Webdesign-Trend: Kreative Textgestaltung mit horizontaler und vertikaler Orientierung

Im Webdesign wird ein faszinierender Trend immer beliebter: die kreative Textausrichtung durch die Mischung von horizontaler und vertikaler Ausrichtung. Diese innovative Herangehensweise ermöglicht es, einen überraschenden visuellen Effekt zu erzielen und das Interesse der Besucher zu wecken.
In diesem Artikel erfährst du mehr über diesen aufregenden Webdesign-Trend und seine vielseitigen Einsatzmöglichkeiten. Wenn du einen umfassenden Überblick über die aktuellen Webdesigntrends suchst, empfehlen wir dir unseren Artikel Die Top 30 Webdesign-Trends, in dem wir weitere spannende Trends vorstellen.
Warum kreative Textausrichtung verwenden?
In der westlichen Welt lesen wir üblicherweise von links nach rechts, weshalb horizontale Texte in Webdesigns weit verbreitet und für längere Texte besser geeignet sind. Dies schafft eine natürliche Leserichtung und gewährleistet eine angenehme Lesbarkeit. Vertikale Texte hingegen stellen eine visuelle Überraschung dar und können das Interesse der Besucher wecken.
Insbesondere auf Schildern, wie beispielsweise in Hotels, ist die Verwendung von vertikaler Schrift sehr üblich. Durch die vertikale Ausrichtung können Informationen platzsparend und gut lesbar präsentiert werden, während gleichzeitig ein eleganter und stilvoller Effekt erzielt wird.
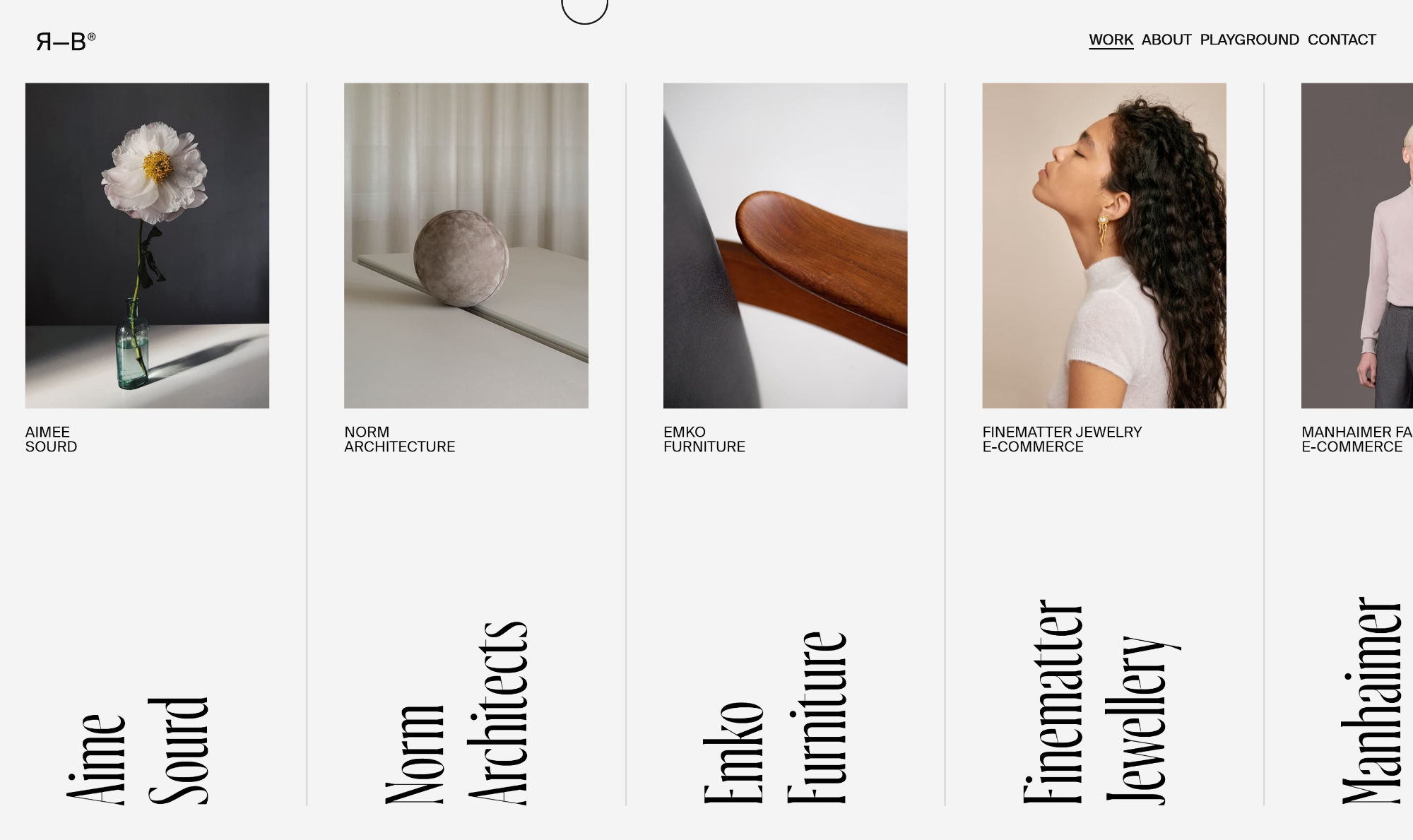
Schau dir das beeindruckende Portfolio von Rron Berisha an, um ein wunderbares Beispiel für die Kombination von horizontaler und vertikaler Textausrichtung zu sehen.

