Die natürliche Ästhetik organischer Formen: Harmonie zwischen Webdesign und Natur

Willkommen zu unserem Artikel über die „Natürliche Ästhetik organischer Formen“ im Rahmen des Webdesigns. Der Artikel ist Bestandteil einer größeren Serie, in der wir dir die „Top Webdesign Trends“ näher bringen. In diesem Artikel widmen wir uns einem aufstrebenden Trend im Webdesign, der die natürliche Schönheit und Harmonie organischer Formen betont. Die Verwendung von organischen Formen bringt eine einladende und beruhigende Atmosphäre in Websites und ermöglicht es, die Natur in den digitalen Raum zu integrieren.
Im Zeitalter der Digitalisierung und der zunehmenden Abhängigkeit von technologischen Geräten suchen Nutzer vermehrt nach einem Gleichgewicht zwischen der virtuellen und der natürlichen Welt. Organische Formen bieten eine Möglichkeit, diese Verbindung herzustellen und Websites mit einem menschlichen, organischen Touch zu gestalten.
In diesem Artikel werden wir uns eingehend mit der Bedeutung organischer Formen im Webdesign befassen. Wir werden ihre ästhetische Wirkung, ihre Anwendungsmöglichkeiten und Best Practices zur Integration in Websites untersuchen. Darüber hinaus werden wir auch die psychologischen Aspekte, Marketing-Impulse und den Einsatz von Tools wie Blender für die Erstellung organischer Formen betrachten.
Begleite uns auf dieser Entdeckungsreise und erfahre, wie die natürliche Ästhetik organischer Formen das Webdesign bereichert und eine harmonische Verbindung zwischen der digitalen Welt und der Natur schafft.
Die Ästhetik organischer Formen im Webdesign: Vielfalt, emotionale Wirkung und Anwendungsbereiche
Unter der Kategorie organische Formen wird eine breite Vielfalt von Formen, Linien und Strukturen subsumiert. Organische Formen können unterschiedliche Merkmale aufweisen und repräsentieren die Schönheit und Harmonie der natürlichen Welt. Von den fließenden Kurven von Pflanzenblättern und Blumenblüten bis zu den sanften, geschwungenen Linien von Wellen und Wolken – organische Formen spiegeln die Dynamik und Unregelmäßigkeiten der Natur wider und verleihen Designs eine gewisse Lebendigkeit und Natürlichkeit.
Die Verwendung organischer Formen im Webdesign
Im Webdesign werden organische Formen häufig eingesetzt, um eine menschliche Note und ein Gefühl von Natürlichkeit zu vermitteln. Sie können in verschiedenen Elementen einer Website auftreten, wie Hintergrundbildern, Schatten, Icons oder sogar als Grundstruktur für das gesamte Layout. Organische Formen schaffen eine visuelle Balance zwischen Struktur und Fluss, indem sie ein weiches und einladendes Erscheinungsbild erzeugen. Sie tragen zur Schaffung einer visuellen Hierarchie bei und lenken den Fokus auf bestimmte Inhalte oder Funktionen.
Emotionale Wirkung organischer Formen
Die Wahl organischer Formen im Design kann verschiedene emotionale Reaktionen hervorrufen. Sie können eine beruhigende Wirkung haben und ein Gefühl von Natürlichkeit, Harmonie und Wohlbefinden vermitteln. Organische Formen wecken auch Assoziationen mit Wachstum, Leben, Bewegung und Veränderung. Sie vermitteln ein Gefühl von Freiheit und Ungezwungenheit und erzeugen eine positive Stimmung. Durch den Einsatz organischer Formen können Designer eine einzigartige visuelle Identität schaffen und das Markenerlebnis auf einer emotionalen Ebene verstärken.
