entscheidende Rolle bei der Schaffung einer visuell ansprechenden und effektiven Benutzererfahrung. Durch das Wissen um die Farbpsychologie, die Berücksichtigung von Farbharmonie, Markenidentität, Zielgruppe und Barrierefreiheit sowie die Verwendung von Farbpaletten kannst du Farben gezielt einsetzen, um die gewünschte Botschaft zu vermitteln.
Die Macht der Farben ermöglicht es dir, deine Besucher zu begeistern und einen bleibenden Eindruck zu hinterlassen. Es ist wichtig, eine unbedachte und nicht fundierte Farbauswahl zu vermeiden, da dies das Design beeinträchtigen kann. Die Beschränkung der Farbpalette und die Gewährleistung ausreichenden Kontrasts sind dabei wichtige Aspekte. Selbst wenn du nur eine Farbe verwendest, kannst du den Kontrast beispielsweise auf der Grundlage des Qualitätskontrasts erreichen.
Für Anfänger kann es schwierig sein, die richtigen Farben zu finden. Aus diesem Grund haben wir einen Artikel erstellt, der kostenlose Tools für die Farbauswahl auflistet und die psychologische Bedeutung der Farben erklärt. Zudem bieten wir einen Leitfaden, der dir in einfachen Schritten dabei hilft, das perfekte Farbschema für deine Website zu erstellen.
2. Webdesign-Typografie: Gestaltung und Lesefreundlichkeit
Typografie ist weit mehr als nur Buchstaben – sie ist die Kunst der schriftlichen Kommunikation und trägt eine erhebliche gesellschaftliche Bedeutung. Im Bereich des Webdesigns ist ein gutes Verständnis und eine gekonnte Anwendung der Typografie von großer Bedeutung. Durch sie können deine Texte, deine dahinterliegende Botschaft und letztendlich deine eigene Präsentation bestmöglich zur Geltung gebracht werden.
Viele Webdesigner argumentieren daher, dass die Typografie zu den wichtigsten Designelementen für Webseiten gehört. Es geht darum, Klarheit, Lesbarkeit und Zweckmäßigkeit zu gewährleisten.
Durch die Auswahl der richtigen Schriftarten und ihre Komposition vermittelst du auch das „Gefühl“ – die Emotionen deiner Marke und ihren Charakter. Texte erfüllen im modernem Webdesign nicht nur eine informative Funktion, sondern sind auch ein entscheidendes gestalterisches Element. Durch bewusste Gestaltung und Formatierung können Texte die visuelle Ästhetik und die Benutzererfahrung einer Website maßgeblich beeinflussen. Hier sind einige Aspekte, die die Bedeutung von Webdesign-Texten verdeutlichen
Lesbarkeit und Lesefreundlichkeit
Die Lesbarkeit von Texten ist entscheidend, um sicherzustellen, dass die Inhalte einer Website leicht verständlich sind. Die Wahl der Schriftarten, Schriftgrößen und Zeilenabstände sollte darauf abzielen, eine angenehme Lesefreundlichkeit zu gewährleisten. Klare und gut lesbare Texte tragen zur Benutzerfreundlichkeit bei und ermöglichen es den Besuchern, die Informationen schnell und einfach aufzunehmen.
Typografie und Schriftgestaltung
Die Auswahl der richtigen Schriftarten und ihre stilistische Gestaltung tragen zur visuellen Attraktivität und Identität einer Website bei. Eine gelungene Kombination von Schriftarten kann die Stimmung, den Charakter und den Zweck der Website kommunizieren. Durch geschickte Wahl von Schriftgrößen und -schnitten können Hierarchien geschaffen und wichtige Informationen hervorgehoben werden.

Textformatierung und Akzentuierung
Die Formatierung von Texten ermöglicht es, wichtige Passagen hervorzuheben und visuelle Akzente zu setzen. Durch den Einsatz von Fettschrift, Kursivschrift, Unterstreichungen oder anderen Stilisierungsoptionen können bestimmte Wörter oder Sätze visuell betont werden. Dadurch erleichterst du den Lesern die schnelle Erfassung und Fokussierung auf die relevanten Informationen.
Auszeichnung von Überschriften
Die Bedeutung von Überschriften im Webdesign geht über die bloße Textformatierung hinaus. Durch die gezielte Verwendung von HTML-Tags wie h1, h2, h3 und anderen können Überschriften strukturiert und hierarchisch aufgebaut werden. Dies ermöglicht nicht nur den Suchmaschinen, die Inhalte besser zu erfassen, sondern auch den Benutzern, die Website zu navigieren und relevante Informationen schnell zu finden.
Eine gute Gestaltung der Überschriften kann zudem visuell hervorstechen und den Lesern signalisieren, dass es sich um wichtige Abschnitte handelt. Wenn du deine Überschriften optimal einsetzen möchtest, kannst du auch die „10 besten Google-Fonts für Überschriften“ in Betracht ziehen, um eine ansprechende visuelle Darstellung zu erreichen. Die Schriftarten von Google sind vollständig kostenlos und bei richtigem Einsatz auch datenschutzkonform.
Fazit: Texte im Webdesign sind auch von gestalterischer Bedeutung!
