Website Aufbau – Der ultimative Guide: Bedeutung, Schritte und Best Practices

Eine gut aufgebaute Website ist der Grundstein für den Erfolg im digitalen Zeitalter. Ein klarer und intuitiver Website-Aufbau ist entscheidend, um Besucher anzuziehen, ihre Navigation zu erleichtern und letztendlich ihre Ziele zu erreichen. Egal, ob du eine persönliche Blogseite, eine Unternehmenswebsite oder einen Onlineshop betreibst. Die Planung und Realisation des richtigen Website-Aufbaus ist unerlässlich.
In diesem umfassenden Leitfaden zeigen wir dir daher die essentiellen Schritte, Tipps und bewährten Praktiken, um einen soliden Website-Aufbau zu gestalten.
Hierbei erfährst du, wie du von Anfang an deine Website planen kannst, eine logische Seitenstruktur entwickelst und eine benutzerfreundliche Navigation gestaltest. Einen effektiven Website-Aufbau, der deine Besucher begeistert und zu Aktionen anregt.
Zudem werden wir die Bedeutung einer suchmaschinenfreundlichen Struktur für die Sichtbarkeit deiner Website in den Suchergebnissen behandeln.
- Was genau bedeutet Website-Aufbau?
- Die verschiedenen Grundtypen des Website-Aufbaus
- Die Schlüsselrolle eines durchdachten Website-Aufbaus für deinen Projekterfolg
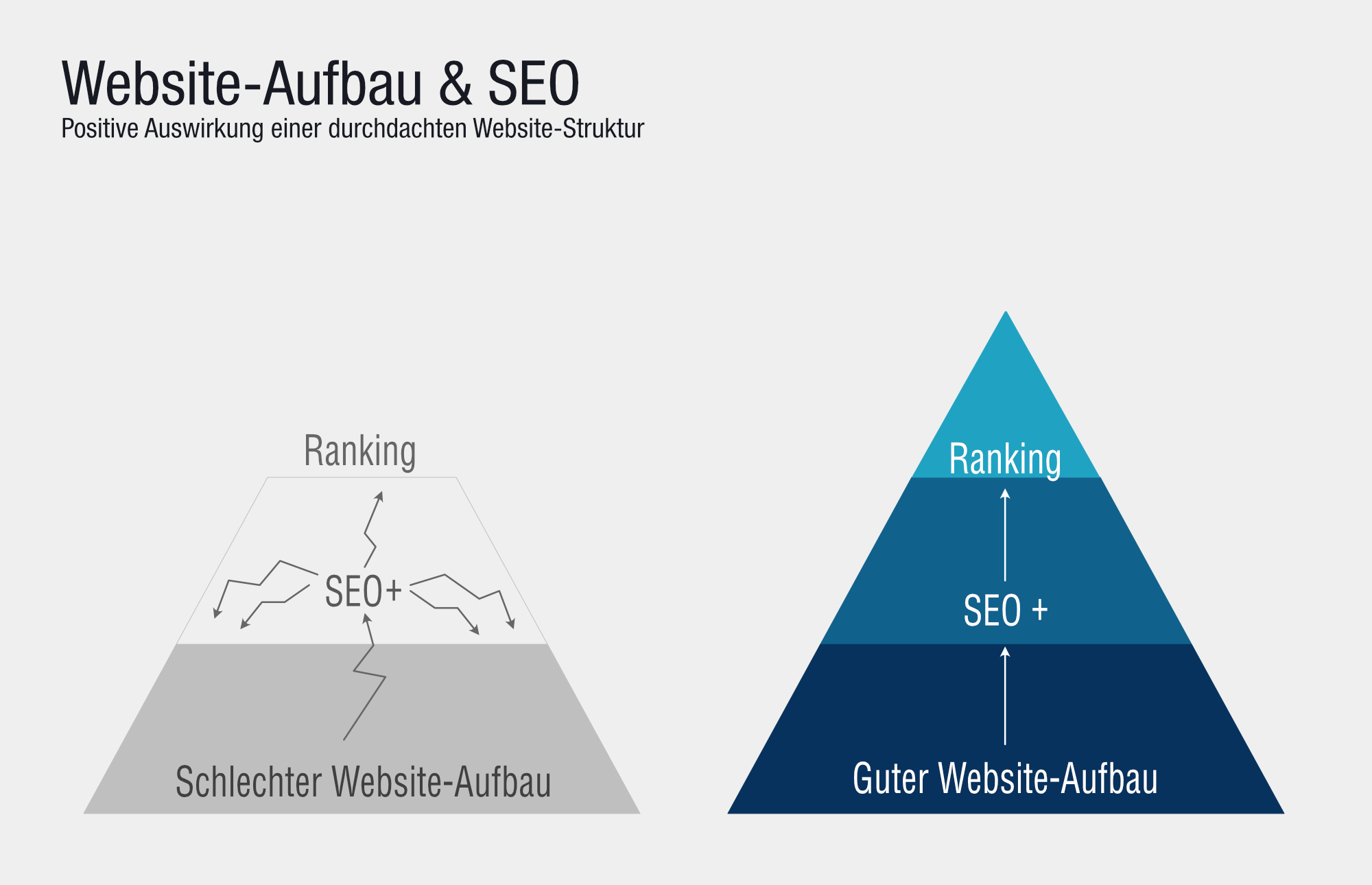
- Warum ist der Website-Aufbau für SEO so immens wichtig?
- Die wesentlichen Elemente für einen professionellen Website-Aufbau
- Schritt für Schritt zum perfekten Website-Aufbau
Los geht’s!
Was genau bedeutet Website-Aufbau?
Der Website Aufbau, auch bekannt als Website-Struktur, bildet das Grundgerüst einer Website. Sie definiert die Organisation, Hierarchie und Verknüpfung aller Seiten und Inhalte. Was das konkreter bedeutet und welche Bedeutung ein gut gestaltetes „Website-Aufbauschemas“ hat, werden wir in diese Abschnitt untersuchen.
Website-Aufbau Definition
Der Website-Aufbau bezieht sich auf die Art und Weise, wie alle Seiten und Inhalte einer Website organisiert, gruppiert und miteinander verbunden sind. Er legt die Navigationsstruktur und die Hierarchie der Inhalte fest und bestimmt, wie Benutzer auf der Website navigieren und auf Informationen zugreifen können.
Beim Website-Aufbau geht es darum, die logische und intuitive Anordnung der Informationen auf der Website zu realisieren. Hierfür kann der Aufbau verschiedene Elemente enthalten, die gezielt angeordnet werden. Hierzu zählen beispielsweise Hauptkategorien, Unterkategorien, Menüs, Seitenleisten und interne Verlinkungen.
Begriffliche Überschneidungen und Abgrenzungen

Der Begriff „Website-Aufbau“ wird oft im Zusammenhang mit „Website-Struktur“ und „Informationsarchitektur“ verwendet, doch meinen sie das Gleiche?
Während der Website-Aufbau und Website-Struktur synonym verwendet werden können beschreiben Website-Aufbau und Informationsarchitektur verschiedene Aspekte der Gestaltung und Organisation einer Website.
So befasst sich die Informationsarchitektur mit der Gestaltung und Strukturierung von Informationen, um sicherzustellen, dass Benutzer die gewünschten Informationen leicht finden und verstehen können. Dies umfasst die Kategorisierung und Gruppierung von Inhalten, die Benennung von Menüpunkten und Links und die Gestaltung von Inhaltsseiten, um eine klare Informationsstruktur zu schaffen.
Die Informationsarchitektur legt damit die Grundlage, das Konzept für die Website-Struktur, da sie bestimmt, wie die Inhalte organisiert und präsentiert werden sollen. Die Website-Struktur setzt dann diese Informationsarchitektur um und definiert die tatsächliche Navigationsstruktur und Verknüpfung der Seiten.
Hierfür hat der Website-Aufbau im Vergleich einen eher technisch-gestalterischen, funktionalen und praktischen Fokus um die Website-Ziele zu realisieren.
Die Bedeutung eines gut gestalteten Website-Aufbaus
Ein solider Aufbau ist von entscheidender Bedeutung für die Benutzerfreundlichkeit einer Website. Durch eine klare und intuitive Strukturierung können Benutzer leicht auf die gewünschten Inhalte zugreifen und sich auf der Website zurechtfinden. Eine gut gestaltetes Website-Gerüst erleichtert die Navigation und führt zu einer positiven Benutzererfahrung.
Darüber hinaus spielt der Website-Aufbau eine wichtige Rolle bei der Suchmaschinenoptimierung. Eine gut organisierte Struktur ermöglicht es Suchmaschinen-Crawlern, die Seiten effizient zu durchsuchen und zu indexieren. Dies verbessert die Sichtbarkeit der Website in den Suchergebnissen und kann zu einer besseren Platzierung führen.
Letztlich erleichtert ein professioneller und gut durchdachter Aufbau auch die Verwaltung und Wartung der Website. Bei der Erweiterung der Website um neue Inhalte oder Funktionen kannst Du auf die bereits vorhandene Architektur aufbauen. Mit anderen Worten, du erleichterst Dir das Leben, in dem Du Zeit und Ressourcen sparst.
Die verschiedenen Grundtypen des Website-Aufbaus: Eine Übersicht über die Strukturarten
Es gibt verschiedene Grundtypen, die beschreiben, wie du einen soliden Website-Aufbau realisieren kannst. Jeder dieser Typen hat seine eigenen Merkmale und Vorteile. In diesem Abschnitt geben wir dir einen Überblick über die häufigsten Grundtypen und helfen dir dabei, den passenden Typ für den Aufbau deiner Website zu wählen.
Grundtyp: Lineare Struktur
Die lineare Struktur ist eine der einfachsten Formen eine Website aufzubauen. Bei diesem Ansatz werden die Seiten nacheinander angeordnet, ähnlich wie in einer linearen Erzählung. Benutzer können sich von einer Seite zur nächsten durchklicken, indem sie den vorgegebenen Reihenfolgen folgen. Der Aufbau eignet sich gut für kleinere Websites mit weniger Inhalten oder für eine einfache, schrittweise Präsentation von Informationen.
Die lineare Website-Struktur wird treffenderweise häufig auch als Nacheinander-Aufbau bezeichnet. Diese Form kann besonders nützlich sein, wenn du eine Geschichte erzählen möchtest oder wenn es einen klaren Ablauf gibt, den du den Benutzern präsentieren möchtest.
Zum Beispiel könnte dies bei einer Produktpräsentation, einer Schritt-für-Schritt-Anleitung oder beim Kaufabschluss der Fall sein. Aber auch für Storytelling eignet sich dieser Website-Aufbau, wie die Websites Nomadic Tribe auf preisgekrönte weise zeigt.