Die Bedeutung der Farbwahl
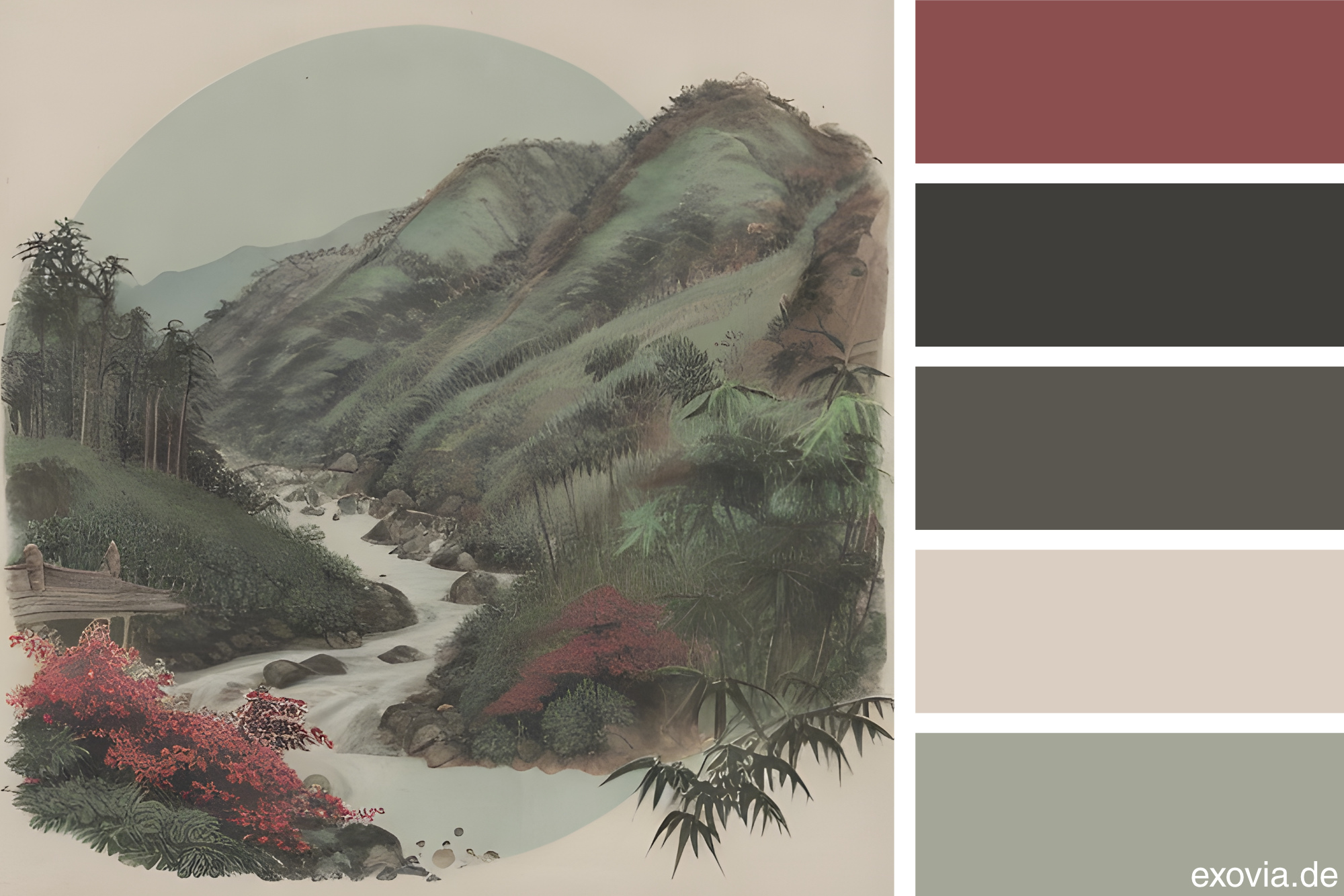
Die Auswahl der Farben spielt eine entscheidende Rolle in der Ästhetik organischer Formen. Natürliche Farbtöne wie Erdtöne, Grün- und Blautöne sowie warme Farbnuancen kannst Du häufig verwenden, um die Verbindung zur Natur zu betonen. Diese Farbpalette verstärkt die organische Atmosphäre und vermittelt ein Gefühl von Ausgewogenheit und Ruhe. Die Verwendung dieser natürlichen Farben schafft eine harmonische Umgebung, die den Nutzern ein Gefühl von Vertrautheit und Komfort vermittelt.

Außergewöhnliche Kombinationen und ihre Strahlkraft im Marketing Neben den natürlichen Farben bietet die Verwendung außergewöhnlicher Farbkombinationen eine spannende Möglichkeit, organische Formen im Webdesign zu präsentieren. Wenn Du mutige und unkonventionelle Farbpaarungen wählst, entstehen Kontraste, die Deine Besucher sofort in ihren Bann ziehen.
Diese außergewöhnlichen Kombinationen erzeugen eine starke visuelle Wirkung und können im Marketing einen bleibenden Eindruck hinterlassen. Sie verleihen Deiner Website Individualität und Originalität, und ermöglichen es, Dich von der Masse abzuheben und eine einprägsame Markenidentität aufzubauen.
Indem Du bewusst natürliche Farben auswählst und kreative Kombinationen außergewöhnlicher Farbtöne wagst, kannst Du eine einzigartige Atmosphäre schaffen und Deine Botschaft auf eine kraftvolle Weise kommunizieren. Egal ob Du die Verbindung zur Natur betonen oder außergewöhnliche Kontraste erzeugen möchtest, organisches Design bietet Dir vielfältige Gestaltungsmöglichkeiten für eine ansprechende visuelle Präsentation und effektives Marketing.
In den folgenden Abschnitten werden wir uns näher mit verschiedenen Aspekten der organischen Formen in der Ästhetik befassen und Beispiele für ihre Anwendung im Webdesign und anderen Bereichen des Designs betrachten.
Die Verwendung organischer Formen im Webdesign
Die Verwendung organischer Formen im Webdesign ist ein aufregender Trend, der auch im Jahr 2024 an Bedeutung gewinnt. Um eine bessere Begriffsabgrenzung vorzunehmen, möchte ich betonen, dass ich mit organischen Formen nicht ausschließlich flache, zweidimensionale Repräsentationen meine. Der Megatrend im Design, der uns in die dritte Dimension führt, wird glücklicherweise durch leistungsstarke Tools und Grafikkarten unterstützt. Was ich konkret meine, sind dreidimensionale Körper und organische Modellierung. In diesem Zusammenhang ist das sogenannte proportionale Editing von großer Bedeutung, ebenso wie Displacements mit 3D Noise sowie verschiedene Skulpting Techniken.
Natürlichkeit und Einladung
Im Webdesign werden organische Formen häufig eingesetzt, um eine menschliche Note und ein Gefühl von Natürlichkeit zu vermitteln. Sie können in verschiedenen Elementen einer Website auftreten, wie Hintergrundbildern, Schatten, Icons oder sogar als Grundstruktur für das gesamte Layout. Organische Formen schaffen eine visuelle Balance zwischen Struktur und Fluss, indem sie ein weiches und einladendes Erscheinungsbild erzeugen. Sie tragen zur Schaffung einer visuellen Hierarchie bei und lenken den Fokus auf bestimmte Inhalte oder Funktionen.
