Usability – Definition, Relevanz und Checkliste

Usability – für die einen eine Selbstverständlichkeit, für die anderen eine erfolgskritische Herausforderung.
Du willst wissen, was Usability ist, welche Bedeutung Usability für Deine Website oder Web-App hat oder bist auch der Suche nach einer Checkliste, um die Usability Deiner Website zu testen und zu optimieren?
Dann ist dieser Artikel genau für Dich.
Los geht’s!
Was ist Usability?
Usability ist ein Qualitätskriterium. Es gibt an, wie einfach, erfolgreich und schön es ist, ein bestimmtes Design oder Produkt zu nutzen, um ein gewünschtes Ziel zu erreichen.
Das Wort Usability leitet sich vom englischen Wort usable ab, was so viel bedeutet wie nutzbar, brauchbar, verwendbar. Im Hinblick auf die Nutzung von großen Maschinen oder Produkten wird Usability daher z.T. auch mit Bedienbarkeit oder Gebrauchstauglichkeit übersetzt.

Die typische deutsche Übersetzung für Usability ist jedoch Benutzerfreundlichkeit. Ein Begriff, der die Bedeutung des Nutzers betont. Gemeint ist hierbei in der Regel die Benutzerfreundlichkeit von User Interfaces / Bedienoberflächen im Rahmen von Mensch-Maschinen-Interaktionen.
Darüber hinaus wird unter Usability gleichzeitig auch die Methode verstanden, mit der die Benutzerfreundlichkeit im Rahmen eines Entwicklungsprozesses optimiert wird.
Usability – ein Modewort?
Den Begriff Usability gibt es schon lange. Doch seit der PC-Revolution der 1980er, der damit verbundenen Zunahme heute typischer User Interfaces von PCs, Tablets und Handy sowie der Informationsflut hat der Begriff Usability enormen an Bedeutung gewonnen. In Deutschland gibt es hierfür sogar eine DIN. Die DIN EN ISO 9241.
Ein Modewort ist es nach all der Zeit sicher nicht, eher ein Qualitätsmerkmal, an dem heute in der digitalen Welt nichts mehr dran vorbei geht. Und ein Begriff, der sich sicher auch durch den internationalen Austausch und die ganz natürliche Verwendung englischer Begriffe auch im Deutschen durchgesetzt hat.
Warum Usability gerade für Websites, Apps und Co so wichtig ist stellt Jacob Nielsen in diesem Videobetrag dar.

Wie wichtig ist Usability heute?
Wichtig, extrem wichtig.
Nein im Ernst. Kein Mensch hat heute Zeit und Lust erst die Gebrauchsanweisung zu lesen, um auf einer Website den Kontakt zu finden oder eine App bedienen zu können.
Was passiert, wenn Ihre Shop-Besucher nicht das gewünschte Produkt finden, obwohl Sie es haben? Die Informationen nicht lesen können, weil sie zu klein sind? Ein Button nicht klickbar ist? Oder so viele Infos auf einmal auf Ihre Besucher einprasseln, dass sie vor lauter Wald keine Bäume mehr sehen?
Sie verlassen in den allermeisten Fällen Ihre Seite und gehen zur Konkurrenz, die nur einen Klick entfernt ist.
Ein Verlust, der auf Dauer sehr teuer sein kann.

Usability in Zahlen
Nach Studien der Nielsen Norman Group führt eine Investition von 10% in die Usability einer Website zu einer
- durchschnittlichen Verbesserung von 83%.
- Und einer Verdopplung eines gewünschten Qualitätsmerkmals.
Zu den Qualitätsmerkmalen zählen z.B. die Konversionsrate, die Nutzerperformance (z.B. die Zeit, um eine Aufgabe zu lösen oder auch die Höhe des Website-Traffics.
Der Return on Invest (ROI) ist daher durchaus beachtlich.
Die 5 Ziele guter Usability
Woran erkennt man gute Usability? Im Vergleich zu anderen Qualitätskriterien ist Usability nicht einfach durch eine Frage zu beantworten oder mittels eines Werts bestimmbar.
Vielmehr spricht man von guter Usability, wenn diese 5 Ziele erreicht werden.

