Dark Mode und Schwarz im Website Design – Webdesign Trends Special

Dunkle bis schwarze Hintergründe geben Designern und Künstlern eine unglaubliche Vielzahl von kreativen Möglichkeiten.
Diese Erkenntnis ist nun keineswegs so neu, dass sie einen Webdesign Trend im Jahr 2024 hätte auslösen können. Aber in diesem Jahr kombinieren sich diese Erkenntnisse mit einem weiteren Trend. Wir alle verbringen – und das nicht nur durch Corona – immer mehr Zeit vor dem Bildschirm.
Die Folgen: erhöhter Energieverbrauch bei Überanstrengung der Augen – oft verbunden mit sinkender Konzentration.
Da das Browsen im Internet und der Besuch Ihrer Website aber ein sehr schönes Erlebnis sein soll, wird der Dark Mode sowie Websites mit dunklen Hintergründen seit Jahren immer beliebter.
Du willst wissen, ob der Dark Mode auch für Deine Website oder Deine Webapp sinnvoll ist? Was die Vor- und Nachteile von dunklen bis hin zu schwarzen Webdesigns sind?
Dann bist Du hier genau richtig. Neben den Infos rund um Dark Mode findest Du hier auch gezielte Tipps für die Deine Website.
Los geht’s!
Dark Mode – was ist das?
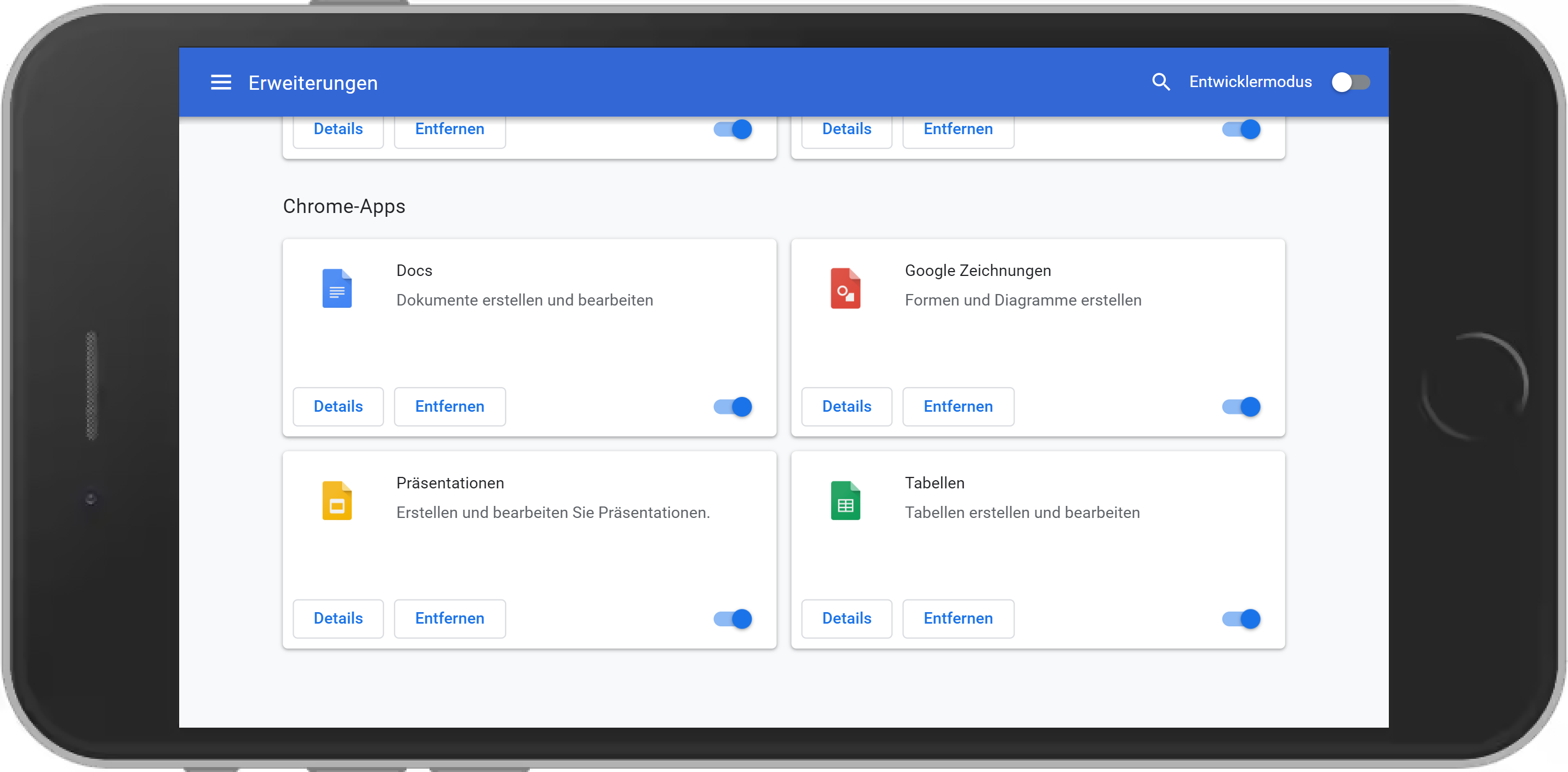
Genauso wie es typisch ist mit dunkler Schriftfarbe auf weißem Papier zu schreiben, sind digitale Benutzeroberflächen in der Regel hell und werden mit dunkler Schrift angezeigt. Z.B. wie hier als Bright Theme von Google.