Futuristisches und dystopisches Design
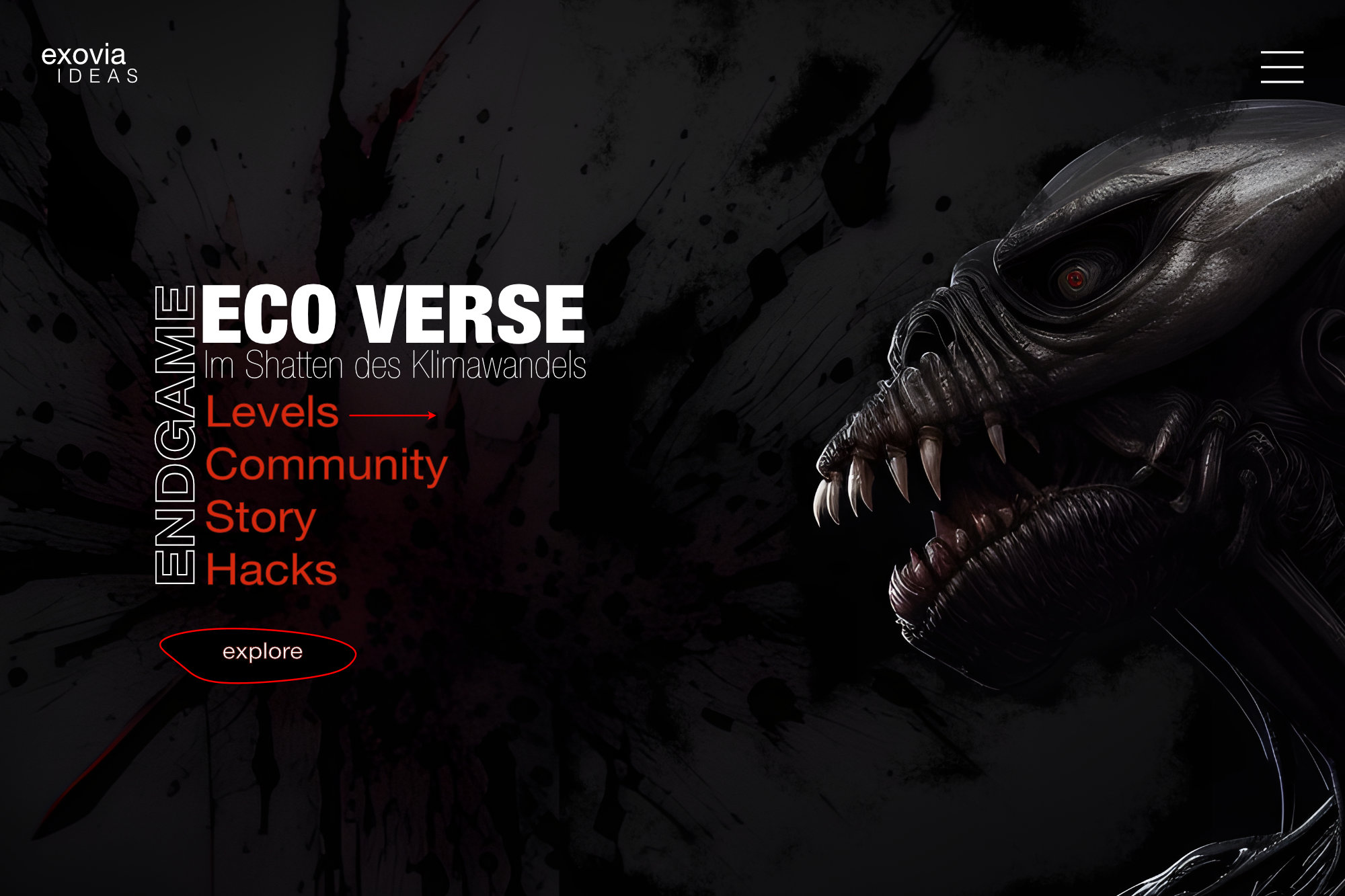
Insbesondere in der Spiele- und Unterhaltungsindustrie bietet die Kombination aus dystopischem und organischem Design eine faszinierende Möglichkeit, visuell ansprechende Welten zu schaffen. In solchen Umgebungen können organische Formen dazu dienen, die Kontraste zwischen der düsteren, dystopischen Atmosphäre und der natürlichen, organischen „Schönheit“ zu verstärken.
Während dystopisches Design oft mit rauen, kantigen Strukturen und einer düsteren Farbpalette in Verbindung gebracht wird, können organische Formen einen interessanten Kontrast erzeugen. Sie bringen Natürlichkeit, Wärme und Harmonie in eine ansonsten bedrückende Umgebung. Durch den Einsatz von organischen Formen in einem futuristischen Kontext entsteht eine Mischung aus Modernität und Natürlichkeit, die eine einzigartige visuelle Ästhetik schafft.

Das Webdesign-Konzept „EcoVerse“ stellt eine interessante Kombination aus dystopischem und organischen Design dar. Anstelle traditioneller Pflanzen und Ranken präsentiert das Konzept eine biomechanische Kreatur. Durch die Verschmelzung von organischen und technologischen Elementen entsteht eine surreale und dystopische Atmosphäre.
Beispiel: Organisches Futuristisches Design
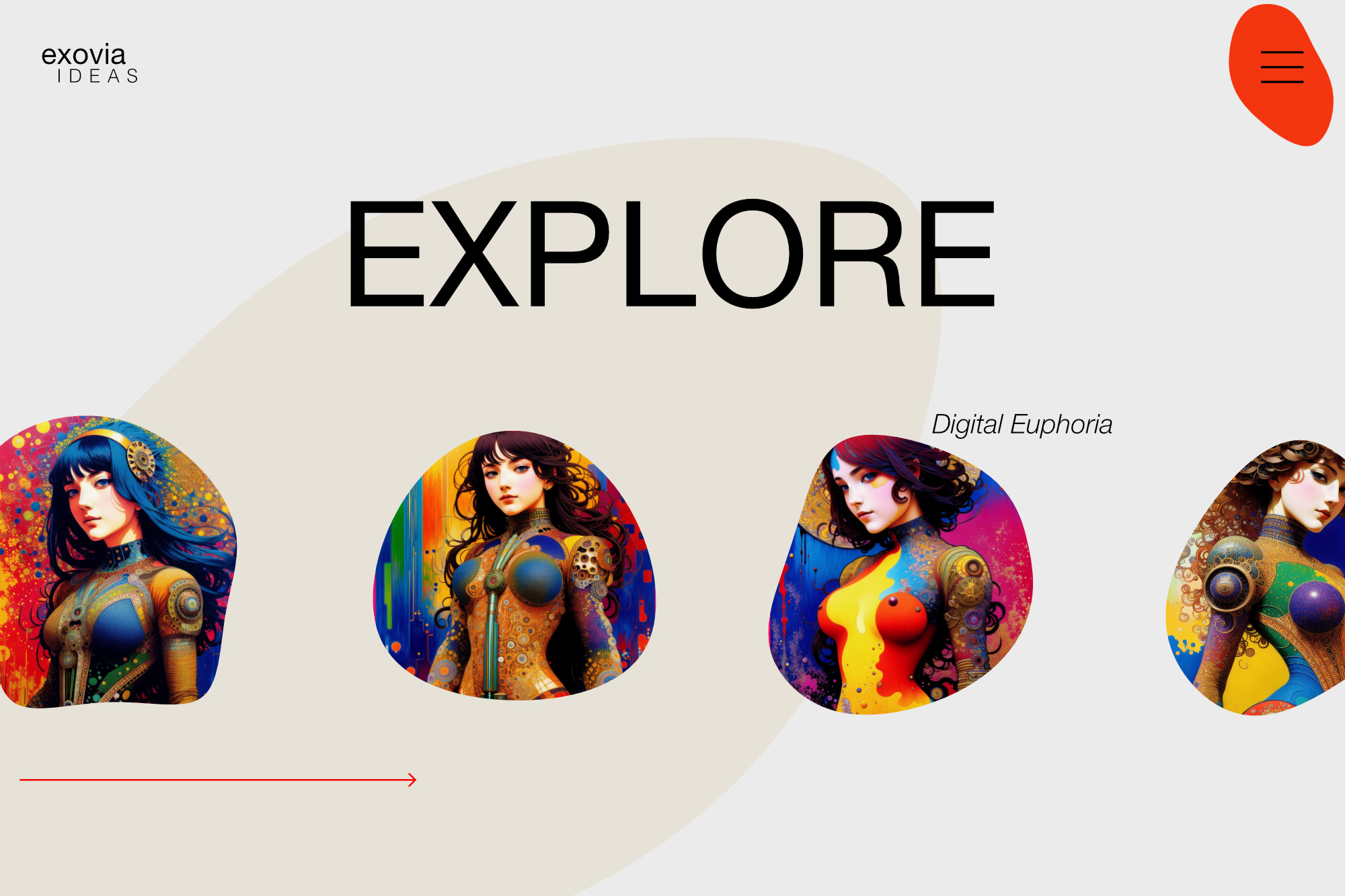
Ich möchte Ihnen ein Beispiel für den Einsatz organischer Formen in einem futuristischen Webdesign präsentieren, das ich als Konzept für ein Underground-Musiklabel in Tokio entwickelt habe. Das Webdesign basiert auf der Verwendung von organischen Formen, um verschiedene Klangwelten zu präsentieren.
