Komplementärfarben: Was das ist und wie Du sie richtig einsetzt

In diesem Beitrag erfährst Du, was Komplementärfarben sind und wie Du Sie zu Deinem Vorteil einsetzen kannst.
Denn egal ob Künstler, Designer oder Architekt: Das Wissen um Komplementärfarben hilft Dir in jedem Gestaltungsbereich Deine Farbentscheidungen zu treffen.
Schließlich geht es darum, welche Farben sich gut ergänzen. Und als Webdesigner können wir ein Lied davon singen, mit welchen Farbkombinationen wir manchmal konfrontiert werden. Dem wollen wir gerne entgegenwirken, denn Dein Webdesign, Dein CI sollten optisch stark wirken, damit es erfolgreich ist.
Was sind Komplementärfarben?
Komplementärfarben sind zwei Farben, die sich im Farbkreis gegenüber liegen. Deswegen erzeugen sie einen besonders starken Kontrast.
Doch nicht nur der Kontrast an sich macht die Komplementärfarben so besonders. So lassen sie sich z.B. gegenseitig heller wirken. Das Zusammenmischen beider Komplementäre führt zu neutralen Farben, Schatten und Schattierungen – oder je nach Farbmodell zu weiß. Details hierzu folgen gleich.
Wenn Du also etwas mit Farbe gestalten möchtest, lohnt es sich in jedem Fall die Wirkungsmöglichkeiten von Komplementärfarben zu kennen.
Sehen wir uns also an, wie Du die Komplementärfarben verwenden kannst, um positive Wirkungen zu erzielen.
Primärfarben und Ihre Komplementärfarben
Primärfarben im Print CMYK
Um die grundlegende Theorie hinter den Komplementärfarben zu verstehen, hilft es vielleicht, wenn Du Dich an den Kunstunterricht und das Mischen von Farben erinnerst. Die Farblehre wird im Schulunterricht häufig mit einem 12er Farbkreis nach Itten erklärt.
Auch wenn Ittens Farbkreis von Küppers kritisiert wurde, lässt sich hiermit viel hinsichtlich der subtraktiven Farbmischung vermitteln.
Zumindest in meinem Kunstunterricht hatten auch die Tuschkästen 12 Farben. Drei davon sind die klassischen Primärfarben. Während das früher passend zu Ittens Theorie Gelb, Kaminrot und Preußischblau waren, sind es heute entsprechend der DIN 5023 passend zu Küppers Cyanblau (C), Magentarot (M), und Gelb (Y für Yellow).
Die dahinterstehende Lehre der subtraktiven Farbmischung soll damit noch genauer werden.

Und das ist auch gut so, denn den Primärfarben kommt eine besondere Bedeutung zu. Sie heißen Primärfarben, weil sich genau diese Farben nicht durch das Mischen der anderen Farben erstellen lassen.
Primärfarben als Basis für alle Farben
Interessanter ist aber noch, dass sich aus den unterschiedlichen Mischverhältnissen dieser Farben jede andere Farbe herstellen lässt. Sie sind also der Ausgangspunkt aller anderen Farben.
Alle 3 Farben zusammengemischt ergeben ein neutrales Grauschwarz. Um reines Schwarz zu erhalten wird CMY durch K für Key, was für Schwarz steht ergänzt.
Letztlich gilt dieses Farbschema in allen Bereichen, wo gedruckt bzw. Farbe auf Papier oder anderen Materialien aufgebracht wird. Es gilt als das natürliche Farbschema, da überall in der Natur die Farben übrigbleiben, die nicht absorbiert werden. Daher spricht man auch von einem subtraktiven Farbmodell.
Komplementärfarben im Print CMYK
Komplementärfarben, sind die Farben, die im Farbkreis möglichst weit auseinander liegen. Also genau die Farben, die sich gegenüber liegen.
In der grundlegendsten Form der Farbtheorie sind Komplementäre je eine Primärfarbe und eine Sekundärfarbe, die durch Mischen der beiden anderen Primärfarben erzeugt wird.