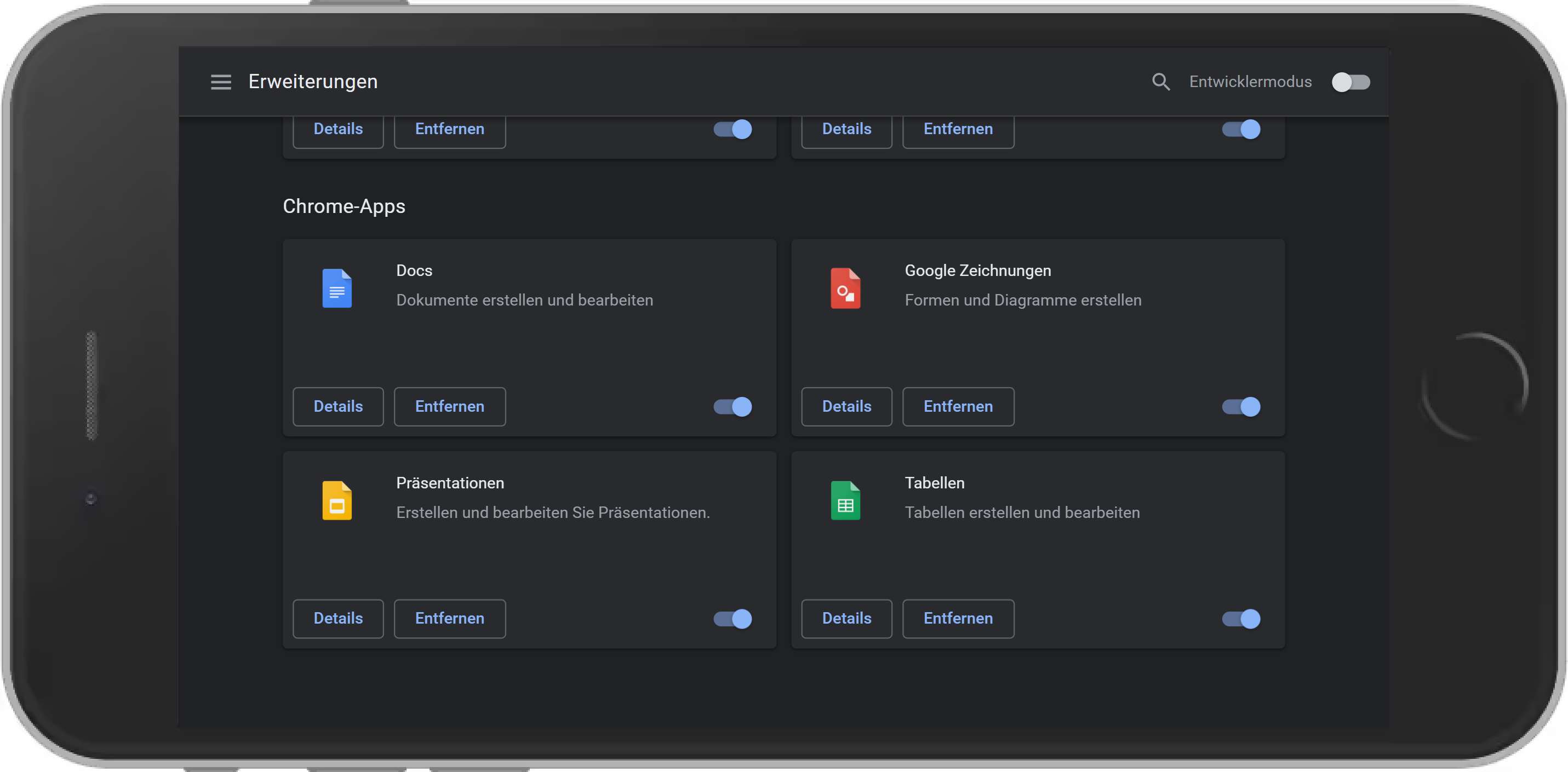
Doch nicht beim Dark Mode. Zum Vergleich Google’s erweiterte Einstellungen im Dark Theme.

Von Dark Mode ist also im Allgemeinen dann die Rede, wenn Benutzeroberflächen mit dunklen Hintergründen und heller Schrift angezeigt werden. Unabhängig davon, ob es um die Benutzeroberfläche Deines IPhone, Deiner Webanwendung oder Website handelt.
Was unterscheidet Dark Mode von Dark Themes und schwarzen Websites?
Anders als bei Dark Themes oder dunklen bis schwarzen Websites lässt sich der Dark Mode an oder ausstellen.
Your browser does not support the video tag.
Auch kann das Thema Ressourcenschonung beim Dark Mode eine höhere Rolle spielen. Vor diesem Hintergrund werden Farben generell nur auf kleineren Flächen als Akzente eingesetzt. Insgesamt wird auf Bildschirmen so die gesamte Leuchtkraft stark reduziert.
Was das Design Deiner Website angeht, so können aber die Erkenntnisse aus dem Dark Mode eine Bereicherung für die Gestaltung von Websites mit dunklen Hintergründen sein. Ebenso fließen automatisch gestalterische Aspekte aus der Arbeit mit Schwarz als Farbe im Webdesign in Überlegungen des Dark Modes ein.
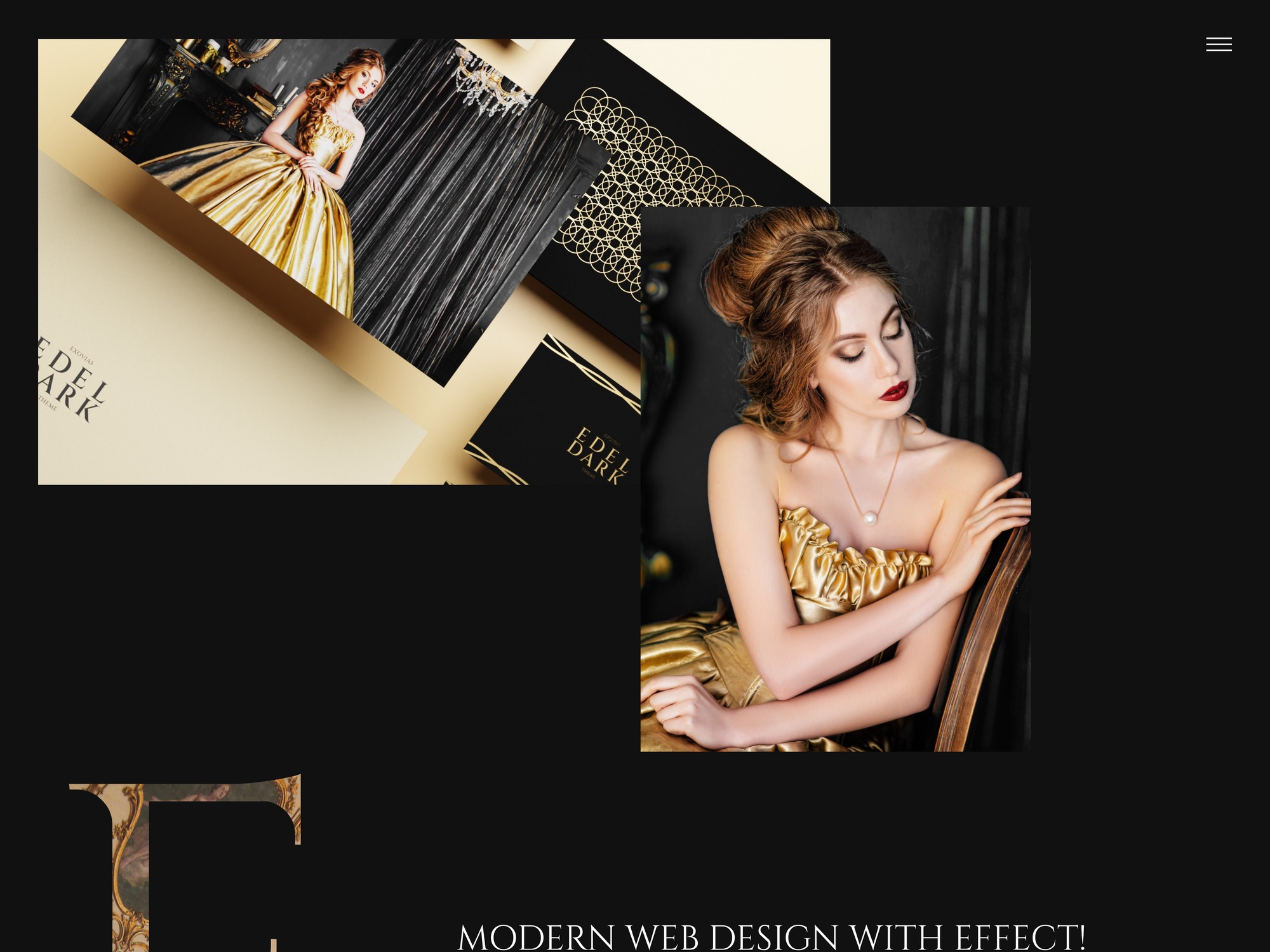
Ein Beispiel für ein Darktheme mit dunklen Hintergründen ist unser Webdesign Showcase Edeldark. Dort findest Du eine Designumsetzung mit einer Schwarzvariation im Background und hellen Schriften. Die Website verwendet dezent Goldtöne und setzt auf moderne Frontend-Technologien.