Ein einfaches Beispiel für einen lineare Aufbau sind sogenannte Onepager, da hier alle Inhalte auf einer einzigen Seite zusammengefasst sind. Bei solchen sequenziellen Aufbauten können aber durchaus auch mehrere Seiten vorhanden sein. Aber selbst dann folgt die Navigation einer geradlinigen und fortlaufenden Art und Weise. Das ganze Konstrukt kommt ohne komplexe Hierarchien oder Unterkategorien aus..
Es ist wichtig zu beachten, dass die lineare Struktur ihre Vor- und Nachteile hat. Stelle sicher, dass die lineare Struktur zu den Zielen deiner Website passt und die gewünschte Benutzererfahrung unterstützt. Damit dir dies gelingt ist hier ein kleiner Überblick:
Vorteile der linearen Website-Struktur
- Einfache und intuitive Navigation: Eine lineare Struktur ermöglicht es den Benutzern, sich auf der Website leicht zurechtzufinden, da sie Inhalte in einer klaren Abfolge präsentiert.
- Klare Hierarchie: Ein linearer Website-Aufbau bietet eine klare Hierarchie, bei der Inhalte in einer sequenziellen Reihenfolge organisiert sind, was es Benutzern erleichtert, den Kontext und die Beziehung zwischen den Seiten zu verstehen.
- Fokus auf linearem Erzählfluss: Besonders für Websites mit narrativen oder schrittweisen Inhalten kann die lineare Website-Struktur vorteilhaft sein, da sie einen natürlichen Erzählfluss fördert.
Nachteile der linearen Website-Struktur
- Eingeschränkte Flexibilität: Ein linearer Website-Aufbau kann die Flexibilität bei der Organisation von Inhalten einschränken, insbesondere wenn es um komplexe oder umfangreiche Websites geht.
- Begrenzte Skalierbarkeit: Wenn eine Website mit einer linearen Struktur wächst und mehr Inhalte hinzugefügt werden, kann es schwierig sein, die Übersichtlichkeit beizubehalten und eine effiziente Navigation sicherzustellen.
- Weniger Anpassungsmöglichkeiten: Eine lineare Website-Struktur kann weniger Anpassungsmöglichkeiten bieten, insbesondere wenn es um verschiedene Inhaltskategorien oder Themenbereiche geht, die nicht gut in einer linearen Reihenfolge organisiert werden können.
- Einschränkung der Nutzer: Für Besucher, die z.B. schon mal auf deiner Website waren und wissen, dass ganz zum Schluss die Kontaktdaten zu finden sind, können nicht einfach direkt zum Kontakt navigieren, sondern müssen der vorgegebenen Struktur folgen.
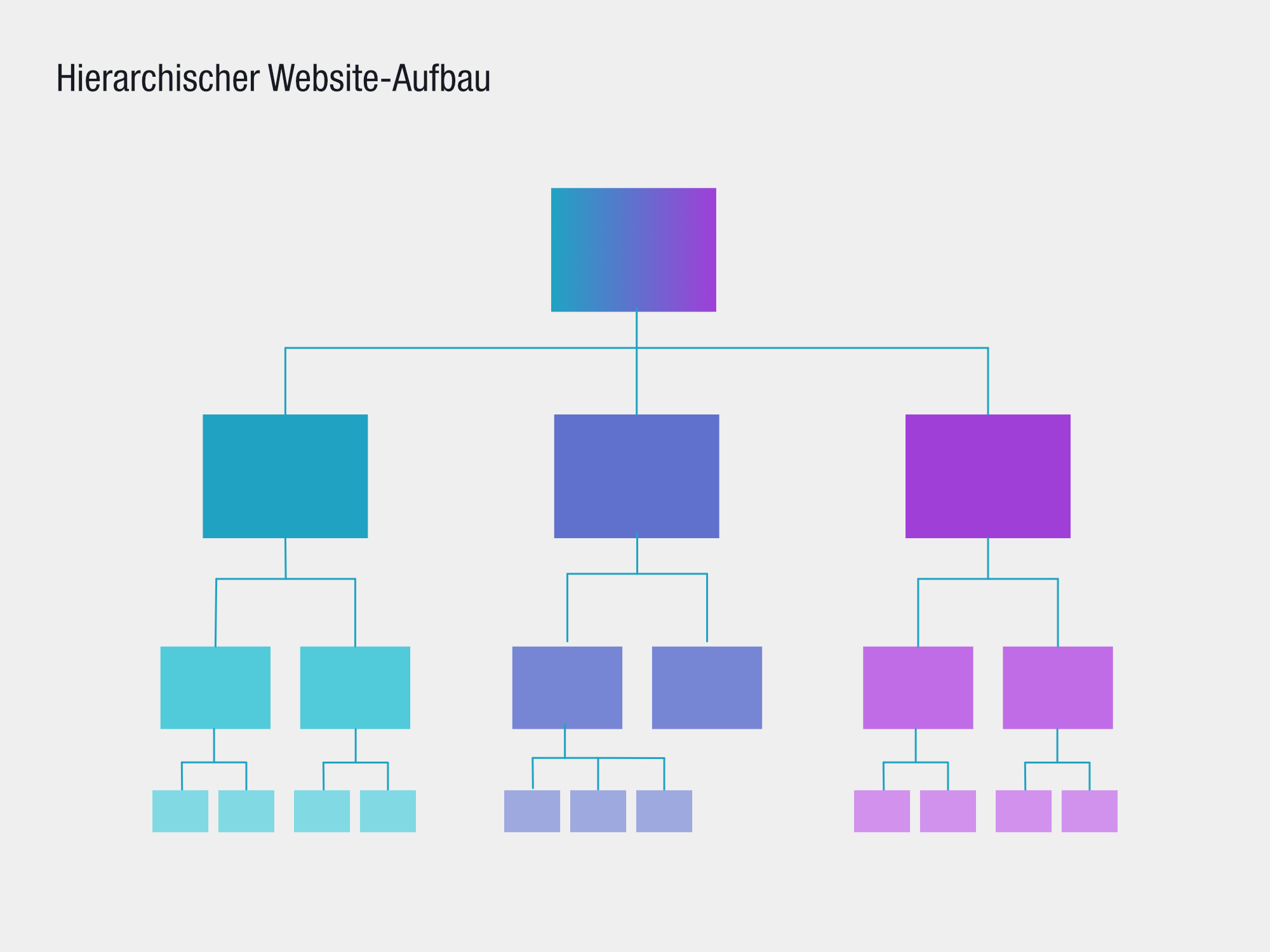
Hierarchische Website-Struktur
Die hierarchische Struktur ist eine weit verbreitete und beliebte Form des Website-Aufbaus. Bei dieser Struktur werden die Inhalte in einer klaren Hierarchie organisiert. Es gibt eine Hauptseite oder Startseite, von der aus Benutzer zu Unterkategorien und weiteren Unterseiten navigieren können.

Diese Struktur eignet sich gut für umfangreiche Websites mit vielen verschiedenen Kategorien und Unterkategorien. Sie ermöglicht eine logische Organisation der Inhalte und erleichtert den Benutzern das Auffinden der gewünschten Informationen. Der hierarchische Website-Aufbau bietet auch die Möglichkeit, tiefergehende Inhalte in spezifischen Unterkategorien zu platzieren, was eine klarere Trennung und Strukturierung ermöglicht.
Bei der hierarchischen Struktur ist es wichtig, eine klare und intuitive Navigation zu gestalten. Benutzer sollten leicht von der Hauptseite zu den Unterkategorien und von dort aus zu den entsprechenden Unterseiten gelangen können. Eine sorgfältige Planung der Hierarchie und eine konsistente Benennung der Kategorien und Unterseiten tragen zur Benutzerfreundlichkeit bei.
Aber Achtung: Eine zu tiefe Hierarchie oder eine übermäßige Anzahl von Unterkategorien und Seiten kann die Navigation komplex und unübersichtlich machen. Finde daher das richtige Gleichgewicht zwischen Tiefe und Übersichtlichkeit, um eine optimale Benutzererfahrung zu gewährleisten.
Vorteile des hierarchischen Website-Aufbaus
- Klar strukturierte Navigation: Eine hierarchische Struktur ermöglicht es Benutzern, Inhalte in übersichtlichen Kategorien und Unterkategorien zu finden, was die Navigation erleichtert.
- Logische Organisation: Der hierarchische Website-Aufbau ermöglicht eine logische und gut geordnete Darstellung von Inhalten, indem sie sie nach Themen, Abteilungen oder anderen relevanten Kriterien gruppiert.
- Skalierbarkeit: In der Regel ist eine hierarchische Struktur gut skalierbar und kann problemlos um neue Kategorien und Unterkategorien erweitert werden, wenn die Website wächst.
Nachteile des hierarchischen Website-Aufbaus
- Komplexität bei tiefen Hierarchien: Wenn die hierarchische Website-Struktur zu tief wird, können Benutzer Schwierigkeiten haben, Inhalte zu finden, da sie mehrere Ebenen durchsuchen müssen, um das Gewünschte zu erreichen.
- Potenzielle Überladung von Hauptkategorien: Wenn zu viele Inhalte in einer Hauptkategorie gruppiert werden, kann dies zu einer Überladung führen und die Benutzerfreundlichkeit beeinträchtigen.
- Einschränkungen bei vernetzen Inhalten: Ein hierarchischer Website-Aufbau kann es schwieriger machen, Inhalte zu verknüpfen, die thematisch miteinander verbunden sind, aber in verschiedenen Kategorien platziert sind.
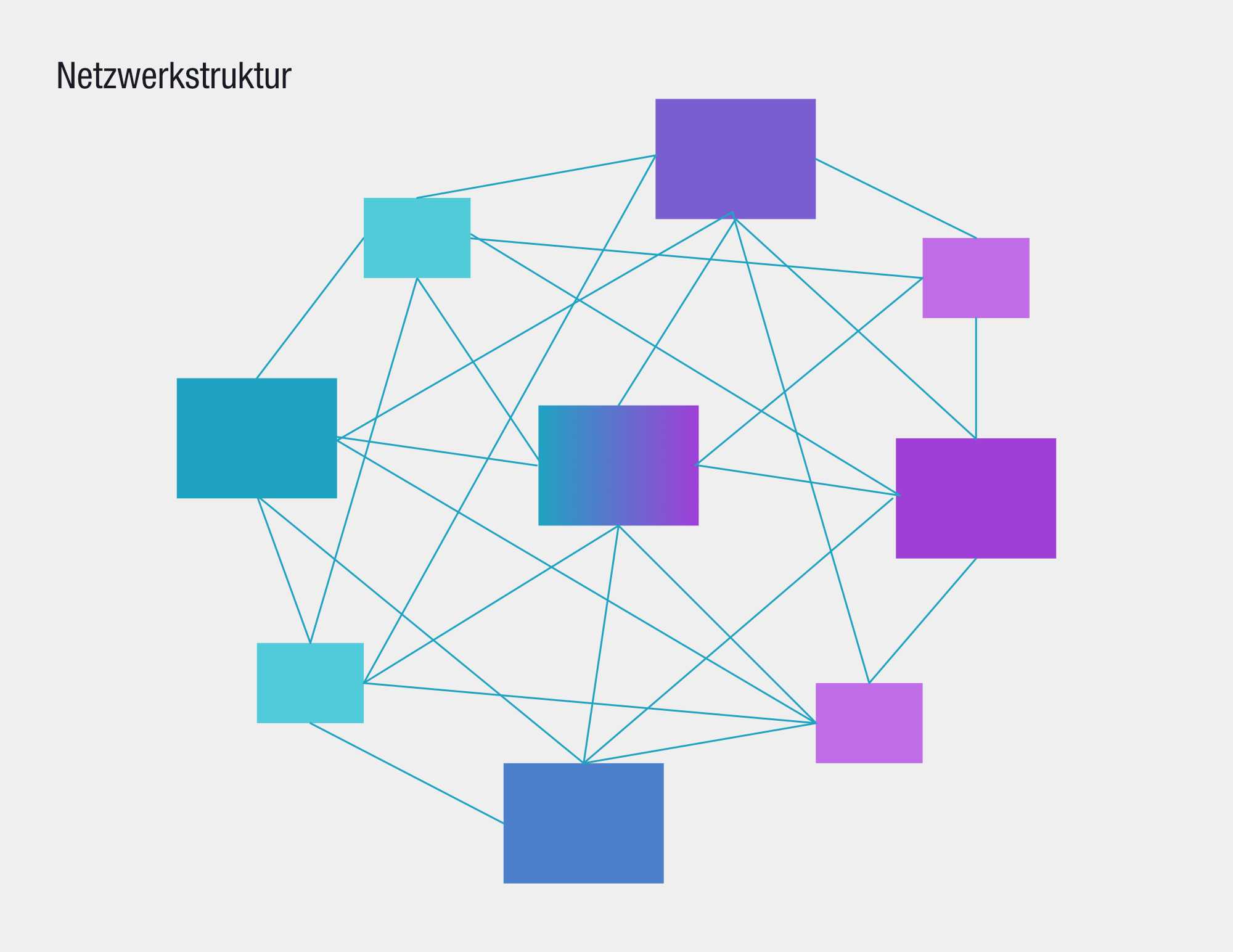
Netzwerkstruktur
Die Netzwerkstruktur, auch als verzweigte Struktur bekannt, bietet den Benutzern eine flexible und nicht-lineare Möglichkeit, durch die Website zu navigieren. Im Gegensatz zur linearen oder hierarchischen Struktur gibt es bei der Netzwerkstruktur mehrere Verbindungen und Pfade zwischen den Seiten.