Webdesigner sollten die Bedeutung von Texten als gestalterische Elemente erkennen und entsprechend behandeln. Durch sorgfältige Auswahl von Schriftarten, Textformatierung und typografischer Gestaltung können sie die visuelle Attraktivität, Benutzerfreundlichkeit und Gesamtwirkung einer Website erheblich verbessern.
Eine gelungene Integration von Texten in das Gesamtkonzept des Webdesigns trägt dazu bei, eine positive und ansprechende Nutzererfahrung zu schaffen. Denn letztendlich sind es die Worte, die deine Botschaft vermitteln und mit den Besuchern kommunizieren. Die Typografie muss mit den anderen Elementen deiner Webseite harmonieren und einen stimmigen Eindruck von dir und deiner Marke vermitteln.
Achte daher bei der Auswahl deiner Schriftarten, Schriftgrößen und Zeilenhöhen auf die Konstruktion und Verwendung, um wertvolle informatorische Hierarchien zu unterstreichen und deinen Website-Besuchern Orientierung zu geben. Finde die Typografie, die zu dir und deinem Unternehmen passt und berücksichtige dabei die aktuellen Webdesign-Trends, ohne dabei die Lesbarkeit und Benutzerfreundlichkeit zu vernachlässigen. Weitere wichtige Hilfestellungen liefert Dir unser „Leitfaden für Webfonts„.
3. Animationen
Animationen sind ein fortlaufender Megatrend im Webdesign, der durch schnellere Ladegeschwindigkeiten und verbesserte Tools ermöglicht wird. Sie verbessern die Wahrnehmung der Benutzer für deine Marke oder dein Produkt und tragen zur Verbesserung des Nutzererlebnisses bei. Animationen spiegeln den Zeitgeist wider und sind ein wesentlicher Bestandteil hochwertiger Webdesigns.
Sie bieten vielfältige Verwendungsmöglichkeiten wie dynamische Hintergründe, Ladesequenzen, interaktive Menüs und Bildergalerien. Durch Animationen wird das Benutzererlebnis bereichert und führt zu wiederkehrenden Besuchern, die länger auf der Webseite verweilen. Sie verleihen der Webseite Leben und schaffen eine interaktive Benutzererfahrung.
Your browser does not support the video tag.
Von einer philosophischen Perspektive aus betrachtet, verdeutlichen Animationen, dass Stillstand Rückschritt bedeutet und alles in Bewegung ist. Sie stellen eine moderne Form der Kommunikation dar, die statische Ansätze übertrifft. Genug mit der Philosophie, nun wollen wir uns den vielfältigen Animationseffekten im Webdesign zuwenden:
Transitions und Transformations:
Mit Transitions und Transformations kannst du Elemente sanft und fließend animieren. Durch geschickte Übergänge zwischen verschiedenen Seitenbereichen oder das elegante Ein- und Ausblenden von Inhalten verleihst du deiner Webseite eine professionelle und dynamische Note. Eine besondere Form moderner Transitions sind Page Transitions für fließende Übergänge zwischen zwei Seiten einer Website.
Parallax-Effekte:
Parallax-Effekte erzeugen eine beeindruckende Tiefenwirkung auf deiner Webseite. Durch unterschiedliche Geschwindigkeiten, mit denen sich Elemente bewegen, entsteht eine Illusion von Tiefe. Verwende Parallax-Effekte, um bestimmte Inhalte oder Bilder hervorzuheben und einen eindrucksvollen visuellen Effekt zu erzeugen. Achte jedoch darauf, diese Effekte sparsam und gezielt einzusetzen, um eine übermäßige Ablenkung zu vermeiden.
Scroll-Animationen:
Nutze Scroll-Animationen, um deiner Webseite eine dynamische Note zu verleihen. Du kannst Inhalte schrittweise einblenden, wenn der Benutzer nach unten scrollt, oder bestimmte Abschnitte mit auffälligen Animationen hervorheben. Scroll-Animationen unterstützen die Benutzerführung und bieten den Besuchern ein interaktives Erlebnis. Achte darauf, dass diese Animationen das Gesamterlebnis nicht beeinträchtigen oder zu einer langsamen Ladezeit führen.
Hover-Effekte:
Bringe deine Webseite mit Hover-Effekten zum Leben. Wenn Benutzer mit dem Mauszeiger über bestimmte Elemente fahren, können sich diese verändern, animieren oder zusätzliche Informationen anzeigen. Hover-Effekte sorgen für eine aktive Benutzerbeteiligung und erhöhen das Benutzerengagement. Experimentiere mit verschiedenen Effekten, um das Design deiner Webseite aufzuwerten und die Benutzererfahrung zu verbessern.
Mikrointeraktionen:
Integriere Mikrointeraktionen in dein Webdesign, um eine ansprechende Benutzererfahrung zu schaffen. Diese subtilen Animationen oder Reaktionen auf Benutzerinteraktionen, wie das Klicken auf einen Button oder das Ausfüllen eines Formulars, vermitteln den Eindruck, dass die Webseite auf die Aktionen des Benutzers reagiert. Mikrointeraktionen steigern die Benutzerfreundlichkeit und sorgen für ein angenehmes und interaktives Erlebnis.
Fazit: Animationen sind ein wesentlicher Bestandteil hochwertiger, moderner Webdesigns
Animationen tragen maßgeblich zur visuellen Attraktivität, zum Benutzerengagement und zum Gesamterlebnis bei. Sie sind unverzichtbar, um eine ansprechende und interaktive Website zu gestalten.