1. Intuitiv zu Erlernen
Wie einfach ist es für Nutzer ein Webdesign oder ein Produkt zu verstehen und zu nutzen, wenn sie es vorher nicht kannten?
2. Effizient, um das Ziel zu erreichen
Wie schnell kann ein Nutzer das gewünschte Ziel erreichen?
3. Einprägsam
Ist einmal erlerntes Wissen gut einprägsam, so dass ein Besucher beim nächsten Besuch nicht wieder nach dem Weg fragen muss? Bzw. nicht wieder von neu lernen muss, wie etwas funktioniert?
4. Fehlertoleranz
Wie häufig passieren Fehler bevor ein Nutzer ein Ziel erreicht? Sind die Fehler verzeihbar und schnell abstellbar, oder laufen die Nutzer immer wieder in die gleichen Fehler, ohne das Ziel zu erreichen?
5. Zufriedenheit
Wie viel Vergnügen macht es Nutzern ein Produkt zu verwenden, ein Design zu nutzen, mit einer Website zu interagieren? Würden sie es beim nächsten Mal mit Vergnügen wieder nutzen?
Zum Teil wird zudem Effektivität und Accessibility als weitere Ziel guter Usability beschreiben. Auch weil Effektivität in der DIN als Merkmal guter Usability festgelegt ist. Ich gehe aber davon aus, dass Nutzer erst dann wirklich zufrieden sind, wenn sie ihr Ziel auch erreicht haben. Hierfür müssen sowohl Effektivität als auch Accessibility gegeben sein.
Utility, Usability & User Experience
Gerade Benutzerfreundlichkeit und Benutzererlebnis werden oft in einem Zuge verwendet. Auch wenn Sie eng miteinander verbunden sind, ist die Unterscheidungen relevant. Daher hier eine kurze Differenzierung.