Dieser Website-Aufbau eignet sich gut für Websites mit vielen verwandten Inhalten oder komplexen Themen, bei denen Benutzer unterschiedliche Wege wählen können, um zu den gewünschten Informationen zu gelangen. Es ermöglicht eine nicht-lineare Erkundung der Website und erlaubt den Benutzern, je nach ihren individuellen Interessen und Bedürfnissen zu navigieren.
Bei der Netzwerkstruktur ist es wichtig, eine klare und intuitive Navigation zu gestalten. Verknüpfe verwandte Inhalte miteinander, um den Benutzern eine reibungslose und sinnvolle Navigation zu ermöglichen. Durch eine sorgfältige Verwendung von Verlinkungen und einer übersichtlichen Darstellung der Zusammenhänge zwischen den Seiten kannst du eine angenehme und zielführende Benutzererfahrung schaffen.
Es ist wichtig hierbei zu beachten, dass eine zu komplexe Netzwerkstruktur die Benutzer verwirren kann, insbesondere wenn die Zusammenhänge zwischen den Seiten nicht klar dargestellt sind. Es gilt daher das richtige Gleichgewicht zwischen Vernetzung und Übersichtlichkeit zu finden, um sicherzustellen, dass die Navigation intuitiv bleibt.
Vorteile der Netzwerkstruktur
- Flexibilität in der Verknüpfung von Inhalten: Die Netzwerkstruktur ermöglicht es, Inhalte miteinander zu verknüpfen, unabhängig von hierarchischen Kategorien. Dies erleichtert die Darstellung von komplexen Beziehungen zwischen verschiedenen Inhalten und ermöglicht es Benutzern, von einer Seite zur nächsten zu navigieren, unabhängig von einer festgelegten Hierarchie.
- Nicht lineare Navigation: Die Netzwerkstruktur bietet eine nicht lineare Navigation, bei der Benutzer auf verschiedenen Pfaden von einer Seite zur nächsten springen können. Dadurch können Website-Besucher, verschiedene Wege durch die Inhalte zu erkunden und ein individuelles Navigationserlebnis zu haben.
- Betonung der Beziehungen zwischen Inhalten: Durch die Verknüpfung von Inhalten in einer Netzwerkstruktur wird die Bedeutung der Beziehungen zwischen verschiedenen Seiten und Themen hervorgehoben. Benutzer können leicht von einem Thema zum nächsten springen und verwandte Inhalte entdecken.
Nachteile der Netzwerkstruktur
- Komplexität der Navigation: Die nicht lineare Navigation in einer Netzwerkstruktur kann für Benutzer komplex sein, insbesondere wenn die Verbindungen zwischen den Seiten nicht klar gekennzeichnet sind. Benutzer können Schwierigkeiten haben, den Überblick über die Inhalte zu behalten und sich in der Website zu orientieren.
- Potenzielle Unübersichtlichkeit: Eine Netzwerkstruktur kann schnell unübersichtlich werden, insbesondere wenn die Anzahl der verknüpften Seiten und Verbindungen zunimmt. Eine sorgfältige Planung und Gestaltung der Netzwerkstruktur ist erforderlich, um sicherzustellen, dass die Inhalte klar und verständlich präsentiert werden.
- Herausforderungen bei der Aktualisierung: Wenn sich Inhalte ändern oder hinzugefügt werden, kann die Aktualisierung und Pflege einer Netzwerkstruktur komplex sein, da die Verbindungen zwischen den Seiten möglicherweise angepasst werden müssen.
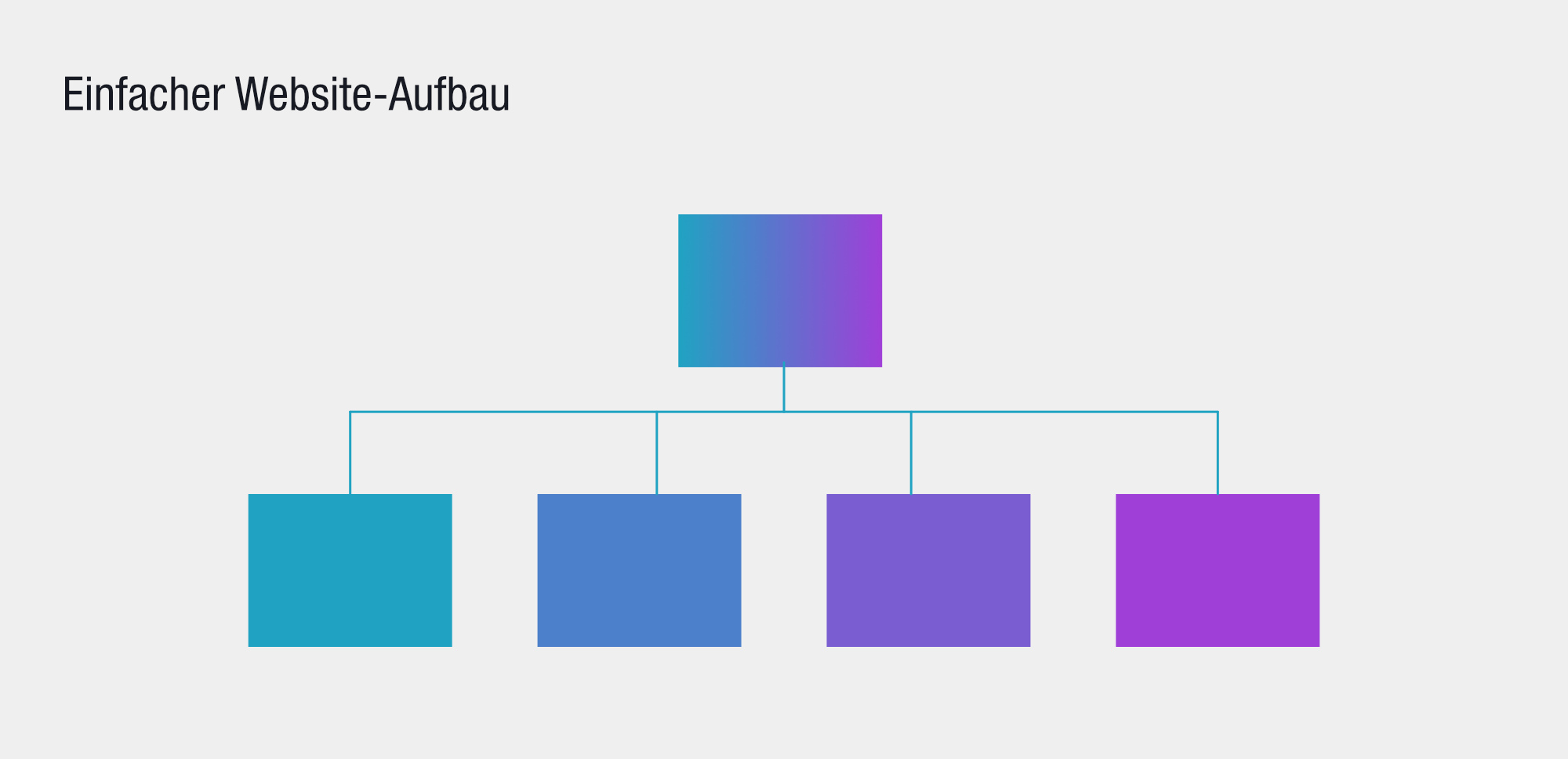
Einfache Navigationsstruktur
Persönlich finde ich die Begrifflichkeiten, vor allem in der deutschen Literatur, hier etwas unglücklich. Im Kontext des Website-Aufbaus bevorzuge ich den Begriff „klare Navigationshierarchie“ oder „einfache Informationsarchitektur“. Bei diesem Strukturtyp geht es letztendlich vor allem um eine übersichtliche und leicht verständliche Organisation der Inhalte, deren Realisierung aber durchaus komplex sein kann. Da ich jedoch nicht die Begriffe festlege, verwenden wir weiterhin den Ausdruck „einfache Navigationsstruktur“.

Die einfache Navigationsstruktur legt den Fokus auf eine klare und intuitive Navigation. Bei dieser Struktur gibt es in der Regel eine horizontale oder vertikale Menüleiste mit den Hauptkategorien, und alle Unterseiten sind direkt über diese Hauptkategorien erreichbar.
Diese Struktur eignet sich gut für kleinere Websites mit weniger Inhalten und klaren Schwerpunkten. Sie bietet eine einfache und unkomplizierte Navigation, bei der Benutzer schnell und einfach zu den gewünschten Inhalten gelangen können. Die einfache Navigationsstruktur ermöglicht eine übersichtliche Darstellung der Website und erleichtert es den Benutzern, sich zurechtzufinden.
Es ist wichtig, die Hauptkategorien und Unterkategorien sinnvoll zu benennen und sie logisch zu gruppieren. Eine klare und verständliche Menüstruktur erleichtert es den Benutzern, die gewünschten Informationen zu finden. Zudem sollte die Navigation auf allen Seiten konsistent und gut sichtbar platziert sein, um eine reibungslose Benutzererfahrung zu gewährleisten.
Bei der einfachen Navigationsstruktur ist es wichtig, die Website-Inhalte gut zu organisieren und sicherzustellen, dass sie unter den entsprechenden Hauptkategorien zusammengefasst sind. Ziel ist es dabei, die Anzahl der Haupt- und Unterkategorien zu optimieren, um die Navigation intuitiv und benutzerfreundlich zu gestalten. Sprich es sollten nicht zu viele Kategorien sein.
Eine kluge Planung der Kategorien und eine sorgfältige Auswahl der Hauptnavigationselemente sind daher unerlässlich.
Vorteile der einfachen Navigationsstruktur
- Benutzerfreundlichkeit: Eine einfache Navigationsstruktur macht es Benutzern leicht, sich auf der Website zurechtzufinden und die gewünschten Inhalte schnell zu finden. Die Navigation ist klar und übersichtlich, was die Benutzererfahrung verbessert.
- Schneller Zugriff auf Inhalte: Durch eine einfache und direkte Navigation können Benutzer schnell auf die gewünschten Inhalte zugreifen, ohne sich durch komplexe Menüstrukturen oder Unterseiten klicken zu müssen.
- Weniger Ablenkungen: Ablenkungen werden durch die einfache Navigationsstruktur reduziert, so dass sich deine Website-Besucher auf das Wesentliche konzentrieren können. Dies kann dazu beitragen, die Conversion-Raten zu erhöhen und die Absprungraten zu verringern.
Nachteile der einfachen Navigationsstruktur
- Begrenzte Tiefe: Die Tiefe der Website kann durch eine einfache Navigationsstruktur begrenz werden, da sie normalerweise nur wenige Hauptkategorien und Unterkategorien zulässt. Dies kann problematisch sein, wenn die Website umfangreiche Inhalte mit vielen verschiedenen Unterebenen enthält.
- Eingeschränkte Organisationsmöglichkeiten: Eine einfache Navigationsstruktur bietet möglicherweise weniger Möglichkeiten zur Organisation und Gruppierung von Inhalten. Dies kann dazu führen, dass bestimmte Inhalte schwer zu finden sind oder nicht in die Navigation aufgenommen werden können.
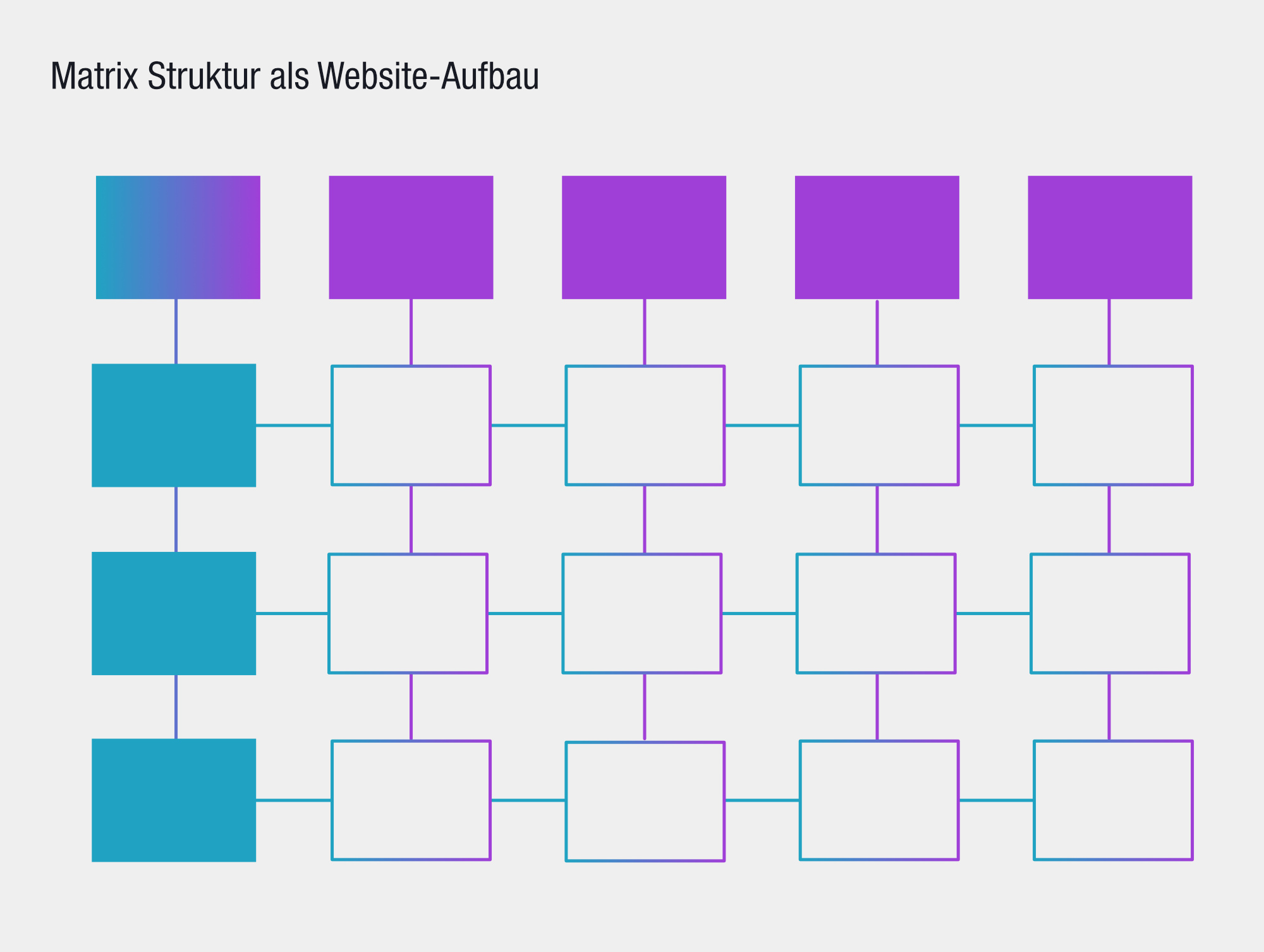
Matrix-Struktur
Die Matrix-Struktur ist ein weiterer Strukturtyp, der in der Website-Aufbau verwendet werden kann. Bei dieser Struktur werden die Inhalte in einer Art Raster oder Tabelle angeordnet. Jede Zelle in der Matrix repräsentiert eine spezifische Kombination von Eigenschaften oder Kategorien, in denen die Inhalte organisiert sind.