Für einen tieferen Einstieg in diese spannende Materie empfehlen wir den Artikel Animation – Die 14 Varianten und ihre Bedeutung für Deine Website.
4. Responsivität: Die Basis für benutzerfreundliche Websites
Responsives Webdesign hat sich längst als Standard etabliert, um sicherzustellen, dass deine Website auf allen Geräten optimal aussieht. Es reagiert flexibel auf verschiedene Displaygrößen und ermöglicht eine beeindruckende Darstellung, egal ob auf einem Handy oder einem Smart TV. Ein modernes Webdesign passt sich an und hinterlässt stets einen positiven Eindruck.
Die Umsetzung von hochwertigem responsivem Webdesign optimiert auch andere Elemente für unterschiedliche Bildschirmgrößen. Es sollte als Mindeststandard für moderne Websites betrachtet werden. Dennoch gibt es in Deutschland auch im Jahr 2024 immer noch viele Websites, die für mobile Geräte unzureichend sind.
Zusätzlich gibt es zahlreiche Seiten, die mit Baukastensystemen erstellt wurden und zwar responsiv gedacht, aber auf mobilen Geräten dennoch schlecht funktionieren. Inhalte werden unvollständig geladen oder Bilder und Texte werden abgeschnitten angezeigt. Dies hinterlässt einen negativen Eindruck, der vermieden werden sollte.
Um sicherzustellen, dass deine Webseite auf verschiedenen Bildschirmgrößen und Geräten optimal angezeigt wird, ist es wichtig, sie responsiv zu gestalten. Hier sind einige wichtige Aspekte, die du dabei beachten solltest:
Anpassung an verschiedene Bildschirmgrößen:
Deine Webseite sollte sich automatisch an die Bildschirmgröße des verwendeten Geräts anpassen. Sie sollte auf Desktop-Computern, Tablets und Smartphones gleichermaßen gut lesbar und bedienbar sein.

Mobile-first-Ansatz
Entwickle deine Webseite mit dem Fokus auf mobile Geräte, da immer mehr Benutzer über Smartphones auf das Internet zugreifen. Beginne mit dem Design und der Entwicklung für kleine Bildschirme und erweitere dann für größere Bildschirme.
Media Queries
Verwende Media Queries, um das Design und die Layouts deiner Webseite auf verschiedene Bildschirmgrößen anzupassen. Definiere verschiedene CSS-Regeln, die je nach Bildschirmbreite und -höhe angewendet werden.
Fluides Layout
Verwende ein fluides Layout, das sich dynamisch an die verfügbare Bildschirmbreite anpasst. Stelle sicher, dass Elemente proportional skaliert werden, um ein angenehmes Benutzererlebnis zu gewährleisten.
Flexibles Grid
Nutze ein flexibles Grid-System, um die Positionierung und das Layout der Elemente auf deiner Webseite zu steuern. Das Grid sollte sich an die verschiedenen Bildschirmgrößen anpassen und eine optimale Darstellung ermöglichen.
Touch-optimierte Elemente
Berücksichtige die Bedienung über Touchscreens, insbesondere auf mobilen Geräten. Vergrößere interaktive Elemente wie Schaltflächen, Links und Formularfelder, um eine einfache Touch-Bedienung zu ermöglichen.
Fazit Responsiveness: Teste deine Webseite auf verschiedenen Geräten und Bildschirmgrößen!
Stelle sicher, dass deine Website auf allen Geräten herausragend performt und deine Stärken optimal repräsentiert. Teste regelmäßig auf verschiedenen Geräten und Bildschirmgrößen, um eine korrekte und ansprechende Darstellung zu gewährleisten. Eine gelungene Umsetzung von responsivem Webdesign ermöglicht es Besuchern, deine Website unabhängig von ihrem Gerät oder ihrer Bildschirmgröße problemlos zu nutzen und eine optimale Benutzererfahrung zu erleben.
5. Bilder: Einflussvolle Elemente im Webdesign
Bilder spielen eine entscheidende Rolle im Webdesign und tragen maßgeblich zur visuellen Attraktivität und Wirkung einer Website bei. Sie haben die einzigartige Fähigkeit, Informationen schnell zu vermitteln, Emotionen hervorzurufen und die Aufmerksamkeit der Besucher zu gewinnen. Bei der Verwendung von Bildern im Webdesign gibt es einige wichtige Aspekte zu beachten:

Relevanz und Aussagekraft:
Wähle Bilder, die inhaltlich relevant sind und deine Botschaft unterstützen. Sie sollten das Thema und die Ziele deiner Website widerspiegeln und den Besuchern eine klare Vorstellung vermitteln.
Qualität und Auflösung
Achte darauf, hochwertige Bilder mit einer ausreichenden Auflösung zu verwenden. Unscharfe oder pixelige Bilder können den Gesamteindruck der Website beeinträchtigen. Optimiere die Bildgröße, um eine angemessene Ladezeit zu gewährleisten, ohne dabei die Qualität zu beeinträchtigen.