Die Natürlichkeit der verwendeten Formen verleiht den Illustrationen eine zusätzliche Lebendigkeit. Besonders beeindruckend entfalten diese Formen ihre Wirkung in Verbindung mit kinematographischen Elementen und Animationen. Durch diesen bewussten Kontrast entsteht eine faszinierende visuelle Spannung, die die Botschaft und Atmosphäre der Website verstärkt.

Die Bedeutung der Natürlichkeit
Es ist jedoch wichtig zu betonen, dass der Aspekt der Natürlichkeit nach wie vor von großer Bedeutung ist, auch wenn organische Formen in futuristischem oder dystopischem Design verwendet werden. Die organischen Formen dienen dazu, eine visuelle Verbindung zur Natur herzustellen und eine angenehme, einladende Atmosphäre zu schaffen, selbst in einem modernen oder futuristischen Kontext.
Best Practices für den Einsatz organischer Formen im Webdesign
Wenn du organische Formen in deinem Webdesign einsetzt, gibt es einige bewährte Methoden, die dir helfen, ein ästhetisch ansprechendes und benutzerfreundliches Design zu gestalten. Beachte dabei folgende Best Practices:
1. Wähle und platziere organische Formen mit Bedacht
Wähle organische Formen sorgfältig aus, um sicherzustellen, dass sie zum Gesamtbild deiner Website passen. Achte darauf, dass sie harmonisch in das Layout integriert sind und den Inhalt nicht überwältigen. Platziere die Formen strategisch, um den Blick des Betrachters zu lenken und wichtige Inhalte hervorzuheben.
2. Gestalte die Farben passend zur Natürlichkeit
Wähle Farben, die zur Natürlichkeit der organischen Formen passen und gleichzeitig mit deiner Markenidentität harmonieren. Verwende natürliche Farbtöne und erdige Farbpaletten, um die Verbindung zur Natur zu betonen. Stelle sicher, dass die Farben der organischen Formen gut lesbar und kontrastreich sind, um die Benutzerfreundlichkeit zu gewährleisten.
3. Finde die Balance zwischen Struktur und Fluss
Organische Formen ermöglichen eine visuelle Balance zwischen Struktur und Fluss. Achte darauf, dass die Formen dem Design eine gewisse Struktur verleihen, während sie gleichzeitig ein fließendes und einladendes Erscheinungsbild erzeugen. Experimentiere mit verschiedenen Größen, Formen und Positionen, um eine harmonische Balance zwischen den Elementen zu erreichen.
4. Betone die Nutzerführung und den Fokus
Nutze organische Formen, um die Nutzerführung zu unterstützen und den Fokus auf wichtige Inhalte oder Funktionen zu lenken. Platziere die Formen um Call-to-Action-Elemente oder andere interaktive Elemente, um die Aufmerksamkeit der Nutzer gezielt zu lenken. Achte darauf, dass die Formen die Benutzererfahrung nicht beeinträchtigen, sondern sie intuitiv und angenehm gestalten.
5. Sorge für responsives Design und Anpassung an verschiedene Geräte
Stelle sicher, dass die organischen Formen auch in responsiven Designs optimal funktionieren und auf verschiedenen Geräten gut dargestellt werden. Achte auf die Skalierbarkeit und Flexibilität der Formen, damit sie sich an unterschiedliche Bildschirmgrößen anpassen können. Teste das Design auf verschiedenen Geräten, um sicherzustellen, dass die organischen Formen weiterhin gut aussehen und ihre Wirkung entfalten.
6. Kombiniere organische Formen mit anderen Designelementen
Organische Formen können gut mit anderen Designelementen kombiniert werden, um ein ausgewogenes und interessantes Erscheinungsbild zu erzielen. Experimentiere mit der Kombination von organischen Formen und geometrischen Formen, Typografie, Bildern und Texturen, um eine einzigartige visuelle Identität zu schaffen. Achte dabei darauf, dass die verschiedenen Elemente gut miteinander harmonieren und ein zusammenhängendes Gesamtbild ergeben.
7. Optimiere die Ladezeit und Performance
Stelle sicher, dass die Verwendung organischer Formen die Ladezeit und Performance der Website nicht negativ beeinflusst. Optimiere die Dateigrößen der Grafiken und verwende moderne Techniken wie CSS-Optimierung, um die Ladezeit zu minimieren. Teste die Website regelmäßig, um sicherzustellen, dass sie schnell und reibungslos geladen wird, auch mit den organischen Formen.