Diese Struktur eignet sich gut für Websites, die eine große Anzahl von Inhalten haben und bei denen es wichtig ist, verschiedene Kriterien oder Dimensionen zu berücksichtigen. Zum Beispiel könnte eine Website für ein Produktvergleichsportal eine Matrix-Struktur verwenden, um verschiedene Produkteigenschaften und -kategorien zu präsentieren.
Die Matrix-Struktur ermöglicht es den Benutzern, Inhalte basierend auf bestimmten Kriterien oder einer Kombination von Kriterien zu filtern und zu sortieren. Sie bietet eine flexible und individualisierte Navigation, bei der Benutzer ihre Suche nach spezifischen Merkmalen oder Kategorien anpassen können.
Vorteile der Matrix-Struktur
- Flexible Navigation: Besucher können mit der Matrix-Struktur Inhalte basierend auf bestimmten Kriterien oder Kombinationen von Kriterien filtern und sortieren, um genau die gewünschten Informationen zu finden.
- Berücksichtigung mehrerer Dimensionen: Mit der Matrix-Struktur ist es möglich, Inhalte basierend auf verschiedenen Dimensionen, wie z.B. Eigenschaften, Kategorien oder Merkmalen, zu organisieren und darzustellen.
- Anpassungsfähigkeit: Die Matrix-Struktur kann an verschiedene Inhalte und Anforderungen angepasst werden, indem verschiedene Kriterien und Dimensionen in die Matrix integriert werden.
Nachteile der Matrix-Struktur
- Komplexität: Da die Matrix-Struktur eine multidimensionalen Natur hat, kann sie sehr komplex sein und eine gründliche Planung erfordern, um sicherzustellen, dass die Inhalte logisch und übersichtlich angeordnet sind.
- Potenzielle Überladung der Matrix: Wenn zu viele Dimensionen oder Kriterien in die Matrix aufgenommen werden, kann dies zu einer Überladung führen und die Benutzerfreundlichkeit beeinträchtigen.
- Schwierigkeiten bei der Aktualisierung: Aufgrund der komplexen Natur der Matrix-Struktur kann zudem die Pflege und Aktualisierung von Inhalten zeitaufwendig sein, insbesondere wenn sich die Kategorien oder Dimensionen ändern.
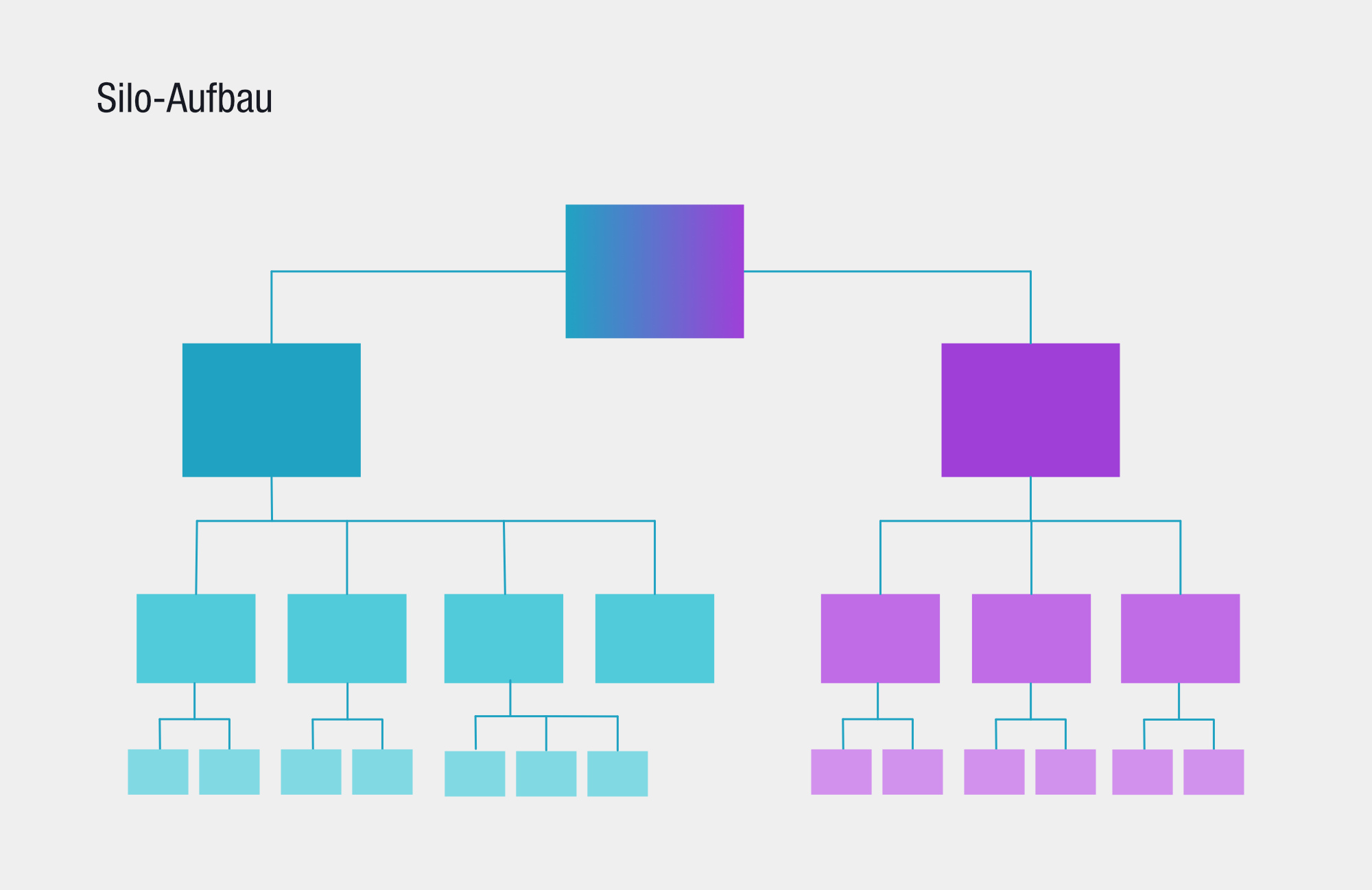
Silo-Aufbau
Die Silo-Struktur ist eine Methode zur Organisation von Website-Inhalten, bei der thematische Gruppen oder Silos gebildet werden. Jedes Silo behandelt ein bestimmtes Thema oder eine bestimmte Kategorie und enthält mehrere Unterseiten zu diesem Thema. Die Silo-Struktur zielt darauf ab, die Autorität und Sichtbarkeit bestimmter Themenbereiche in Suchmaschinen zu verbessern.

Bei diesem Website-Aufbau werden die Inhalte in vertikalen Silos organisiert, wobei jede Kategorie oder jedes Thema seine eigene Silo-Hauptseite hat. Von der Silo-Hauptseite aus können Benutzer zu den dazugehörigen Unterseiten navigieren, die spezifische Aspekte des Themas behandeln. Diese Struktur ermöglicht es Suchmaschinen, die thematische Relevanz der Inhalte besser zu verstehen und die Sichtbarkeit der Website für relevante Suchanfragen zu erhöhen.
Damit dies gelingt, müssen die Silos klar definiert und die Inhalte innerhalb der Silos eng miteinander verknüpft werden. Eine sorgfältige Planung der Silo-Struktur und eine konsistente interne Verlinkung helfen dabei, die thematische Relevanz zu stärken und eine effektive Navigation innerhalb der Silos zu ermöglichen.
Die Silo-Struktur erfordert eine sorgfältige Keyword-Recherche und eine klare Zuordnung der relevanten Keywords zu den entsprechenden Silos. Durch die Optimierung der Inhalte innerhalb der Silos für spezifische Keywords können die Chancen auf ein besseres Ranking in den Suchmaschinenergebnissen erhöht werden.
Es ist wichtig zu beachten, dass die Silo-Struktur nicht für jede Art von Website geeignet ist. Sie eignet sich besonders für umfangreiche Websites mit vielen verschiedenen thematischen Inhalten, bei denen die Organisation nach Themen oder Kategorien erfolgen kann.
Vorteile des Silo-Aufbaus
- Themenfokussierung: Mit der Silo-Struktur ist eine klare und gezielte Fokussierung auf spezifische Themen oder Kategorien sehr gut möglich. Dadurch wird die Relevanz der Inhalte gesteigert und die Website kann sich als Experte in bestimmten Bereichen positionieren.
- Interne Verlinkung: Die Silo-Struktur erleichtert die interne Verlinkung zwischen verwandten Inhalten innerhalb eines Silos. Dadurch können Benutzer nahtlos von einer Seite zur nächsten navigieren und vertiefende Informationen zu einem bestimmten Thema finden.
- Suchmaschinenoptimierung: Eine positive Wirkung kann die Silo-Struktur auch auf die Suchmaschinenoptimierung haben. Durch die klare Trennung von Inhalten in thematisch verwandte Silos wird die thematische Relevanz der Website für bestimmte Keywords und Suchanfragen gestärkt.
Nachteile des Silo-Aufbaus
- Eingeschränkte Querverbindungen: Die Silo-Struktur kann dazu führen, dass Inhalte aus verschiedenen Silos schwer miteinander verknüpft werden können. Dies kann die Navigation und das Auffinden von verwandten Inhalten erschweren.
- Komplexität bei vielen Themen: Wenn eine Website viele verschiedene Themen abdeckt, kann die Verwaltung und Pflege einer Silo-Struktur komplex werden. Es erfordert eine sorgfältige Planung und Organisation, um sicherzustellen, dass alle Inhalte in die entsprechenden Silos einsortiert werden.
- Inhaltliche Dopplung: Gerade wenn sich verschiedene Experten um unterschiedliche Silos kümmern, kann es vorkommen, dass Inhalte mehrfach verfasst und veröffentlich werden. Und zwar dann, wenn sie thematisch verschiedenen Silos zuordbar sind.
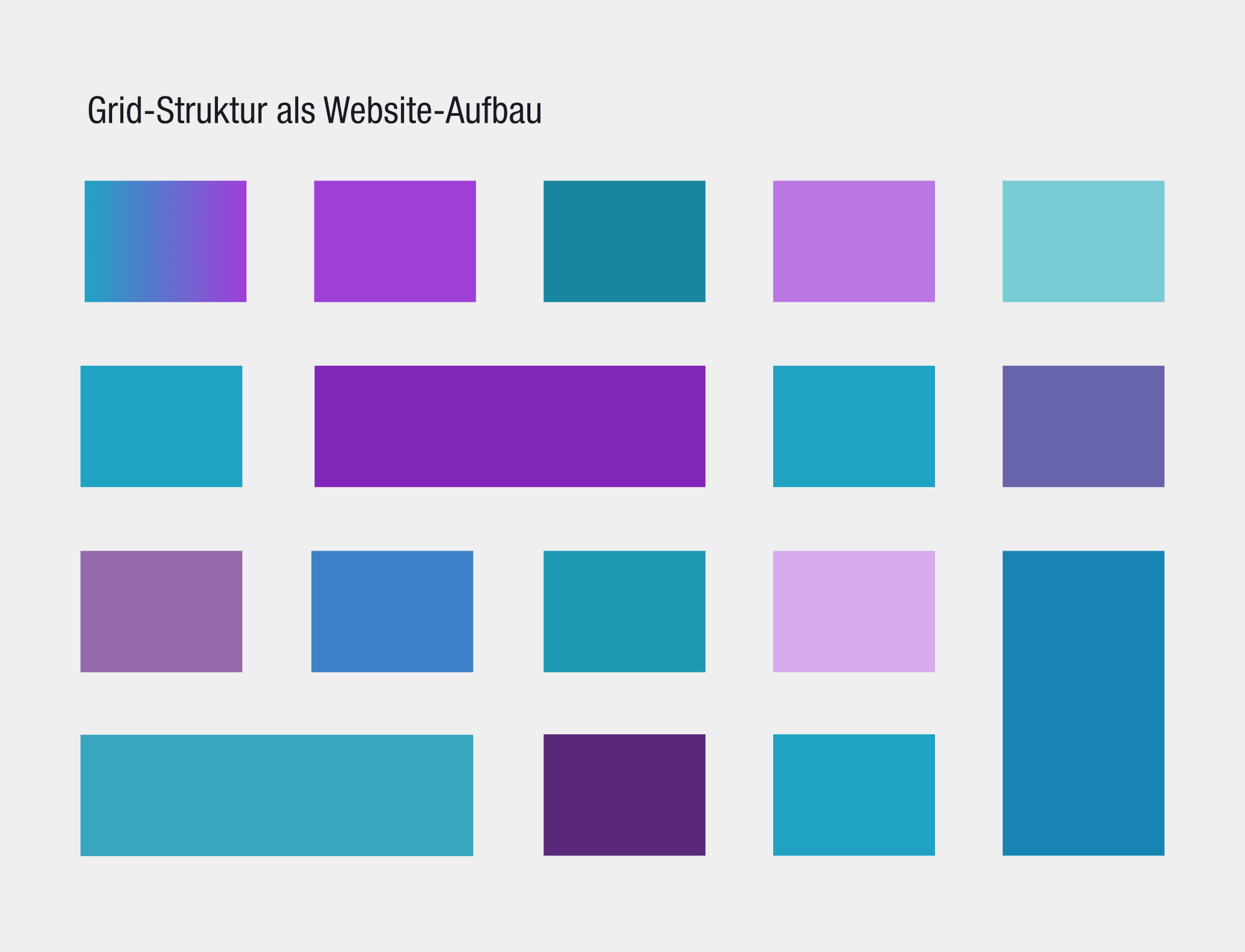
Grid-Struktur
Ein weitere Ansatz für den Website-Aufbau ist die Grid-Struktur, bei der Inhalte in einem Gitter oder Raster angeordnet werden. Diese Struktur ähnelt einer Tabelle oder einem Rasterlayout, bei dem Inhalte in Zellen platziert werden.