Utility – Nutzen
Mit Utility wird angegeben, ob ein Design oder ein Produkt für einen Nutzer überhaupt einen Nutzen hat
Usability – Benutzerfreundlichkeit
zeigt, wie einfach, effektiv und zufriedenstellend die Nutzung eines Designs oder eines Produktes ist
Useful – Nützlich
= Utility + Usability
User Experience – Nutzererlebnis
Beschreibt die Summe der Gefühle bei einer Interaktion. Bei der User Experience gilt es den richtigen Rahmen zu schaffen, da Deine Website-Besucher den Besuch Deiner Website genießen und als überzeugend wahrnehmen können.
Sowohl Utility als auch Usability sind klare Kriterien für die User Experience. Alle Kriterien findest Du im unserem Artikel UI UX Design.
Banding Experience – Markenerlebnis
Beschreibt die Summe der Gefühle gegenüber einer Marke. Im Vergleich geht es hierbei nicht um ein Erlebnis mit einem Webdesign oder einem Produkt, sondern der Gesamtheit aller Erlebnisse, die zu einer Einstellung, einem Gefühl gegenüber einer Marke beitragen.
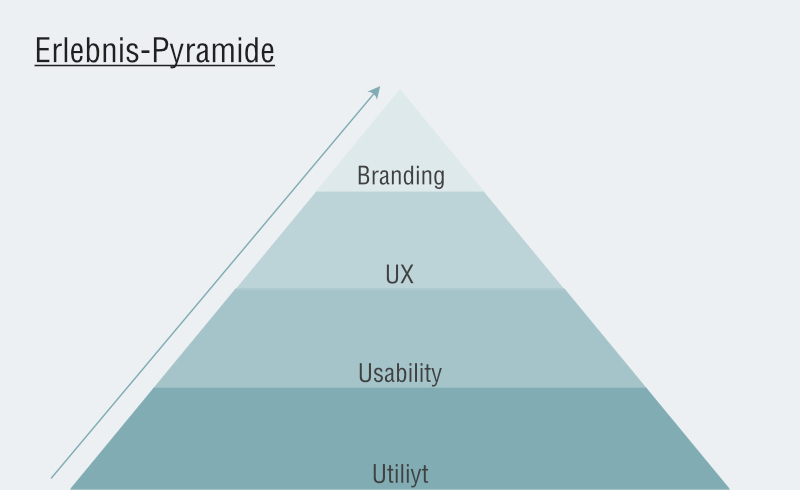
Erlebnis Pyramide
Entsprechend führender UX-Experten, nehmen Nutzer zunächst Utility, dann Usability, User Experience und dann die Brand Experience wahr. Wie bei der Maslowsche Bedürfnishierarchie müssen erst die unteren Basisstufen gegeben sein, um positiv auf die positive Realisierung der darüberliegenden Stufen zu wirken.
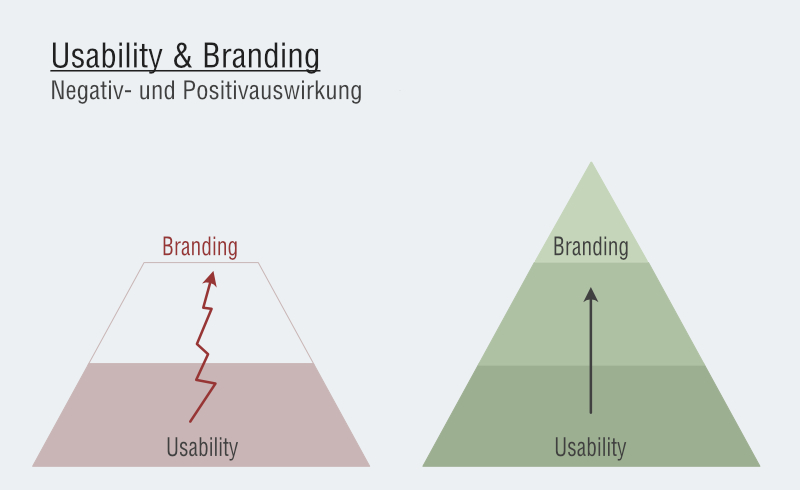
Usability & Branding
Usability wirkt sich automatisch – wenn auch z.T. unbewusst – mit auf die eigene Marke, auf das Branding eines Produktes oder Unternehmens aus.

Während gute Usability so intuitiv und einfach ist, dass sie im Idealfall gar nicht vom Nutzer wahrgenommen wird, wird schlechte Usability als Störfaktor wahrgenommen. Das kann zu Irritationen und Enttäuschen beim Nutzer führen und schließlich zu einem Abwenden von einer Marke, eines Produkts oder eines Unternehmens.
Andersrum gilt aber auch, dass je zufriedener Deine Besucher sind, desto höher die Chance mit User Experience einen bleibenden Eindruck zu hinterlassen und als Marke positiv in Erinnerung zu bleiben. Es lohnt sich daher von Anfang an die Usability im Blick zu haben, sei es im Rahmen von Design Konzepten oder Design Systemen.
Usability & SEO
Im Fachjargon von SEO-Experten ist häufiger die Rede von messbaren Größen wie Absprungraten oder Konversionsrate die Rede. Doch nicht zu selten hat die Usability hier einen entscheidenden Einfluss auf diese Größen.
Wie oben beschrieben kann bereits ein Invest von 10% in Usability die Konversionsrate verdoppeln oder auch die Absprungrate halbieren.
Warum das so ist? Gute Usability führt dazu, dass Nutzer schnell und zufrieden Ihr Ziel erreichen. Einen Kauf abschließen, eine Anfrage stellen oder auch einen Newsletter abonnieren. Das ist nicht nur gut für die kurzfristige Konversionsrate. Auch die Bereitschaft der Nutzer wieder zu kommen ist gegeben und da die Nutzer Ihre Ziel erreicht haben, springen sie auch nicht vorher ab.

