Glassmorphismus – Webdesign Trend Fokus

Dieser Artikel ist Bestandteil unserer 30 beliebtesten Webdesign Trends, der die wichtigsten Trends in übersichtlicher Kurzform darstellt, während wir hier einen vertiefenden Blick in die Tiefe wagen und praktische Tipps für die Anwendung und Auswahl geben.
Was ist Glassmorphismus?
Glassmorphismus bedeutet genau, was der Name vermuten lässt, der sich aus Glas und Morphismus zusammensetzt.
- Glas: Der Begriff „Glas“ bezieht sich auf das transparente Material, das für verschiedene Arten von Glasflächen verwendet wird. Glas spielt im Design eines Besondere Rolle, auf die ich später noch genauer eingehen möchte.
- Morphismus: Der Begriff „Morphismus“ stammt aus dem Griechischen und bedeutet „Form“ oder „Gestalt“. In der Informatik und im Design beschreibt der Begriff oft eine Transformation oder Anpassung von Formen und Stilen. Beim Webdesign-Trend „Glassmorphismus“ umschreibt „Morphismus“ die ästhetischen Anpassungen und Gestaltungselemente, die angewendet werden, um den Effekt von Glas in den Designelementen zu erzeugen.
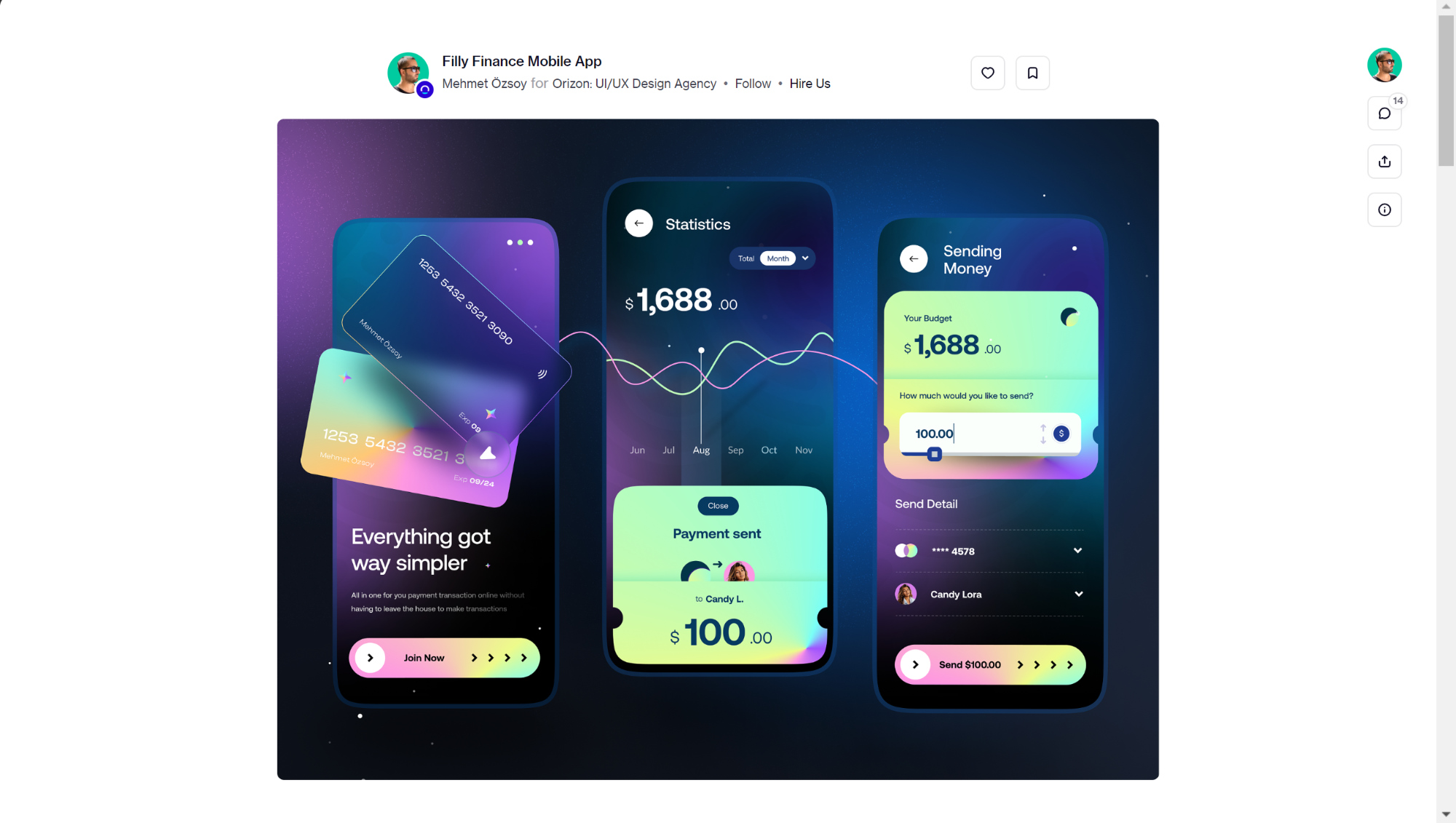
Der Glassmorphismus-Trend setzt den Neumorphismus-Trend fort und erweitert ihn durch den geschickten Einsatz halbtransparenter Flächen, die einen leicht unscharfen Durchblick auf die darunterliegenden Elemente gewähren. Dies verleiht den Oberflächen den Eindruck von gefrostetem Glas. Der besondere Charme dieses Effekts zeigt sich in kräftigen Farben, sanften Verläufen, subtilen Lichtreflexionen, dezenten Schattenwürfen und abgerundeten Ecken.