Bei der Grid-Struktur werden die Inhalte in gleichmäßigen Spalten und Zeilen angeordnet. Jede Zelle im Grid kann einen bestimmten Inhalt oder eine bestimmte Kategorie repräsentieren. Diese Struktur eignet sich gut für Websites mit einer großen Anzahl von Inhalten oder Produkten, bei denen eine übersichtliche Darstellung wichtig ist.
Die Grid-Struktur ermöglicht es den Benutzern, Inhalte visuell zu erfassen und schnell relevante Informationen zu finden. Sie bietet eine klare und geordnete Präsentation der Inhalte und ermöglicht es Benutzern, sich leicht durch die verschiedenen Zellen zu navigieren.
Vorteile der Grid-Struktur
- Übersichtliche Darstellung: Die Grid-Struktur bietet eine übersichtliche Darstellung der Inhalte, indem sie sie in gleichmäßige Spalten und Zeilen organisiert.
- Visuelle Erfassung: Benutzer können Inhalte schnell erfassen und relevante Informationen visuell identifizieren, da die Grid-Struktur eine klare Anordnung der Inhalte ermöglicht.
- Flexibilität: Die Grid-Struktur kann an verschiedene Inhalte und Anforderungen angepasst werden, indem die Anzahl der Spalten und Zeilen variiert oder bestimmte Inhalte in spezifischen Zellen platziert werden.
Nachteile der Grid-Struktur
- Begrenzte Tiefe der Hierarchie: Bei der Grid-Struktur ist die Hierarchie in der Regel flacher als bei anderen Strukturtypen, da die Inhalte in einer zweidimensionalen Anordnung präsentiert werden. Dies kann die Organisation und Kategorisierung von umfangreichen Inhalten erschweren.
- Begrenzte Flexibilität in der Navigation: Da die Inhalte in Zellen angeordnet sind, kann die Navigation zwischen den verschiedenen Inhalten eingeschränkt sein. Benutzer müssen möglicherweise zwischen den Spalten und Zeilen navigieren, um spezifische Inhalte zu finden.
- Komplexität bei der Aktualisierung: Wenn sich Inhalte ändern oder hinzugefügt werden, kann die Aktualisierung der Grid-Struktur zeitaufwendig sein, da die Anordnung der Inhalte möglicherweise angepasst werden muss.
Bonus: Datenbank Website Aufbau
Die Database Website Structure (Datenbank-Website-Aufbau) ist eine fortschrittliche Methode zur Organisation und Darstellung von Website-Inhalten. Anstelle von statischen Seiten werden die Inhalte einer Website in einer Datenbank gespeichert und dynamisch abgerufen, wenn sie angezeigt werden.
Wenn du eine umfangreiche Website mit vielen dynamischen Inhalten hast oder personalisierte Inhalte zur Verfügung stellen willst, kann die Database Website Structure eine sinnvolle Option sein.
Die Implementierung einer Database Website Structure erfordert jedoch typischerweise spezifische Kenntnisse und Ressourcen. Die Einrichtung einer Datenbank, die Gestaltung der Benutzerschnittstelle und die Programmierung der Datenabfrage sind komplexe Aufgaben, die möglicherweise die Unterstützung von Entwicklern oder Experten erfordern.
Vorteile des Datenbank Website-Aufbaus
- Flexibilität: Mit einer Datenbank können Inhalte flexibel verwaltet, aktualisiert und angepasst werden. Sie können neue Seiten oder Inhalte hinzufügen, ohne das gesamte Website-Layout ändern zu müssen.
- Skalierbarkeit: Eine Database Website Structure eignet sich gut für Websites mit umfangreichen Inhalten, da sie die Handhabung großer Datenmengen ermöglicht. Sie können Tausende von Seiten und Beiträgen effizient verwalten.
- Dynamische Inhalte: Durch die Nutzung einer Datenbank können Inhalte dynamisch generiert werden, basierend auf Benutzerinteraktionen, personalisierten Einstellungen oder Filteroptionen. Dies ermöglicht eine individuellere Benutzererfahrung.
- Suchfunktionen: Ein Datenbank basierter Website-Aufbau ermöglicht leistungsfähige Suchfunktionen, bei denen Benutzer nach spezifischen Kriterien suchen und filtern können. Dies verbessert die Benutzerfreundlichkeit und ermöglicht eine gezielte Navigation.
Nachteile des Datenbank Website-Aufbaus
- Komplexität: Der Datenbank Website-Aufbau ist in der Regel komplexer als andere Strukturtypen und erfordert ein grundlegendes Verständnis von Datenbankkonzepten und -technologien.
- Entwicklungs- und Wartungskosten: Die Implementierung und Wartung einer datenbankgestützten Website erfordert häufig zusätzliche Ressourcen und Investitionen, insbesondere wenn maßgeschneiderte Lösungen entwickelt werden müssen.
- Abhängigkeit von der Datenbank: Bei einer Datenbank Website-Struktur hängt die Leistung der Website stark von der Leistung der Datenbank ab. Eine ineffiziente oder fehlerhafte Datenbank kann sich negativ auf die Website-Performance auswirken.
Was ist bei den Urtypen zu beachten?
Wir haben nun die verschiedenen Grundtypen von Website-Gerüsten betrachtet. Jeder Grundtyp hat seine eigenen Vor- und Nachteile, und die Wahl des geeigneten Website Aufbaus hängt von der Art der Website, den Zielen und dem Inhalt ab. Es kann auch vorteilhaft sein, verschiedene Aufbautypen zu kombinieren, um die bestmögliche Benutzererfahrung und Suchmaschinenoptimierung zu erreichen.
Die Schlüsselrolle eines durchdachten Website-Aufbaus: Wie er das Webdesign perfektioniert und deinen Projekterfolg steigert

Ein gut gestalteter Website-Aufbau hat direkte Auswirkungen auf das Webdesign und den Erfolg eines Projekts. Warum zeigen wir dir hier:
- Benutzerfreundlichkeit und Navigation: Eine klare und intuitive Website-Struktur erleichtert den Benutzern die Navigation und das Auffinden von Inhalten. Durch eine sinnvolle Anordnung von Hauptkategorien, Unterkategorien und Seiten können Benutzer die Website leicht erkunden und sich zurechtfinden. Dies verbessert die Benutzerfreundlichkeit und trägt dazu bei, dass Besucher länger auf der Website bleiben und mehr Seiten besuchen.
- Visuelle Hierarchie und Nutzerführung: Eine gut durchdachte Struktur ermöglicht eine klare visuelle Hierarchie auf der Website. Durch die korrekte Platzierung von wichtigen Inhalten und die Nutzung visueller Webdesign Elemente wie Größe, Farbe und Typografie können wichtige Informationen hervorgehoben und die Aufmerksamkeit der Benutzer gelenkt werden. Dies trägt zur effektiven Nutzerführung bei und hilft den Benutzern, die gewünschten Informationen schnell zu finden.
- Responsives Design: Ein gelungener Website-Aufbau berücksichtigt auch das responsive Design, d.h. die Anpassung der Website an verschiedene Geräte und Bildschirmgrößen. Durch eine klare Struktur und eine flexible Layoutgestaltung kann die Website auf verschiedenen Geräten optimal angezeigt werden. Die Besucher finden sich hierdurch schnell zurechtfinden und können einfach navigieren. Ohne dass Sie mobil Probleme beim Zugriff auf die Inhalte haben. Dies ist besonders wichtig, da immer mehr Besucher über Mobilgeräte auf Websites zugreifen.
- Nutzerinteraktion und Conversion-Raten: Ein professionell konzeptionierter Website-Aufbau kann die Nutzerinteraktion verbessern und die Conversion-Raten steigern. Durch die geschickte Platzierung von Call-to-Action-Elementen, intuitiven Menüs und Verlinkungen können Benutzer leichter auf wichtige Bereiche der Website zugreifen und zu gewünschten Aktionen geleitet werden, wie z.B. das Ausfüllen eines Kontaktformulars oder der Kauf eines Produkts. Eine klare Struktur kann die Benutzer dazu ermutigen, mit der Website zu interagieren und ihre Ziele effektiver zu erreichen.
- SEO: Auf das Thema Suchmaschinenoptimierung gehen wir im nächsten Abschnitt noch gesondert ein.
- Wartung und Skalierbarkeit: Eine gut strukturierte Website erleichtert auch die Wartung und Skalierbarkeit des Projekts. Durch die logische Organisation von Inhalten und die Verwendung einer klaren URL-Struktur wird die Verwaltung und Aktualisierung von Inhalten erleichtert. Bei der Erweiterung der Website mit neuen Seiten oder Funktionen können Sie auf die bereits vorhandene Struktur aufbauen, was Zeit und Ressourcen spart.
Der Aufbau deiner Website beeinflusst also direkt das Webdesign und deinen Projekterfolg. Durch eine klare Struktur verbessert sich die Usability, die visuelle Hierarchie wird gestärkt, das responsive Design wird unterstützt, die Nutzerinteraktion wird gefördert und die Wartung und Skalierbarkeit werden vereinfacht. All dies trägt zu einer erfolgreichen und effektiven Website bei.
Warum ist der Website-Aufbau für SEO so immens wichtig?
Ein sorgfältig arrangierter Website-Aufbau spielt eine entscheidende Rolle bei der Suchmaschinenoptimierung (SEO) einer Website.