Das merken auch Suchmaschinen wie Google und Co und bewerten die jeweilige Webseite im Rahmen Ihrer Algorithmen positiver. Das Ranking verbessert sich.
Usability Evaluierung – wann?
Es gibt viele Qualitätsmerkmale die einmalig evaluiert werden und dann für immer stehen. Die Helligkeit einer Lampe, die Schnelligkeit eines bestimmten Autos. Natürlich kann es auch hier zu Verschleiß kommen, aber wenn Du eine Lampe heute und die gleich in einem Jahr kaufst, kanns Du von der gleichen Helligkeit ausgehen.
Usability ist dagegen ein Qualitätsmerkmal, dass abhängig vom Nutzer ist und sich mit der Zeit ändert. Nicht nur weil sich der Nutzer ändern kann und mit der Zeit andere Vorlieben und Erwartungen hat, sondern auch weil sich die Zielgruppe und Rahmenbedingungen ändern können.
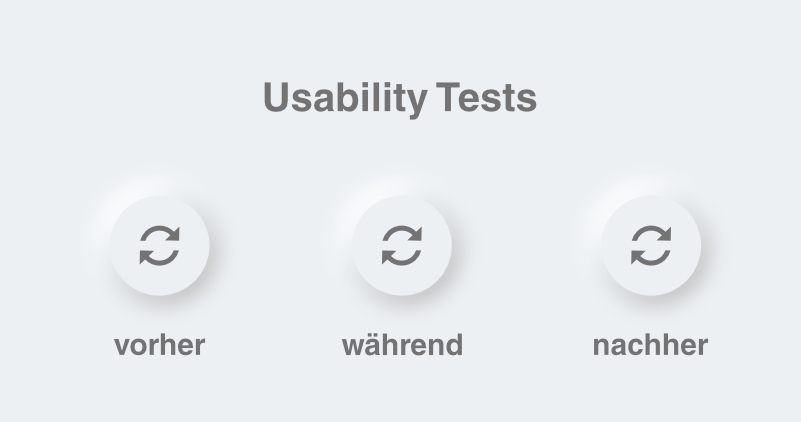
Usability Tests machen daher in 3 Phasen besonders Sinn.

1. Usability Tests – Bevor ein neues Design oder ein neues Produkt entwickelt wird
Gab es bereits vorher schon ein Design, so kann im Rahmen des Redesigns zunächst ermittelt werden, was am bisherigen Design funktioniert hat und was nicht. Auch Konkurrenzanalysen und Befragungen Deiner Zielgruppe machen in dieser Phase Sinn, um herauszufinden, welche Features das neue Webdesign oder Produkt haben sollte und welche nicht.
2. Usability Prüfungen – Während der Entwicklungsphase
In dieser Phase gilt es zu testen, ob die Features tatsächlich wie gewünscht gut ankommen. Ob es an der ein oder anderen Stelle Verbesserungswünsche gibt, Ergänzungen nötig sind, oder auch bestimmte Features gestrichen oder ersetzt werden müssen.
Die Tests in dieser Phase sollten so lange wiederholt werden, bis tatsächlich eine gute Usability erreicht ist.
3. Usability Tests – In den ersten 1-2 Phasen nach Livegang
Egal wie viele Tests vorher schon gemacht wurden. Der Livegang und der damit verbundene reale Markt ist immer nochmal was anderes. Zumal es immer sein kann, dass Fehler bekannt werden, die es in den bisherigen Tests nicht gegeben hat. Es lohnt sich daher auch nach Veröffentlichung die Tests eine Zeitlang durchzuführen.
Aber Achtung
Im Falle eines Redesigns oder Relaunches gibt es eine sogenannte Umgewöhnungsphase. Die meisten Menschen sind gegenüber Neuerungen zunächst skeptisch, auch wenn diese deutliche Verbesserungen mit sich bringen. Eine positive Bewertung des neuen Designs / des neuen Produkts erfolgt daher erst etwas verzögert, wenn sich der Nutzer damit angefreundet hat.