Auch im Grafikdesign ist das sogenannte Buchstabenstagging eine nicht selten verwendete Praxis. Hierbei werden Buchstaben oder Wörter bewusst in unterschiedlichen Ausrichtungen platziert, um eine bestimmte Botschaft oder Ästhetik zu vermitteln. Vertikale Texte werden oft verwendet, um Aufmerksamkeit zu erregen, bestimmte Worte hervorzuheben oder einen dynamischen Effekt zu erzeugen. Diese kreative Anwendung der Textausrichtung ermöglicht es Grafikdesignern, ihre Gestaltung mit einem Hauch von Originalität und Einzigartigkeit zu versehen.
Die Verwendung der kreativen Textausrichtung im modernem Webdesign bietet somit nicht nur eine frische und fesselnde Präsentation von Informationen, sondern ist auch mit anderen Disziplinen wie dem Schilderdesign und dem Grafikdesign eng verbunden. Durch die geschickte Kombination von horizontaler und vertikaler Textausrichtung kann eine einzigartige und dynamische Darstellung erreicht werden, die aus der Masse heraussticht und das Interesse der Besucher weckt. Dies ermöglicht es, eine Website oder ein Design unverwechselbar zu machen und eine starke visuelle Wirkung zu erzielen.
Best Practices für die kreative Textausrichtung
Bei der Verwendung der kreativen Textausrichtung im Webdesign gibt es einige bewährte Praktiken, die beachtet werden sollten, um ein optimales Ergebnis zu erzielen. Hier sind einige Aspekte, die du berücksichtigen kannst:
1. Lesbarkeit sicherstellen
Obwohl die kreative Textausrichtung eine visuell ansprechende Darstellung ermöglicht, ist es wichtig, sicherzustellen, dass der Text weiterhin gut lesbar ist. Wähle eine gute lesbare Webfont und achte darauf, dass die Schriftgröße ausreichend ist und ein kontrastreiches Farbschema verwendet wird, um die Lesbarkeit zu gewährleisten. Teste die Lesbarkeit auf verschiedenen Bildschirmgrößen und Geräten, um sicherzustellen, dass die Informationen für alle Benutzer gut zugänglich sind. Pro-Tipp: Um festzustellen, ob deine Website Probleme mit Lesbarkeit und Kontrast aufweist, kannst du die Accessibility-Tests der Google Chrome Developer Tools verwenden.

Hier findest Du weiterführende Informationen zum Theme Accessibility.
2. Konsistenz wahren
Wenn du dich für die Mischung von horizontaler und vertikaler Textausrichtung entscheidest, ist es ratsam, eine gewisse Konsistenz beizubehalten. Wähle einen einheitlichen Stil für die Platzierung und Ausrichtung des Textes, um eine harmonische Darstellung zu erreichen und verankere sie fest in Dein Design Konzept. Dies trägt dazu bei, dass das Design professionell und gut durchdacht wirkt.
3. Fokus auf Benutzererfahrung
Denke immer daran, dass die kreative Textausrichtung nicht nur dazu dient, das Design interessanter zu gestalten, sondern auch die Benutzererfahrung zu verbessern. Berücksichtige die Art des Inhalts und die Zielgruppe deiner Website. Überlege, wie die Textausrichtung den Inhalt unterstützen kann, indem sie Informationen hierarchisch strukturiert oder bestimmte Elemente hervorhebt. Eine überlegte Gestaltung trägt dazu bei, dass die Besucher die Inhalte intuitiv erfassen können.
4. Testen und optimieren
Wie bei jeder Designentscheidung ist es wichtig, verschiedene Ansätze auszuprobieren und zu testen. Analysiere die Auswirkungen der kreativen Textausrichtung auf die Benutzerinteraktionen und das Verhalten auf deiner Website. Nutze Tools wie A/B-Tests, um die Wirksamkeit der Textausrichtung zu messen und mögliche Optimierungen vorzunehmen. Durch kontinuierliches Testen und Optimieren kannst du das bestmögliche Ergebnis erzielen.
Es ist wichtig zu beachten, dass es keine festen mathematischen Gesetzmäßigkeiten zur Textausrichtung gibt. Es gibt jedoch eine Vielzahl von Meinungen unter Webdesignern darüber, welche Ausrichtung in bestimmten Situationen am besten funktioniert. Experimentiere und finde heraus, welche Textausrichtung für deine Website und deine Zielgruppe am effektivsten ist.
Technische Umsetzung und Herausforderungen
Die kreative Textausrichtung erfordert eine sorgfältige technische Umsetzung, bei der verschiedene Tools und Techniken zum Einsatz kommen. Moderne Grafik- und Bildbearbeitungsprogramme wie Affinity Designer, oder die kostenlose Photoshop Alternative Gimp bieten umfangreiche Funktionen zur Textrotation, die es Grafik und Webdesignern erleichtern, Text in verschiedenen Winkeln zu platzieren und beeindruckende Effekte zu erzielen.