Im Print (CMYK) lässt sich eine Komplementärfarbe für eine Primärfarbe also recht einfach ermitteln. Sie entsteht einfach durch das Mischen zu gleichen Anteilen der anderen beiden Primärfarben.
Beispiele für Komplementärfarben:
Nehmen wir an Du suchst die Komplementärfarbe für Rot. Um sie zu erhalten mischt Du nach Itten einfach Blau und Gelb im Verhältnis 1:1. Zusammen ergeben Sie die Sekundärfarbe Grün.
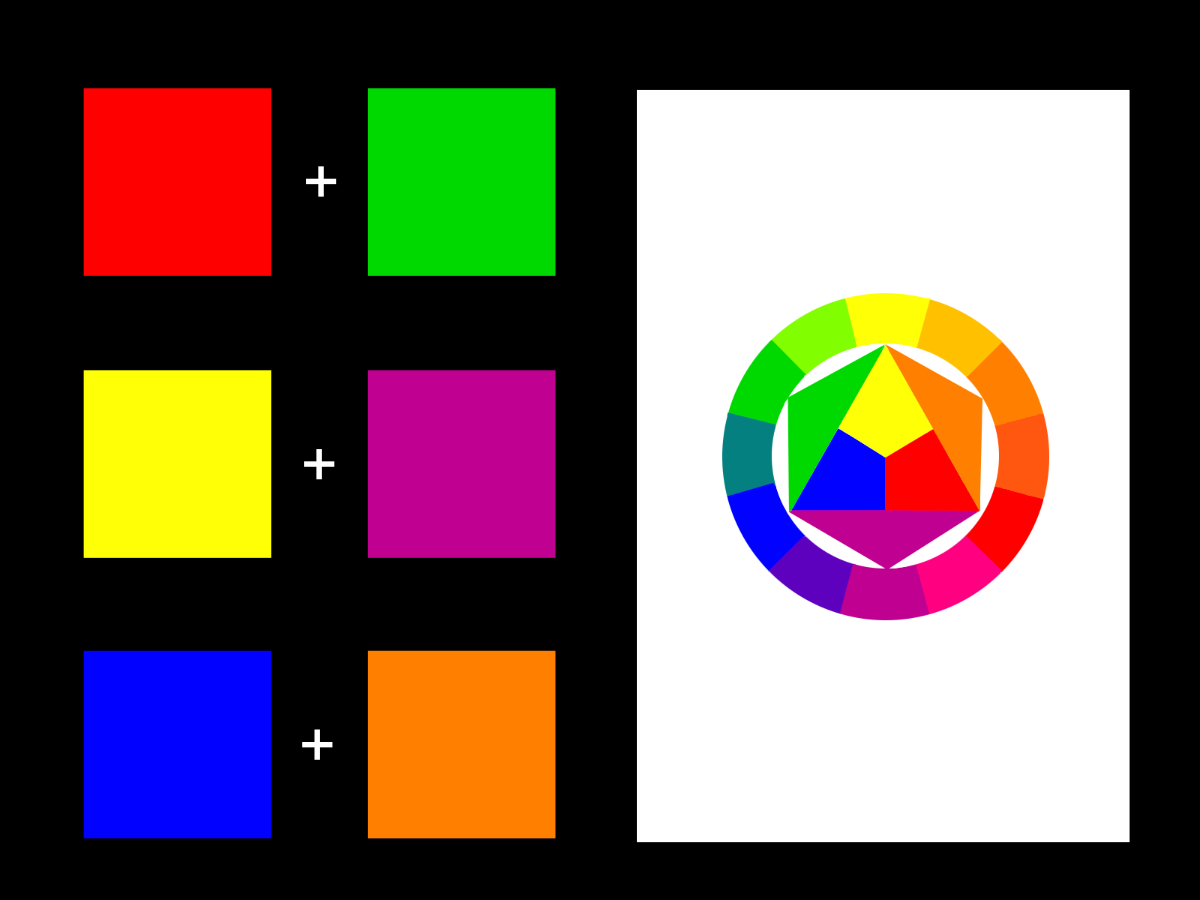
Und so sehen die Primärfarben und Ihre Komplementäre nach Itten aus.