Darüber hinaus macht es Sinn von Zeit zu Zeit das eigene Webdesign oder Produkt grundsätzlich zu prüfen. Gerade das Internet, die damit verbundenen Techniken und Nutzererwartungen entwickelt sich stetig weiter. Und auch die Konkurrenz schläft nicht. Das wirkt sich auf das Designerlebnis, in der Performance und Suchmaschinenoptimierung und schließlich auf den Erfolg einer Website aus.
Website Usability Checkliste
Genug zu den Hintergründen, hier ein paar praktische Tipps, mit denen Du Deine Website Usability testen und optimieren kannst.
1. Schnell erkannt
Wissen Deine Besucher innerhalb der ersten 3 Sekunden, dass Sie sich bei Dir auf der Website befinden und wo sie sich genau auf Deiner Website sie sich befinden?
Beispielsweise in dem Sie Dein Corporate Design wiedererkennen und anhand der Startsequenz der Seite sehen, dass Sie sich auf der Startseite oder aber einer bestimmten Leistungsseite oder auch einem Artikel wie diesem befinden.
2. Schnelle Navigation

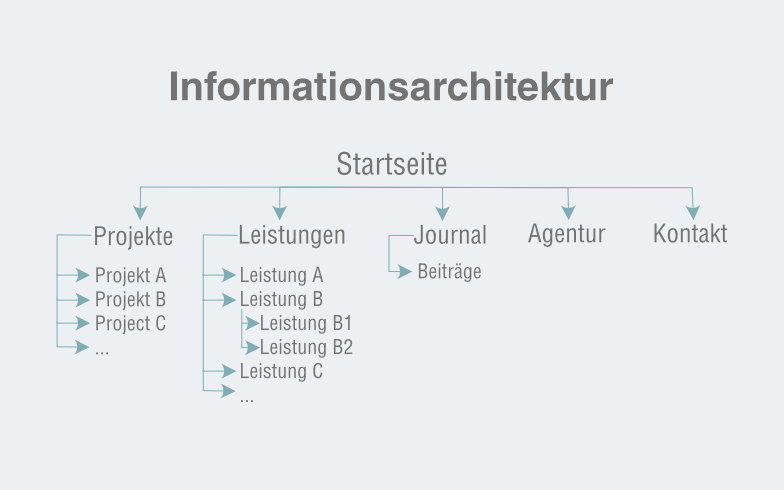
Hier geht es darum, ob sich Deine Besucher schnell Orientieren und zum Ziel navigieren können. Frage Dich Deine Testpersonen hierfür am besten…
- Ist Dein Menü als Menü erkennbar?
- Sind Deine Seiten und damit verbundenen Inhalte über Dein Menü schnell ersichtlich?
- Finden Deine Besucher die gewünschten Seiten im Menü? Beispielsweise eine bestimmte Leistungsseite? Oder ist diese so versteckt, dass nicht klar ist worunter sie zu finden ist?
- Gibt es zu einem Menüpunkt mehr als 7 Unterpunkte? Menüs können heute riesig werden, doch im Schnitt können Menschen „nur“ 7 Punkte auf einmal erfassen. Längere Menüs führen dazu nicht zu einer schnelleren, sondern langsameren Orientierung und Wahl.
- Ist die Navigation über deine komplette Website hinweg klar und eindeutig? Beispielsweise durch eindeutige Links, die dort zu finden sind, wo ein Nutzer sie braucht und wünscht?
3. Schneller Überblick – Scanbarkeit
Sind die Inhalte Deiner Webseite schnell greifbar? Die meisten Menschen lesen eine Webseite nicht von oben bis unten durch, sondern scannen zunächst eine Seite und versichern sich so, dass sie für Sie relevant ist.
Bei Scannen werden vor allem Überschriften, Bilder und Grafiken wahrgenommen, die sich vom normalen Text absetzen und in Ihrer Zusammenfassung einen ersten Eindruck geben, worum es auf Deiner Seite geht.
Prüfe daher Deine Seite darauf, ob Du genug Überschriften, Zwischenüberschriften und Medien hast, die schnell zeigen, worum es geht.
4. Schnell Informiert – Lesbarkeit
Sind die Inhalte Deiner Website über alle Displaygrößen hinweg gut lesbar? Beispielsweise weil…
- die Schriftgröße für die verschiedenen Gerätegrößen optimiert ist.
- Deine Website ein responsives Design hat.
- Der Kontrast der Schriftfarbe zum Hintergrund groß genug ist.
- Du auf Barrierefreiheit achtest und die Accessibility-Standards einhältst.
5. Schnell verstanden – Sprache
Bietest Du für Deine Zielgruppe Deine Inhalte in den richtigen Sprachen an? Beispielsweise in Englisch, Spanisch oder auch Türkisch und Russisch?