Arten von Glassmorphismus
Allerdings bedarf es einer genaueren Unterscheidung, da die Begriffszuordnungen nicht eindeutig sind. Und von der Design Community sehr unterschiedliche Werke als Glassmorphismus gekennzeichnet werden. Das liegt vermutlich an der kurzen und schon sehr bewegten Begriffshistorie.
Der Begriff wurde etwa seit dem Jahr 2020 von der Design Community übernommen und umfasst teils sehr unterschiedliche Ansätze, die sich stetig weiterentwickeln. Aufgrund fehlender klarer Definitionen in der Literatur, verwende ich im Folgenden meine eigene Unterscheidung. Ich unterscheide zwischen der ursprünglichen Form, die ich als Flat-Glassmorphismus bezeichne (ca. 2020), und einer neueren Variante, die ich als 3D-Glassmorphismus bezeichne. Letztere hat sich etwa seit 2022 stark verbreitet und wird zweifellos im Jahr 2024 zu einem Megatrend.
In vielen Design-Trend-Artikeln wird auch im Jahr 2024 immer noch die ursprüngliche Form des Flat-Glasmorphismus beschrieben. Daher möchte ich mit diesem Stil beginnen, da er im Jahr 2024 immer noch viele Anhänger hat und von einigen Autoren noch so beschrieben wird. Da dieser Artikel auf dem neusten Stand gehalten wird, gehe ich hier aber kurz auf den 3D Glasmorphismus ein. Alle weiterführenden Infos findest du in unserem Glasmorphismus Beitrag.
Flat-Glassmorphismus
Grundsätzlich begann der Hype um den Glasmorphismus bereits im Jahr 2020, als Apple Designentscheidungen traf, die diesem Trend neuen Schwung verliehen und ihm seinen Namen gaben. Dennoch war der Trend selbst nicht neu, da die Idee von transparenten Designelementen und Glas-Effekten schon in früheren Jahren existierte. Im Flat-Glasmorphismus konzentriert sich die Umsetzung hauptsächlich auf Techniken, die kostengünstig mit einem Vektorprogramm und einfachem CSS implementiert werden können.
Ein bekanntes Beispiel dafür ist die berühmte „Frosted-Glass-Navigation“ von Apple, die mit nur wenigen Zeilen CSS einfach und preiswert umgesetzt werden kann. Ähnliche Effekte wurden zu dieser Zeit auch in Apples Betriebssystemen integriert.
Dies inspirierte die Design Community zu dem neuen Namen „Glasmorphismus“ und zu zahlreichen Websites, die in diesem Stil vor allem gezeichnet, aber weniger tatsächlich realisiert wurden.

Oftmals handelt es sich dabei um beeindruckende Webdesigns, die von Grafikdesignern auf Plattformen wie Dribbble erstellt wurden, aber selten in die tatsächliche Webentwicklung überführt wurden.