Im Farbkreis kann man gut sehen, dass sich die Komplementärfarben gegenüberliegen. Nach dem Farbkreis von Itten gilt:
- Lila ist die Komplementärfarbe von Gelb, so wie Gelb die Komplementärfarbe von Lila ist.
- Orange ist die Komplementärfarbe von Blau, so wie Blau die Komplementärfarbe von Orange ist.
- Grün ist die Komplementärfarbe von Rot, so wie Rot die Komplementärfarbe von Grün ist
Die Komplementären Farben nach dem Modell von Küppers entsprechen den Kompensativpaaren, die Du hier im Anschluss findest. Sie entsprechen den Ergänzungsfarben für die Primärvalenzen des RGB Farbkreises.
Komplementäre Farben im RGB Farbkreis
RGB-Farbmodell für Web und Computergraphik
Prinzipiell funktioniert das auch im Webdesign und im Bereich der Computergraphik nicht viel anders, aber diametral entgegengesetzt. Jeder Farbton, den Du auf einem Display siehst, wird aus drei Grundfarben gemischt. Das sind die Farben, oder Farbkanäle Rot, Grün und Blau. Anders als im Print handelt es sich hierbei aber um Lichtfarben. Wenn alle drei Farben in voller Leuchtkraft angestellt werden, addieren sie sich zu weiß.
Man spricht daher auch vom additiven Farbmodell. Das, was im subtraktiven Farbmodel die Primärfarben sind, sind additiven Farbmodell die Primärvalenzen. Sie sind grundsätzlich die Basis für alle anderen Farben.
Die Primärvalenzen im RGB-Farbmodell
Der RGB Farbraum stellt für jeden Farbkanal 256 unterschiedliche Ausprägungen zur Verfügung. 255 ist dabei der höchstmögliche Farbanteil, 0 der geringst mögliche Farbanteil.
Auf diesem Wege ergeben sich knapp 16,8 Millionen unterschiedliche Farbnuancen. Idealerweise von Rechnern berechnet.
Nicht alle dieser Abstufungen können vom menschlichen Auge wahrgenommen werden, es gibt aber umgekehrt wahrnehmbare Farben, die sich mit dem RGB Modell nicht abbilden lassen.
Ergänzungsfarben der Primärvalenzen
Jede Primärvalenz hat eine Ergänzungsfarbe. Genau wie die Komplementärfarbe aus dem subtraktiven Farbmischung, ist steht sie der Primärvalenz diametral gegenüber und wird aus den anderen beiden Primärvalenzen gemischt.
Der Begriff Ergänzungsfarbe passt hier sehr schön, da sich die Primärvalenz zusammen mit Ihrer Ergänzungsfarbe wieder weiß ergibt. Zusammen ergeben Sie auch ein sogenanntes Kompensativfarbpaar.