Konsistenz und Stil
Konsistenz und Stil sind entscheidend bei der Auswahl und Verwendung von Bildern, um eine harmonische Gesamtwirkung zu erzielen. Die Farbgebung, Bildkomposition und Bildsprache sollten zur Ästhetik deiner Website passen und eine kohärente Markenidentität unterstützen. Achte darauf, dass die Bilder mit deiner Farbpalette harmonieren und zum Gesamtkonzept deines Webdesigns passen, um Unruhe zu vermeiden. In einigen Fällen kann jedoch ein informeller und collageartiger Eindruck gewünscht sein, um Persönlichkeit zu vermitteln.
Platzierung und Kontext
Platziere Bilder strategisch, um das Layout und den Informationsfluss der Website zu verbessern. Sie können als visuelle Anker dienen, um wichtige Abschnitte hervorzuheben oder als Illustrationen verwendet werden, um komplexe Konzepte verständlich zu machen. Achte darauf, dass die Bildgröße angemessen ist und das Gesamtbild der Webseite nicht überlastet.
Fazit Bilder im Webdesign: Chancen nutzen, Risiken vermeiden
Fehlerhafte Verwendung von Bildern im Webdesign kann zu unklaren Botschaften, überladenen Darstellungen, inkonsistenter Bildsprache und langsamen Ladezeiten führen. Wähle Bilder sorgfältig aus und optimiere sie, um klare Botschaften zu vermitteln, ein ausgewogenes Layout zu schaffen, konsistente Bildsprache beizubehalten und schöne Benutzererlebnisse zu schaffen.
Durch eine gezielte und bewusste Verwendung von Bildern im Webdesign kannst du das visuelle Erscheinungsbild deiner Website aufwerten und eine bleibende Wirkung bei den Besuchern erzielen.
Lese-Tipp:
- Stockfotografie: Tipps und Tricks zur Auswahl und effektiven Nutzung der richtigen Bilder für deine Projekte
- Stockfotos: Vorteile, Nachteile und die besten Quellen für kostenlose Bilder
6. Videos: Bewegung und Emotion im Webdesign
Videos sind ein kraftvolles Medium im Webdesign, das die Möglichkeit bietet, Bewegung, Ton und visuelle Geschichten zu kombinieren. Sie können eine dynamische und ansprechende Atmosphäre auf deiner Website schaffen und komplexe Informationen auf anschauliche Weise vermitteln. Hier sind einige Aspekte, die du bei der Verwendung von Videos im Webdesign berücksichtigen solltest:
Relevanz und Zielsetzung:
Wähle Videos aus, die zur Botschaft deiner Website passen und einen klaren Mehrwert bieten. Ob es sich um informative Tutorials, inspirierende Geschichten oder Produktpräsentationen handelt, die Videos sollten eine gezielte Zielsetzung haben.
Qualität und Optimierung:
Achte auf eine hohe Videoqualität und optimiere sie für das Web. Stelle sicher, dass die Videos schnell geladen werden und auf verschiedenen Geräten und Internetverbindungen reibungslos abgespielt werden können.
Integration und Platzierung:
Integriere Videos nahtlos in das Design deiner Website und platziere sie an strategischen Stellen, um Aufmerksamkeit zu erregen und die Benutzererfahrung zu verbessern. Überlege auch, ob du automatische Wiedergabe oder manuelle Steuerung verwenden möchtest, abhängig von der Situation und dem Inhalt des Videos.
Branding und Konsistenz:
Your browser does not support the video tag.
Achte darauf, dass die Videos mit dem visuellen Erscheinungsbild deiner Marke übereinstimmen. Verwende einheitliche Farben, Schriftarten und Grafikelemente, um eine konsistente Markenidentität im Web zu wahren.
Barrierefreiheit:
Stelle sicher, dass deine Videos auch für Menschen mit Einschränkungen zugänglich sind. Biete Untertitel oder Transkriptionen an und sorge für eine angemessene Beschreibung des Videoinhalts.
Fazit Videos: Die gekonnte Integration von Videos schafft visuelle Kraft
Die gekonnte Integration von Videos im Webdesign kann eine kraftvolle Möglichkeit sein, Bewegung, Emotion und Information zu vermitteln. Durch die bewusste Auswahl passender Videos und eine sorgfältige Einbindung in das Gesamtkonzept der Website kann eine beeindruckende visuelle Wirkung erzielt werden.
Videos bieten die Möglichkeit, Geschichten zu erzählen, Produkte zu präsentieren und die Benutzererfahrung zu bereichern. Indem du Videos gezielt einsetzt, kannst du die Aufmerksamkeit der Besucher gewinnen, Emotionen hervorrufen und eine nachhaltige Verbindung zu deinem Publikum aufbauen. Sei kreativ und nutze die Möglichkeiten, die Videos im modernem Webdesign bieten, um eine unvergessliche Online-Erfahrung zu schaffen.
7. Benutzerfreundlichkeit und Navigation: Eine optimale Nutzererfahrung schaffen
Eine gut durchdachte und benutzerfreundliche Navigation ist entscheidend für den Erfolg einer Website. Durch gezielte Maßnahmen kannst du sicherstellen, dass Besucher sich intuitiv auf deiner Website zurechtfinden und eine positive Erfahrung machen.
Ein intuitiv bedienbares Menü: Klare Struktur und einfache Navigation
Ein wichtiges Element der Benutzerfreundlichkeit ist ein intuitiv bedienbares Menü. Durch eine klare Struktur und gut sichtbare Menüpunkte wird es Besuchern ermöglicht, gezielt auf Inhalte zuzugreifen. Vermeide ein überladenes Menü mit zu vielen Punkten, um Verwirrung zu vermeiden. Eine logische Anordnung der Menüpunkte und eine eindeutige Bezeichnung unterstützen die Nutzerfreundlichkeit.
