Die ultimative Website Analyse: Erfolgsfaktoren, Tools und Optimierungspotenziale

Die Website-Analyse spielt heutzutage eine entscheidende Rolle für Websitebetreiber und Agenturen, da sie die Qualität der Websites beurteilt und Optimierungspotentiale aufzeigt.
Als Schlüsselinstrument im Marketing ist die Website nicht nur typischerweise die primäre Darstellung deiner Marke, sondern hat erheblichen Einfluss auf deinen Erfolg im Web. Umso bedeutsamer ist daher die Website-Analyse.
Die Frage nach der Qualität einer Website umfasst verschiedene Dimensionen. Das Problem ist, dass viele Artikel und Beiträge zu diesem Thema sich oft nur auf einzelne Aspekte oder Inhalte konzentrieren.
Beispielsweise findest du zahlreiche Artikel, die sich mit der Messung der Geschwindigkeit deiner Website beschäftigen. Diese Aspekte sind zweifellos wichtig, aber wenn sie isoliert betrachtet werden, reichen sie nicht aus.
Um eine umfassende Prüfung und Analyse deiner Website durchzuführen, musst du mehrere Aspekte berücksichtigen. Dazu gehören die Wettbewerbsanalyse, Suchmaschinenoptimierung, Geschwindigkeit, Benutzererfahrungen, Inhalte, Design und weitere Faktoren.

In diesem Artikel werden wir all diese Aspekte behandeln und dir zeigen, worauf es bei einer modernen Website wirklich ankommt. Egal, ob du ein SEO-Einsteiger bist oder bereits Erfahrung hast, wir bieten dir wertvolle Einblicke und praktische Tipps, um deine Website zu verbessern.
Wenn du jedoch zuerst etwas Spezifischeres für Deine SEO-Optimierung suchst, empfehlen wir dir, mit der Onpage-Analyse zu beginnen. Sie ist ein guter Ausgangspunkt, um grundlegende Optimierungen vorzunehmen und deine Website für Suchmaschinen zu optimieren.
Datenbasierte Optimierung: Der Schlüssel zum Erfolg einer Website
Die Bedeutung von Website-Analysen hat in den letzten Jahren stark zugenommen. Es reicht nicht mehr aus, eine schöne Website zu haben und darauf zu warten, dass sie von selbst erfolgreich wird. Der digitale Raum verändert sich ständig, und es ist wichtig, mit den Entwicklungen Schritt zu halten.
Die Analysen ermöglichen es dir, den Erfolg deiner Website zu messen und zu verstehen. Sie liefern dir wertvolle Einblicke in das Verhalten deiner Besucher, ihre Vorlieben, ihre Navigation auf der Website und vieles mehr. Indem du Daten sammelst und analysierst, kannst du fundierte Entscheidungen treffen und gezielte Optimierungen vornehmen, um deine Website effektiver und erfolgreicher zu machen.
Eine regelmäßige Websiteanalyse ermöglicht es dir, Schwachstellen zu identifizieren und zu beheben. Du erhältst Einblicke in Bereiche, die verbessert werden müssen, sei es die Ladegeschwindigkeit, die Benutzerfreundlichkeit oder die Conversion-Rate. Durch kontinuierliche Optimierungen erhöhst du die Lebensdauer deiner Website und sorgst dafür, dass sie stets den aktuellen Anforderungen und Erwartungen entspricht.
Darüber hinaus bildet eine fundierte Website-Analyse eine solide Basis für zukünftige Projekte. Wenn du irgendwann eine neue Website erstellen möchtest, kannst du auf den Erkenntnissen und Erfahrungen der Analyse aufbauen. So weißt Du bereits, welche Elemente gut funktionieren und welche verbessert werden müssen, und kannst diese Erkenntnisse in die Planung und Umsetzung einfließen lassen.
Die Durchführung von Webanalysen ist also von entscheidender Bedeutung, um den Erfolg deiner Website langfristig zu sichern und kontinuierlich zu verbessern. Es ist ein wichtiger Schritt, um den Anforderungen des digitalen Zeitalters gerecht zu werden und mit den sich ständig verändernden Bedürfnissen und Erwartungen der Nutzer Schritt zu halten.
Wann solltest Du eine Website Analyse durchführen?
Eine Website Analyse sollte nicht als einmalige Aktion betrachtet werden, sondern als fortlaufender Prozess, um die Qualität und Leistung deiner Website kontinuierlich zu verbessern. Es gibt bestimmte Auslöser oder Intervalle, die dir dabei helfen können, den richtigen Zeitpunkt für eine Website Analyse festzulegen.
1. Zeitlich festgelegte Intervalle
Je nach Art deines Webprojekts und deinen Ressourcen kannst du Zeitintervalle festlegen, in denen du regelmäßige Website Analysen durchführst. Dies könnte monatlich, vierteljährlich oder jährlich sein. Die Wahl des Intervalls hängt von der Dynamik deiner Website, den Aktivitäten deiner Zielgruppe und den Änderungen in deiner Branche ab.
2. Jahreszeiten oder saisonale Ereignisse