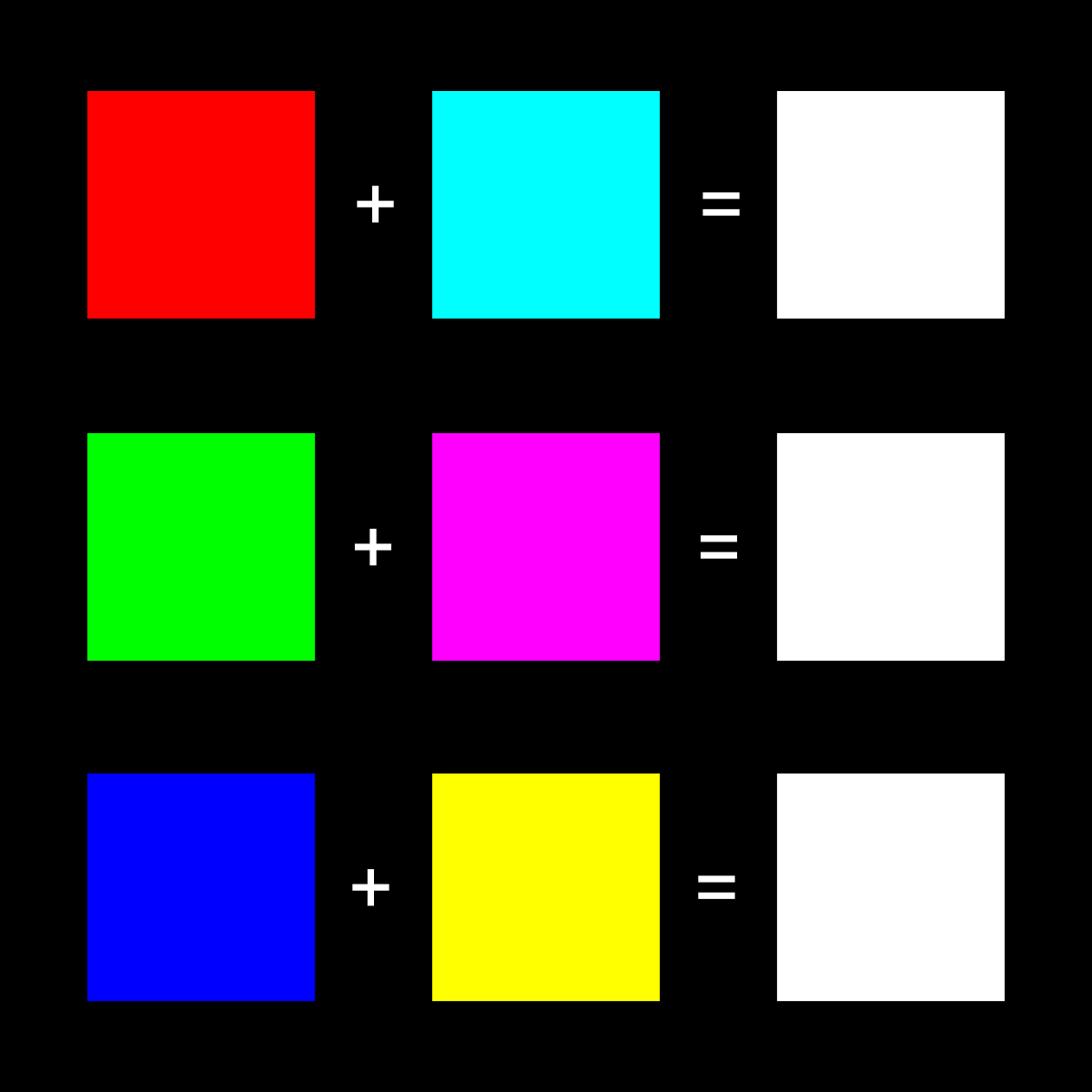
Hier ein kleiner Kompensativpaar Überblick

Die Primärvalenz plus die Ergänzungsfarbe ergibt immer weiß. Also
- Rot + Cyan = weiß
- Grün + Magenta = weiß
- Blau + Gelb = weiß
Unendliche Vielfalt an Komplementärfarben
Wie Du siehst ergeben sich je nach Farbmodell und Farbkreis unterschiedliche Grund- und Komplementärfarben. Da es noch weitere Farbkreise, wie den Farbkreis von Goethe gibt, könnte ich die Liste hier stetig erweitern. Aber ich denke Du konntest einen ersten Eindruck gewinnen.
Doch auch unabhängig von Farbmodellen und Farbkreisen lässt sich die Zahl an Kombinationen von Farben und Ihrer Komplementäre quasi unendlich steigern.
So ergibt sich die nächste Stufe an Komplementärfarben durch die Einbeziehung der sogenannten tertiären Farben. Das sind die Farben, die sich aus dem Mischen einer Primärfarbe mit einer Sekundärfarbe ergeben.