Dark Mode Trendsetter
Apple führte den Dark Mode 2018 ein, Google’s Android 2019, Google Suchmaschine seit 2021. Auch Microsoft, Samsung, Facebook und Twitter bieten Ihren Nutzer inzwischen ein Dark Theme an.… Die Nutzer haben die Wahl, teste das Dark Theme aus – und wenn man der Studie von Android Authority glauben darf, bevorzugen deren Leser zu 81,9% das Dark Theme.
Ich schließe mich hier Thomas Steiner an, dass die Ergebnisse der Studie können so sicherlich nicht auf die Allgemeinheit übertragen werden. Dennoch zeigen Sie eine klare Richtung und geben Antworten, warum Dark Themes bevorzug werden oder nicht.

Neben den Technologie-Riesen gibt es noch eine weitere Trendsetter Gruppe: Die Entwickler und Designer. Schon seit langem gehören dunkle Hintergründe zu Entwicklertools wie auch Designprogramme als Basiseinstellung dazu.
Warum sie das Dark Theme nutzen? Aus den gleichen Gründen, die die Studie aufführt: Die Nutzung des Dark Themes wird für langes, fokussiertes Arbeiten am Bildschirm als angenehm empfunden und als Empfehlung weitergegeben.
Warum sind Dark Mode und Schwarz als Design Element so beliebt?
- Wirkungsmacht: Häufig sieht die Farbe Schwarz als Hintergrund einfach cool aus. Der Ansatz kann Deinem Webdesign einen sehr starken Ausdruck verleihen. Nicht selten wirken dunkel gehaltene Themes geheimnisvoll und spannend.
- Energie: Insbesondere mit vibrierenden, leuchtenden Farben und weiß können schwarze Designs viel Energie versprühen, dynamisch und aktiv wirken.
- Eleganz: In Kombination mit Pastelltönen, Gold und Silber kann Dein Dark Theme sehr hochwertig, elegant und luxuriös wirken.