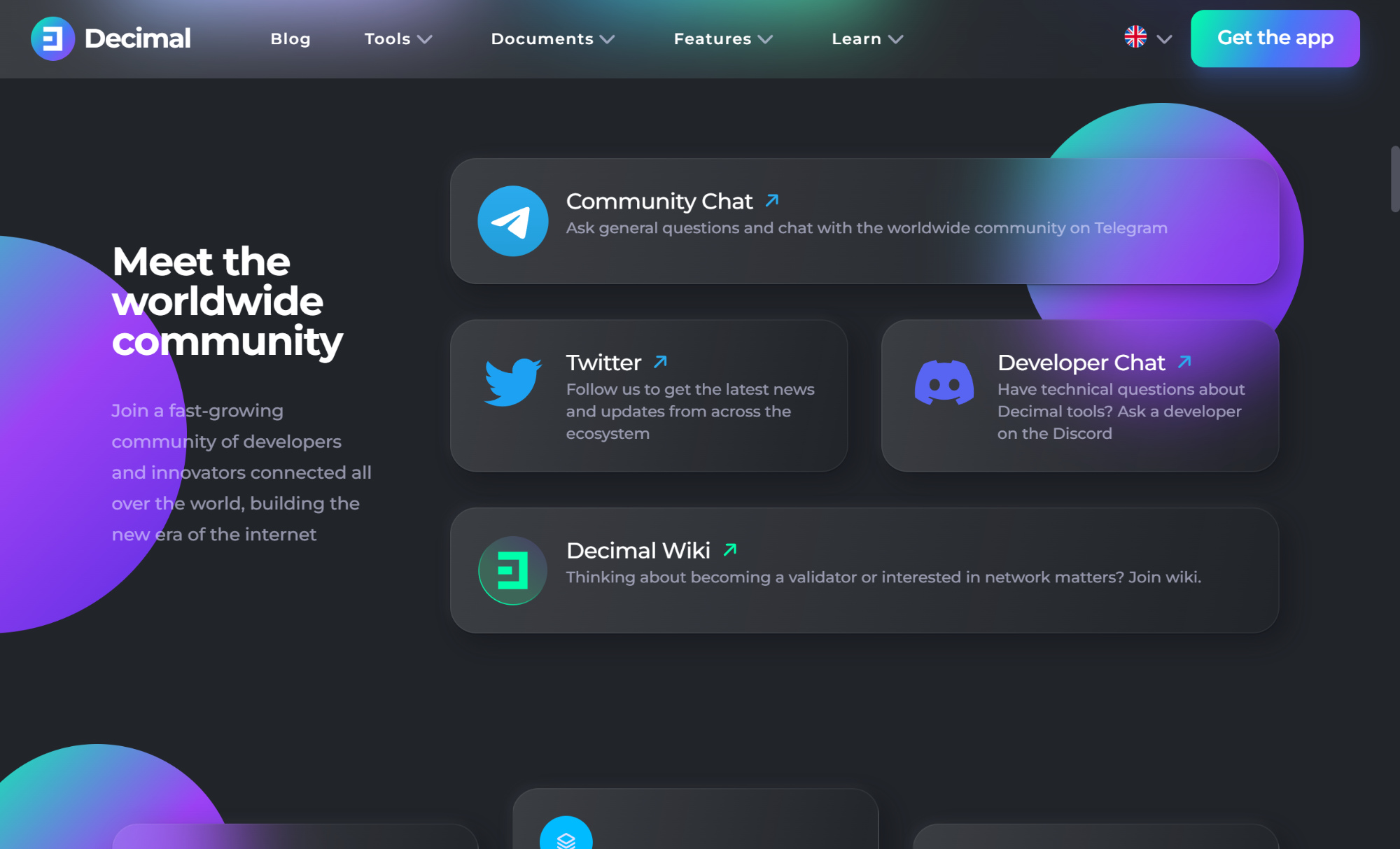
Eine echte Implementierung des Flat-Glasmorphismus kannst du derzeit auf der Website decimalchain.com finden. Diese Website zeigt auf authentische Weise, wie der Glasmorphismus-Trend in der Praxis umgesetzt werden kann.
Eine echte Implementierung des Flat-Glasmorphismus kannst du derzeit auf der Website decimalchain.com finden. Diese Website zeigt auf authentische Weise, wie der Glasmorphismus-Trend in der Praxis umgesetzt werden kann.

Der Flat-Glasmorphismus baut auf dem Neumorphismus-Trend auf und wird durch den Einsatz halbtransparenter Flächen ergänzt, die die darunterliegenden Elemente leicht unscharf durchscheinen lassen. Dadurch entsteht teilweise der Effekt von gefrostetem Glas. Die charakteristischen Merkmale dieses Trends sind:
- lebendige Farben,
- geschmeidige Verläufe,
- subtile Lichtreflexionen,
- sanfte Schattenwürfe und
- abgerundete Ecken.