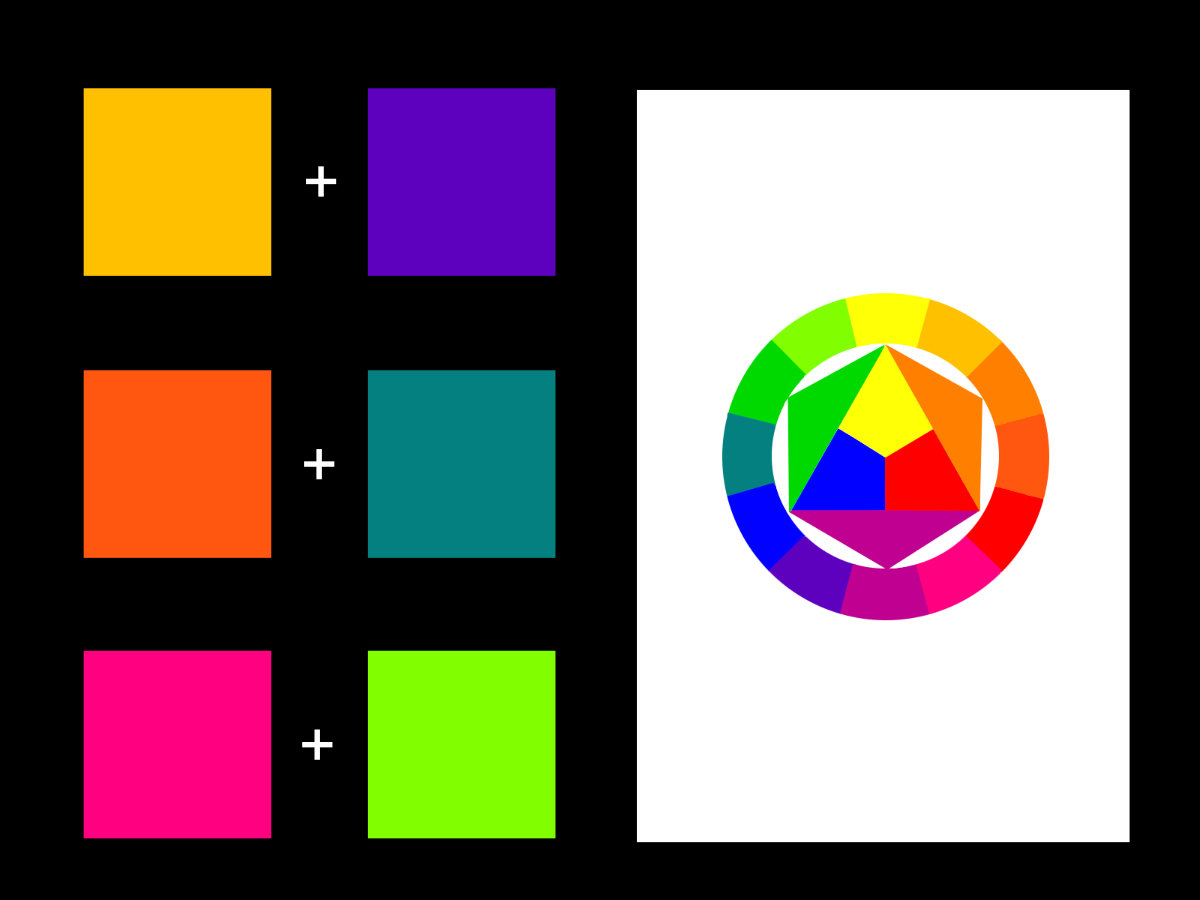
Wenn wir jetzt beispielhaft den Farbkreis von Itten nehmen, ergeben sich folgende zusätzliche Komplementärfarben.

Wie Du siehst liegen die Tertiärfarben und Ihre komplementären Farben im Farbkreis wieder gegenüber. So ergeben sich die Komplementärpaare:
- Dunkelgelb und Blauviolett
- Orangerot und Blaugrün
- Purpurrot (magenta / pink) und Hellgrün
Zum Glück sind wir in Zeiten der Computergraphik, moderner Bildbearbeitungsprogramme und 3D Software nicht mehr auf unseren Tuschkasten beschränkt. Es gibt auch jede Menge Tools, die Dir in Sekundenschnelle zu jeder erdenklichen Farbe und Farbnuance zielsicher die Komplementärfarbe berechnen.