- Corporate Design: Wenn Deine Marke eine vibrierende oder leuchtende Farbwelt aufweist, kann ein schwarzes Theme die ideale Abrundung darstellen und den Kern Deiner Marke noch mehr herausstellen.
- Fokussierung: Schwarze Hintergründe können die Aufmerksamkeit Deiner Besucher noch stärker auf die Schlüsselelemente Deiner Webseite lenken. Dieses gilt auch bei kurzen und prägnanten Texten mit einem entsprechenden Typographie-Konzept mit starken Überschriften.
- Es kann für Deine Besucher augenschonend sein, die gesamte Leuchtkraft Deines Webdesigns zu reduzieren. Das gilt insbesondere für Besucher mit Augenproblemen und Lichtsensibilität. Aber auch für alle Nutzer, die Deine Website oder Webapp in einer dunkleren Umgebung betrachten (Nachts / Unterwegs…). Die Fachpresse spricht in diesem Zusammenhang von digitaler Augenüberlastung oder auch vom Computer Vision Syndrom.
- Auch wenn der Dark Mode immer beliebter wird. Die Mehrzahl der Deutschen Business Seiten bieten keinen Dark Mode an und sind im Standard eher Weiß gehalten. Du hast also je nach Branche eine gute Chance Dich von Deiner Konkurrenz abzusetzen.
- Nachhaltigkeit: Wird durch das Dark Theme die Leuchtkraft stark reduziert und so weniger Energie verbraucht hilft Dir das nicht nur, wenn Du mobil unterwegs bist. Auch zur Nachhaltigkeit kannst Du damit einen kleinen Beitrag leisten.
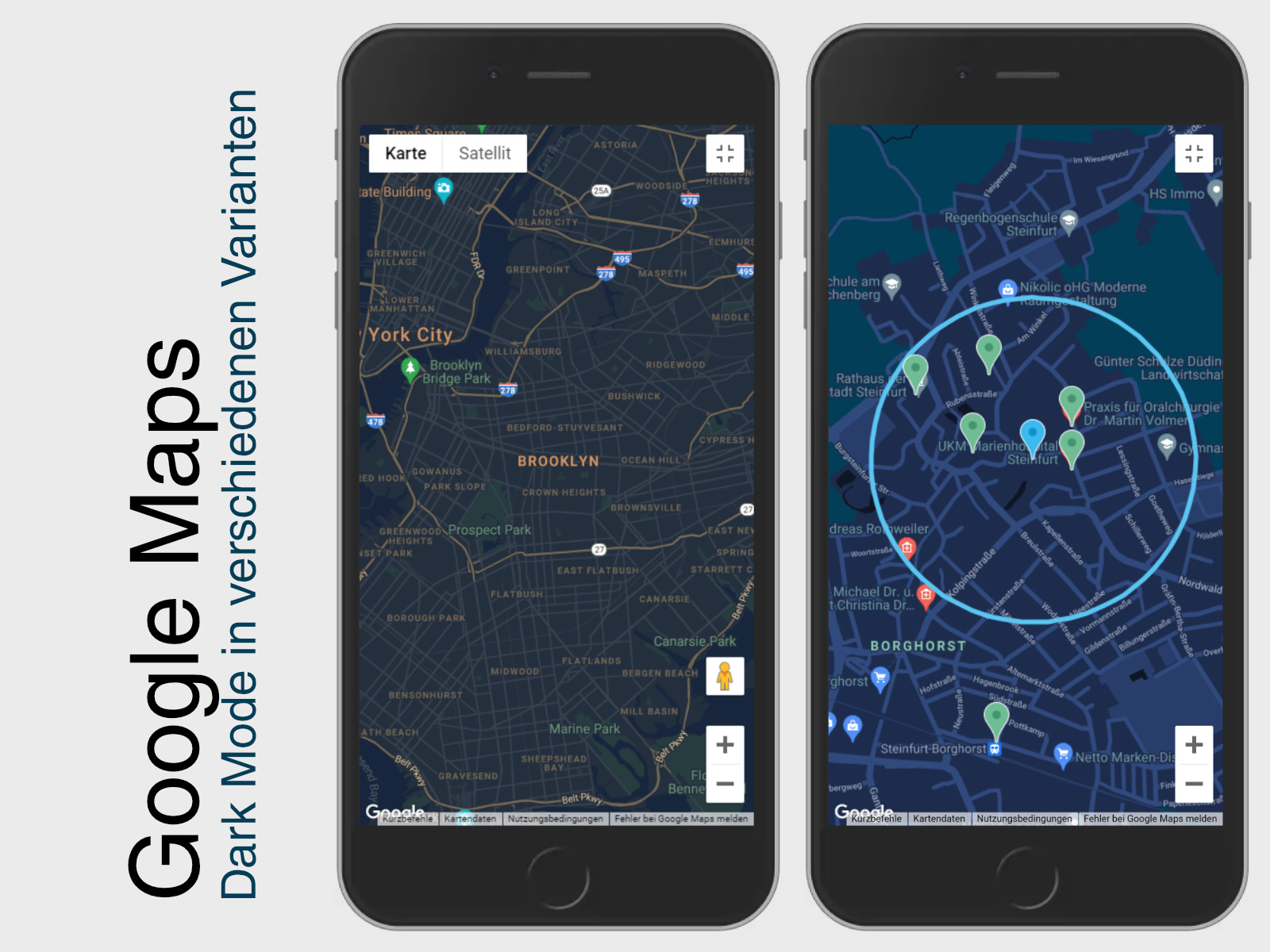
- Wege: Durch den Dark Mode in Google Maps sind Wege auch im dunklen gut zu finden. Eine Einstellung, die auch für individuell eingebundene Google Maps genutzt werden kann. Im normalen Dark-Mode-Design sowie in den verschiedensten Varianten je nach Deinem Corporate Design.

Wann eignen sich schwarze Themes und Dark Mode besonders?
Die Wahl für ein Dark Theme kann sowohl thematisch erfolgen wie auch nach Ästhetik und Aspekten des UX Designs. Hier daher ein paar Punkte, bei denen eine Dark Mode Variante oder ein dunkles Theme besonders geeignet sind.
Geeignete Farbpalette:
Idealerweise ist Deine Farbpalette natürlich speziell für Dein Dark Theme erstellt. Meistens ist das jedoch zunächst nicht der Fall. Falls Du also bereits eine Farbplatte für Dein Corporate Design hast, prüf am besten einmal, ob sich Deine Farbpalette sich auch für Dark Themes eignet. Oder ob Du bereit bist, eine Dark-Theme-Version Deiner Farben erstellen zu lassen.
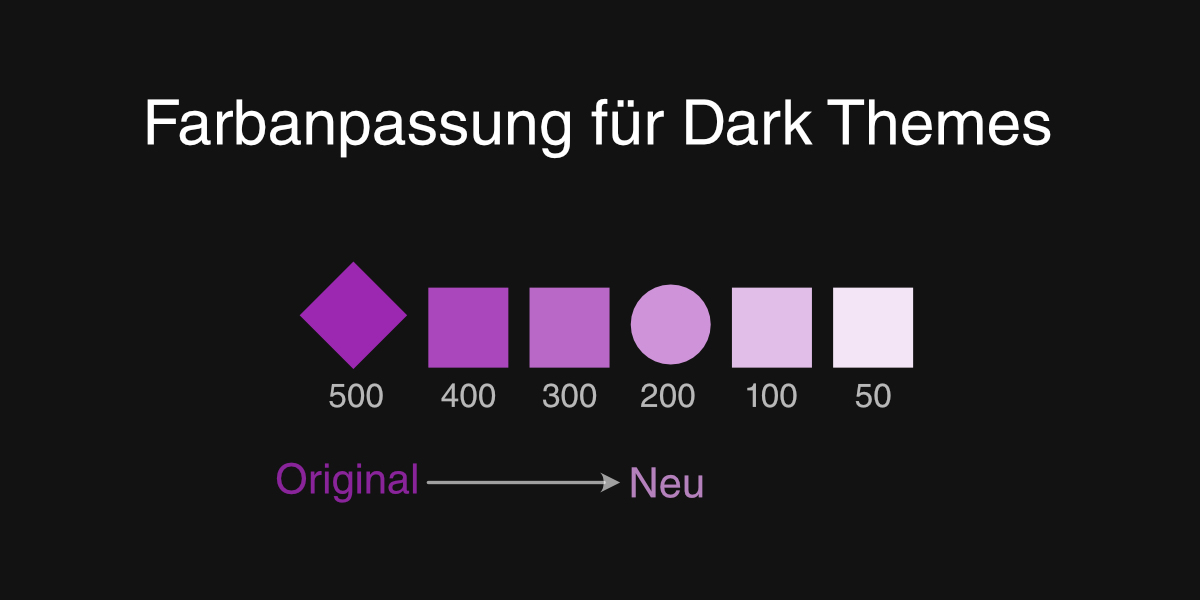
Die Farbpalette für diese Designs verdient besondere Aufmerksamkeit. Auch wenn ich mich mit allgemeinen Regeln im Design persönlich etwas schwertue, so werden sehr häufig eher entsättigte Farben als Primärfarben empfohlen.