Jahreszeiten oder saisonale Ereignisse können ebenfalls als Auslöser für eine Website Analyse dienen. Wenn sich zum Beispiel die Bedürfnisse deiner Zielgruppe je nach Jahreszeit ändern, solltest du sicherstellen, dass deine Website diesen Anforderungen gerecht wird. Vor wichtigen saisonalen Ereignissen oder Kampagnen ist es ratsam, eine gründliche Analyse durchzuführen, um sicherzustellen, dass deine Website optimal vorbereitet ist.
3. Neue Produkte oder Dienstleistungen
Wenn du neue Produkte oder Dienstleistungen auf deiner Website präsentierst, solltest du eine Website Analyse durchführen, um sicherzustellen, dass sie angemessen präsentiert und beworben werden.
Dies kann dazu beitragen, potenzielle Engpässe oder Schwachstellen zu identifizieren und entsprechende Anpassungen vorzunehmen. Beispielsweise Optimierungen in der Art der Produktpräsentation über dein Webdesign und deinen Inhalten, der Navigation hin zu den neuen Dienstleistungen oder des Anfrage- und Kaufprozesses.
4. Neue Technologien oder Trends
Wenn es neue Technologien oder Trends gibt, die sich auf das Webdesign oder die Benutzererfahrung auswirken, ist es ratsam, eine Website Analyse durchzuführen. Dies ermöglicht es dir, zu überprüfen, ob deine Website mit den aktuellen Standards und Erwartungen Schritt hält und deine Botschaft auf überzeugende Weise bei deiner Zielgruppe ankommt.
5. Kundenfeedback oder Nutzerbewertungen
Kundenfeedback und Nutzerbewertungen können wertvolle Hinweise darauf geben, wie gut deine Website funktioniert und ob sie den Bedürfnissen der Benutzer entspricht und sind ein wertvoller Bestandteil der Online-Forschung.
Wenn du häufiges negatives Feedback erhältst oder bestimmte Muster in den Bewertungen erkennst, solltest du eine Website Analyse durchführen, um die genannten Probleme anzugehen und Verbesserungen vorzunehmen. Selbst ein einziges Feedback kann hierbei sehr wertvoll sein. Beispielsweise, wenn bestimmte Produkte nicht mehr anklickbar sind, die verkauft werden sollen.
6. Website-Relaunch oder Redesign
Wenn du eine größere Überarbeitung deiner Website planst, wie zum Beispiel einen Website-Relaunch oder ein Redesign, ist eine gründliche Website Analyse unerlässlich. Dies ermöglicht es dir, den aktuellen Stand deiner Website zu bewerten, Schwachstellen zu identifizieren und die notwendigen Optimierungen vorzunehmen, um ein erfolgreiches Redesign zu gewährleisten.
7. Veränderungen im Unternehmen oder der Zielgruppe
Veränderungen im Unternehmen, wie beispielsweise eine neue Geschäftsstrategie oder die Erschließung neuer Märkte, können ebenfalls einen Anlass für eine Website Analyse bieten. Ebenso können Veränderungen in der Zielgruppe, deren Bedürfnisse und Verhaltensweisen, eine Überprüfung und Anpassung deiner Website erfordern, um weiterhin effektiv zu sein.
Fazit – Timing für Website Analysen
Eine regelmäßige Website Analyse, basierend auf den genannten Auslösern oder Intervallen, bietet dir die Möglichkeit, deine Website kontinuierlich zu verbessern und den Erfolg im Web zu steigern.
Im nächsten Abschnitt werden wir die neun Kriterien einer umfassenden Website Analyse daher genauer betrachten und dir zeigen, worauf es bei jeder einzelnen ankommt.
Kriterien der Website-Analyse
- Inhalte & Content
- Accessibility
- Usability
- Traffic und Suchmaschinenoptimierung
- Geschwindigkeit
- Design
- Navigation
- Webentwicklung / Interaktivität
- Kreativität & Originalität
- Shop Faktoren
- Datenschutz und Sicherheit
- Performance-Tracking und Analysen.
Website-Analyse: Inhalte und Content
Inhalte und Content spielen eine entscheidende Rolle bei der Gestaltung einer erfolgreichen Website. Hier sind einige Punkte, die bei der Analyse berücksichtigt werden sollten:
- Qualität: Überprüfe die Qualität der Inhalte auf der Website. Sind sie gut geschrieben, informativ und ansprechend für die Zielgruppe? Sind sie frei von Rechtschreibfehlern und Grammatikfehlern?
- Richtigkeit: Stelle sicher, dass die bereitgestellten Informationen korrekt und vertrauenswürdig sind. Überprüfe, ob die Inhalte auf dem neuesten Stand sind und mit aktuellen Fakten und Daten versehen wurden.
- Aktualität: Analysiere, wie regelmäßig die Inhalte auf der Website aktualisiert werden. Aktualität ist wichtig, um die Besucher mit frischen und relevanten Informationen zu versorgen. Überprüfe, ob es einen Blog oder eine News-Sektion gibt, die regelmäßig aktualisiert wird.
- Mehrwerte: Prüfe, ob die Inhalte einen Mehrwert für die Besucher bieten. Geht die Website über bloße Werbung hinaus und bietet nützliche Informationen, Anleitungen, Tipps oder andere Mehrwerte? Inhalte mit Mehrwert können das Engagement der Besucher erhöhen und sie dazu ermutigen, länger auf der Website zu bleiben. Zudem kann dein Image sowie Kundenzufriedenheit hierdurch gesteigert werden. Beispielsweise weil die Produkte durch passende Anleitungen, Tipps und Tricks besser genutzt werden können.

Während der Analyse solltest du auf jeden Fall auch die Navigation und die Strukturierung der Inhalte berücksichtigen. Sind die Inhalte gut organisiert und leicht zu finden? Ist die Website mit einer Suchfunktion ausgestattet, die den Besuchern dabei hilft, gezielte Informationen zu finden?
Eine detaillierte Untersuchung der Inhalte und ihres Mehrwerts kann dazu beitragen, die Effektivität der Website zu steigern und die Zufriedenheit der Besucher zu verbessern.
Accessibility
Accessibility bedeutet soviel wie Zugänglichkeit oder Barrierefreiheit. Sie spielt eine entscheidende Rolle für die Benutzererfahrung und ist von großer Bedeutung, um sicherzustellen, dass alle Nutzer, unabhängig von ihren Fähigkeiten oder Behinderungen, die Website problemlos verwenden können. Bei der Analyse der Accessibility werden verschiedene Aspekte betrachtet, um sicherzustellen, dass die Website barrierefrei und benutzerfreundlich ist.
Ein wichtiger Schwerpunkt der Accessibility Analyse ist die Gewährleistung der Einhaltung internationaler Standards wie beispielsweise der Web Content Accessibility Guidelines (WCAG) des World Wide Web Consortiums (W3C). Ja, so etwas gibt es. Diese Richtlinien bieten klare Anleitungen und Best Practices, um die Zugänglichkeit von Websites für Menschen mit unterschiedlichen Beeinträchtigungen zu verbessern.

Bei der Accessibility Analyse werden unter anderem folgende Aspekte betrachtet:
- Struktur und Lesbarkeit des Inhalts: Die Website sollte eine klare und gut strukturierte Hierarchie aufweisen, um die Inhalte leicht verständlich und navigierbar zu machen. Die Verwendung von Überschriften, Absätzen, Listen und anderen strukturgebenden Elementen trägt zur Verbesserung der Zugänglichkeit bei. Ihre einheitliche Nutzung erleichtert zudem die Orientierung.
- Alternative Texte für Medienelemente: Bilder, Videos und Audioelemente sollten mit alternativem Text (Alt-Text) versehen werden, um Personen mit Sehbehinderungen die Informationen zu vermitteln, die sie sonst visuell erhalten würden. Dadurch können sie den Inhalt der Website mithilfe von Screenreadern oder anderen Hilfstechnologien wahrnehmen.
- Farbkontraste: Ein angemessener Kontrast zwischen Hintergrundfarben und Textinhalten ist wichtig, um sicherzustellen, dass der Text für alle Nutzer gut lesbar ist, einschließlich Menschen mit Sehbeeinträchtigungen oder Farbsehschwäche.
- Tastaturzugänglichkeit: Die Website sollte vollständig über die Tastatur navigierbar sein, da einige Nutzer möglicherweise keine Maus verwenden können. Eine logische und intuitive Reihenfolge der Elemente und die Verwendung von Tastaturkürzeln tragen zur Verbesserung der Tastaturzugänglichkeit bei.
- Unterstützung von Hilfstechnologien: Die Website sollte mit Hilfstechnologien wie Screenreadern, Vergrößerungssoftware oder Braille-Zeilen kompatibel sein, um jeden den Zugang zu den Inhalten zu ermöglichen. Dies beinhaltet die korrekte Verwendung von HTML-Strukturen und die Implementierung von ARIA-Attributen (Accessible Rich Internet Applications), um die Inhalte interpretierbar zu machen und die Interaktion für die unterschiedlichsten Website-Besucher zu verbessern.
- Vermeidung von Flash und Pop-ups: Flash-Elemente und Pop-up-Fenster können die Zugänglichkeit beeinträchtigen und sollten vermieden oder alternativ gestaltet werden, um sicherzustellen, dass alle Nutzer die Inhalte problemlos nutzen können.
Die Accessibility-Analyse konzentriert sich darauf, potenzielle Barrieren zu identifizieren und Lösungen zu finden, um die Website für alle Nutzer zugänglich zu machen. Durch die Gewährleistung einer barrierefreien Zugänglichkeit können mehr Menschen die Inhalte der Website nutzen und von ihnen profitieren. Das W3C Konsortium gibt einen guten Einstieg und Hintergrund Informationen zu den angeführten Accessibility Kriterien.
Analyse der Usability
Die Usability einer Website bezieht sich auf die Benutzerfreundlichkeit und Gebrauchstauglichkeit der Website. Eine gute Usability stellt sicher, dass die Besucher der Website eine angenehme und effektive Erfahrung haben und ihre Ziele einfach und schnell erreichen können.

