Webfonts – So findest Du passende, schöne Webschriften

Webfonts sind heute ein wesentliches Gestaltungsmerkmal von Websites und Web-Apps und tragen dazu bei, dass wir uns auf einer Website wohlfühlen, Informationen schnell erfassen können und Marken wiedererkennen.
Doch wie gelingt es unter den Tausenden von Schriftarten die richtige Webfont für Dein Unternehmen zu finden? Worauf kommt es bei der Wahl der Webfont an und wie kombinierst Du Webfonts für Dein Webdesign?
Diese und weitere Fragen rund um Webschriften klären wir hier.
Viel Spaß beim Lesen.
Was sind Webfonts?
Webfonts sind Schriftarten, die speziell für die Verwendung im Web erstellt oder optimiert wurden und dadurch für Dein Webdesign mindestens zwei enorme Vorteile bieten.
- Webdesignern auf der ganzen Welt können Webfonts für ihre Designs nutzen, um sowohl browser- als auch geräteübergreifend einen einheitlichen, guten Eindruck zu erzielen.
- Zudem bieten sie die Chance Webdesigns zu kreieren, die individueller und hochwertiger sind und gezielt zu einer Marke passen, da es inzwischen eine enorme Vielfalt an Webfonts gibt.
Welche Arten von Webfonts gibt es?
Man kann Webfonts sowohl hinsichtlich Ihrer Qualität und Skalierbarkeit als auch hinsichtlich Ihrer Flexibilität und Stilvariationen innerhalb einer Datei unterscheiden.
Pixelschriften und Vektorschriften
Pixelschriften, auch Bitmap-Schriften genannt, basieren auf einzelnen Pixeln, die in einem festen Raster platziert sind. Sie sind die Art von Webfont, wie man sie früher einmal verwendet hat.
![]()
Heute jedoch empfiehlt es sich Vektorschriften zu nutzen – und dass aus einem sehr guten Grund.
Vektorschriften basieren typischerweise auf mathematische Kurven und Koordinaten, mit denen Buchstaben und Symbole definiert werden. Anders als Pixelschriften sind Vektorschriften hierdurch unendlich skalierbar und weisen dabei jederzeit eine gestochen scharfe Auflösung vor.
Einzige Ausnahme für Pixelschriften: Du kannst Sie nutzen, um Nostalgie auf Deiner Website zu verbreiten und z.B. an alte Computer- oder Videospiele erinnern willst.
Traditionelle Webfonts vs. variable Fonts
Die traditionellen, normalen Webfonts weisen pro Datei einen ganz bestimmten Schriftstil für eine definierte Schriftvariante auf. So ist z.B. die „Neue Helvetica Pro 55 Roman“ die Schriftart „Neuen Helvetica Pro“ mit einer ganz bestimmten font-weight (Schriftstärke) und dem Schriftstil „normal“ bzw. „Roman“.
Es gibt die gleiche Webfont auch in anderen Schriftstärken und Stilen, wie beispielsweise Light, Bold oder Black als Schriftstärke und Oblique (Italic) als Stil. Doch diese zusätzlichen Varianten werden bei traditionellen Webfonts in unterschiedlichen Dateien gespeichert.
Aus lizenztechnischer Sicht hat das den Vorteil, dass einzelne Schriftschnitte gesondert lizenzierbar sind. Viele Webfonts, die kostenpflichtig zu erwerben sind, gibt es daher nach wie vor vorrangig als „traditionelle Font“.