Hier sind einige Gründe, warum die Struktur für SEO von großer Bedeutung ist:
Einfluss auf die Sichtbarkeit bei Suchmaschinen
Eine klarer, logischer und zielgerichteter Website-Aufbau erleichtert es Suchmaschinen, die Seiten deiner Website zu verstehen und zu indexieren. Suchmaschinen-Algorithmen analysieren die Struktur einer Website, um ihre Relevanz für bestimmte Suchanfragen zu bestimmen. Eine gut organisierte Website-Struktur kann dazu beitragen, dass deine Seiten von Suchmaschinen besser erkannt und in den Suchergebnissen angezeigt werden.
Verbesserte Indexierung und Crawling-Effizienz
Ein für Benutzer einfach zu durchschauender Website-Aufbau ermöglicht es auch Suchmaschinen-Crawlern, deine Seiten effizienter zu durchsuchen und zu indexieren. Die gute Organisation erleichtert den Crawlern das Auffinden und Verfolgen der internen Verlinkungen auf deiner Website. So können deine Seiten schneller und vollständiger in den Suchmaschinenindex von Google aufgenommen werden.
Interne Verlinkung und SEO
Die Strukturierung deiner Website beeinflusst auch die interne Verlinkung, was wiederum Auswirkungen auf das SEO hat. Eine zielgerichtete Website-Struktur ermöglicht es dir, relevante Seiten miteinander zu verlinken und eine sinnvolle Verknüpfung zwischen thematisch ähnlichen Inhalten herzustellen. Dies hilft Suchmaschinen wie Google und Bing den Zusammenhang und die Bedeutung deiner Inhalte besser zu verstehen und kann zu einer besseren Platzierung in den Suchergebnissen führen.
Saubere URLs und optimierte Seitentitel
Ein klarer Website-Aufbau ermöglicht die Verwendung von sauberen und suchmaschinenfreundlichen URLs. Gut strukturierte URLs, die die Hierarchie und den Inhalt der Seite widerspiegeln, können sich positiv auf das Ranking in den Suchmaschinen auswirken.
Ebenso sind optimierte Seitentitel, die relevante Keywords enthalten und die Inhalte der Seite präzise beschreiben, für das SEO von großer Bedeutung. Wenn du tiefer in das spannende Thema der Website-Struktur und SEO-Freundlichkeit einsteigen möchtest, empfehle ich dir den m.E. ausgezeichneten Artikel von Daniel Wöhrl bei OMT.
Grundsätzlich bleibt festzuhalten: Durch die Schaffung einer klaren und logischen Struktur für deine Website erhöhst du direkt die Chance, dass deine Webseiten in den Suchmaschinen besser gefunden werden.
Die wesentlichen Elemente für einen professionellen Website-Aufbau

Durch die sorgfältige Gestaltung und Optimierung dieser Elemente kannst du ein benutzerfreundliches und suchmaschinenfreundliches Website-Gerüst schaffen, die den Besuchern eine positive Erfahrung bietet und die Sichtbarkeit deiner Seiten verbessert. Der solide Aufbau einer Website umfasst verschiedene wesentliche Elemente, die bei der Planung und Website-Erstellung berücksichtigt werden sollten. Hier sind einige davon:
- Sitemap: Eine Sitemap ist eine Übersicht oder ein Verzeichnis aller Seiten und Inhalte deiner Website. Sie dient als Leitfaden für Suchmaschinen-Crawler und erleichtert ihnen das Auffinden und Indexieren der einzelnen Seiten. Eine gut strukturierte Sitemap hilft auch Benutzern, sich auf deiner Website zurechtzufinden, indem sie einen Überblick über die vorhandenen Inhalte bietet.
- Navigationselemente: Die Navigationselemente deiner Website spielen eine entscheidende Rolle bei der Benutzerführung. Eine klare und intuitive Navigation erleichtert es den Benutzern, zwischen den verschiedenen Seiten und Abschnitten deiner Website zu navigieren. Dies kann erreicht werden durch Hauptmenüs, Untermenüs, Breadcrumbs und eine gut sichtbare Suchfunktion. Die Navigationselemente sollten konsistent auf allen Seiten platziert sein und die Hierarchie der Inhalte widerspiegeln.
- Interne Verlinkung: Die interne Verlinkung bezieht sich auf die Verknüpfung von relevanten Inhalten innerhalb deiner Website. Durch sinnvolle interne Verlinkung kannst du den Benutzern helfen, weitere verwandte Informationen zu entdecken und ihnen eine nahtlose Navigation zwischen den Inhalten ermöglichen. Dies verbessert nicht nur die Benutzererfahrung, sondern auch die Sichtbarkeit deiner Seiten in den Suchmaschinen.
- Kategorisierung von Inhalten: Eine clevere Kategorisierung von Inhalten hilft dir dabei, den Aufbau und Organisation deiner Website klar darzustellen. Durch das Gruppieren von ähnlichen Inhalten in logische Kategorien und Unterkategorien wird es Benutzern erleichtert, die gewünschten Informationen zu finden. Eine effektive Kategorisierung erleichtert auch die Verwaltung und Aktualisierung deiner Website, da ähnliche Inhalte an einem Ort zusammengefasst sind.
- URL-Struktur: Die URL-Struktur deiner Website sollte sauber, verständlich und suchmaschinenfreundlich sein. Durch die Verwendung aussagekräftiger und lesbaren URLs wird es Benutzern und Suchmaschinen einfacher, den Inhalt einer Seite zu erkennen und zu verstehen. Eine klare URL-Struktur kann auch zur besseren Indexierung und Platzierung in den Suchmaschinenergebnissen beitragen.
Schritt für Schritt zum perfekten Website-Aufbau
Jetzt, da du ein grundlegendes Verständnis für die Bedeutung eines soliden Website-Aufbaus hast, ist es an der Zeit, einen Blick auf die praktische Umsetzung zu werfen. In diesem Abschnitt nehmen wir dich Schritt für Schritt mit auf eine Reise zum perfekten Website-Aufbau. Dabei werden wir konkrete Anleitungen und Tipps aus unserer Webdesign Agentur bereitstellen, damit du deine Website strukturiert und benutzerfreundlich gestalten kannst.
Definiere deine Ziele: Die Grundlage für einen erfolgreiche Website-Aufbau

An erster Stelle steht die Definition deiner Website-Ziele – ohne sie geht nichts. Das gilt im Übrigen nicht nur für den Website-Aufbau, sondern generell für starke Design-Konzepte und erfolgreiche Unternehmenswebsites. Überlege, welche Inhalte und Funktionen du anbieten möchtest und wie du deine Zielgruppe ansprechen möchtest. Indem du klare Ziele festlegst, kannst du deine Website so gestalten, dass sie darauf ausgerichtet ist, die gewünschten Ergebnisse zu erzielen.
Um deine Ziele zu definieren, stelle dir folgende Fragen:
- Welche Informationen möchtest du auf deiner Website präsentieren?
- Welche Produkte oder Dienstleistungen möchtest du bewerben und verkaufen?
- Welche Aktionen sollen Besucher auf deiner Website durchführen (z. B. Kontaktaufnahme, Newsletter-Anmeldung, Kaufabschluss)?
- Wen möchtest du mit deiner Website erreichen (Zielgruppe, demografische Merkmale)?
- Welche Botschaft oder welchen Eindruck möchtest du bei deinen Besuchern hinterlassen?
Die Festlegung der Ziele ist wichtig, um daraus konkrete Maßnahmen für deinen Website-Aufbau abzuleiten und so zu realisieren, dass du mit deiner Website erfolgreich bist. Wenn du beispielsweise eine E-Commerce-Website betreibst, ist es wichtig, eine Kategorie- und Produktstruktur zu entwickeln, die deinen Kunden ein reibungsloses Einkaufserlebnis bietet. Wenn du hingegen eine Informationswebsite betreibst, musst du sicherstellen, dass deine Inhalte logisch und leicht zugänglich organisiert sind.
Bei der Definition deiner Ziele ist es wichtig, dass sie spezifische und messbare sind. Lege beispielsweise fest, wie viele Besucher du monatlich erreichen möchtest, wie hoch die Conversion-Rate sein soll oder wie viele Anfragen du über das Kontaktformular erhalten möchtest.
Für die Formulierung von geeigneten Zielen, eignet sich die SMART Form als Kriterienkatalog ausgezeichnet. Wenn deine Ziele diesen Kriterien entsprechen, werden sie dir helfen, den Erfolg deiner Website zu messen und gegebenenfalls Anpassungen vorzunehmen. Sie sind die Grundlage für deinen Managementkreislauf.
Analyse der Konkurrenz: Identifiziere bewährte Praktiken durch die Untersuchung der Website-Strukturen deiner Wettbewerber

Um ein robustes Website-Gerüst zu entwickeln, ist es wichtig, die Website-Strukturen deiner Wettbewerber zu analysieren. Durch diese Konkurrenzanalyse kannst du bewährte Praktiken identifizieren und von den Erfahrungen anderer profitieren.
Hier sind einige Schritte, die du bei der Konkurrenzanalyse beachten kannst:
- Identifiziere deine direkten Wettbewerber: Suche nach Websites, die ähnliche Produkte oder Dienstleistungen anbieten wie du. Analysiere Websites sowohl aus deiner Branche als auch aus verwandten Bereichen.
- Untersuche die Website-Aufbauten: Schaue dir die Strukturen der Websites deiner Wettbewerber an. Welche Hauptkategorien und Unterkategorien verwenden sie? Wie sind die Seiten organisiert und miteinander verknüpft? Achte auf die Navigation und die Benutzerführung.
- Analysiere die Benutzerfreundlichkeit: Bewertet die Benutzerfreundlichkeit der Websites deiner Wettbewerber. Wie einfach ist es, Informationen zu finden und sich auf der Website zu orientieren? Achte auf Aspekte wie die Positionierung der Menüs, die Klarheit der Beschriftungen und die Verfügbarkeit von Suchfunktionen.
- Beachte die verwendeten Funktionen und Features: Mache dir Notizen über spezifische Funktionen und Features, die du auf den Websites deiner Wettbewerber entdeckst. Wie nutzen sie bestimmte Technologien oder interaktive Elemente, um die Benutzererfahrung zu verbessern?
- Identifiziere bewährte Praktiken: Analysiere die Strukturen und Funktionen, die auf den Websites deiner Wettbewerber erfolgreich sind. Identifiziere bewährte Praktiken, die du für deine eigene Website übernehmen oder anpassen kannst, um eine bessere Benutzererfahrung zu bieten.
Die Konkurrenzanalyse ermöglicht es dir, wertvolle Einblicke in die erfolgreichsten Ansätze deiner Wettbewerber zu gewinnen. Nutze diese Erkenntnisse, um den Aufbau deiner eigenen Website zu verbessern und die Benutzererfahrung zu optimieren.
Beachte dabei, dass du nicht einfach kopieren solltest. Lass dich stattdessen von den Best Practices inspirieren und nutze die gewonnenen Erkenntnisse, um einen einzigartigen Website-Aufbau zu entwickeln, der auf deine ganz spezifischen Ziele und individuellen Bedürfnisse zugeschnitten ist.
Schlüsselwörter sammeln. Die Essenz des optimalen Website-Aufbaus
Bei der Erstellung einer Website ist es wichtig, relevante Schlüsselwörter zu identifizieren und sie den entsprechenden Seiten und Seitenkategorien zuzuordnen. Durch diese gezielte Keyword-Recherche und Kategorisierung legst du den Grundstein für eine gut strukturierte und suchmaschinenoptimierte Website.
Hier sind einige Schritte, die du bei der Sammlung und Kategorisierung von Keywords beachten kannst:
- Keyword-Recherche: Nutze verschiedene Tools und Methoden, um relevante Schlüsselwörter zu finden, die mit deinem Website-Thema und den Inhalten zusammenhängen. Du kannst Keyword-Recherche-Tools wie den Google Keyword Planner, Ubersuggest oder SEMrush verwenden. Analysiere auch die Suchergebnisse deiner Wettbewerber, um weitere relevante Schlüsselwörter zu entdecken.
- Filterung und Auswahl: Gehe durch die gesammelten Schlüsselwörter und filtere sie nach Relevanz und Suchvolumen. Identifiziere die Keywords, die am besten zu deiner Zielgruppe und den Inhalten auf deiner Website passen.
- Kategorisierung: Gruppiere die Keywords in thematische Kategorien und Unterkategorien. Überlege, welche Schlüsselwörter zu welchen Seitenkategorien deiner Website passen. Eine logische und organisierte Kategorisierung erleichtert die spätere Strukturierung der Seiten und Inhalte.
- Priorisierung: Bewerte die Wichtigkeit und Relevanz der Schlüsselwörter innerhalb jeder Kategorie. Gib den wichtigsten Keywords eine höhere Priorität, da sie möglicherweise das größte Suchvolumen oder das höchste Conversion-Potenzial haben.
- Integration in die Seitenstruktur: Verwende die kategorisierten Schlüsselwörter, um die Seitenstruktur deiner Website zu planen. Ordne die Keywords den entsprechenden Seitenkategorien zu und berücksichtige sie bei der Erstellung von Seitentiteln, Meta-Beschreibungen und Inhalten. Eine klare Zuordnung von Schlüsselwörtern zu spezifischen Seiten unterstützt die Suchmaschinenoptimierung und erleichtert es den Benutzern, relevante Inhalte zu finden.
Die Sammlung und Kategorisierung von Keywords ist ein wichtiger Schritt, um die Inhalte und Seitenstruktur deiner Website zu planen. Durch die gezielte Verwendung von relevanten Schlüsselwörtern kannst du die Sichtbarkeit deiner Website in den Suchmaschinen verbessern und Besucher gezielt auf die passenden Seiten führen.
Seitenkategorisierung: Organisiere deine Website-Inhalte in logische Kategorien und Unterkategorien
Die Seitenkategorisierung ist ein wichtiger Schritt bei der Entwicklung eines stabil fundierten Website-Aufbaus. Durch die Organisierung deiner Website-Inhalte in logische Kategorien und Unterkategorien erleichterst du den Besuchern die Navigation und das Auffinden relevanter Informationen.