Um diesen Effekt zu erzielen, benötigst du ein Vektorprogramm mit Gradienten und Grundformen, zum Beispiel Adobe Illustrator. Zusätzlich kannst du im CSS-Bereich die Eigenschaften Blur-Filter, Border-Radius und Z-Index verwenden.
3D-Glasmorphismus
Der aus meiner Sicht weitaus spannendere Teil des Glasmorphismus liegt in dem moderneren Teil des Trends. Dieser hat seinen Schwerpunkt eindeutig in der medialen oder virtuell-realen räumlichen Gestaltung. Hier werden Bilder, Skulpturen, Renderings und Animationen mit komplexen Lichteffekten, Dispersionen und Verschwimmungen geschaffen. Ein unverzichtbares Element des 3D-Glasmorphismus ist – wie der Name schon andeutet – die räumliche Tiefe.

In der realen Welt findet der 3D-Glasmorphismus seine Entsprechung zum Beispiel in den großartigen Werken des japanischen Glaskünstlers Toshio Iezumi. Die visuelle Wirkkraft des Glasmaterials und dieser Ansatz werden von Grafikdesignern wie Artemii Lebedev oder Nicolas Chapuy in der digitalen Welt des Grafikdesigns aufgegriffen. Bezogen auf Webdesign und Screen Design setzen die großen Tech-Konzerne ausnahmslos auf diesen Trend. Einige Beispiele sind die Vielzahl der Apple-Wallpapers und Hintergrundbilder, das meiner bescheidenen Ansicht nach sehr gelungene Microsoft Design System Fluent 2 oder das Glassmorphismus Setup für Android 13 mit dem Nova Launcher. Eigentlich findet man ihn auch in jedem Samsung Handy Werbespot auf den Screens. Warum? Weil er großartig auf Screens aussieht.
Dank moderner Software, verbesserten Grafikkarten und KI-Vergrößerungsalgorithmen ist im Jahr 2024 vieles möglich, was zuvor nur spezialisierten Firmen oder Filmstudios wie Pixar vorbehalten war. Inspiriert von der zauberhaften Eleganz minimalistischer Glaseffekte auf verschiedenen Screens habe ich mich daher auf eine faszinierende Reise gewagt, um die bezaubernde Welt des Glasmorphismus weiter und tiefer zu erkunden und zeige dir ein Beispiel.

In dem oben gezeigten Design habe ich einen getwisteten (verdrehten) Kubus mit einem transparenten Glass-Material als zentrales Element verwendet. Ein, wie ich finde, faszinierender Dispersionseffekt lässt die Buchstaben der Helvetica Schrift auf der Oberfläche des Kubus magisch erscheinen.
Die Lichteffekte, die sich über die Flächen des Kubus erstrecken, sorgen für eine Illusion von Tiefe und Transparenz. Komplexe Verschwimmungen und Lichtbrechungen der Buchstaben verleihen dem Design eine künstlerische Raffinesse und Ästhetik. Das Erstellen solcher Designs ist recht aufwändig, aber es macht jede Menge Spaß, die Magie des Glasmorphismus zum Leben zu erwecken und ihm räumliche Dimensionen zu verleihen.
Die Königsklasse des Glasmorphismus im Webdesign besteht darin, solche Medien mit einem entsprechend abgestimmtem UI Design zu kombinieren und zu einem „Website-Gesamtkunstwerk“ zu verschmelzen.
Glassmorphismus in der Praxis
Im folgenden möchte ich Dir einige Hinweise geben, damit dein Glasmorphismus Design zum Erfolg wird und gerade im Bereich Webdesign nicht einer gelungenen UI und UX im Wege steht.
Multilayer Ansatz
Um den Trend auf deiner Website professionell zu implementieren benötigst du verschiedene Layer. Das hört sich kompliziert an, bedeutet aber nichts weiter, dass mittels absoluter Positionierung und Z-Index verschiedene transparente oder semitransparente Ebenen übereinander gelegt werden. Achte darauf, dass jeder dieser Layer den Regeln des responsiven Designs folgt, um Design Bugs auf unterschiedlichen Gerätegrößen entgegenzuwirken.