Besonders spannend sind jedoch CSS (Cascading Style Sheets) Transformationen, da sie eine präzise Steuerung der Textplatzierung und Rotation ermöglichen. Darüber hinaus bieten CSS-Rotationen auch entscheidende Vorteile aus SEO-Sicht. Indem man CSS-Transformationen anstelle von Bildern oder Flash-Elementen verwendet, wird der Text für Suchmaschinen leichter zugänglich und indexierbar. Dies trägt zur Verbesserung der Suchmaschinenoptimierung (SEO) bei und sorgt dafür, dass deine Website besser gefunden wird.
In Bezug auf die Auflösung und Darstellungsqualität sind SVG und CSS die besten Optionen. Texte auf pixelbasierten Bildern wie JPEG und PNG sollten nur in Ausnahmefällen verwendet werden, da sie möglicherweise an Klarheit und Schärfe verlieren.
Als Faustregel empfiehlt es sich, CSS-Transformationen immer dann zu nutzen, wenn möglich. Wenn CSS nicht ausreicht, bieten SVG-Optionen eine gute Alternative. Pixelbasierte Lösungen sollten nur als letzte Möglichkeit in Betracht gezogen werden, um eine optimale Darstellung der Textrotation zu gewährleisten.
Als Faustregel solltest du also wann immer möglich css Transitionen verwenden, dann SVG und als letzte Möglichkeit pixelbasierte Lösungen.
Vorteile und Auswirkungen
Die Verwendung der kreativen Textausrichtung im Webdesign bietet eine Fülle von Vorteilen, die sich auf die Gesamtwirkung und Effektivität eines Designs auswirken. Durch die bewusste Mischung von horizontaler und vertikaler Textausrichtung können faszinierende visuelle Effekte erzielt werden, die die Benutzererfahrung auf ein neues Level heben. Diese visuelle Vielfalt und Dynamik machen das Design ansprechend und einprägsam, und die Besucher werden von der unkonventionellen Darstellung des Textes angezogen.
Ein weiterer Vorteil der kreativen Textausrichtung liegt in der Stärkung der Markenidentität. Indem horizontale und vertikale Ausrichtungstechniken geschickt kombiniert werden, kann das Design eine einzigartige visuelle Ästhetik schaffen, die die Identität und Botschaft der Marke unterstreicht. Es ermöglicht eine originelle und auffällige Präsentation von Inhalten, die Besucher begeistert und zum Verweilen auf der Website animiert.
Darüber hinaus bietet die kreative Textausrichtung die Möglichkeit, den Inhalt auf interessante Weise zu präsentieren. Durch die geschickte Platzierung von Texten in verschiedenen Ausrichtungen können wichtige Informationen hervorgehoben, Akzente gesetzt oder Hierarchien geschaffen werden. Dies ermöglicht eine klar strukturierte Darstellung des Inhalts und verbessert die Lesbarkeit. Die Besucher werden dazu ermutigt, sich mit dem Inhalt auseinanderzusetzen und eine interaktive Erfahrung zu erleben.
Es ist jedoch wichtig zu beachten, dass die kreative Textausrichtung mit Bedacht eingesetzt werden sollte. Nicht jedes Design oder jede Marke profitiert gleichermaßen von dieser Technik. Es ist wichtig, dass die Textausrichtung zur Marke und Zielgruppe passt und eine konsistente visuelle Sprache spricht. Eine unsachgemäße Anwendung kann den Benutzer verwirren oder die Lesbarkeit beeinträchtigen, was zu einer negativen Benutzererfahrung führen kann.
Insgesamt eröffnet die kreative Textausrichtung im Webdesign eine Welt voller Möglichkeiten, um die visuelle Wirkung und Effektivität eines Designs zu steigern. Durch die bewusste Kombination von horizontaler und vertikaler Textausrichtung können faszinierende visuelle Effekte erzielt, die Markenidentität gestärkt und der Inhalt auf interessante Weise präsentiert werden.
Es ist ein kraftvolles Werkzeug, das die Benutzererfahrung verbessert und eine unvergessliche Wirkung erzielt, wenn es mit Sorgfalt und Raffinesse eingesetzt wird.
Fazit
Im Webdesign gewinnt der faszinierende Trend der kreativen Textausrichtung durch die Mischung von horizontaler und vertikaler Ausrichtung immer mehr an Beliebtheit. Dieser innovative Ansatz ermöglicht es, einen überraschenden visuellen Effekt zu erzielen und das Interesse der Besucher zu wecken. Die kreative Textausrichtung bietet zahlreiche Einsatzmöglichkeiten und hat eine Vielzahl von Vorteilen und Auswirkungen auf das Design.
Wenn du auf der Suche nach einem zuverlässigen und professionellen Team für dein Webprojekt bist, das sich mit Design und Umsetzung von kreativen Textausrichtungen und modernen Webdesign auskennt, zögere nicht, dich mit uns in Verbindung zu setzen.