Hier sind einige Schritte, die du bei der Seitenkategorisierung beachten kannst:
- Überblick über deine Inhalte: Schau dir alle vorhandenen Inhalte deiner Website an, einschließlich Seiten, Artikel, Produkte oder andere relevante Elemente. Mach dir eine Liste der verschiedenen Themen und Themenbereiche, die auf deiner Website abgedeckt werden.
- Identifizierung von Hauptkategorien: Betrachte die Liste deiner Inhalte und identifiziere die Hauptkategorien, unter die sie fallen. Diese Hauptkategorien sollten breite Themenbereiche repräsentieren, die eine gute Übersicht über den Inhalt deiner Website bieten.
- Unterkategorien erstellen: Sobald du deine Hauptkategorien festgelegt hast, überlege, welche Unterkategorien innerhalb jeder Hauptkategorie sinnvoll sind. Diese Unterkategorien dienen dazu, die Inhalte weiter zu strukturieren und sie enger zu gruppieren.
- Benutzerfreundlichkeit berücksichtigen: Achte bei der Seitenkategorisierung darauf, dass die Benutzerfreundlichkeit im Vordergrund steht. Stelle sicher, dass die Kategorien und Unterkategorien verständlich und leicht zugänglich sind. Verwende klare und aussagekräftige Bezeichnungen, um den Besuchern eine schnelle Orientierung zu ermöglichen.
- Anpassungsfähigkeit und Wachstum: Bedenke bei der Seitenkategorisierung auch zukünftige Anpassungen und das Wachstum deiner Website. Die Struktur sollte flexibel genug sein, um neue Inhalte und Kategorien problemlos integrieren zu können, ohne die Gesamtstruktur zu beeinträchtigen.
Die Seitenkategorisierung spielt eine entscheidende Rolle für die Usability und die Organisation der Inhalte auf deiner Website. Durch eine sorgfältige Planung und ein klares Gerüst der Seitenkategorien schaffst du eine benutzerfreundliche Website. Ziel ist, dass die Besucher mühelos relevante Informationen auf deiner Online-Präsenz finden können.
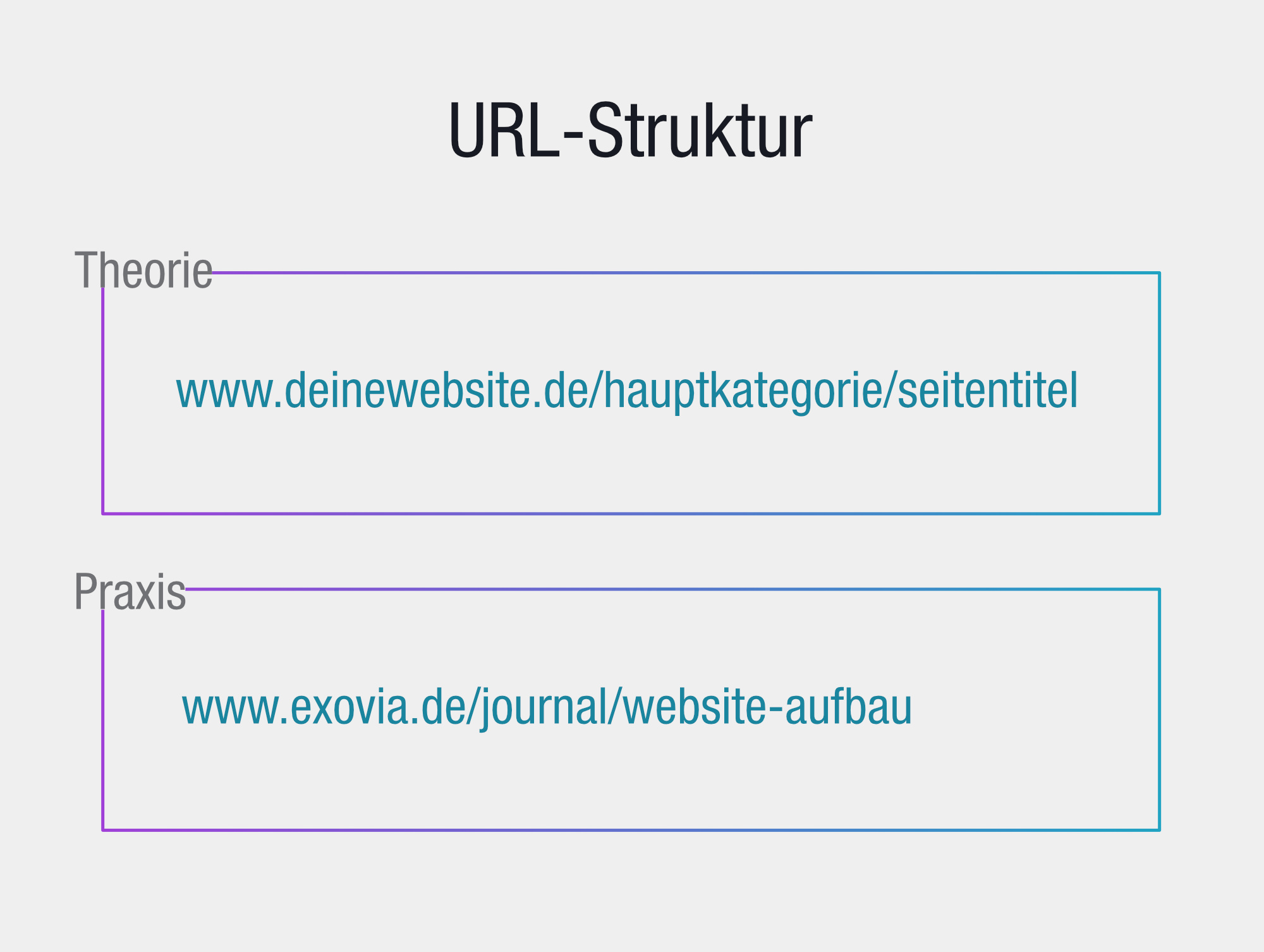
Klare URL-Struktur (Sitemap): Gestalte eine intuitive und benutzerfreundliche Navigation durch klare URLs
Die URL-Struktur einer Website spielt eine entscheidende Rolle beim Aufbau einer stabilen Website-Architektur, die gleichermaßen benutzerfreundlich und suchmaschinenoptimiert ist. Eine klare und gut strukturierte URL-Struktur erleichtert den Besuchern das Verständnis der Hierarchie der Website und ermöglicht eine mühelose Navigation von einer Seite zur anderen.

Hier sind einige Richtlinien zur Gestaltung einer klaren URL-Struktur:
- Lesbarkeit und Verständlichkeit: Die URLs sollten leicht lesbar und verständlich sein, sowohl für die Besucher als auch für Suchmaschinen. Vermeide lange und verwirrende URL-Strukturen mit vielen Sonderzeichen oder kryptischen Codes. Eine klare URL, die den Inhalt der Seite widerspiegelt, ist benutzerfreundlich und erleichtert die Orientierung.
- Hierarchische Struktur: Die URL-Struktur sollte die Hierarchie der Seiten auf deiner Website widerspiegeln. Das bedeutet, dass die URLs für Unterseiten in der Regel die Hauptkategorie enthalten sollten, unter der sie fallen. Zum Beispiel: www.deinewebsite.de/hauptkategorie/unterkategorie/seitenname. Dadurch wird eine logische und intuitive Navigation ermöglicht.
- Konsistenz: Achte auf eine konsistente Verwendung der URL-Struktur auf deiner gesamten Website. Halte dich an ein einheitliches Format, um Verwirrung zu vermeiden und eine klare Struktur beizubehalten. Vermeide doppelte oder ähnliche URLs, die auf denselben Inhalt verweisen, da dies zu Dublicate Content führen kann und von Suchmaschinen abgestraft wird.
- Sitemap: Erstelle eine Sitemap für deine Website, die eine Übersicht über die gesamte Struktur und Hierarchie bietet. Die Sitemap ist eine XML-Datei, die über eine bestimmte URL aufrufbar ist. Sie wird von Suchmaschinen gescannt und hilft ihnen, alle Seiten deiner Website zu indexieren. Stelle sicher, dass deine Sitemap regelmäßig aktualisiert wird, um neue Seiten und Änderungen einzubeziehen.
- Breadcrumbs: Breadcrumbs sind eine zusätzliche Navigationshilfe, die in die URL-Struktur integriert werden kann. Sie zeigen den Besuchern den Pfad, den sie auf der Website genommen haben, und erleichtern ihnen die Rückverfolgung. Breadcrumbs können auch positive Auswirkungen auf das SEO haben, da sie den Suchmaschinen einen Überblick über die Hierarchie und Struktur der Website geben.
Eine klare URL-Struktur und eine gut organisierte Sitemap verbessern die Benutzerfreundlichkeit und die Auffindbarkeit deiner Website-Inhalte. Sie erleichtern den Besuchern die Navigation und helfen den Suchmaschinen dabei, deine Website effizient zu indexieren.
Achte daher darauf, dass deine URLs lesbar, hierarchisch strukturiert und konsistent sind, und erstelle eine sitemap, um eine optimale Website-Struktur zu gewährleisten.
Auswahl der richtigen Technologien zur erfolgreichen Strukturierung von Websites
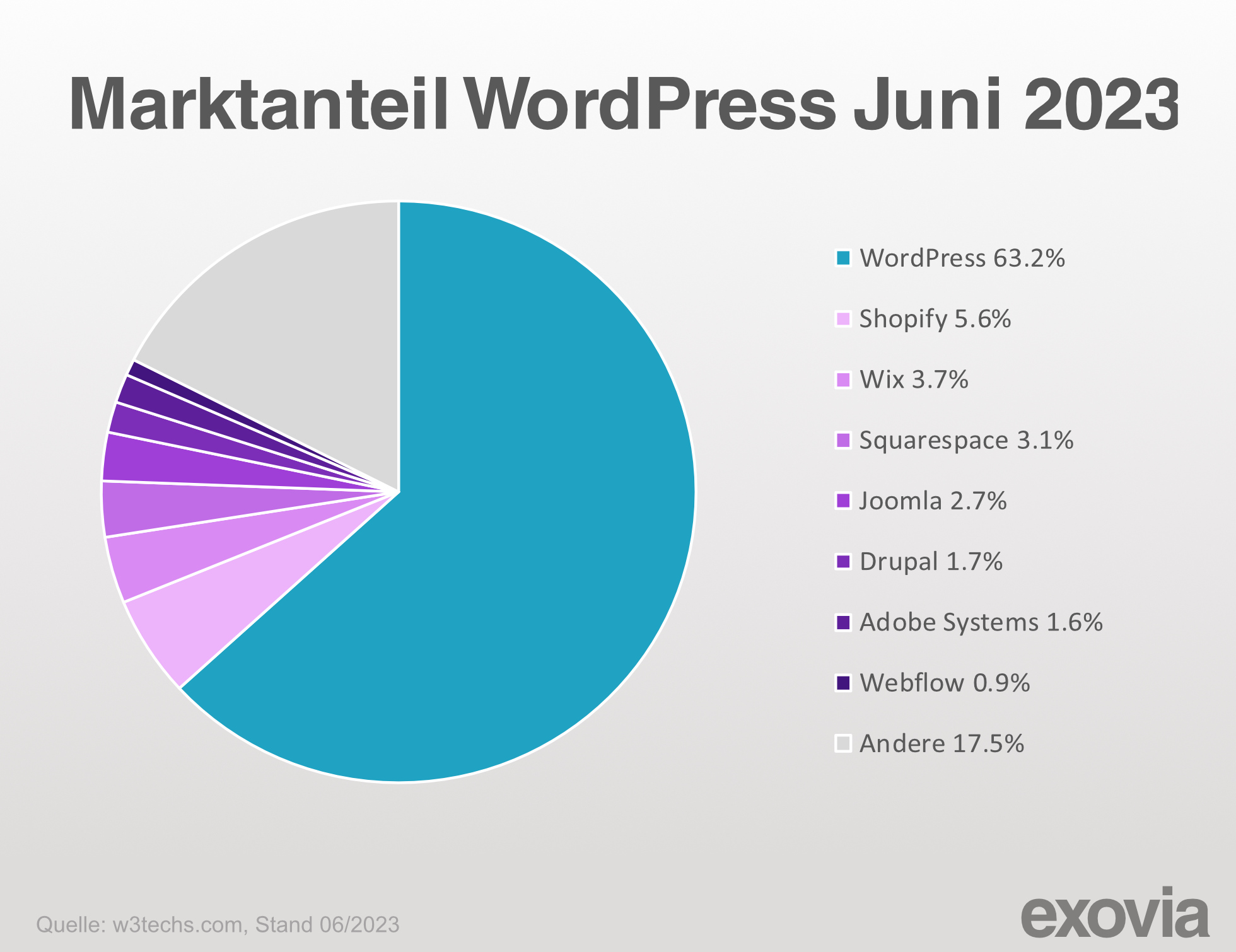
Bei der Gestaltung einer Website-Struktur ist es wichtig, die richtigen Technologien und Plattformen zu wählen, die deine Anforderungen am besten erfüllen. Ein Beispiel für eine beliebte und leistungsfähige Plattform ist WordPress, ein vielseitiges Content Management System (CMS).