Bei der Analyse der Usability werden verschiedene Aspekte berücksichtigt, um die Benutzererfahrung zu verbessern, hierzu zählen:
- Responsives Webdesign: Die Website sollte auf verschiedenen Geräten und Bildschirmgrößen gut aussehen und optimal funktionieren. Ein responsives Design ermöglicht eine optimale Darstellung und Nutzung der Website auf Desktops, Laptops, Tablets und Smartphones.
- Klare Navigation: Eine intuitive und leicht verständliche Navigation ist entscheidend, um den Besuchern das Auffinden der gewünschten Informationen zu erleichtern. Die Art des Menüs, die Menüstruktur und die Verwendung von Breadcrumbs ermöglichen eine klare Orientierung auf der Website.
- Suchfunktion: Eine gut funktionierende Suchfunktion ermöglicht den Besuchern, gezielt nach Inhalten zu suchen. Eine automatische Vervollständigungsfunktion, Filtermöglichkeiten und eine präzise Ergebnisdarstellung verbessern die Usability der Suche.
- Konsistente Benutzeroberfläche: Eine einheitliche Gestaltung der Benutzeroberfläche sorgt für eine bessere Benutzererfahrung. Konsistente Farben, Schriftarten, Symbole und Schaltflächen erleichtern es den Besuchern, sich auf der Website zurechtzufinden und sorgen für ein starkes Branding. Ein klares Design Konzept und darauf basierende Design Systeme sind hierfür die ideale Ausgangsbasis.
- Ladezeiten optimieren: Eine schnelle Ladezeit der Website ist entscheidend, um die Geduld der Besucher nicht zu strapazieren. Lange Ladezeiten können zu Frustration und Abbruch führen. Eine Analyse der Website-Performance und Optimierungsmöglichkeiten trägt zur Verbesserung der Usability bei.
- Fehlermeldungen und Validierung: Klare und verständliche Fehlermeldungen helfen den Besuchern, Fehler zu erkennen und zu beheben. Validierungsfunktionen, die Eingaben überprüfen und auf Fehler hinweisen, verbessern die Usability von Formularen und Interaktionsmöglichkeiten.
- Barrierefreiheit: Neben der Zugänglichkeit, die bereits besprochen wurde, spielt auch die Barrierefreiheit eine Rolle bei der Usability. Es geht darum sicherzustellen, dass die Website für alle Nutzergruppen leicht bedienbar ist, einschließlich älterer Menschen oder Menschen mit motorischen Einschränkungen.
Die Analyse der Usability konzentriert sich darauf, die Benutzerfreundlichkeit der Website zu verbessern, um eine positive Erfahrung für die Besucher zu gewährleisten. Durch eine optimierte Usability können die Ziele der Website erreicht werden und die Besucher werden ermutigt, auf der Website zu bleiben und wiederzukommen.
Wer noch einen Schritt weiter gehen will, sollte die eigene Website auch unter UX Design Aspekten analysieren, um das Benutzererlebnis auf ein neues Level zu heben.
Website-Analyse: Traffic und Suchmaschinenoptimierung
Die Analyse des Website-Traffics und der Suchmaschinenoptimierung (SEO) spielt eine wichtige Rolle, um die Sichtbarkeit und Reichweite einer Website zu verbessern. Es geht darum, den organischen Traffic zu steigern, die interne Linkstruktur zu optimieren, relevante Keywords zu identifizieren und Backlinks aufzubauen.
Eine effektive Traffic- und Suchmaschinenoptimierung trägt dazu bei, die Besucherzahlen zu erhöhen und potenzielle Kunden anzuziehen. Zu den wesentlichen Punkten der SEO-Analyse zählen hierbei:
- Organischer Traffic: Die Analyse des organischen Traffics gibt Einblick in die Menge und Qualität der Besucher, die über Suchmaschinen auf die Website gelangen. Es werden Daten wie Besucherzahlen, Seitenaufrufe und Verweildauer analysiert, um das Besucherverhalten zu verstehen und Optimierungspotenziale zu identifizieren.
- Interne Linkstruktur: Eine gut durchdachte interne Verlinkung ermöglicht es den Besuchern, leicht von einer Seite zur anderen zu navigieren und relevante Inhalte zu finden. Eine Analyse der internen Linkstruktur hilft dabei, Verknüpfungsfehler, fehlende Verlinkungen oder ineffiziente Navigationselemente zu erkennen und zu verbessern. So springen interessierte Besucher nicht frustriert ab, sondern finden schnell die gewünschte Seite und Information.
- Keyword-Recherche: Die Identifizierung relevanter Keywords ist entscheidend, um die Sichtbarkeit in den Suchmaschinenergebnissen zu verbessern. Durch eine gründliche Keyword-Recherche können die am besten geeigneten Keywords für die Website ermittelt werden. Es sollten sowohl allgemeine als auch spezifischere Keywords berücksichtigt werden, um das Ranking in den Suchmaschinen zu verbessern und von deiner Zielgruppe zu relevanten Themen gefunden zu werden.

- Backlinks: Backlinks sind externe Verlinkungen, die auf die Website verweisen. Sie tragen dazu bei, das Ranking in den Suchmaschinen zu verbessern und den organischen Traffic zu steigern. Bei der Analyse der Backlinks werden sowohl die Anzahl als auch die Qualität der Verlinkungen bewertet. Es ist wichtig, hochwertige und relevante Backlinks aufzubauen, um die Autorität und Glaubwürdigkeit der Website zu stärken.
- Technische Onpage-Optimierung: Hierzu zählen z.B. Aspekte wie die Optimierung der Meta-Tags, URLs, Header-Tags und die Verwendung von XML-Sitemaps. Auch die Social-Media-Integration und CTA-Elementen spielt bei der Onpage-Analyse und Optimierung eine Rolle
- Hochwertige Inhalte: Inhalte mit hoher Qualität, die genau auf die Zielgruppe zugeschnitten sind nicht nur ansprechender, sondern auch erfolgreicher. So fühlt sich die Zielgruppe besser verstanden, nimmt dich als Experten wahr und empfiehlt im Idealfall sogar deine Artikel und dich insgesamt.
Die Analyse des Website-Traffics und der Suchmaschinenoptimierung trägt dazu bei, die Sichtbarkeit, Reichweite und den Erfolg einer Website zu steigern. Durch die Optimierung des organischen Traffics und die Verbesserung der Suchmaschinenplatzierungen können mehr potenzielle Kunden erreicht und das Wachstum der Website unterstützt werden. Eine Liste mit mehr als 56 SEO-Kriterien hat Seokratie zusammengetragen.
Website-Geschwindigkeit
Die Geschwindigkeit einer Website wird zurecht zu den Ranking Faktoren einer Website gezählt. Denn schließlich hat heute kein Mensch Zeit und Lust lange darauf zu warten, dass die Website geladen ist.
Eine langsame Ladegeschwindigkeit kann Besucher frustrieren und zum Abbruch führen. Gerade im Shop-Bereich führt eine langsame Website hierdurch zu Vertrauensverlust und Umsatzverlust wie die Studie von Google für mobile Geräte zeigt.