Eine Auflistung dieser Tools findest Du in unserem Artikel zu Farbschemen. Diese Tools teilen den Farbkreis quasi unendlich oft auf.
Wichtig ist aber, dass Du das Grundprinzip verstehst. Bei der Komplementärfarbe handelt es sich immer über die gegenüberliegende oder anders gesagt entgegengesetzte Farbe Deines Ausgangsfarbtons. Beide zusammen ergänzen sich zu 100%.
Die Ergänzung zu 100% kannst Du Dir am besten am Beispiel der Leuchtfarben merken, bei den beiden Komplementäre zusammen weiß ergeben.
Komplementärfarben: Wirkungen testen & verstehen
Das Komplementärfarben für Design, Gestaltung und Kunst interessant sind, daran besteht sicher kein Zweifel. Aber auch daneben gibt es die verschiedensten wissenschaftlichen Bereiche, die sich mit dem Phänomen der Komplementärfarben auseinandergesetzt haben – u.a. die Psychologie, Biologie und die Physik.
Einige spannende Tests kannst Du auch als Selbsttest ausprobieren. Hier ein kleine Kostprobe – probiere es ruhig mal aus.
Nimm Dir ein blaues Blatt Papier und starre einige Minuten lang mit 100% Fokus darauf. Danach schau Dir sofort eine weiße Wand an. Was siehst Du?
Mit einiger Wahrscheinlichkeit erscheint Dir auf der Wand ein orangefarbenes Nachbild des Blattes. Und damit genau in der Komplementärfarbe von Blau. Es handelt sich hierbei um den sogenannten Sukzessivkontrast.
Wenn man das überspitzt formuliert, sehnen sich unsere Augen nahezu nach einem komplementären Ausgleich. Wenn dieser Ausgleich natürlich vorkommt empfinden wir ihn daher auch als sehr angenehm. Beispielsweise das orange Farbspiele im Abendblau eines Sonnenunterganges.
Aufmerksamkeit mit Komplementärfaben erzeugen
Klassischerweise werden Farbkombinationen aus Komplementärfarben eingesetzt, um einen möglichst hohen Kontrast zu generieren und im Marketing, Kunst und Design Aufmerksamkeit zu erzeugen.
Wenn wir zwei Komplementärfarben nebeneinander zeigen, entsteht eine Art optischer Täuschung. Beide Farben erscheinen heller und intensiver. So erzeugt man Aufmerksamkeit.
Dieser Effekt gehört zu dem simultanen Kontrasteffekten, auch Simultankontrast genannt. Er beruht darauf, dass wir simultan zu einer Farbe auch immer die Komplementärfarbe wahrnehmen.
Auf dieser Weise können wir benachbarte Farbflächen besser voneinander unterscheiden. Wenn jetzt z.B. die Komplementären Farben Blau und Orange nebeneinander dargestellt werden, bewirkt Blau, dass das orange Umfeld noch oranger wird. Ebenso bewirkt Orange, dass das Blau noch blauer erscheint.