In Google’s Material Design sind das die Farben mit einem Wert zwischen 50 und 400. Grund hierfür ist u.a. die Lesbarkeit von Texten, Links und Buttons entsprechend der Richtlinien für barrierefreie Webinhalte WCAG.
Ein detailliertes Tutorial für das Design einer dunklen Android App mit Schwerpunkt auf Material Design, Farbwahl und Kontraste hat Chethan bereits im Jahr 2019 erstellt.
Für die praktische Umsetzung und eine Kontextualisierung für ein dunkles Webdesign empfehle ich die Website Projektbeschreibungsseite und die Case Study zu Edeldark.
Minimalistisches Design
Klares, minimalistisches Design eignet sich besonders gut für ein Dark Theme bzw. Websites mit dunklen Hintergründen. Warum das so ist? Ein dunkler Ansatz kann hier zusätzliches „Drama“ verleihen und sehr aufmerksamkeitswirksam inszeniert werden.
Ist wenig Text vorhanden, kann dieser gezielt in Scene gesetzt werden und stärker wirken als bei einen hellem Theme.
Nutzungskontext
Deine Web-App oder Website ist vor allem zur Unterhaltung gedacht? Wird vorrangig nach der Arbeit zur Nacht hin genutzt? Dann lohnt sich ein Dark Mode für die benutzerfreundliche Berücksichtigung des Tag-Nacht-Rhythmus.

Botschaft
Wenn eher Emotionen als Informationen vermittelt werden sollen, sind schwarze Themes ein herausragendes Mittel der Wahl.
Wann solltest Du dunkle Hintergründe nicht verwenden?
Grundsätzlich ist die wohl größte Herausforderung vom Dark Mode der Kontrast und die Farbwelt. Während vor weißen oder hellen Hintergründen alle Farben auf unterschiedlicher Weise funktionieren, ist dieses Spektrum für Schwarze Themes stark eingeschränkt.
Etwas vereinfacht folgt hieraus, dass der Ansatz nicht für jede Situation geeignet ist. Unter Berücksichtigung von Lesbarkeit, Usability und UX herrscht unter Designer weitgehend Einigkeit, dass in den folgenden Szenarien ein Dark Mode eher nicht zielführend ist, bzw. nur mit sehr großem Aufwand ein tolles Erlebnis herbeizuführen ist.
Also solltest Du die Finger davonlassen, wenn Du:
- sehr unterschiedliche Inhalte hast (Bilder, Videos, Tabellen, Navigationen etc.). Aus meiner Erfahrung ist es vor allem schwierig, wenn die Bilderwelten nicht abstimmbar sind. Zum Beispiel authentische Fotografien aus dem Alltag verwendet werden müssen. Mit Elementen aus dem Flat Design (SVGs, CSS Buttons etc.) lässt sich hier besser umgehen.
- Wenn sehr lange Texte verwendet werden müssen. Zum Beispiel wenn Du einen Blog gestaltest, der auf Suchmaschinenoptimierung ausgelegt ist.
- Wenn Du in Deinem Design an eine Farbpalette mit sehr vielen Farben gebunden bist oder diese in Ihrem Original-Farbton zum Einsatz kommen müssen.
8 Tipps für die Verwendung von Schwarz als Design Element.
1. Farbwahl und Saturierung
Du solltest auf zu stark saturierte Farben verzichten. Je stärker saturiert die Farbe ist, je abgeschwächter wird sie erscheinen. Das gilt insbesondere für Schriftfarben, Links und Bottons. Wenn Du also normalerweise eine Hauptfarbe mit sehr hoher Farbqualität hast lohnt sich eine Farbanpassung hin zu einer helleren Farbvariante Deines Originalfarbtons.

2. Bildauswahl und Videos
Es empfehlen sich eher Bilder und Videos mit großen ruhigen Flächen. Detailbilder mit viel Strahlkraft und vielen Farbwechsel verlieren an Wirkung.
3. Reines Schwarz vermeiden?
Google empfiehlt hier wie viele Designer reines Schwarz zu vermieden und stattdessen eher dunkle Grautöne verwendet werden sollen.
Als Grund wird hier eine leichtere Fokussierung durch einen weicheren Kontrast angeführt sowie Differenzierungen zwischen verschiedenen Elementen. So können bei hellen Designs z.B. durch Schattierungen Elemente eher im Vordergrund dargestellt werden. Bei dunklen Designs geht das nicht. Hier helfen unterschiedliche Graustufen Elemente weiter vorne oder hinten anzuzeigen.