Auch die Wahl des richtigen Website Menü Icons spielt eine entscheidende Rolle für die schnell Orientierung deiner Website-Besucher und einen stimmigen Gesamteindruck.

Zielführende Links aus Texten: Kontextbezogene Verlinkungen
Um die Navigation auf deiner Website zu verbessern, ist es empfehlenswert, zielführende Links aus Texten einzufügen. Verwende sinnvolle Verlinkungen, die den Besuchern weiterführende Informationen oder relevante Inhalte bieten. Durch kontextbezogene Links wird die Benutzererfahrung gestärkt und Besucher können sich nahtlos durch deine Website bewegen.
Filter in Galerien: Anpassung der Inhalte nach individuellen Präferenzen
Wenn du eine Galerie mit Bildern, Produkten oder Artikeln auf deiner Website hast, können Filteroptionen eine hilfreiche Funktion sein. Besucher können damit die angezeigten Inhalte nach ihren individuellen Vorlieben filtern und so gezielt die für sie relevanten Ergebnisse erhalten. Dies ermöglicht eine personalisierte Erfahrung und steigert die Benutzerfreundlichkeit.
Die Suche auf einer Website: Schneller Zugriff auf gewünschte Informationen
Eine effektive Suchfunktion ist ein wichtiger Bestandteil der Benutzerfreundlichkeit. Besucher können damit gezielt nach bestimmten Inhalten suchen und schnell die gewünschten Informationen finden. Stelle sicher, dass die Suchfunktion prominent platziert und gut sichtbar ist. Zudem sollte sie relevanten Inhalt durchsuchen und den Besuchern präzise Ergebnisse liefern.
Verschiedene Einstiegsmöglichkeiten für Besucher: Individualisierte Navigation
Jeder Besucher hat unterschiedliche Präferenzen bei der Navigation. Einige bevorzugen das Scrollen auf der Website, während andere lieber ein Hamburger Menü verwenden. Um allen Besuchern gerecht zu werden, ist es ratsam, verschiedene Einstiegsmöglichkeiten anzubieten. Durch klare Abschnitte, gut platzierte Call-to-Action-Buttons und eine angenehme Scroll-Erfahrung kannst du sicherstellen, dass jeder Besucher die gewünschten Informationen leicht erreichen kann.
Fazit Navigation:
Die Navigation und Struktur deiner Website sollten auf die Bedürfnisse deiner Zielgruppe abgestimmt sein, um eine optimale Benutzererfahrung zu gewährleisten. Berücksichtige die Präferenzen deiner Besucher, ob sie lieber scrollen oder ein Menü verwenden. Biete verschiedene Einstiegsmöglichkeiten an, um allen gerecht zu werden.
Klare Abschnitte, gut platzierte Call-to-Action-Buttons und eine angenehme Scroll-Erfahrung erleichtern den Zugriff auf Informationen. Eine effektive Navigation verbessert nicht nur die Benutzerfreundlichkeit, sondern auch die Sichtbarkeit in Suchmaschinen und das Erreichen deiner Ziele. Individuelle Navigation erhöht die Zufriedenheit der Besucher und stärkt deine Online-Präsenz.
8. Interaktive Elemente:
Als Website-Betreiber möchtest du sicherstellen, dass deine Besucher aktiv mit deiner Seite interagieren und die gewünschten Aktionen durchführen. Dafür sind interaktive Elemente von großer Bedeutung. Hier sind einige wichtige Aspekte, die du beachten solltest, um die Benutzerbeteiligung zu maximieren:
- Formulare und Eingabefelder: Stelle sicher, dass deine Formulare benutzerfreundlich gestaltet sind und die erforderlichen Felder klar gekennzeichnet sind. Verwende intelligente Validierung, um Eingabefehler zu minimieren und den Ausfüllprozess zu erleichtern.
- Feedback und Validierung: Sorge für sofortiges Feedback, wenn Benutzer Formulare absenden oder Aktionen durchführen. Zeige ihnen klare Bestätigungsmeldungen, um ihnen das Gefühl zu geben, dass ihre Aktion erfolgreich war. Gleichzeitig sollten Fehlerhinweise präzise sein und den Benutzern helfen, ihre Eingaben zu korrigieren.
- Buttons und Call-to-Action-Elemente: Verwende gut platzierte und auffällige Buttons, um den Benutzern den nächsten Handlungsschritt klar aufzuzeigen und nutze für die Buttons überzeugende Texte, die zum Handeln motivieren. Beispiele für Call-to-Action-Elemente sind „Jetzt kaufen“, „Anmelden“ oder „Mehr erfahren“. Oder schlichtweg wie hier „Kontakt“.