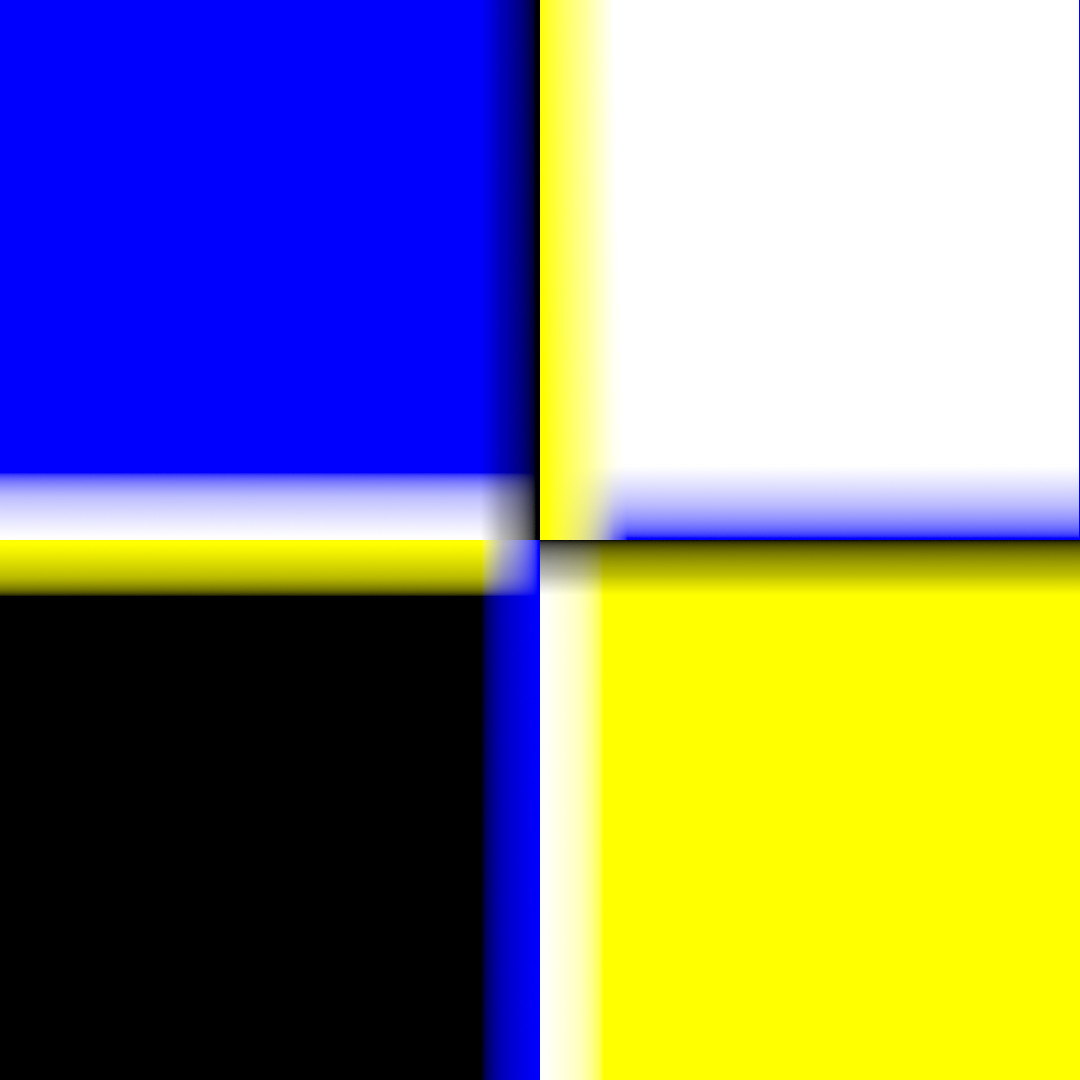
Komplementärfarben und der Simultankontrast
Zur Verdeutlichung hier eine kleine beispielhafte und übertriebene Darstellung, welche die Auswirkung Blau, Gelb, Schwarz und Weiß auf das jeweilige Umfeld hat.

Insgesamt wurde dieses spannende Thema vom französischen Chemiker Michel Eugène Chevreul im 19. Jahrhundert untersucht, der verschiedene spannende Regeln zu Kontrasten aufgestellt hat. Wer tiefer einsteigen möchte und vor einem Englischen Blogbeitrag nicht zurück schreckt, kann das hier tun.
Etwas vereinfacht gesagt, können wir also die Komplementärfarben immer dann gut verwenden, wenn wir etwas besonders herausstellen wollen. Diese energetische Aufladung bzw. der belebende und anregende Effekt wird vor allem dann erzielt, wenn die Farben nicht saturiert werden.
Es wundert nicht, dass z.B. Walt Disney für die selbstbewussten, starken Helden und Heldinnen Komplementärfarben einsetzt.
In vollen Tönen oder in saturierten Abstufungen wirken die Farben großartig zusammen.