Eine schnelle und reaktionsschnelle Website hingegen sorgt für zufriedene Besucher und eine bessere Conversion-Rate. Bei der Analyse der Geschwindigkeit einer Website werden verschiedene Faktoren berücksichtigt:
- Ladezeit: Die Ladezeit einer Website ist die Zeit, die benötigt wird, um alle Inhalte der Website vollständig zu laden. Eine schnelle Ladezeit ist entscheidend, um Besucher nicht zu verlieren und eine gute Benutzererfahrung zu gewährleisten. Es ist wichtig, die Ladezeit regelmäßig zu überprüfen und Optimierungsmöglichkeiten zu identifizieren.
- Serverleistung: Die Leistung des Servers, auf dem die Website gehostet wird, hat einen direkten Einfluss auf die Geschwindigkeit und Erreichbarkeit der Website. Eine leistungsfähige Serverinfrastruktur mit ausreichender Kapazität ist erforderlich, um eine schnelle Bereitstellung der Inhalte für alle Interessenten zu gewährleisten.
- Caching: Die Verwendung von Caching-Techniken ermöglicht es, häufig verwendete Inhalte temporär zu speichern und bei Bedarf schnell auszuliefern. Dadurch wird die Ladezeit reduziert, da nicht jedes Mal alle Inhalte von Grund auf neu geladen werden müssen.
- Dateigröße und Komprimierung: Große Dateigrößen, insbesondere bei Bildern und Videos, können die Ladezeit einer Website erheblich beeinträchtigen. Durch die Optimierung der Dateigrößen und die Verwendung von unterschiedlichen Bildgrößen je Displaygröße kann die Übertragungszeit reduziert werden.
- Responsives Webdesign: Eine responsive Website passt sich automatisch an verschiedene Bildschirmgrößen an und sorgt für eine optimale Darstellung auf Desktops, Tablets und Smartphones. Eine gut gestaltete responsive Website gewährleistet eine schnelle und benutzerfreundliche Erfahrung für Besucher, unabhängig von ihrem Gerät.
- Code-Optimierung: Eine saubere und optimierte Codebasis ist nicht nur für Programmierer gut, sondern trägt eindeutig zur Verbesserung der Ladezeit bei. So kann die die Website-Performance unter anderem durch die Entfernung von überflüssigem Code, die Komprimierung von Code-Dateien und die Verwendung effizienter Programmierpraktiken optimiert werden.
Die Analyse der Geschwindigkeit einer Website ist entscheidend, um potenzielle Leistungsprobleme zu identifizieren und die Ladezeit zu verbessern.
Eine schnelle Website trägt zur Benutzerzufriedenheit bei, verbessert das Nutzererlebnis und kann sich positiv auf das Ranking in den Suchmaschinen auswirken. Hier findest du viele weitere nützliche Tipps direkt von Google zu einem dezidierten Performance Audit.
Webdesign Analyse im Rahmen der Website Analyse
Das Design einer Website spielt eine bedeutende Rolle für die Wahrnehmung deiner Marke und das Benutzererlebnis. Es umfasst verschiedene visuelle und ästhetische Aspekte, die das Erscheinungsbild und die Interaktion mit der Website prägen.

Bei der Analyse des Webdesigns werden folgende Faktoren betrachtet:
- Gesamtkonzept: Ein hochwertiges Webdesign zeichnet sich dadurch aus, dass die einzelnen visuellen Gestaltungselemente fein aufeinander abgestimmt sind. Hierdurch erhält z.B. jedes Element den Raum um zu wirken. Auch vermitteln die Farben, Schriftarten, Bilder sowie anderen visuellen Elemente der Website die gleiche Botschaft und sprechen die gleiche Zielgruppe an.
- Farbgestaltung: Die Wahl der Farben hat einen großen Einfluss auf die Stimmung und Wirkung der Website. Eine gut abgestimmtes Farbschema kann die Benutzererfahrung verbessern und die Aussage deiner Marke unterstreichen.
- Typografie: Die Auswahl und Verwendung geeigneter Schriftarten trägt zur Lesbarkeit und Ästhetik der Website bei. Eine klare und gut lesbare Typografie ist wichtig, um den Inhalt leicht zugänglich zu machen. Darüber hinaus kann Typografie auch den Charakter einer Marke oder einer Person zur Geltung bringen.
- Animationen und Medienelemente: Animierte Elemente und Medien wie Bilder, Videos oder Infografiken können das Design der Website aufwerten und das visuelle Erlebnis der Besucher bereichern.
- Responsives Design: Eine responsive Website passt sich an verschiedene Bildschirmgrößen und Geräte an. Ein gut gestaltetes responsives Design gewährleistet, dass die Website auf Desktops, Tablets und Smartphones optimal dargestellt wird und eine konsistente Benutzererfahrung bietet.
- Markenrepräsentation: Das Design sollte die Marke und ihre Werte angemessen repräsentieren. Es ist wichtig, dass das Design zur Identität und Botschaft der Marke passt und einen positiven Eindruck bei den Besuchern hinterlässt.
- Am Puls der Zeit: Ein modernes Design trägt dazu bei, dass du als Unternehmen auch entsprechend modern wahrgenommen wirst. Je nach Zielgruppe und innovativer Wirkung deiner Marke gilt es hierbei auch regelmäßig neue Webdesign Trends aufzugreifen und neue Design Standards zu setzen.
Die Analyse des Designs einer Website zielt darauf ab, die visuelle Gestaltung und Ästhetik zu bewerten und sicherzustellen, dass sie den Anforderungen der Marke und den Bedürfnissen der Besucher entspricht. Ein gut gestaltetes Design kann das Vertrauen der Besucher stärken, die Interaktion fördern und zu einer positiven Benutzererfahrung beitragen.
Website-Analyse: Navigation
Die Navigation einer Website spielt eine wesentliche Rolle bei der Benutzerführung und der Erfahrung der Besucher. Eine klare und intuitive Navigation erleichtert es den Nutzern, sich auf der Website zurechtzufinden und die gewünschten Informationen oder Funktionen schnell zu finden.