Hintergründe
Den Hintergründen kommt im Glassmorphismus eine herausragende Bedeutung zu, da sie gewissermaßen die Illusion von Tiefe tragen. Daher solltest du auf folgendes achten:
- Verwende Halbtransparente Hintergründe, um gleichzeitig für ausreichend Kontrast zu sorgen und dennoch den Blick auf das dahinter liegende Geschehen freizugeben.
- Nutze Verschwommene Effekte wie Gausian Blur oder andere Filter-Techniken, um den Effekt von gefrostetem oder milchigem Glas zu erzeugen.
- Nutze als weiteren Layer hinter oder neben den Gläsern kräftige Farben und Farbverläufe. So erscheinen die Reflektionen kräftiger. Beachte hierbei unsere Tipps zur perfekten Farbwahl.
- Verwende Schatten wie im Material Design von Google oder Neumorphismus, um den Eindruck von Tiefe zu verstärken
- Typisch, sind auch die Abgerundeten Ecken. Im 3D Bereich erzeugen diese eine Spur von Realismus. Man spricht hier vom sogenantem Beveling in der Modelierung. Im Flat Design können Abrundungen durch CSS Border Radius einen modernen Look erzeugen.
Accessibility
Aus eigener Erfahrung weiß ich, wie schnell Accessibility Probleme beim Einsatz von Glassmorphismus entstehen können. Daher möchte ich dir folgendes mit auf den Weg geben:
- Sorge für ausreichend Kontrast, da die Lesbarkeit gerade im Zusammenhang mit Halbtransparenten Flächen für Menschen mit Sehbehinderungen oder verminderter Sehkraft erschwert werden.
- Achte auf ausreichende Farbunterscheidung: Verzichte notfalls auf zu komplexe oder subtile Farbverläufe, wenn sie die Lesbarkeit erschweren und verwende Browsertools zur Messung des Kontrastverhältnisses. Wähle also eine kontrastreiche Farbkombination.
- Achte auch auf die Website Performance. Eine Vielzahl von Filtern kann die Seite verlangsamen gleiches gilt für sehr Komplexe Hintergrundmedien und Renderings zum Beispiel aus dem 3D Bereich. Stichwort Bildkompression. Zu langsame Seiten beeinträchtigen deine Sichtbarkeit in den Suchmaschinen.
- Teste Deine Website regelmäßig mit Screenreadern
Weißraum
Wie bei jedem Webdesign Trend gibt es gute und schlechte Implementationen. Festzuhalten ist, dass die Balance bei Glasmorphismus eine sehr wichtige Rolle spielt. Gelungene und professionelle Designs wie bei Microsoft oder Samsung achten daher stets auf ausreichend Weißräume um keinen konfusen oder überladenen Eindruck entstehen zu lassen. Dieser eher minimalistischen Ansatz bringt den Glassmorphismus auf eine wundervolle und nicht irritierende Weise zur Geltung.
Die Faszination von Glas im Design
Um die Entstehung und Bedeutung des Trends besser zu Verstehen, muss man sich mit dem Material Glas auseinandersetzen. Die Faszination für Glas im Design, insbesondere im Bereich Grafik und Webdesign, ist seit langem bei verschiedenen kreativen Gestaltern vorhanden. Und nicht etwa erst, seit dem Aufkommen des trendingen Begriffs Glassmorphismus. Glas verkörpert eine einzigartige Mischung aus Eleganz, Transparenz und Vielseitigkeit, die Designer und Künstler seit bestehen des Materials gleichermaßen inspiriert. Die Gründe hierfür sind vielseitig.
1. Ästhetische Eleganz: Glas strahlt eine zeitlose Schönheit aus, die in ihrer Transparenz und Klarheit fasziniert. Die glänzende Oberfläche und die leichte Durchsichtigkeit erzeugen eine ästhetische Eleganz, die den Betrachter anspricht und eine visuelle Raffinesse vermittelt.
2. Spiel mit Licht und Schatten: Das einzigartige Spiel mit Licht und Schatten, das durch Glas entsteht, fasziniert Designer. Die Art und Weise, wie Licht durch Glas bricht, reflektiert und Schatten wirft, erzeugt eine dynamische und lebendige visuelle Darstellung, die die Gestaltung von Grafiken und Webdesigns bereichert.
3. Räumliche Tiefe: Glas kann eine Illusion von räumlicher Tiefe erzeugen, insbesondere wenn es in dreidimensionalen Designs verwendet wird. Dies verleiht Grafiken und Webseiten eine zusätzliche Dimension und schafft eine immersive Erfahrung für die Betrachter.