Komplementärfarben richtig einsetzen
Vielleicht geht es Dir wie mir, als ich angefangen habe, mich mit Komplementärfarben auseinander zu setzen. Als Technologie Enthusiast, nutze ich natürlich die vielen großartigen Tools, um mit Farben zu experimentieren.
Mir persönlich ging es erstmal so, dass ich komplementären Farbkombinationen häufig gar nichts abgewinnen kann. Das liegt meist daran, wie die Kombinationen von den Tools angezeigt werden. Es ist ein Fehler, der auch sehr häufig bei der Verwendung gemacht wird: Die Gleichverteilung.
Immer, wenn Du zwei komplementäre Farben in gleicher Größe nebeneinander oder auch übereinander platzierst, entsteht ein Konflikt. Die visuelle Konkurrenz wird dadurch ausgelöst, da die Farben ähnliche Farbstärken aufweisen und diametral entgegengesetzt sind. Gewissermaßen weiß das Auge nicht, wo es zuerst hinschauen soll. Am Ende können solche Bilder ungewollt anstrengend wirken.

Das Ganze hat vielleicht noch eine Warnfunktion vor einer nicht näher bestimmten Gefahr, ist aber für die meisten Menschen nicht ausgewogen.
Dominante Komplementärfarbe
Wenn Du Deine Designs oder Dein Webdesign mit Komplementärfarben kunstvoll aufwerten möchtest, solltest Du eine Farbe eindeutig dominanter als die andere machen. Im einfachsten Fall reicht es aus, über Proportionierung zu steuern. Ganz einfach gesagt, eine der beiden Farben sollte deutlich mehr Raum einnehmen als die andere.

Zum Glück reicht ein sehr kleiner Bereich, der mit der Komplementärfarbe gefüllt wird, um die Fokusfarbe besonders hervorzuheben. Vor allem dann, wenn er in räumlicher Nähe zur Fokusfarbe platziert wird. Denken wir einfach mal an das Grün des Stils und der Blätter bei einer roten Rose.
Im Corporate Design und Webdesign kann man sich das zu nuten machen, in dem man z.B. eine Hauptfarbe um deren komplementäre Farbe als Akzentfarbe ergänzt. So entstehen starke Farbpaletten und starke Außenwirkungen. Komplementäre und Ihre neutralen Farbtöne
Es gibt noch weitere Möglichkeiten subtiler gegenzusteuern. Du kannst die Intensitäten reduzieren, indem du Deinen Farben ein wenig von der Komplementärfarbe hinzufügst. Allerdings solltest Du hier mit Bedacht vorgehen, da Du den Kontrast milderst. Technisch gesprochen senkst Du die Saturierung Deiner Farben. Im Vergleich zur Originalfarbe entsteht ein Qualitätskontrast.
In Kunst und Malerei bedient man sich dieser Technik häufig, um wirklich schöne neutrale Farben zu erzeugen. Man mischt einfach zwei Komplementärfarben und gibt noch eine passende Menge Weiß hinzu. So entstehen sehr freundliche Grau- oder Schwarztöne.
Letztlich hast Du die Möglichkeit unendlich viele Farbnuancen und Töne aus dieser Kombination zu erstellen, die sich niemals wirklich reiben. Es können so sehr harmonische Werke erzeugt werden, die aber wie gesagt vielleicht nicht so aufmerksamkeitswirksam sind.
Fazit Komplementärfarben
In fast allen Bereichen der Gestaltung sind Komplementärfarben interessant. Für Designer, Architekten, Innenausstatter bieten sie sich vor allem an, um Dynamiken auszuspielen. Trotz des Kontrastes schaffen Sie in einer gewissen Form eine natürliche Balance, da sie sich im Zusammenspiel ausgleichen und das Auge gewissermaßen beruhigen. Sie stimulieren unterschiedliche Bereiche im Auge. Anders formuliert sind Komplementärfarben ein gutes Beispiel für sich gegenseitig anziehende Gegensätze in unserem natürlichen Umfeld.