Bei der Analyse der Navigation einer Website werden folgende Aspekte betrachtet:
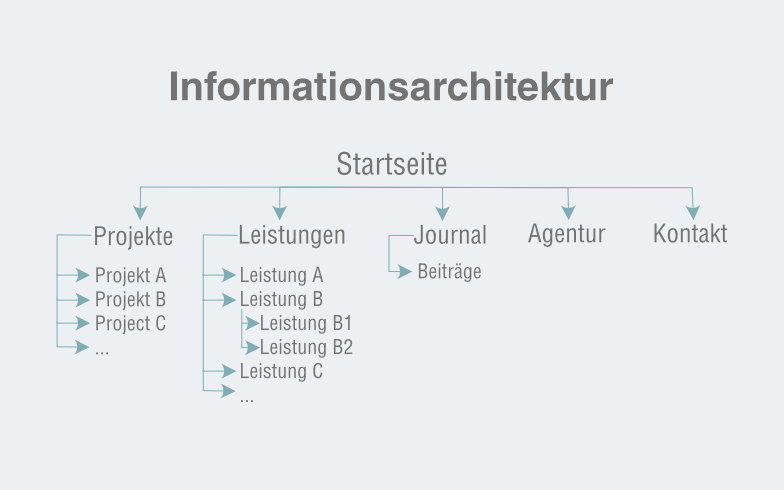
- Navigationsstruktur: Die Navigationsstruktur umfasst die hierarchische Organisation der verschiedenen Seiten und Bereiche einer Website. Eine gut strukturierte Navigation ermöglicht den Besuchern eine logische und einfache Orientierung, indem sie z.B. Hauptkategorien, Unterkategorien und Unterseiten klar darstellt.
- Menüs und Dropdowns: Die Menüs und Dropdowns dienen dazu, die verschiedenen Navigationspunkte auf der Website darzustellen. Sie sollten übersichtlich und leicht verständlich gestaltet sein, damit die Besucher schnell die gewünschten Optionen auswählen können.
- Breadcrumbs: Breadcrumbs sind eine Art Navigationselement, das den Besuchern anzeigt, auf welcher Seite sie sich befinden und wie sie dorthin gelangt sind. Sie erleichtern die Rückverfolgung des Besucherpfads und bieten eine zusätzliche Orientierungshilfe.
- Suchfunktion: Eine gut funktionierende Suchfunktion ermöglicht es den Besuchern, gezielt nach bestimmten Inhalten oder Produkten zu suchen. Sie sollte prominent platziert sein und relevante Suchergebnisse liefern.
- Interne Verlinkung: Eine sinnvolle interne Verlinkung ermöglicht es den Besuchern, von einer Seite zur anderen zu navigieren und verwandte Produkte oder weiterführende Inhalte zu entdecken. Wie oben beschrieben kann eine gute interne Verlinkungsstruktur zudem dazu beitragen, die Suchmaschinenoptimierung zu verbessern.
- Benutzerfreundlichkeit: Die Navigation sollte benutzerfreundlich gestaltet sein und auf die Bedürfnisse und Gewohnheiten der Besucher abgestimmt sein. Elemente wie gut erkennbare Schaltflächen, klare Beschriftungen und eindeutige Symbole tragen zu einer besseren Benutzererfahrung bei.
Bei der Analyse der Navigation einer Website wird überprüft, ob sie den Anforderungen der Besucher gerecht wird, eine logische Struktur aufweist und leicht verständlich ist. Eine gut gestaltete Navigation trägt dazu bei, dass die Besucher länger auf der Website bleiben, mehr Seiten aufrufen und letztendlich ihre Ziele erreichen können.
Website-Analyse: Webentwicklung / Interaktivität

Die Webentwicklung und Interaktivität einer Website sind entscheidende Faktoren für eine positive Benutzererfahrung und die Effektivität der Website. Bei der Analyse dieser Aspekte werden verschiedene Elemente und Technologien betrachtet, die zur Funktionalität und Benutzerfreundlichkeit der Website beitragen. Hier sind einige wichtige Punkte:
- Verwendete Technologien: Die Analyse der Webentwicklung umfasst die Überprüfung der eingesetzten Technologien und Frameworks. Dazu gehören beispielsweise HTML, CSS, JavaScript und CMS-Systeme wie WordPress. Die Verwendung moderner und aktueller Technologien kann die Leistung und Funktionalität der Website verbessern. Nicht nur für die Website Besucher, sondern auch für dich, wenn du deine Website selbstständig aktuell halten willst und z.B. neue Beiträge einstellst.
- Responsives Webdesign: Angesichts der zunehmenden Nutzung von mobilen Geräten ist ein responsives Webdesign unerlässlich. Die Website sollte sich automatisch an verschiedene Bildschirmgrößen und Gerätetypen anpassen, um eine optimale Darstellung und Benutzererfahrung zu gewährleisten. Der Code muss entsprechend hierfür geschrieben und optimiert werden.
- Interaktive Elemente: Interaktive Elemente wie Formulare, Buttons, Schieberegler oder benutzerdefinierte Animationen können das Engagement der Besucher steigern und die Interaktion mit der Website fördern. Sie sollten jedoch sinnvoll und benutzerfreundlich gestaltet sein, um eine reibungslose Nutzung zu gewährleisten und zur Erreichung deiner Online Marketing Ziele beizutragen.
- Formularüberprüfung: Bei Websites mit Formularen ist es wichtig, die Validierung der eingegebenen Daten zu überprüfen. Fehlerhafte oder unvollständige Daten können zu Frustration bei den Besuchern führen. Eine effektive Formularüberprüfung kann dabei helfen, Fehler zu vermeiden und die Benutzerfreundlichkeit und Kommunikation zu verbessern.
- Integration von APIs: Die Integration von APIs (Application Programming Interfaces) ermöglicht den Austausch von Daten und Funktionen zwischen der Website und anderen Anwendungen oder Plattformen. Dies kann beispielsweise die Einbindung von Zahlungssystemen, sozialen Medien oder externen Diensten umfassen.
- Barrierefreiheit: Die oben beschriebenen Barrierefreiheit und die dazu passende Einhaltung der Barrierefreiheitsstandards ist ein wichtiger Aspekt der Webentwicklung.
Die Analyse der Webentwicklung und Interaktivität zielt darauf ab, sicherzustellen, dass die Website technisch solide ist, reibungslos funktioniert und den Bedürfnissen der Besucher gerecht wird. Auch die Anforderungen derjenigen, die deine Website aktualisieren und z.B. neue Stellenanzeigen, Artikel oder Produkte veröffentlichen gilt es mit moderner, professioneller Webentwicklung gerecht zu werden und effiziente Workflows zu ermöglichen.
Website-Analyse: Kreativität & Originalität