Hier muss ich sagen, es kommt darauf an und ich wehre mich ein wenig gegen eine Allgemeingültigkeit dieser These. Es gibt großartige Webdesigns, die auf die Farbe Schwarz als Hintergrund setzen. Ein Beispiel ist die preisgekrönte likemilk.site von Studio T. Auch Apple geht hier einen anderen Weg und nutzt reines Schwarz als Basis Hintergrundfarbe für Dark Theme Design.
Meines Erachtens kommt es stark auf das Design an und du solltest mit Deinen Hintergründen etwas experimentieren, um diese optimal abzustimmen. Weitere Beispiele eine Herausragende Verwendung von Schwarz als Designelements habe ich weiter unten für Dich zusammengestellt.
4. Emotionale Wirkung der Farben beachten
Bei der Wirkung von Farben solltest Du beachten, dass die Farben vor einem schwarzen Hintergrund ganz anders wirken können als vor einem weißen. Mit anderen Worten, sie erzeugen je nach Kontext eine unterschiedliche Wirkung.
Die Versuchung ist groß, die Icons und Brand Colors im Dark Mode exakt so zu lassen, wie im hellen Modus und lediglich die Schriftfarbe von schwarz auf weiß zu ändern. Im Ergebnis kann das funktionieren, kann aber z.T. auch sehr enttäuschend sein. Nimm Dir also die Zeit über die emotionale Wirkung in beiden Modi nachzudenken und die Farben entsprechend abzustimmen.
5. Dem Nutzer die Wahl überlassen

Technologisch sind mit JavaScript die Möglichkeiten längst vorhanden. Wenn das dunkle Design also nicht tief mit der Markenbotschaft verbunden ist, ist es immer besser den Nutzern die Wahl zu lassen.
Über diese Nutzerauswahl verbesserst Du die Nutzererfahrung und Interaktion, in dem Du den Besuchern die Kontrolle überlässt.
6. Klare visuelle Hierarchien
Eindeutige visuelle Hierarchien erleichtern Deinen Besuchern den Fokus. Wie oben beschrieben werden auf hellen Hintergründen hierfür häufig Rahmen oder Schatten verwendet. Letztere fallen im Dark Mode weg.
Bei Dark Themes bietet sich dafür Overlays an, die die Oberflächen illuminieren. Über die Helligkeit der Oberfläche bestimmst Du die Betonung. Im Fall von einem weißen Overlay erfolgen hierdurch die von Google beschriebenen Grauabstufungen zur Abgrenzung der Elemente.
Overlays bieten hier aber noch einen zweiten Vorteil: Wenn Du eine Company Farbe hast, kannst Du diese anstelle des weißen Overlays verwenden. Deine Corporate Farbe wird so immer dezent durchscheinen und Dein Branding unterstützen. Etwas was bei weißen, hellen Themes so nicht geht.
Für alle Overlays gilt es die Kunst des Kontrastes zu bewahren. Die Schrift muss vor Deinen Hintergründen immer gut lesbar sein.
7. Accessibility Standards

Bei der Verwendung von dunklen Hintergründen spielt die Barrierefreiheit und damit verbunden ausreichend Kontrast von sehr hoher Bedeutung. Vor allem dann, wenn du keinen optionalen Dark Mode, sondern ein Standard Dark Theme verwendest. Hintergründe und Tools findest Du in unserem Beitrag zur Accessibility.
5 herausragende Design Beispiele für Schwarze & Dark Themes
1. Gabriel Cuallado

Die Website des spanischen Fotographen inszeniert die herausragenden Schwarz-Weiß Fotografien als Zeitzeugnisse vor einem schwarzen Hintergrund und verleiht Ihnen damit eine zusätzliche dramatische Wirkung. Die UI Elemente zeigen aktiven oder ausgewählten Status durch ein reines Weiß (#fff) an, während die weiteren Elemente in abgestuftem grau ausgespielt werden.
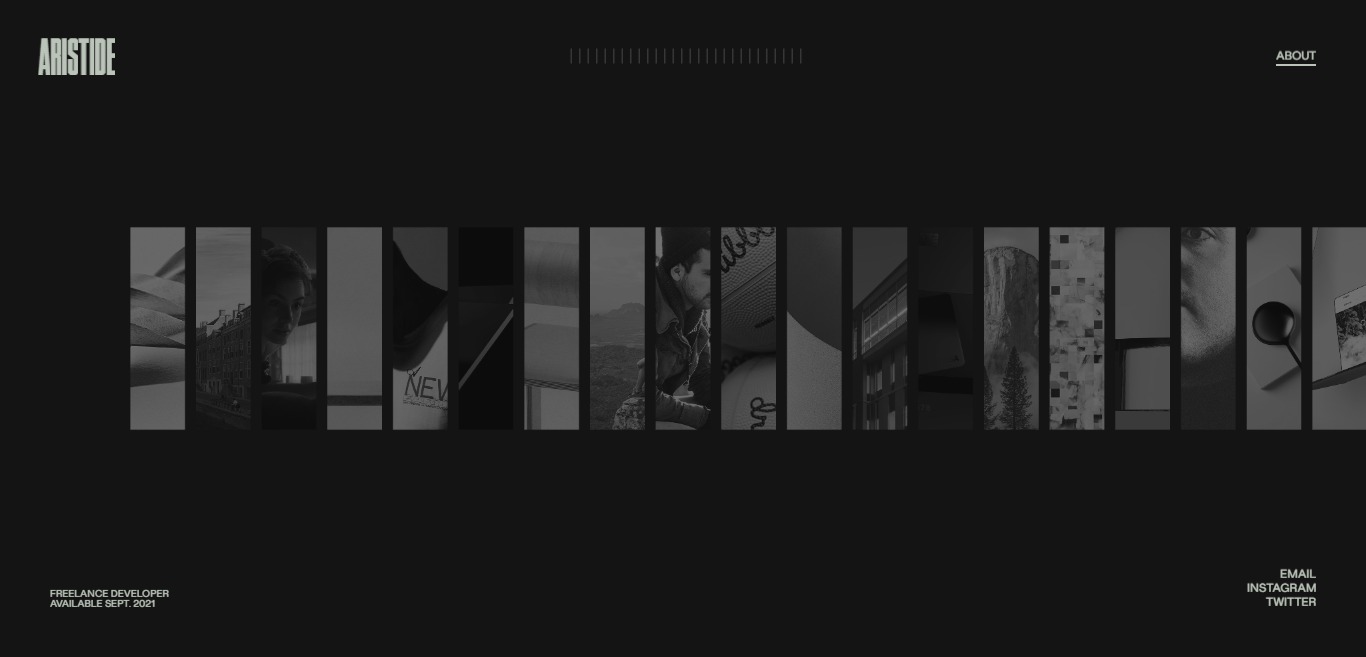
2. Aristide Benoiste