Indem du diese Best Practices berücksichtigst, kannst du organische Formen effektiv in dein Webdesign integrieren und ein ansprechendes, ästhetisches und benutzerfreundliches Nutzererlebnis schaffen.
Die Symbolik und Assoziationen organischer Formen im Webdesign
Organische Formen haben nicht nur eine ästhetische Wirkung, sondern tragen auch eine symbolische Bedeutung in sich. Sie wecken bestimmte Assoziationen und vermitteln verschiedene Botschaften an die Betrachter einer Website. Im Folgenden werden einige gängige Symboliken und Assoziationen von organischen Formen im Webdesign erläutert:
1. Natürlichkeit und Harmonie
Organische Formen repräsentieren die Schönheit und Harmonie der natürlichen Welt. Sie erinnern uns an die fließenden Linien und Kurven in der Natur, wie die Formen von Blättern, Blumen oder Wellen. Durch den Einsatz organischer Formen im Webdesign kann eine natürliche Atmosphäre geschaffen werden, die den Betrachtern ein Gefühl von Ruhe, Ausgeglichenheit und Wohlbefinden vermittelt.
2. Lebendigkeit und Dynamik
Im Gegensatz zu strengen geometrischen Formen verkörpern organische Formen die Dynamik und Unregelmäßigkeiten der Natur. Sie erzeugen eine gewisse Lebendigkeit und Bewegung in einem Design. Durch geschwungene Linien und fließende Formen vermitteln sie ein Gefühl von Energie und Vitalität, was sich positiv auf die Wahrnehmung und das Interesse der Besucher auswirken kann.
3. Wachstum und Veränderung
Organische Formen können Assoziationen mit Wachstum, Leben und Veränderung hervorrufen. Sie erinnern an die sich entwickelnden Formen von Pflanzen oder die sich bewegenden Strukturen in der Natur. Durch den Einsatz organischer Formen im Webdesign kann eine Botschaft der Fortschrittlichkeit, Innovation und Anpassungsfähigkeit vermittelt werden.
4. Emotionalität und Sinnlichkeit
Die organischen Formen, insbesondere mit weichen Kurven und geschwungenen Linien, können eine emotionale Reaktion beim Betrachter hervorrufen. Sie wirken oft beruhigend, sinnlich und ansprechend. Durch geschickt platzierte organische Formen können Websites eine warme und einladende Atmosphäre schaffen und eine Verbindung zwischen dem Betrachter und dem Inhalt herstellen.
5. Individualität und Einzigartigkeit
Organische Formen sind oft einzigartig und individuell. Sie verleihen einem Design eine persönliche Note und können dazu beitragen, eine unverwechselbare visuelle Identität zu schaffen. Durch die bewusste Verwendung organischer Formen können Websites sich von anderen abheben und ihre eigene Markenpersönlichkeit und -stimme ausdrücken. Das Webdesign-Konzept von Pooch Pulse setzt auf organische Formen und einprägsame Bilder, um eine einzigartige Erfahrung mit hohem Wiedererkennungswert zu schaffen.

Die fließenden Linien, geschwungenen Kurven und lebendigen Blobs erzeugen eine spielerische Atmosphäre und spiegeln die lässige Energie von Hunden wider. Durch die bewusste Wahl von organischen Formen und einprägsamen Bildern schaffen wir starke visuelle Identitäten, die sofort mit dem Website Betreiber in Verbindung gebracht wird.
6. Zukunftsorientierung
Organische Formen können auch eine zukunftsorientierte Symbolik haben. In modernem Webdesign werden sie oft in Verbindung mit futuristischen oder dystopischen Konzepten eingesetzt. Sie können eine technologische Entwicklung oder Fortschrittlichkeit repräsentieren und eine visuelle Darstellung der Zukunft bieten.
7. Flexibilität und Anpassungsfähigkeit
Organische Formen zeichnen sich durch
ihre Flexibilität und Anpassungsfähigkeit aus. Sie können in verschiedenen Stilen, Farben und Größen verwendet werden und harmonisch mit anderen Designelementen interagieren. Diese Vielseitigkeit ermöglicht es Designern, ihre Kreativität auszuleben und einzigartige visuelle Kompositionen zu schaffen.
Indem du die symbolische Bedeutung organischer Formen verstehst und gezielt einsetzt, kannst du eine bestimmte Botschaft oder Stimmung in deinem Webdesign vermitteln. Sei jedoch auch bewusst, dass die Interpretation der Betrachter variieren kann. Achte darauf, dass die gewählten organischen Formen mit der beabsichtigten Botschaft und dem Ziel deiner Website im Einklang stehen.
Die Zukunft organische Formen im Webdesign
Organische Formen haben sich zu einem beliebten Gestaltungselement im Webdesign entwickelt und werden voraussichtlich auch in Zukunft eine wichtige Rolle spielen. Im Folgenden werden einige Aspekte beleuchtet, die die Zukunft der organischen Formen im Webdesign prägen könnten:
1. Technologische Fortschritte und Innovation
Mit den stetigen technologischen Fortschritten eröffnen sich immer neue Möglichkeiten für die Gestaltung von organischen Formen. Kreative Tools und Software, wie zum Beispiel 3D-Modellierung und Animation, ermöglichen es Designern, noch ansprechendere und dynamischere organische Formen zu erstellen. Die Zukunft wird neue Wege eröffnen, um die Grenzen der organischen Formgebung im Webdesign weiter zu erweitern.
2. Kombination mit anderen Designelementen
Die Zukunft der organischen Formen im Webdesign wird auch von der Kombination mit anderen Designelementen geprägt sein. Designer werden innovative Wege finden, um organische Formen mit geometrischen Formen, typografischen Elementen oder anderen visuellen Komponenten zu integrieren. Diese Kombination kann zu spannenden und einzigartigen visuellen Darstellungen führen.
3. Interaktivität und Animation
Die Zukunft der organischen Formen im Webdesign wird auch von Interaktivität und Animation geprägt sein. Durch den Einsatz von CSS-Animationen, interaktiven Effekten und Parallax-Scrolling können organische Formen zum Leben erweckt werden. Dies schafft eine immersive und beeindruckende Benutzererfahrung und ermöglicht es den Besuchern, mit den organischen Formen zu interagieren.