Hier ist eine Beispiel-Liste von interaktiven Elementen, die du in deinem Webdesign einsetzen kannst, um die Benutzerbeteiligung zu maximieren:
- Ein Kontaktformular für Anfragen und Feedback
- Ein Suchfeld, um die Website nach bestimmten Inhalten zu durchsuchen
- Ein Newsletter-Anmeldeformular, um Besucher zum Abonnieren deines Newsletters einzuladen
- Schaltflächen zum Teilen von Inhalten auf sozialen Medien
- Interaktive Slideshow oder Karussells, um visuell ansprechende Inhalte zu präsentieren
- Kommentarfunktionen unter Blog-Artikeln oder Produktbewertungen
- Benutzerbewertungen und Kundenrezensionen, um Vertrauen und Glaubwürdigkeit aufzubauen
Fazit: Interaktive Elemente maximiere die Benutzerbeteiligung
Die geschickte Integration dieser interaktiven Elemente wird dazu beitragen, dass deine Besucher aktiv mit deiner Website interagieren, die gewünschten Aktionen durchführen und letztendlich zu einer positiven Benutzererfahrung beitragen.
9. Usability und Barrierefreiheit: Eine zugängliche und benutzerfreundliche Website
Um sicherzustellen, dass deine Website für alle Benutzer angenehm und zugänglich ist, ist es wichtig, sich auf Usability und Barrierefreiheit zu konzentrieren. Hier sind einige Schlüsselelemente, die du beachten solltest:
Optimierung der Ladezeiten und Zugänglichkeit
Reduziere die Ladezeiten deiner Website, um ein reibungsloses und schnelles Benutzererlebnis zu gewährleisten. Optimiere Bilder und verwende Caching-Techniken, um die Ladezeiten zu verkürzen. Stelle sicher, dass deine Website auf verschiedenen Geräten und Bildschirmgrößen gut zugänglich ist, indem du ein responsives Design verwendest.
Die Optimierung hat nicht nur Vorteile für deine Besucher, sondern entsprechend einer Studie von Google direkten Einfluss auf deinen Umsatz.

Benutzerorientiertes Design
Gestalte deine Website mit dem Fokus auf die Bedürfnisse und Erwartungen deiner Zielgruppe. Platziere wichtige Informationen und Funktionen an leicht erkennbaren Stellen und sorge für eine klare und konsistente Navigation. Vereinfache komplexe Aufgaben, um die Benutzerfreundlichkeit zu verbessern.
Barrierefreie Gestaltung für Menschen mit Einschränkungen
Gewährleiste Accessibility, indem du die Bedürfnisse von Menschen mit verschiedenen Einschränkungen, wie Seh- oder Hörbehinderungen berücksichtigst. Verwende alternative Texte für Bilder, um eine Beschreibung bereitzustellen. Stelle sicher, dass deine Website mit Bildschirmlesern kompatibel ist und Tastaturnavigation unterstützt. Berücksichtige auch den Farbkontrast, um die Lesbarkeit zu verbessern.
Fazit: Kreiere eine zugängliche und benutzerfreundliche Website
Durch die Berücksichtigung von Usability-Prinzipien und barrierefreier Gestaltung kannst du sicherstellen, dass deine Website für alle Benutzer zugänglich ist und ihnen eine angenehme Benutzererfahrung bietet. Indem du die Ladezeiten optimierst und eine benutzerfreundliche Navigation bereitstellst, steigerst du die Zufriedenheit deiner Besucher und erhöhst die Zugänglichkeit deiner Website.
10. Weißraum: Die Kraft der Leere im Webdesign
Weißraum, auch bekannt als negativer Raum, ist ein entscheidendes Gestaltungselement im Webdesign. Es bezieht sich auf den ungenutzten Raum zwischen den Elementen auf einer Webseite. Hier sind einige wichtige Aspekte, die du über den Einsatz von Weißraum wissen solltest:
Bedeutung von ausreichendem Leerraum
Das Vorhandensein von ausreichendem Leerraum um Elemente herum schafft eine angenehme und luftige Atmosphäre auf der Website. Es ermöglicht den Inhalten und visuellen Elementen, sich zu entfalten und zu atmen, anstatt überladen und gedrängt zu wirken.
Verbesserung der Fokussierung und Lesbarkeit
Durch die Verwendung von Weißraum kannst du die Aufmerksamkeit auf bestimmte Elemente lenken und die Lesbarkeit von Texten verbessern. Indem du genügend Platz um wichtige Informationen herum lässt, schaffst du visuelle Hierarchien und ermöglichst den Benutzern eine klare und einfache Orientierung.
Hervorhebung von Elementen
Weißraum kann verwendet werden, um bestimmte Elemente oder Call-to-Action-Buttons hervorzuheben. Durch das Umgeben dieser Elemente mit ausreichend Leerraum werden sie visuell betont und laden die Benutzer zum Handeln ein.
Atemraum um Inhalte
Weißraum um Texte und Bilder herum erleichtert das Lesen und Betrachten der Inhalte. Es schafft eine angenehme und ruhige Umgebung, in der die Informationen besser aufgenommen werden können.
Trennung von Abschnitten
Durch den Einsatz von Weißraum kannst du verschiedene Abschnitte auf deiner Webseite voneinander trennen. Dies verbessert die visuelle Struktur und Organisation der Inhalte, sodass die Benutzer sie leichter erfassen können.
Genauso wie jedes einzelne Bild in einer Gallierie besser zur Geltung kommt, wenn genügend Abstand zwischen den Bildern ist, so entfalten auch deine Inhalte erst mit genügend Weißraum ihre volle Wirkung.