Auf seinem 2021 komplett aktualisierten Portfolio präsentiert der Cosmopolit und Ausnahme Frontend-Developer Aristide Benoiste seine Arbeiten in weiten Teilen in einem schwarz gehaltenen Theme mit hellen Schriften. Aristide lässt die Besucher seiner Website spielerisch bei der Benutzung seiner Websites die farblichen und kontrastlichen Highlights selbst erzeugen und verbindet Minimalismus mit dunklen Hintergründen. Die Interaktion mit der Website macht einfach Spaß und nutzt geschickt die Grundregeln des Designs für dunkle Layouts. Probiere es einfach selbst aus.
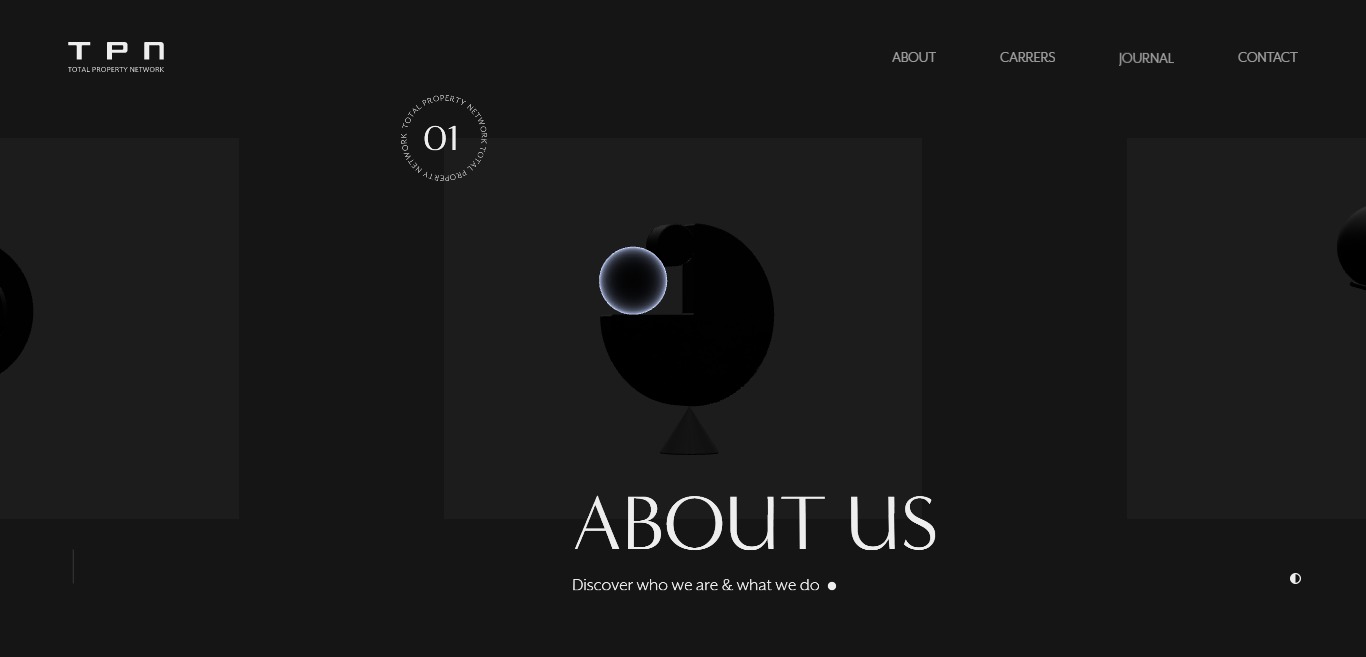
3. Total Property Network

Natürlich finden wir allein aufgrund der divergierenden kulturellen Interpretation der Farbe Schwarz herausragende Webdesigns in Japan. Die Website von TPN spielt hervorragend mit den verschiedenen Graustufen, um Räumlichkeit bei gleichzeitiger Einfachheit zu transportieren. Moderne Webtechnologien aus dem 3D-Bereich übernehmen das Shading der Elemente und verleihen der Website Tiefe unter Beachtung der visuellen Hierarchie.
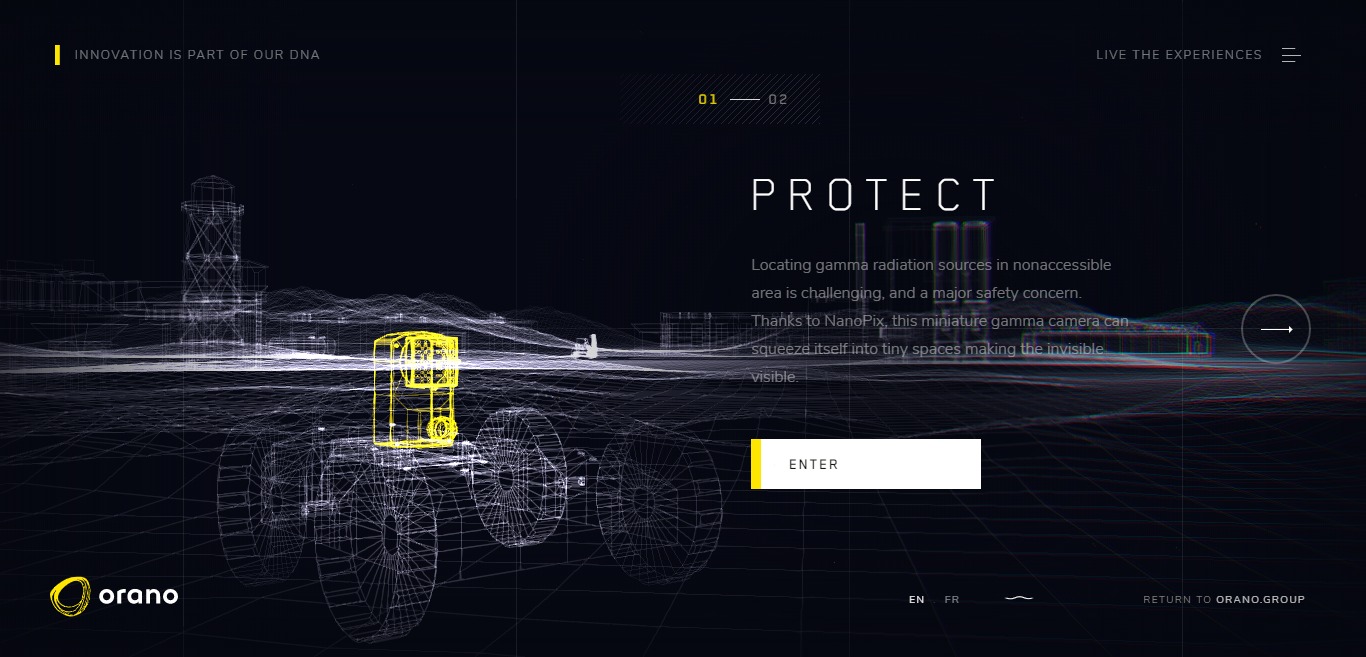
4. Orano