4. Vielseitigkeit: Glas kann in verschiedenen Stilen und Kontexten eingesetzt werden, von modern und minimalistisch bis hin zu elegant und opulent. Es passt sich leicht an verschiedene Designästhetiken an und kann als zentrales Element oder als subtile Akzentuierung verwendet werden.
5. Symbolische Bedeutung: Glas symbolisiert Klarheit, Reinheit und Transparenz. In der Gestaltung kann es daher verwendet werden, um Botschaften der Offenheit, Ehrlichkeit und Transparenz zu vermitteln.
Nun aber zurück zum modernen Webdesign. Im Webdesign eröffnet die Verwendung von Glas neue Möglichkeiten für kreative Layouts und interaktive Elemente. Die Transparenz von Glas ermöglicht es,
- Inhalte zu überlagern und Schichten zu erzeugen,
- und so interessante visuelle Hierarchie zu schaffen,
- die die Benutzererfahrung verbessern.
Darüber hinaus können Lichteffekte und Schattenwürfe den Glassmorphismus-Trend nutzen, um eine moderne und immersive Website-Gestaltung zu erzielen. Dank moderner Technologien, kann man aber die physikalischen Eigenschaften von Glas aushebeln und es verformen, biegen, beugen und bewegen. Der Kreativität sind hier keine Grenzen gesetzt. Da ich nun auch mal unbedingt die YouTube Shorts ausprobieren wollte, habe ich den folgenden erstellt, um dir zu demonstrieren, was ich meine.
YouTube erlauben
* Mit Klick auf einen YouTube-Button akzeptierst du die Datenschutzbestimmungen von YouTube
Letztendlich hat auch mich die Faszination von Glas ergriffen und mich veranlasst tief in die Welt des modernen 3D Glasmorphismus einzutauchen. Neben den Beispielen auf unserer Website, findest du viele weitere auf meinem Behance Account in der Serie „Crystal Dreams“. Weitere Explorationen werden sicher folgen.
Vorteile und Nachteile
Vorteile
- Glassmorphismus ist, wenn er richtig eingesetzt wird sehr elegant. Gerade bei realisierten Websites – vor allem im deutschsprachigen Raum – ist er noch nicht so häufig zu finden, so dass er dein Design aus der Masse herausheben kann.
- Vor allem im Kontext mit 3D kann ein sehr immersives Erlebnis erzeugt werden. Die räumliche Tiefe lädt zum Abtauchen in das Markenerlebnis ein.
- Gerade der Einsatz bei den großen Technologieunternehmen verdeutlicht, dass der Trend mit einem futuristischen und sehr modernen Image korreliert. Der Einsatz von modernem Glassmorphismus ist am Puls der Zeit!
- Durch moderne Illustrationstechniken und Renderings ist die mögliche Vielfalt quasi unbeschränkt. Die realen Eigenschaften von Glas hinsichtlich der Formbarkeit und Beweglichkeit werden in der virtuellen Welt weit übertroffen.
Nachteile
- Schwierigkeiten bei der Zugänglichkeit können leicht entstehen
- SEO und Performance – Gerade die Aspekte der Accessibility und der Ladezeiten erfordern erhöhtes Augenmerk und eine professionelle Implementierung in Design und Entwicklung. Das ist entsprechend aufwändig. Die Risiken bei Nichtbeachtung sind jedoch immens.
- Überladung von Designs. Zu viel des guten Glassmorphismus kann schnell zur Reizüberflutung von Benutzern führen. Es kann herausfordernd sein, das Design ausbalanciert zu halten.
Anmerkung zu den Nachteilen: Natürlich kann ein guter Designer und ein starkes Development Team diesen Nachteilen entgegenwirken. Sie verstehen sich daher eher als Risiken, die bei schwacher Regie oder schlechter Implementation entstehen.
Fazit
Glassmorphismus im Design bietet faszinierende Möglichkeiten, transparente Oberflächen mit moderner Ästhetik zu kombinieren. Der Effekt von gefrostetem Glas verleiht Eleganz und Tiefe. Mit kräftigen Farben, Verläufen, Lichtreflexionen, Schattenwürfen und abgerundeten Ecken entsteht eine ansprechende visuelle Hierarchie. Beachte jedoch eine ausgewogene Umsetzung, um die Benutzerfreundlichkeit und Zugänglichkeit zu gewährleisten. Insgesamt verleiht Glassmorphismus dem Webdesign eine moderne Note und erzeugt beeindruckende Wirkungen.