Die Kreativität und Originalität einer Website sind ausschlaggebend, um sich von der Konkurrenz abzuheben und einen bleibenden Eindruck auf die Besucher zu hinterlassen. Sie spielen eine wichtige Rolle bei der Gestaltung eines ansprechenden Besuchererlebnisses, der Stärkung der Markenidentität und Widererkennbarkeit.
Bei der Analyse von Kreativität und Originalität werden verschiedene Aspekte betrachtet. Hier sind einige Punkte, die dabei berücksichtigt werden:
- Visuelles Design: Das visuelle Design einer Website umfasst Aspekte wie Farbgestaltung, Layout, Typografie, Bilder und Grafiken. Ein kreatives und originelles Design kann die Aufmerksamkeit der Besucher erregen und eine positive Wahrnehmung der Marke fördern.
- Branding: Die Website sollte das Markenimage und die Unternehmensidentität klar kommunizieren. Ein kreatives Design, das auf die Marke abgestimmt ist, kann das Markenbewusstsein stärken und eine Verbindung zu den Besuchern herstellen.
- Medienelemente: Der Einsatz von Medienelementen wie Videos, Animationen oder interaktiven Grafiken kann das Besuchererlebnis bereichern und die Website interessanter und unterhaltsamer machen. Kreative und originelle Medienelemente können die Botschaften effektiv vermitteln und die Nutzerbindung erhöhen.
- Inhaltliche Originalität: Die Analyse der Kreativität und Originalität umfasst auch die Beurteilung der inhaltlichen Originalität. Einzigartiger und qualitativ hochwertiger Inhalt kann die Besucher begeistern, sie zum Wiederkommen anregen und das Vertrauen in die Marke stärken.
- Benutzerinteraktion: Eine kreative und originelle Website kann die Benutzerinteraktion fördern. Dazu gehören beispielsweise interaktive Elemente, personalisierte Inhalte oder Gamification-Elemente, die den Besuchern ein aktives Engagement ermöglichen oder spielerisch zur Interaktion einladen.
- Unterscheidung von der Konkurrenz: Die Website sollte sich von der Konkurrenz abheben und einen einzigartigen Wert bieten. Dies kann durch innovative Funktionen, außergewöhnliches Design oder besondere Angebote erreicht werden.
Die Analyse von Kreativität und Originalität zielt darauf ab sicherzustellen, dass die Website innovativ, ansprechend und unique ist und so dein Unternehmen auf einzigartiger Weise überzeugend präsentiert.
Website-Analyse: Shop Faktoren (Preis, Produkt, Zahlung, Versand)
Die Shop Faktoren sind entscheidend für den Erfolg eines E-Commerce-Unternehmens. Sie umfassen verschiedene Aspekte, die das Einkaufserlebnis der Kunden beeinflussen. Unabhängig davon ob es um einen Shop für Lebensmittel, Sportartikel, Möbel, Smartphones oder wie bei FOUNDRY, einer der besten Websites um Kunst geht.

Bei der Analyse der Shop Faktoren werden u.a. die folgenden Punkte berücksichtigt:
- Preisgestaltung: Im Internet können potenzielle Kunden mit einem Klick deine Preise mit der, der Konkurrenz vergleichen. Umso wichtiger ist es daher bei der Website-Analyse die Wettbewerbsfähigkeit der Preise zu analysieren, um sicherzustellen, dass sie fair und angemessen sind. Dabei sollte auch das Verhältnis von Preis und Wert des Produkts berücksichtigt werden.
- Produktangebot: Das Produktangebot sollte auf deine Ziele und deine Zielgruppe zugeschnitten sein. Um die Bedürfnisse und Vorlieben der Kunden zu erfüllen umfasst die Analyse die Bewertung der Produktvielfalt, -qualität und -relevanz. Es ist wichtig sicherzustellen, dass die angebotenen Produkte den Erwartungen der Kunden entsprechen und deine Zielgruppe das findet, was sie sucht.
- Zahlungsmöglichkeiten: Die Analyse der Zahlungsmöglichkeiten beinhaltet die Überprüfung, ob verschiedene Zahlungsmethoden angeboten werden, um den Kunden eine bequeme und sichere Transaktion zu ermöglichen. Beliebte Zahlungsmethoden wie Kreditkarten, PayPal oder andere Online-Zahlungssysteme sollten vorhanden sein, um die Zahlungsabwicklung zu erleichtern.
- Versandoptionen: Die Analyse der Versandoptionen umfasst die Bewertung der Versandgeschwindigkeit, der Versandkosten und der Lieferzuverlässigkeit. Kunden erwarten eine schnelle Lieferung zu angemessenen Kosten. Eine transparente Kommunikation über den Versandstatus und eine Möglichkeit zur Sendungsverfolgung sind ebenfalls wichtige Aspekte.
- Rückgaberecht und Kundenservice: Es ist wichtig, ein kundenfreundliches Rückgaberecht anzubieten und einen effektiven Kundenservice bereitzustellen. Die Analyse umfasst die Bewertung der Rückgaberichtlinien, der Kundenbetreuung und der Reaktionszeit auf Kundenanfragen oder -beschwerden.
Die Analyse der Shop Faktoren zielt darauf ab, sicherzustellen, dass der Online-Shop attraktive Preise bietet, ein vielfältiges und qualitativ hochwertiges Produktangebot hat, eine reibungslose Zahlungsabwicklung und zuverlässigen Versand bietet sowie ein kundenorientiertes Rückgaberecht und Kundenservice anbietet.
Website-Analyse: Mobile Optimierung

Mit der zunehmenden Nutzung von Smartphones und Tablets ist es unerlässlich, dass eine Website auf mobilen Geräten optimal funktioniert und eine positive Benutzererfahrung bietet. Bei der Analyse der Mobile Optimierung werden folgende Aspekte berücksichtigt:
- Responsives Webdesign: Eine mobile optimierte Website passt sich automatisch an die Bildschirmgröße und Auflösung des verwendeten Geräts an. Ein responsives Webdesign gewährleistet, dass Inhalte, Bilder und Funktionen auf mobilen Geräten optimal dargestellt werden, ohne dass horizontales Scrollen oder Zoomen erforderlich ist.
- Mobile Navigation: Die Navigation auf einer mobilen Website sollte einfach, intuitiv und benutzerfreundlich sein. Große, gut erkennbare Menüs, klare Kategorien und eine effiziente Suchfunktion sind wichtige Elemente, um den Nutzern eine einfache Navigation zu ermöglichen.
- Ladezeiten: Auf mobilen Geräten ist eine schnelle Ladezeit der Website besonders wichtig, da mobile Internetverbindungen oft langsamer sind als die Verbindungen auf Desktop-Computern. Eine Optimierung der Ladezeiten durch Komprimierung von Bildern, Caching-Techniken und Minimierung von HTTP-Anfragen ist daher entscheidend, um eine reibungslose Nutzererfahrung zu gewährleisten.
- Touchscreen-Freundlichkeit: Da mobile Geräte Touchscreens verwenden, sollte eine mobile optimierte Website gut auf Touch-Eingaben reagieren. Buttons, Links und interaktive Elemente sollten groß genug sein, um leicht mit dem Finger getroffen zu werden, und Gesten wie Wischen oder Zoomen sollten unterstützt werden.
- Mobile SEO: Die Mobile Optimierung hat auch Auswirkungen auf die Suchmaschinenoptimierung (SEO). Eine mobile freundliche Website wird von Suchmaschinen wie Google bevorzugt und kann zu einer besseren Platzierung in den Suchergebnissen führen. Daher sollte die Analyse auch die mobile SEO-Optimierung umfassen, einschließlich mobiler URLs, strukturierter Daten und optimierter Meta-Tags.
Die Mobile Website Analyse und Optimierung ist entscheidend, um sicherzustellen, dass die Website auf mobilen Geräten reibungslos funktioniert und eine positive Benutzererfahrung bietet. Eine gut optimierte mobile Website kann dazu beitragen, die Reichweite zu erhöhen, die Conversion-Rate zu verbessern und das Nutzererlebnis insgesamt zu steigern.
Website-Analyse: Datenschutz und Sicherheit
Der Datenschutz und die Sicherheit einer Website sind entscheidende Faktoren, die das Vertrauen der Benutzer in die Website und den Umgang mit ihren persönlichen Daten beeinflussen.
Wie wichtig dieser Aspekt ist, wird allen voran im Online Shop Bereich sichtbar. Fehlt es hier an Schutz und die Besucher haben ein ungutes Gefühl bei der Zahlung kann dies zu sofortigen Kaufabbrüchen und Umsatzverlusten führen.
Doch auch für Business Websites und Websites von Anwälten, Steuerberatern und Ärzten ist das Thema Sicherheit und Vertrauen von enormer Bedeutung – auch wenn Vertrauen weit über das Thema Datenschutz hinausgeht.