Die Website von Orano nutzt das Dark Blue Theme gezielt um die eigenen Ingenieurleistungen als 3D-Modelle erlebbar zu machen und dem Thema Radioaktivität Rechnung zu tragen. Die interaktive Website gehört zu recht zu den besten Websites weltweit.
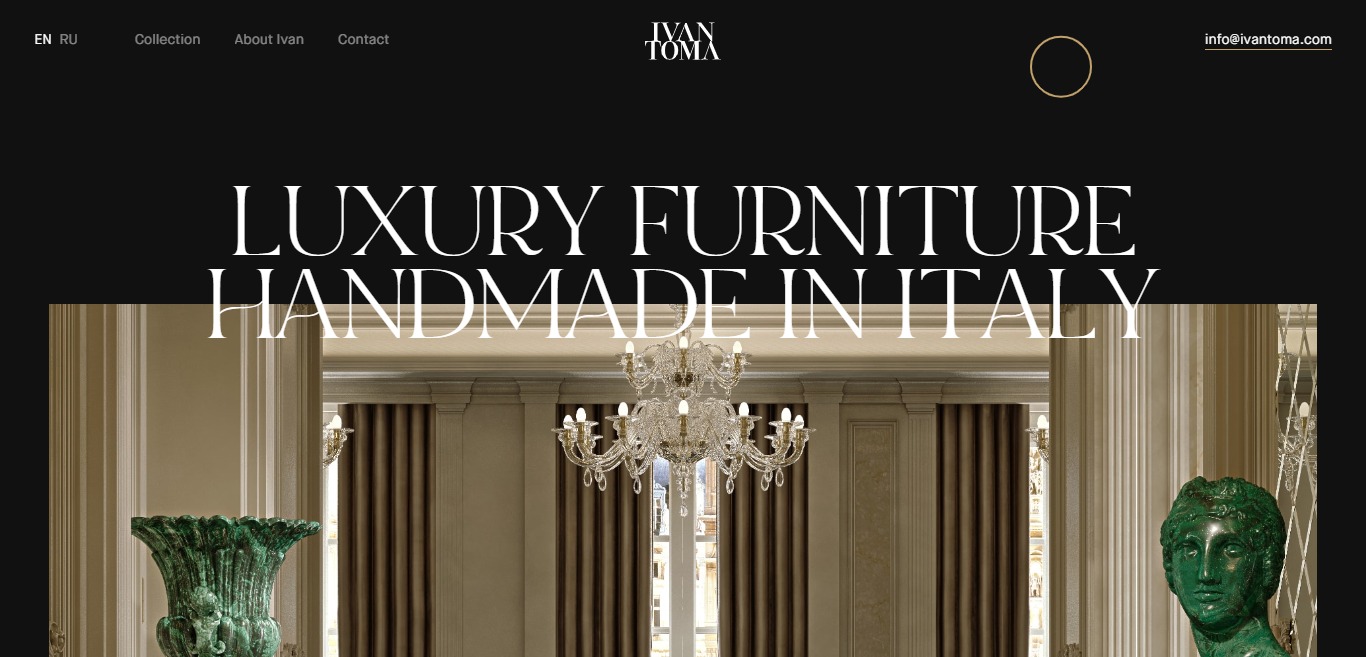
05. Ivan Toma

Um die handgemachen Luxus-Möbel von Ivan Toma in Scene zu setzten, nutzt der italienische Hersteller nicht nur ein Dark Theme. Er verbindet auch den römisch-antiken Möbel-Stil mit modernster Webtechnologie. 3D-Shader, Page-Transitions, Scroll- und Hover-Animationen lassen die Hochwertigkeit der Möbel im Rahmen der Website als Gesamtkunstwerk wirken.
FAZIT Dark Mode & Schwarze Hintergründe
Schwarz und dunkle Hintergrundfarben bieten als Designelement für starke, hochwertigen Webdesigns herausragende Möglichkeiten. Bei der richtigen Verwendung und unter Beachtung der in diesem Artikel gezeigten Tipps, Tricks und Fallstricke kann Schwarz den entscheidenden Unterschied für Dein nächstes Design ausmachen. Vor allem dann, wenn Du Dich nicht entmutigen lässt, Deine Farbpaletten und Medien auf das Dark Theme abstimmst und Dich dabei an den Beispielen der Meister orientierst.
Du hast Fragen zum Theme Dark Theme und Dark Mode oder möchtest Dir Deine Website im Dark Mode erstellen lassen? Wir freuen uns auf den Austausch mit.