Ausgewogenes Layout
Der Einsatz von Weißraum in einem ausgewogenen Verhältnis zu den anderen Designelementen schafft ein harmonisches und ästhetisches Layout. Es verleiht der Website ein ansprechendes Erscheinungsbild und trägt zur Gesamtwirkung des Designs bei.
Fazit: Der bewusste Einsatz von Weißraum verbessert das Erscheinungsbild deiner Website
Die bewusste Verwendung von Weißraum auf deiner Website ist entscheidend, um das Erscheinungsbild zu verbessern. Durch das Platzieren von ausreichend leerem Raum um Elemente herum erzielst du ein ästhetisches Design, das eine bessere Fokussierung, Lesbarkeit und Benutzererfahrung ermöglicht.
Weißraum ermöglicht eine klare Trennung von Abschnitten, vereinfacht die Navigation und steigert die visuelle Wirkung von Texten und Bildern. Nutze daher gezielt die Kraft des Weißraums, um eine Website zu erstellen, auf der sich deine Besucher wohlfühlen und die relevanten Informationen und Aktionsmöglichkeiten wahrnehmen.
11. Die Bedeutung von Call-to-Action-Elementen
Call-to-Action-Elemente spielen eine entscheidende Rolle im Webdesign, da sie Besucher zum Handeln motivieren und gewünschte Aktionen fördern. Sie dienen als Schaltstellen, um Besucher auf relevante Inhalte, Produkte oder Dienstleistungen aufmerksam zu machen und sie dazu zu bewegen, konkrete Handlungen auszuführen.
Gestaltung von auffälligen und ansprechenden Buttons
Die visuelle Gestaltung von Call-to-Action-Buttons ist von großer Bedeutung, um die Aufmerksamkeit deiner Besucher zu gewinnen und sie zum Klicken zu animieren.
Dabei spielt die Farbgebung eine wichtige Rolle, um die Buttons von anderen Elementen abzuheben und die Aufmerksamkeit deiner Besucher zu erregen. Die Wahl der richtigen Farben kann die Klickbereitschaft deutlich erhöhen.
Platzierung von Call-to-Action-Elementen
Die Platzierung von Call-to-Action-Elementen ist strategisch zu planen, um sie an prominenten Stellen auf der Website zu platzieren, wo sie leicht sichtbar und zugänglich sind. Stelle dabei sicher, dass die Platzierung auch im responsiven Fluss Sinn macht und Klickbarkeit zu jederzeit gegeben ist.
Verwendung von überzeugenden Texten und Handlungsaufforderungen
Um Besucher zum Handeln zu bewegen, ist es entscheidend, überzeugende Texte und Handlungsaufforderungen in den Call-to-Action-Elementen zu verwenden. Klare und prägnante Texte, die einen Mehrwert oder Nutzen für die Besucher kommunizieren, erzeugen einen Anreiz und fördern die Interaktion. Eine gute Formulierung der Handlungsaufforderungen kann den Unterschied zwischen einer bloßen Ansicht und einer tatsächlichen Conversion machen.

Fazit: CTA Elemente steuern die Aktionen Deiner Benutzer
Durch eine gezielte Gestaltung und optimale Platzierung von Call-to-Action-Elementen sowie die Verwendung überzeugender Texte und Handlungsaufforderungen kannst du Besucher dazu bewegen, die gewünschten Aktionen auszuführen und somit den Erfolg deiner Website und deiner Geschäftsziele steigern.
12. Schatten und Tiefe
Die mehrdimensionale Gestaltung durch Schatten und Tiefeneffekte im Webdesign verleiht einzelnen Elementen eine räumliche Präsenz und erzeugen eine visuelle Hierarchie. Schatten heben Elemente hervor und trennen sie vom Hintergrund, während Neigungseffekte eine dynamische Darstellung ermöglichen. Die Einhaltung der Hierarchie-Prinzipien sorgt für eine konsistente Gestaltung. Sie verbessert die Fokussierung auf wichtige Elemente, die Lesbarkeit von Texten und erzeugt eine ansprechende, konsistente Ästhetik.
Es wundert daher nicht, das moderne Design Systeme den gezielten Einsatz von Schatten und Tiefeneffekte vorsehen und klare Regel hierfür festlegen.