4. Virtuelle Realität und Augmented Reality
Mit dem Aufkommen von Virtual Reality (VR) und Augmented Reality (AR) eröffnen sich neue Möglichkeiten für die Verwendung von organischen Formen im Webdesign. In einer VR- oder AR-Umgebung können organische Formen eine noch intensivere und immersivere Erfahrung schaffen. Sie können die Grenzen zwischen digitaler und physischer Realität verschwimmen lassen und eine einzigartige Nutzerinteraktion ermöglichen.
5. Integration mit responsivem Design
Die Zukunft der organischen Formen im Webdesign wird auch stark von der Integration mit responsivem Design beeinflusst. Da immer mehr Menschen Websites auf verschiedenen Geräten und Bildschirmgrößen besuchen, ist es wichtig, dass organische Formen sich nahtlos anpassen und auf allen Geräten gut aussehen. Webdesigner werden innovative Lösungen finden, um organische Formen für eine optimale Darstellung auf mobilen Geräten zu optimieren.
6. Nachhaltigkeit und Umweltbewusstsein
In einer zunehmend umweltbewussten Welt werden organische Formen auch eine Rolle bei der Förderung von Nachhaltigkeit und Umweltbewusstsein im Webdesign spielen. Durch den Einsatz von organischen Formen kann eine Verbindung zur Natur hergestellt und eine Botschaft des Umweltschutzes vermittelt werden. Designer werden innovative Wege finden, um organische Formen mit nachhaltigen Inhalten und Konzepten zu verbinden.
7. Individualität und Marken
Die Zukunft der organischen Formen im Webdesign wird auch durch den Wunsch nach Individualität und Markenidentität geprägt sein. Unternehmen und Marken werden organische Formen nutzen, um sich von der Masse abzuheben und eine einzigartige visuelle Identität zu schaffen. Designer werden kreative und individuelle Lösungen entwickeln, um organische Formen an die spezifischen Bedürfnisse und Werte einer Marke anzupassen.
Die Zukunft der organischen Formen im Webdesign ist vielversprechend und wird von technologischen Innovationen, interaktiven Möglichkeiten und kreativen Ansätzen geprägt sein. Indem du dich über die aktuellen Trends und Entwicklungen informierst und deine gestalterischen Fähigkeiten weiterentwickelst, kannst du die Möglichkeiten der organischen Formen optimal nutzen und deinen Designs eine moderne und ansprechende Ästhetik verleihen.
Die Anwendung organischer Formen im Webdesign
Im Webdesign werden organische Formen auf vielfältige Weise eingesetzt, um Websites visuell ansprechend und einladend zu gestalten. Hier sind einige Möglichkeiten, wie du organische Formen in deinem Webdesign verwenden kannst:
1. Hintergrundbilder
Organische Hintergrundbilder, inspiriert von den 70er-Jahre-Tapeten, erfreuen sich zunehmender Beliebtheit. Diese einzigartige Kombination aus organischen Formen und retro-chic Ästhetik schafft eine faszinierende visuelle Wirkung. Du kannst fließende Kurven, geschwungene Linien oder organische Muster im Stil der 70er-Jahre verwenden, um einen weichen und beruhigenden Hintergrundeffekt zu erzeugen.

Die Verwendung von 70er-Jahre-inspirierten organischen Hintergrundbildern verleiht der Website eine charmante und individuelle Note. Die lebendigen Farben und markanten Muster schaffen eine einladende Atmosphäre und bringen einen Hauch von Nostalgie mit sich. Gleichzeitig sorgen die organischen Formen für eine natürliche und harmonische Ausstrahlung.
2. Formen und Layout
Integriere organische Formen in dein Layout, indem du sie als Rahmen oder Rahmenelemente für Inhalte verwendest. Dadurch entsteht eine harmonische Verbindung zwischen den verschiedenen Abschnitten deiner Website.
3. Icons und Illustrationen
Ersetze herkömmliche Icons und Illustrationen durch organische Formen, um einen einzigartigen und ansprechenden Stil zu schaffen. Organische Icons und Illustrationen vermitteln ein Gefühl von Natürlichkeit und können das visuelle Erscheinungsbild deiner Website verbessern.
4. Buttons und Call-to-Action-Elemente
Nutze organische Formen, um Buttons und Call-to-Action-Elemente zu gestalten. Durch geschwungene Linien oder abgerundete Ecken verleihst du ihnen eine freundliche und einladende Wirkung.
5. Typografie
Experimentiere mit organischen Schriftarten, die fließende Formen und Kurven aufweisen. Dies verleiht deinem Text eine besondere Ästhetik und unterstützt das Gesamtbild deiner Website.
6. Farbpalette
Wähle eine Farbpalette, die natürliche und organische Farbtöne enthält. Erdige, grüne und blaugrüne Farben können die Verbindung zur Natur verstärken und harmonisch mit den organischen Formen zusammenwirken.
7. Responsives Design
Achte darauf, dass die organischen Formen in deinem Webdesign auch auf mobilen Geräten gut funktionieren. Stelle sicher, dass sie sich an verschiedene Bildschirmgrößen anpassen und die Benutzerfreundlichkeit nicht beeinträchtigen.
Durch die geschickte Anwendung organischer Formen kannst du eine ansprechende und einladende Website gestalten, die die natürliche Ästhetik betont und die Aufmerksamkeit der Besucher auf sich zieht.
Die Vorteile der Verwendung organischer Formen im Webdesign
Die Verwendung organischer Formen im Webdesign bietet eine Vielzahl von Vorteilen. Hier sind einige der wichtigsten:
1. Natürlichkeit und Einladung
Organische Formen erzeugen eine natürliche und einladende Atmosphäre auf einer Website. Durch ihre fließenden Linien und sanften Kurven schaffen sie eine angenehme Nutzererfahrung und vermitteln ein Gefühl von Harmonie und Wohlbefinden.
2. Emotionaler Ansatz
Organische Formen sprechen auf emotionaler Ebene an und können positive Assoziationen hervorrufen. Sie vermitteln ein Gefühl von Lebendigkeit, Freiheit und Ungezwungenheit. Dadurch können sie die Benutzer dazu ermutigen, länger auf der Website zu verweilen und eine Verbindung zur Marke oder zum Unternehmen herzustellen.