WordPress bietet eine breite Palette von Funktionen und Erweiterungen, die speziell für die Strukturierung von Websites entwickelt wurden. Mit WordPress kannst du z.B. deine Inhalte mithilfe von Kategorien, Tags und benutzerdefinierten Taxonomien organisiert halten. Du kannst eine hierarchische Seitenstruktur erstellen, um eine klare und logische Hierarchie deiner Inhalte zu ermöglichen.
Darüber hinaus bietet WordPress auch eine einfache Menüverwaltung, mit der du benutzerdefinierte Navigationsmenüs erstellen und anpassen kannst. Dies ermöglicht es dir, eine benutzerfreundliche Navigation zu gestalten und den Besuchern eine intuitive Erfahrung beim Durchsuchen deiner Website zu bieten.
Ein weiteres nützliches Feature von WordPress ist die Möglichkeit, eine klare URL-Struktur zu erstellen. Du kannst sprechende URLs generieren, die den Titel der Seite oder Kategorie widerspiegeln. Dadurch wird die Lesbarkeit und Verständlichkeit der URLs verbessert, was sowohl für die Benutzerfreundlichkeit als auch für die Suchmaschinenoptimierung von Vorteil ist.
Es ist jedoch wichtig zu beachten, dass WordPress nicht die einzige Option ist, um eine erfolgreiche Website-Struktur zu erreichen. Es gibt auch andere Content Management Systeme und Technologien, die ähnliche Funktionen bieten und sich für unterschiedliche Anwendungsfälle eignen. Es ist entscheidend, die spezifischen Anforderungen deines Projekts zu berücksichtigen und die Technologie auszuwählen, die am besten zu deinen Zielen und Bedürfnissen passt.
Achte bei der Auswahl der Technologien darauf, dass sie dich mindestens bei folgenden Aspekten der Informationsarchitektur unterstützen:
- Kategorien und Tags: Schau dir an, ob es möglich ist deine Inhalte in Kategorien und Tags organisieren. Kategorien helfen dabei, deine Inhalte in übersichtliche Hauptkategorien einzuteilen, während Tags spezifische Schlagwörter für einzelne Inhalte darstellen. Dies ermöglicht es den Besuchern, nach bestimmten Themen oder Schlagwörtern zu suchen und relevante Inhalte leichter zu finden.
- Benutzerfreundliche Menüverwaltung: Achte darauf, dass die Technologie eine einfache und benutzerfreundliche Menüverwaltung bietet. Du solltest in der Lage sein, Hauptmenüs, Untermenüs und benutzerdefinierte Menüpunkte einfach zu erstellen und anzupassen. Dadurch kannst du eine intuitive und logische Navigation für deine Website gestalten, die den Besuchern eine angenehme Erfahrung bietet.
- Seitenhierarchie: Wenn du eine umfangreiche Website mit vielen Seiten hast, ist es wichtig, dass die Technologie die Möglichkeit bietet, Seiten hierarchisch zu organisieren. Du solltest Eltern- und Unterseiten erstellen können, um eine klar strukturierte Hierarchie deiner Inhalte zu schaffen. Dadurch können die Besucher deine Website leicht navigieren und die gewünschten Informationen finden.
- Benutzerdefinierte Taxonomien: Neben den Standardkategorien und Tags kann auch die Funktion benutzerdefinierter Taxonomien hilfreich sein. Achte darauf, dass die Technologie die Möglichkeit bietet, spezifische Klassifizierungen und Gruppierungen für deine Inhalte zu erstellen, die deinen individuellen Anforderungen entsprechen. Dadurch kannst du deine Inhalte besser organisieren und den Besuchern eine gezielte Suche nach spezifischen Themen ermöglichen.
- Permalinks: Überprüfe, ob die Technologie die Anpassung der URL-Struktur deiner Website ermöglicht. Du solltest in der Lage sein, sprechende URLs zu generieren, die den Titel der Seite oder Kategorie enthalten. Dadurch verbessert sich die Lesbarkeit und Suchmaschinenfreundlichkeit der URLs, was wiederum positive Auswirkungen auf das Ranking und die Sichtbarkeit deiner Website haben kann.
Interne Verlinkung zur Optimierung der Website-Struktur
Die interne Verlinkung spielt eine wichtige Rolle bei der Schaffung einer soliden Website-Struktur. Indem du interne Links gezielt einsetzt, kannst du eine logische und gut organisierte Verknüpfung zwischen den verschiedenen Seiten deiner Website herstellen. Dadurch entsteht eine benutzerfreundliche Navigation und eine klare Struktur, die Besuchern das einfache Navigieren durch deine Website ermöglicht.
Hier sind einige Handlungsempfehlungen, um die interne Verlinkung zur Optimierung des Website-Aufbaus zu nutzen:
- Identifiziere Schlüsselseiten: Bestimme die wichtigsten Seiten deiner Website, die als zentrale Ankerpunkte dienen sollen. Das können beispielsweise deine Startseite, Hauptkategorien oder Schlüsselseiten mit umfangreichen Inhalten sein.
- Verknüpfe thematisch verwandte Seiten: Nutze interne Links, um thematisch verwandte Seiten miteinander zu verbinden. Wenn beispielsweise eine Unterseite detaillierte Informationen zu einem Thema bietet, kannst du von der entsprechenden Hauptkategorie oder der Startseite darauf verlinken.
- Verwende aussagekräftige Ankertexte: Wähle präzise und aussagekräftige Ankertexte für deine internen Links. Vermeide allgemeine Phrasen wie „Hier klicken“ und gib stattdessen einen Hinweis auf den Inhalt der verlinkten Seite. Dadurch wird die Benutzererfahrung verbessert und die Navigation erleichtert.
- Platziere Links strategisch: Platziere die internen Links so, dass sie an geeigneten Stellen auf deiner Website erscheinen. Achte darauf, dass sie leicht erkennbar und gut sichtbar sind, damit Besucher sie schnell finden können. Beliebte Positionen für interne Links sind beispielsweise in der Navigation, im Inhaltsbereich oder am Ende eines Artikels.
- Überprüfe regelmäßig deine internen Links: Halte deine internen Links auf dem neuesten Stand und überprüfe regelmäßig, ob sie noch funktionieren und relevant sind. Aktualisiere oder entferne veraltete Links, um sicherzustellen, dass Besucher problemlos auf die gewünschten Inhalte zugreifen können.
Einfache Navigation und UI zur Optimierung deines Website-Aufbaus
Eine benutzerfreundliche Navigation und ein ansprechendes User Interface (UI) Design sind entscheidende Faktoren einer gut strukturierte Website. Sie tragen dazu bei, dass Besucher leicht durch die Seiten navigieren können und sich intuitiv zurechtfinden. Hier sind einige Empfehlungen, um eine schnelle Navigation und ein einladendes UI zu schaffen:
- Konsistente Navigation: Stelle sicher, dass deine Navigationselemente, wie Menüs oder Links, auf allen Seiten konsistent platziert sind. Verwende klare und verständliche Bezeichnungen für die verschiedenen Bereiche und Seiten deiner Website, damit Besucher sofort wissen, wohin sie navigieren können.
- Klares Menüdesign: Gestalte deine Menüs übersichtlich und intuitiv. Vermeide überladene Menüstrukturen und halte sie so einfach wie möglich. Nutze klare Kategorien und Unterkategorien, um Inhalte logisch zu gruppieren und die Navigation zu erleichtern.
- Sichtbare Suchfunktion: Integriere eine Suchfunktion in deine Website, die leicht erkennbar und zugänglich ist. Dadurch können Besucher gezielt nach bestimmten Inhalten suchen und schnell fündig werden.
- Aussagekräftige Schaltflächen und Call-to-Action (CTA): Verwende gut sichtbare und eindeutige Schaltflächen und CTA, um Besucher zu gewünschten Aktionen zu leiten. Gestalte sie ansprechend und platziere sie strategisch an relevanten Stellen, um die Benutzerinteraktion zu fördern.
- Mobile optimiertes Design: Achte darauf, dass deine Website für mobile Geräte optimiert ist und ein responsives Design aufweist. Damit gewährleistest du, dass deine Website auf verschiedenen Bildschirmgrößen und Geräten einheitlich und benutzerfreundlich dargestellt wird.
- Schnelle Ladezeiten: Optimiere die Ladezeiten deiner Website, um eine reibungslose Benutzererfahrung zu bieten. Reduziere die Dateigröße von Bildern und optimiere den Code, um die Geschwindigkeit zu verbessern.
- Benutzerfreundliche Formulare: Falls du Formulare auf deiner Website verwendest, halte sie einfach und übersichtlich. Vermeide übermäßig viele Eingabefelder und stelle sicher, dass die erforderlichen Informationen klar kommuniziert werden.
Durch eine benutzerfreundliche Navigation und ein ansprechendes UI-Design kannst du Besuchern dabei helfen, sich problemlos auf deiner Website zurechtzufinden und die gewünschten Informationen zu finden. Als professionelle Webdesigner legen wir auf eine gut strukturiere Inhaltsdarstellung, klare Menüführung und strategisch platzierte Schaltflächen viel Wert. Schließlich tragen sie dazu bei die Interaktion und Conversion-Raten zu verbessern und eine optimale Benutzererfahrung zu gewährleisten.
Fazit
In diesem ausführlichen Artikel haben wir die Relevanz eines stabilen und fundierten Website-Aufbaus beleuchtet und dir einen umfassenden Leitfaden für den zielführenden Aufbau einer Website präsentiert.
Indem du die Anleitungen und Empfehlungen in diesem Artikel befolgst, kannst du sicherstellen, dass deine Website über eine solide und professionelle Struktur verfügt. Sowohl deine Nutzer als auch Suchmaschinen werden es zu schätzen wissen. Eine gut strukturierte Website verbessert die Benutzererfahrung, steigert die Sichtbarkeit in den Suchmaschinen und trägt maßgeblich zum Erfolg deines Website-Projekts bei.
Auch wenn deine Website bereits online ist, empfehlen wir dir, sie anhand der in diesem Artikel präsentierten Tipps und Best Practices auf ihre Struktur und Grundlage hin zu überprüfen. Hierbei könnten sich bedeutende Potenziale offenbaren, die einen positiven Einfluss auf die Weiterentwicklung und Skalierung deiner Online-Präsenz haben können.
Nutze die Erkenntnisse aus diesem Artikel, um deine Website zu optimieren und eine professionelle und benutzerfreundliche Struktur zu schaffen. Mit einem klaren und durchdachten Website-Aufbau legst du den Grundstein um deine Website- und Marketingziele zu erreichen. Wenn du bei deinem Website-Projekt professionelle Hilfe benötigst, kontaktiere uns gerne und lass uns gemeinsam daran arbeiten, deine Website zu einem Erfolg zu machen.