Bei der Analyse der Datenschutz- und Sicherheitsaspekte einer Website werden die folgenden Aspekte berücksichtigt:
- Datenschutzerklärung: Die Website sollte eine klare und umfassende Datenschutzerklärung enthalten, die den Benutzern offenlegt, welche Arten von Daten erfasst werden, wie diese Daten verwendet werden und welche Maßnahmen zum Schutz der Privatsphäre ergriffen werden.
- SSL-Verschlüsselung: Die Verwendung einer sicheren SSL-Verschlüsselung (Secure Sockets Layer) ist wichtig, um die Übertragung sensibler Daten zwischen dem Benutzer und der Website zu schützen. Dadurch wird gewährleistet, dass die Daten während der Übertragung nicht von Dritten abgefangen oder manipuliert werden können.
- Schutz personenbezogener Daten: Die Website sollte angemessene Maßnahmen zum Schutz personenbezogener Daten implementieren. Dazu gehören die Verwendung von sicheren Passwortrichtlinien, die Einschränkung des Zugriffs auf personenbezogene Daten und die regelmäßige Überprüfung der Sicherheitsmaßnahmen.
- Cookie-Richtlinie: Eine transparente Cookie-Richtlinie informiert die Benutzer darüber, welche Arten von Cookies auf der Website verwendet werden und zu welchen Zwecken. Benutzer sollten die Möglichkeit haben, ihre Cookie-Einstellungen anzupassen oder Cookies abzulehnen, sofern dies gesetzlich vorgeschrieben ist.
- Aktualisierte Software und Sicherheitspatches: Die regelmäßige Aktualisierung der Website-Software und die Installation von Sicherheitspatches sind entscheidend, um bekannte Sicherheitslücken zu schließen und potenzielle Schwachstellen zu minimieren.
- Schutz vor Malware und Hackerangriffen: Die Implementierung geeigneter Sicherheitsmaßnahmen wie Firewalls, Intrusion Detection Systems und Antivirus-Software ist wichtig, um die Website vor Malware-Infektionen und Hackerangriffen zu schützen.
- Datenlöschung und Aufbewahrungsfristen: Die Website sollte klare Richtlinien zur Löschung von Daten und zur Einhaltung von gesetzlichen Aufbewahrungsfristen haben. Benutzerdaten sollten nur so lange gespeichert werden, wie es für den angegebenen Zweck erforderlich ist, und anschließend sicher gelöscht werden.
Der Schutz der Privatsphäre und die Gewährleistung der Sicherheit sind zentrale Aspekte einer vertrauenswürdigen Website. Durch die Analyse und Implementierung geeigneter Datenschutz- und Sicherheitsmaßnahmen können Benutzerbedenken hinsichtlich des Datenschutzes und der Datensicherheit adressiert werden und schützen vor teilweise kostspieligen Abmahnungen.
Performance-Tracking und Performance-Analysen

Performance-Tracking und Analysen geht es um die Bewertung und Verbesserung der Leistung einer Website. Durch die Überwachung und Auswertung verschiedener Metriken können Erkenntnisse gewonnen werden, um die Website-Leistung zu optimieren und die Benutzererfahrung zu verbessern. Bei der Performance-Analyse einer Website werden daher folgende Punkte berücksichtigt:
- Website-Traffic: Die Analyse des Website-Traffics ermöglicht es, die Anzahl der Besucher, die Seitenaufrufe, die Verweildauer und andere relevante Informationen zu messen. Dadurch kann beurteilt werden, wie beliebt die Website ist und ob sie das gewünschte Publikum erreicht.
- Besucherquellen: Es ist wichtig zu wissen, von woher die Besucher auf die Website gelangen. Dabei können unterschiedliche Quellen wie organische Suchergebnisse, Verweise von anderen Websites, bezahlte Anzeigen oder Social-Media-Kanäle identifiziert werden. Dies hilft bei der Auswertung der Effektivität von digitalen Marketingstrategien und Werbemaßnahmen.
- Conversion-Rate: Die Conversion-Rate misst den Prozentsatz der Besucher, die eine gewünschte Aktion auf der Website ausführen, wie beispielsweise den Kauf eines Produkts, das Ausfüllen eines Formulars oder das Abonnieren eines Newsletters. Eine hohe Conversion-Rate zeigt an, dass die Website effektiv die gewünschten Ziele erreicht.
- Nutzerverhalten: Durch die Analyse des Nutzerverhaltens können wichtige Einblicke gewonnen werden. Dazu gehören Informationen über die beliebtesten Seiten, die Verweildauer auf einzelnen Seiten, das Verhalten im Einkaufs- und den Checkout-Prozess. Diese Daten können dazu genutzt werden, die Benutzererfahrung zu optimieren und mögliche Hürden oder Probleme zu identifizieren.
- A/B-Testing: A/B-Testing ermöglicht es, verschiedene Varianten von Webseiten-Elementen oder Inhalten zu vergleichen, um herauszufinden, welche Variante besser funktioniert. Durch die Analyse von A/B-Tests können fundierte Entscheidungen über Design- und Inhaltsoptimierungen getroffen werden, um die Conversion-Rate zu steigern.
- Heatmaps: Heatmaps zeigen an, welche Bereiche einer Webseite von den Benutzern am meisten angesehen oder geklickt werden. Durch die Analyse von Heatmaps können Schwachstellen in der Benutzerführung oder Inhaltsplatzierung identifiziert und entsprechende Verbesserungen vorgenommen werden.
- Ladezeiten: Die Geschwindigkeit, mit der eine Website geladen wird, hat einen erheblichen Einfluss auf die Benutzererfahrung. Durch die Überwachung und Analyse der Ladezeiten können Engpässe oder langsame Bereiche identifiziert und optimiert werden, um eine bessere Leistung zu erzielen.
Die regelmäßige Überwachung und Analyse von Performance-Tracking und Analysen ermöglicht es Website-Betreibern, die Leistung Ihrer Website kontinuierlich zu verbessern, um die Benutzererfahrung zu optimieren und die gesteckten Ziele zu erreichen.
Tools für die Website-Analyse