3. Visuelle Hierarchie und Fokus
Durch den gezielten Einsatz organischer Formen kann eine klare visuelle Hierarchie geschaffen werden. Sie helfen dabei, den Fokus auf bestimmte Inhalte, Funktionen oder Call-to-Action-Elemente zu lenken. Dadurch wird die Benutzerführung verbessert und die gewünschten Aktionen der Besucher gefördert.
4. Einzigartiges Design
Die Verwendung organischer Formen ermöglicht es, einzigartige und individuelle Designs zu erstellen. Durch die Kombination verschiedener Formen, Linien und Farben kann eine visuelle Identität geschaffen werden, die sich von anderen Websites abhebt. Dies trägt zur Markenbildung und Wiedererkennung bei.
5. Anpassungsfähigkeit
Organische Formen sind vielseitig einsetzbar und können sich an verschiedene Designstile und -themen anpassen. Sie passen gut zu einem modernen, minimalistischen Design ebenso wie zu einem verspielteren, illustrativen Stil. Dadurch bieten sie eine große Gestaltungsfreiheit und Flexibilität.
6. Innovatives und zukunftsorientiertes Erscheinungsbild
Der Einsatz organischer Formen im Webdesign verleiht einer Website ein innovatives und zukunftsorientiertes Erscheinungsbild. Gerade in einer Zeit, in der Technologie und Design ständig weiterentwickelt werden, können organische Formen dazu beitragen, eine progressive und moderne Wirkung zu erzeugen.
Die Verwendung organischer Formen im Webdesign bietet eine Vielzahl von Vorteilen, die zur Verbesserung der Nutzererfahrung, zur Schaffung einer starken visuellen Identität und zur Steigerung der Markenwahrnehmung beitragen können.
Herausforderungen und Tipps bei der Verwendung organischer Formen im Webdesign
Die Verwendung organischer Formen im Webdesign kann einige Herausforderungen mit sich bringen. Es ist wichtig, diese Herausforderungen zu kennen und entsprechende Tipps zu beachten, um eine optimale Umsetzung zu gewährleisten. Hier sind einige der häufigsten Herausforderungen und bewährte Tipps für den Einsatz organischer Formen im Webdesign:
1. Responsives Design
Ein responsives Design ist unerlässlich, um sicherzustellen, dass die Website auf verschiedenen Bildschirmgrößen und Geräten optimal angezeigt wird. Bei der Verwendung organischer Formen ist es wichtig, sicherzustellen, dass sie sich anpassen und gut aussehen, unabhängig davon, ob sie auf einem Desktop, Tablet oder Smartphone betrachtet werden. Teste die Website auf verschiedenen Geräten, um sicherzustellen, dass die organischen Formen auf jedem Gerät gut funktionieren und ein konsistentes Erscheinungsbild bieten.
2. Optimierung der Ladezeiten
Organische Formen können manchmal komplexe Strukturen und Texturen aufweisen, die die Dateigröße erhöhen können. Es ist wichtig, die Dateigrößen der Grafiken zu optimieren und effiziente Codierungstechniken zu verwenden, um die Ladezeiten zu minimieren. Durch eine optimierte technische Umsetzung kannst du sicherstellen, dass die Website flüssig lädt und eine gute Performance bietet, auch wenn komplexe organische Formen verwendet werden.
3. Barrierefreiheit beachten
Bei der Verwendung organischer Formen ist es wichtig, die Barrierefreiheit zu berücksichtigen. Stelle sicher, dass ausreichender Kontrast für eine gute Lesbarkeit von Texten vorhanden ist. Achte auf die Bedürfnisse sehbeeinträchtigter Nutzer und optimiere die Website entsprechend, damit sie für alle Besucher zugänglich ist.
4. Konsistenz wahren
Um ein kohärentes Design zu erreichen, ist es wichtig, die Verwendung organischer Formen konsistent zu gestalten. Achte darauf, dass die organischen Formen in einem einheitlichen Stil verwendet werden und mit anderen Gestaltungselementen der Website harmonieren. Dadurch entsteht ein zusammenhängendes Gesamtbild und eine klare visuelle Sprache.
5. Usability und Benutzererfahrung
Berücksichtige bei der Platzierung und Anordnung organischer Formen die Usability und Benutzererfahrung. Platziere sie strategisch, um die Aufmerksamkeit auf bestimmte Inhalte oder Funktionen zu lenken. Bedenke die Bedürfnisse der Zielgruppe und sorge dafür, dass die organischen Formen die Benutzererfahrung verbessern, anstatt sie zu beeinträchtigen.
6. Technische Umsetzung
Die technische Umsetzung organischer Formen erfordert ein gewisses Maß an technischem Know-how. Es ist wichtig, die erforderlichen Technologien und Tools zu beherrschen oder mit erfahrenen Entwicklern zusammenzuarbeiten, um eine reibungslose Integration und Funktionalität
sicherzustellen. Dies ist besonders relevant bei komplexen Projekten mit aufwendigen organischen Formen.
Indem du diese Herausforderungen berücksichtigst und die entsprechenden Tipps befolgst, kannst du sicherstellen, dass die Verwendung organischer Formen im Webdesign erfolgreich umgesetzt wird. Ein gut durchdachtes und optimiertes Design wird dazu beitragen, dass die organischen Formen ihre volle Wirkung entfalten und die Website zu einer ansprechenden und benutzerfreundlichen Erfahrung machen.
Weitere Website Beispiele mit organischen Formen
Organische Formen werden im Webdesign häufig verwendet, um eine natürliche Ästhetik und eine einladende Atmosphäre zu schaffen. Sie verleihen Websites eine besondere visuelle Wirkung und können das Markenerlebnis verstärken. Im Folgenden werden einige inspirierende Website Beispiele vorgestellt, die organische Formen gekonnt einsetzen:
1. Naturverbundene Marken und Umweltinitiativen
Einige Websites von Naturverbundenen Marken und Umweltinitiativen nutzen organische Formen, um ihre Botschaft visuell zu unterstützen. Hierbei werden oft weiche Kurven und fließende Linien eingesetzt, die an natürliche Elemente wie Pflanzen oder Tiere erinnern. Dadurch wird eine Verbindung zur Natur hergestellt und ein umweltbewusstes Image vermittelt.