6. Schnell verstanden II – Bild-Sprache
Auch die Bild- und Icon-Sprache hilft Deinen Besuchern sich schnell zurecht zu finden und ans gewünschte Ziel zu gelangen.
Müssen Deine Besucher erst darüber nachdenken, was ein bestimmtes Icon meinen könnte oder irritiert darüber sind, was Ihnen das Bild sagen soll, kann das ihre Zufriedenheit minimieren und im Zweifel dazu führen, dass sie nicht auf ein Icon klicken und daher nicht ans Ziel gelangen.
Kläre daher am besten mit Testpersonen, die Deiner Zielgruppe entsprechen, ob Deine Icon- und Bild-Sprache eindeutig und verständlich ist.
Ein schönes Beispiel für ein weltweit sehr gut verstandenes Icon ist übrigens das Briefsymbol für den Mailkontakt.
![]()
7. Effektiv navigieren – Klickbar & korrekt
Kein Link, kein Button oder Menü-Punkt bringt etwas, wenn er nicht klickbar ist. Dennoch kommt das immer wieder vor. Manchmal schlichtweg, weil zu viele Links zu nah beieinander sind, so dass es schnell dazu kommt, dass ein falscher Link geklickt wird.
Teste daher alle Links sowohl in einer beliebigen Desktop-Ansicht als auch in einer Tablet- und Handy-Ansicht mal aus. Funktionieren alle?
8. Einprägsam – Nachvollziehbar
Deine Icons sind speziell für Dich entwickelt worden, aber sie sind eindeutig und klar? Für Deine 3 Kernleistungen verwendest Du 3 verschiedene Farben, die konsequent immer für diese Leistungen stehen?
Super, das erleichtert das schnelle Erlernen und Merken von Neuen
9. Schnelligkeit – Erwartbarkeit
Erwartbarkeit heißt nicht, dass alles was wir kennen so bleiben muss, wie es schon immer war. Aber es gibt im Web durchaus gewisse Konventionen, die grundsätzlich oder auch von bestimmten Zielgruppen anerkannt und geschätzt werden. Sie entwickeln sich mit der Zeit weiter.
Ein typisches Beispiel hierfür ist die Responsivität. Ein Nutzer darf heute zu Recht davon ausgehen, dass die Website für mobile Ansichten genauso optimiert ist wie für große Bildschirme.
Hinsichtlich dem Erwartbaren zählen aber auch die Positionierung bestimmter Inhalte und Elemente eine Rolle. So finden Website-Besucher den Link zum Impressum in der Regel ganz unten, im Footer einer Website. Dagegen findet sich das Logo des Unternehmens typischerweise links oben (seltener rechts oben) und verlinkt auf die Startseite.
Auch die Verwendung des Hamburger Menüs ist inzwischen erlernt und anerkannt. Wird mit dem Hamburger Icon nicht das Menü dargestellt, kann das irritieren.
![]()
An dieser Stelle können Nutzertest mit Personen, die Deine Website noch nicht besucht haben, schnell zeigen, ob das Erwartbare gegeben ist oder sie zu lange suchen müssen.
10. Effektivität dank Performance
Die Schnelligkeit spiel im Internet heute eine entscheidende Rolle. Den Ergebnissen von Mary Ellen Coe, der Präsidentin Global Customer Solutions von Google, kann bereits eine Wartezeiten von „nur“ einer Sekunden die Konversionsrate um 20% verringern. Potenzielle Kunden kommen schlichtweg nicht am Ziel an.