Wenn Du mit der Website Analyse starten willst, lohnt es sich passende Analyse Tools zu wählen, mit denen Du die relevanten Daten erhalten und auswerten kannst. Die beliebtesten möchten wir dir daher hier vorstellen:
- Google: Die dominierende Stellung von Google und die umfassende Rolle, die das Unternehmen bei der Webanalyse und im Web insgesamt einnimmt, sind von großer Bedeutung. Im nächsten Kapitel sehen wir uns daher die verschiedenen Tools und Aspekte aus dem Google Universum näher an.
- Moz: Moz bietet verschiedene Tools zur Suchmaschinenoptimierung und Website-Analyse. Damit kannst du die Sichtbarkeit deiner Website verbessern, Backlinks analysieren und Keyword-Recherchen durchführen. Neben kostenlosen Tools bietet Moz auch kostenpflichtige Analyse Tools für umfangreichere Analysen an. Die dabei von Moz bereitgestellten SEO-Daten zählen zu den genausten der Welt.
- SEMrush: SEMrush ist ein umfassendes Online Marketing Tool, dass von über 10 Millionen Marketing Experten weltweit verwendet wird. Neben deiner eigenen Website kannst du hiermit auch deine Konkurrenz, deine Anzeigen und Social Media Kampagnen analysieren.
- Hotjar: Mit Hotjar erhältst du Einblicke in das Verhalten und das Benutzererlebnis deiner Website-Besucher. Du kannst Heatmaps, Nutzerumfragen und Aufzeichnungen von Nutzerinteraktionen nutzen, um zu analysieren welche Inhalte deiner Website deine Besucher interessieren, was sie zum Klicken oder zum Abspringen von deiner Seite bringt. Auf dieser Basis kannst du deine Website gezielt optimieren und die Benutzererfahrung verbessern.
- Crazy Egg: Crazy Egg ist vergleichbar mit Hotjar und bietet Tools zur Analyse des Nutzerverhaltens wie Heatmaps, Scrollmaps und Clickmaps. Damit kannst du verstehen, wie Nutzer mit deiner Website interagieren und welche Bereiche besonders interessant sind. Zudem kannst Du A/B Tests durchführen und so neue Ideen testen.
- Ahrefs: Ahrefs ist ein umfassendes SEO-Tool, mit dem du die organische Suche verbessern und deine Konkurrenten analysieren kannst. Du kannst Keyword-Recherchen durchführen, Backlinks analysieren und die Leistung deines Contents überprüfen. Ein passendes SEO Website Audit deiner Website gehört hier natürlich dazu.
- GTmetrix: GTmetrix ist ein Tool zur Überprüfung der Ladezeit und Leistung deiner Website. Es liefert detaillierte Berichte zur Ladegeschwindigkeit, Optimierung von Bildern und anderen Faktoren, die die Leistung beeinflussen.
Diese Tools können dir helfen, umfangreiche Daten über deine Website zu sammeln und wichtige Einblicke zu gewinnen. Wähle das Tool aus, das am besten zu deinen Bedürfnissen passt, und optimiere deine Website für eine großartige Benutzererfahrung!
Die herausragende Bedeutung von Google bei der Websiteanalyse

Google ist zweifellos eine der wichtigsten Quellen für die Analyse und Optimierung von Websites. Mit einer Vielzahl von kostenlosen Tools und Diensten bietet Google umfangreiche Möglichkeiten, um Einblicke in die Leistung und den Erfolg einer Website zu gewinnen. Zu den Gründe, warum Google eine herausragende Rolle bei der Websiteanalyse spielt, zählen z.B.:
- Google Analytics: Google Analytics ist das wohl bekannteste und am häufigsten verwendete Analysetool für Websites. Es bietet detaillierte Informationen über den Traffic, das Besucherverhalten, die Conversion-Raten und vieles mehr. Mit Google Analytics kannst du das Nutzerverhalten verstehen, Erfolge messen und Optimierungspotenziale erkennen.
- Google Search Console: Die Google Search Console ist ein unverzichtbares Tool für die Überwachung der Sichtbarkeit einer Website in den Google-Suchergebnissen. Du erhältst wertvolle Informationen über organische Suchanfragen, Klicks, Impressionen und die Leistung der Website in den Suchergebnissen. Die Search Console ermöglicht auch das Einreichen von Sitemaps und das Überwachen von Crawling-Fehlern. Im Vergleich zu Google Analytics kann die Search Console zudem datenschutzkonform genutzt werden (ohne Cookie Consent).
- Google PageSpeed Insights: Die Ladezeit einer Website ist ein entscheidender Faktor für die Benutzererfahrung und das Ranking in den Suchergebnissen. Mit Google PageSpeed Insights kannst du die Ladezeit deiner Website bewerten und Optimierungsvorschläge erhalten, um die Performance zu verbessern.
- Google Trends: Google Trends liefert Informationen über die Beliebtheit von Suchbegriffen und die Entwicklung von Suchtrends im Laufe der Zeit. Es kann dir helfen, relevante Themen und Inhalte frühzeitig zu identifizieren, um deine Website auf dem neuesten Stand zu halten und auf aktuelle Interessen einzugehen.
- Google My Business: Für lokale Unternehmen ist Google My Business ein essentielles Tool, um die Sichtbarkeit in der Google-Suche und auf Google Maps zu verbessern. Du kannst deine Unternehmensinformationen verwalten, Kundenbewertungen anzeigen und Einblicke in die Leistung deines Eintrags erhalten.
- Google Lighthouse: Lighthouse ist Open-Source-Tool von Google für die technische Analyse deiner eigenen Website sowie jeder beliebigen Website. Mit Lighthouse erhältst du aussagekräftige Informationen zur Performance-Leistung deiner Website, Accessibility, den „Best Practices“ fürs Web, SEO sowie der Kompatibilität mit progressiven Web-Apps.
Die umfangreichen Tools und Dienste von Google bieten dir die Möglichkeit, deine Website umfassend zu analysieren, zu optimieren und den Erfolg im Blick zu behalten. Die Verwendung dieser Tools kann dir wertvolle Erkenntnisse liefern und dabei helfen, deine Website für Besucher und Suchmaschinen zu verbessern.
Google spielt zweifellos eine herausragende Rolle in der Welt der Websiteanalyse, und es lohnt sich, Googles Tools und Dienste zu nutzen, um das volle Potenzial deiner Website auszuschöpfen.
Fazit Website Analyse
Nach der Betrachtung der wichtigsten Kriterien zur Website Analyse wird deutlich, dass eine kontinuierliche Überwachung und Bewertung der Inhalte, Accessibility, Usability, SEO, Ladegeschwindigkeiten, Design, Navigation, Technologien und Ideen von entscheidender Bedeutung ist, um den Erfolg deiner Website sicherzustellen.
Durch regelmäßige Website Analysen kannst du nicht nur Fehler aufdecken, sondern auch Optimierungspotenziale im Vergleich zu deiner Konkurrenz identifizieren. Es reicht jedoch nicht aus, diese Erkenntnisse nur zu gewinnen – sie müssen auch in konkrete Verbesserungsmaßnahmen umgesetzt werden, um davon zu profitieren. Auf diese Weise kann deine Website zu einem treibenden Motor für den Erfolg deines Unternehmens werden.
Eine ganzheitliche Websiteanalyse bietet darüber hinaus strategische Mehrwerte und ein tiefes Verständnis für deine Zielgruppen und Nutzer. Sie ist nicht nur für die Optimierung deiner bestehenden Website von Bedeutung, sondern auch eine ideale Grundlage für ein Redesign und zukünftige Marketingmaßnahmen.
Es wäre ideal, Websiteanalysen so häufig wie möglich durchzuführen. Dennoch ist es wichtig zu berücksichtigen, dass Websiteanalysen nur dann sinnvoll sind, wenn du auch über die Ressourcen verfügst, um anschließend Optimierungen durchzuführen und das volle Potenzial zur Verbesserung auszuschöpfen.
Bei all diesen Herausforderungen stehen wir dir von exovia gerne zur Seite. Als Experten für die professionelle Erstellung und Optimierung von Websites unterstützen wir dich dabei deine Website auf ein neues Level zu heben und stehen dir als zuverlässiger Partner zur Seite. Kontaktiere uns noch heute, um mehr über unsere Dienstleistungen und maßgeschneiderten Lösungen zu erfahren.