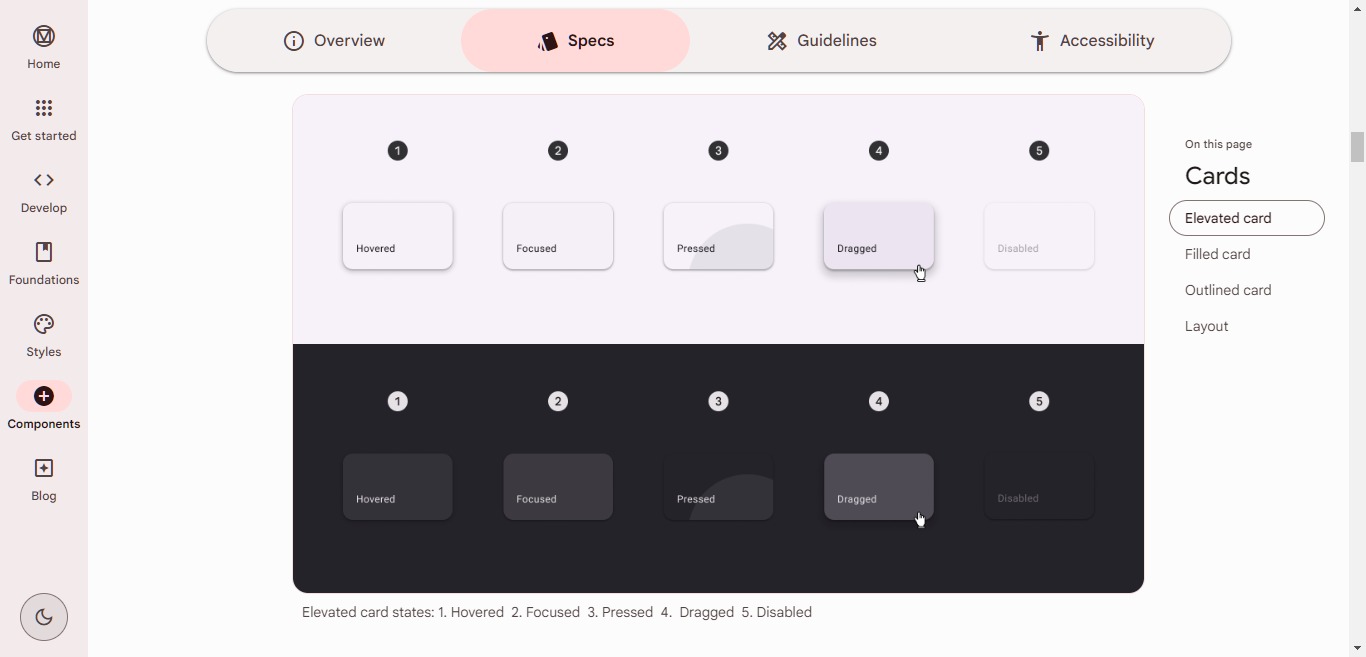
Sehr gute Beispiele hierfür ist das hier zu sehende beliebte Design System Material Design von Google sowie das Atlassian Design System.
Wann eignen sich Schatten im Webdesign?
Um wichtige Elemente hervorzuheben
Schatten können genutzt werden, um bestimmte Elemente wie Call-to-Action-Buttons oder wichtige Informationen visuell hervorzuheben und die Aufmerksamkeit der Benutzer gezielt darauf zu lenken.
Zur Schaffung von Tiefe und Dimension
Durch die Verwendung von Schatten erhält das Design eine räumliche Wirkung und es entsteht eine visuelle Hierarchie zwischen den verschiedenen Elementen. Dadurch entsteht eine ansprechende Darstellung und die Nutzererfahrung wird verbessert.
Zur Trennung von Elementen
Schatten können verwendet werden, um Elemente voneinander abzugrenzen und eine klare visuelle Trennung zu schaffen. Dies hilft den Benutzern, Inhalte leichter zu erfassen und zu navigieren.
Für bessere Lesbarkeit
Durch den Einsatz von Schatten lässt sich der Kontrast zwischen Text und Hintergrund erhöhen, was die Lesbarkeit von Texten verbessert. Dies ist besonders wichtig für längere Textpassagen oder bei der Verwendung von hellen Farben auf hellem Hintergrund.
Fazit: Schatten und Tiefeneffekte
Schatten und Tiefeneffekte sind vielseitige Gestaltungselemente, die dem Webdesign eine visuelle Tiefe und Dimension verleihen. Sie verbessern die Benutzerführung und die Lesbarkeit, während sie das Design attraktiver machen.
Abschluss: Die Macht der Elemente für moderne Websites
Zu guter Letzt möchte ich betonen, dass die Kombination und gekonnte Anwendung der verschiedenen Elemente im Webdesign eine entscheidende Rolle spielt. Dabei geht es nicht nur um das Erstellen eines Layouts für deine Website, sondern vielmehr darum, eine einzigartige Darstellung deiner Marke und deines Unternehmens zu schaffen, die authentisch und überzeugend wirkt.
Es ist wichtig zu beachten, dass viele dieser Elemente nicht nur im modernem Webdesign, sondern auch im allgemeinen Grafikdesign, wie zum Beispiel im Corporate Design und im Rahmen von Design Systemen, eine bedeutende Rolle spielen.
Allerdings solltest du auch bedenken, dass nicht alle Elemente, die für sich genommen schön sind, unbedingt harmonisch miteinander kombiniert werden können. Es ist vielmehr die kunstvolle Komposition der beschriebenen Elemente, die dein Webdesign zu einem einzigartigen und ansprechenden Gesamtkonzept werden lässt.
Des Weiteren sollten wir die Bedeutung von kollektiver Intelligenz und Trends nicht außer Acht lassen. Gerade letztere unterliegen einem stetigen Wandel und entwickeln sich im Laufe der Zeit weiter. Um über die aktuellen Webdesign-Trends informiert zu bleiben, empfehle ich dir, unseren Beitrag Aktuelle Webdesign Trends für 2024 zu lesen.
Insgesamt bieten die verschiedenen Elemente im Webdesign eine Fülle von Möglichkeiten, um deine Website ästhetisch ansprechend, benutzerfreundlich und wirkungsvoll zu gestalten. Indem du die richtigen Elemente auswählst und sie harmonisch miteinander kombinierst, kannst du eine herausragende Online-Präsenz aufbauen, die sowohl visuell beeindruckt als auch die gewünschten Ziele und Botschaften effektiv vermittelt.