2. Kreative Agenturen und Künstlerportfolios
Kreative Agenturen und Künstler nutzen oft organische Formen, um ihre Kreativität und Originalität auszudrücken. Hier kommen häufig abstrakte und dynamische Formen zum Einsatz, die eine gewisse Lebendigkeit und Energie vermitteln. Diese Websites wirken modern, innovativ und ziehen die Aufmerksamkeit des Besuchers auf sich.
3. Wellness- und Lifestyle-Marken
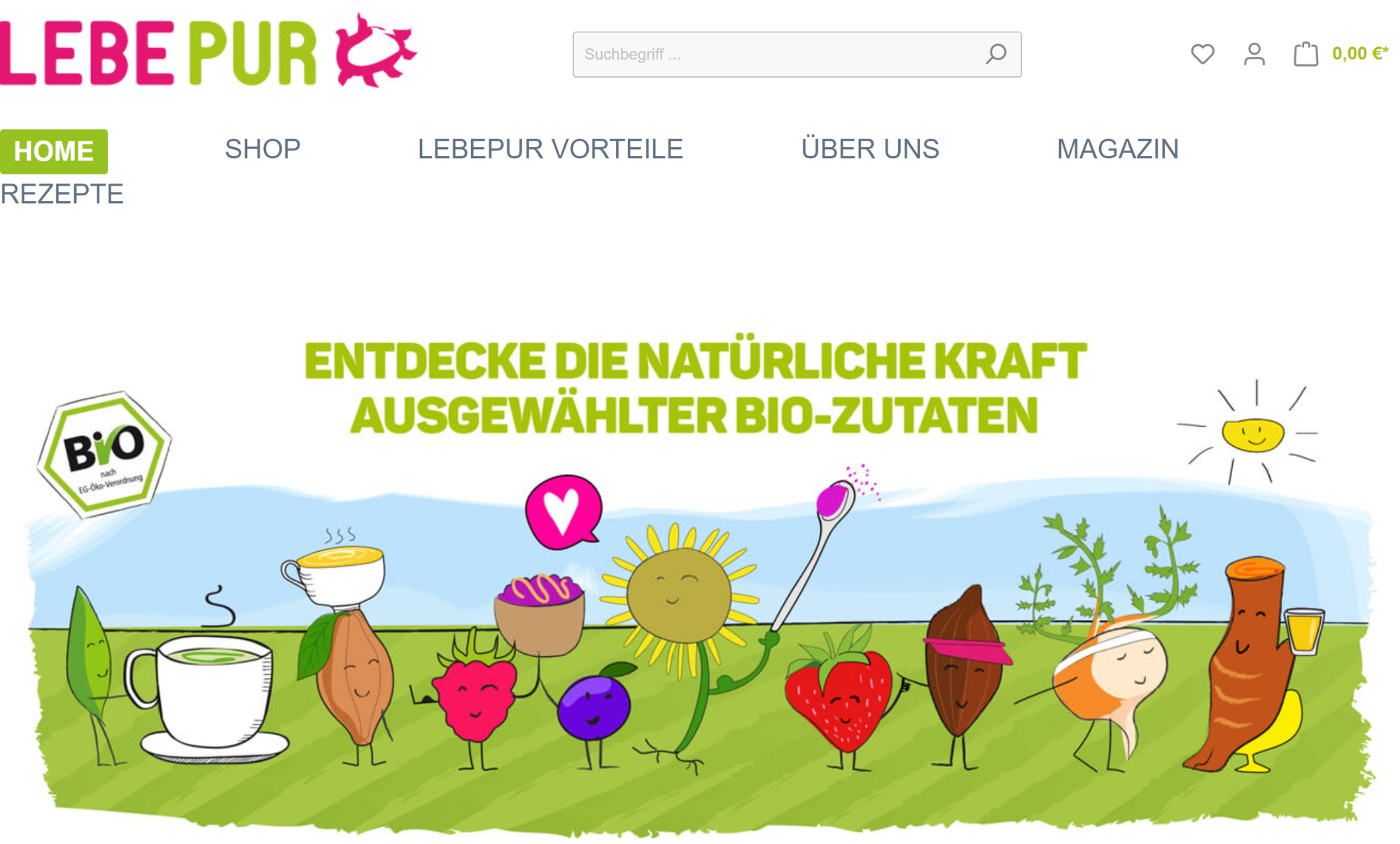
Websites von Wellness- und Lifestyle-Marken nutzen organische Formen, um ein entspanntes und harmonisches Ambiente zu schaffen. Die Verwendung von sanften Kurven und fließenden Linien erzeugt eine beruhigende Wirkung und unterstützt das Wohlbefinden des Nutzers. Diese Websites strahlen eine gewisse Ruhe und Ausgewogenheit aus. Ein gutes Beispiel ist die Website von LEBEPUR mit vielen wundervollen organischen Illustrationen.

Fazit
Die Verwendung organischer Formen im Webdesign ermöglicht es, eine warme, einladende und natürliche Atmosphäre zu schaffen und eine Verbindung zur Schönheit der Natur herzustellen. In diesem Artikel haben wir die Ästhetik organischer Formen untersucht, ihre vielfältigen Anwendungsbereiche diskutiert und Best Practices für den Einsatz im Webdesign präsentiert.
Die Auswahl der richtigen Formen, die Schaffung einer visuellen Hierarchie und die sorgfältige Farbwahl sind entscheidend, um eine ästhetisch ansprechende Gestaltung zu erreichen. Es ist jedoch wichtig, die Herausforderungen zu beachten, die mit der Integration organischer Formen einhergehen können, einschließlich technischer Aspekte und der Einbindung in responsives Design.
Trotz dieser Herausforderungen bieten organische Formen im Webdesign die Möglichkeit, Websites visuell ansprechend zu gestalten und eine einzigartige visuelle Identität zu schaffen. Nutze die Kraft der Formen, um eine warme und natürliche Atmosphäre zu erzeugen und das Nutzererlebnis zu bereichern.
Bei exovia stehen wir gerne zur Verfügung, um bei professionellen Webdesigns zu beraten und zu unterstützen. Kontaktiere uns für weitere Informationen und gemeinsame Projekte.