Es lohnt sich daher die Performance zu testen. Beispielsweise mit web.dev oder PageSpeed Insights – beides von Google. Hier wird auch ein Fokus auf die sogenannten Core Web Vitals gelegt, die seit 2021 von Google zur Bewertung der Nutzerfreundlichkeit von Websites herangezogen werden.
11. Schnell durch kurze Wege
Je länger ein Weg ist, den ein Nutzer zurücklegen muss, um an Ziel zu gelangen, desto höher die Wahrscheinlichkeit, dass er zwischendurch aussteigt. Man spricht in diesem Zusammenhang auch von Interaktionskosten.
Prüfe daher mal, wie lange es dauert, bis ein Nutzer z.B. ein Produkt von Dir kaufen kann, Dich kontaktieren kann oder sich für einen Kurs anmelden kann. Überleg Dir bei jedem Schritt, bei jedem Klick der nötig ist, ob er auch tatsächlich sein muss oder ein Schritt in Zukunft übersprungen werden könnte.
Hierfür kann auch ein Vergleich mit Deiner Konkurrenz helfen.
12. Effizient durch Fokussierung
Der Verzicht auf Reizüberflutung kann enorm dazu beitragen, dass sich Deine Besucher schnell orientieren und somit schnell ans Ziel gelangen können. Das heißt nicht, dass Du auf jeglichen Medien, Animationen, weiterführenden Informationen o.Ä. verzichten muss.

Im Gegenteil. Es geht vielmehr darum, dass die Text und Webdesign-Element, die dazu beitragen Deine Nutzer zu überzeugen und zum Ziel zu bringen, Ihren Platz bekommen. Natürlich ohne ein anderes zu stören. Ähnlich wie in einer Galerie in der jedes Bild seinen Platz und Raum bekommt, um zu wirken.
Hierbei können Weißräume, genügend Abstände, inhaltliche Logiken und klar auch die Reduzierung auf Wesentliches viel bewirken.
13. Pflegbarkeit
Bei einer Website gibt es oft mehrere Nutzer. Einmal Deine Besucher – und oft auch Dich und Dein Team selbst. Zumindest wenn Du die Website nicht von einer Webdesign Agentur oder einem Webdesigner pflegen lässt.
Wichtig hierbei ist, dass Deine Website für Dich auch die Usability mitbringt, die Du Dir wünschst. Sprich, dass z.B. Artikel schnell, einfach und zu Deiner Zufriedenheit eingestellt werden können. Beispielsweise durch ein individuell erstelltest Content Management System wie WordPress.
Ist das für Dich möglich?
14. Effektivität – Fehlerfreie Nutzung
Zu guter Letzt teste Deine Website daraufhin, ob sie Geräte- und Displayübergreifend fehlerfrei angezeigt wird und wie gewünscht funktioniert. Die Technologie entwickelt sich rasant weiter. Es kann durchaus vorkommen, dass eine Website die letztes Jahr noch funktioniert hat, heute Fehler aufweist. Oft können die Fehler schnell behoben werden, aber man muss sie dafür erst kennen und es wird selten ein potenzieller Kunde anrufen und darauf hinweisen, dass ein Feature Deiner Website nicht funktioniert.
Fazit – Usability
Usability ist wie ein Service für den Kunden, der erwartet werden kann. Nur dass die Erwartungen von der Zeit, Zielgruppe und dem eigenen Unternehmen abhängen, sich immer wieder ändern und in sich durchaus eine Herausforderung sind. Doch eine Herausforderung der es sich lohnt zu stellen. Für Deine Kunden, für Dein Branding und Deinen Return on Invest.