Variable Fonts
Variable Fonts sind dagegen Webfonts, die innerhalb einer Schriftdatei verschiedene Varianten inkludieren. Dabei handelt es sich insbesondere um verschiedene Schriftschnitte, also verschiedene Schriftstärken, Schriftbreiten und -lagen einer Schrift. Beispielsweise Open Sans in Regular, Light und Bold Italic. Welche Varianten alle enthalten sein können, kann man sehr gut auf Google Fonts – Variabel Font, Axis Definitions nachvollziehen.
Durch die Verwendung von Variablen Fonts erhöht sich die Effizienz im Webdesign-Prozess und die Anpassungsfähigkeit von Webtypografie. Zudem verbessern Variabel Fonts vergleichsweise die Ladezeiten – erst recht, weil sie oft im Woff2-Format bereitgestellt werden. Hierzu später mehr.
Seit wann gibt es Variablen Fonts?
Variable Fonts gibt es noch gar nicht sooo lange. Zwar wurden sie bereits auf der ATypI (Association Typographique Internationale) Konferenz im September 2016 als Teil einer gemeinsamen Initiative von Apple, Google, Microsoft und Adobe vorgestellt, doch damals ging es zunächst darum einen Standard für Variable Fonts zu entwickeln.
Die offizielle Einführung und Unterstützung von Variable Fonts in Betriebssystemen und Webbrowsern begann dann in den Jahren 2018 und 2019. Seitdem haben sie stetig an Popularität gewonnen und werden inzwischen von Webdesignern und Typografen weltweit genutzt.
Sind Webfonts websichere Schriften?
Auch wenn es sich so anhört – nein, Webfonts sind keine websicheren Schriften. Doch was sind dann websichere Schriften und wo liegt der Unterschied zu Webfonts?
Definition websichere Schriften
Websichere Schriften sind Systemschriften, die auf den meisten Endgeräten installiert sind. Beispielsweise auf einen Mac genauso wie auf einen Windows Rechner. Im Vergleich zu anderen Systemschriften ermöglichen sie daher auf den meisten Geräten einheitliche Webdesign-Ergebnisse.
Es gibt jedoch nur sehr wenige Schriften, die tatsächlich herstellerübergreifend auf den verschiedenen Geräten vorinstalliert wurden. Hierzu zählen insbesondere Arial, Time New Romans, Georgia oder Verdana. Doch selbst Arial, die als verbreitetste Schriftart zählt, ist derzeit z.B. nicht auf Android-Geräten vorinstalliert. Im Ergebnis würde eine Website, für die die „websichere Schrift“ Arial verwendet werden würde, auf Android-Geräten mit einer Fallback-Schrift ausgespielt werden und daher optisch anders wirken.

Vorteile Webfonts gegenüber websichern Schriften
Der Vorteil von Webfonts liegt daher auf der Hand. Ist Deine schöne Schrift einmal richtig in die Website oder Web-App eingebunden wird sie überall einheitlich ausgespielt und führt daher zu einem konsistenten Markenerlebnis.
Webfonts – 6 Tipps die perfekte Schrift zu finden
Die Anzahl an Webfonts ist inzwischen riesig. Allein auf Google Fonts gibt es derzeit über 1.600 Schriftfamilien, auf Fontsource bereits über 1.700 und jeden Tag werden es mehr.
Doch wer die Wahl hat, hat … nein, eine Qual muss es zum Glück nicht sein. Die folgenden Tipps helfen Dir passend zu Deinem Design Konzept gezielt die richtige Webfont zu wählen.
1. Corporate Design – Webfont
Wurde bereits für Dein Unternehmen ein Corporate Design erstellt, gibt es typischerweise eine klar definierte Corporate Design Schrift bzw. Schriften.
Diese Schriften werden vorrangig für die klassischen Grafikdesign-Bereiche gewählt, hierfür ggf. lizensiert oder sogar extra erstellt und natürlich verwendet. Beispielsweise für das eigene Logo, den Schriftverkehr und für Printprodukte.
Um im Print- & Onlinebereich einen stimmigen Eindruck bei Deinen Interessenten und Kunden zu erwecken, ist es wichtig eine Webfonts zu wählen, die zu Deinem Corporate Design passt. Hierfür hast Du 2 Möglichkeiten.
a) Identische Schriftart

Prüfe, ob es Deine Corporate Design Schriften auch als Webfonts gibt, so dass Du sie direkt für Dein Webdesign nutzen kannst. Hier hilft eine einfache Google-Suche wie „Neue Helvetica Webfont“, um Klarheit zu gewinnen.
Gibt es Deine Corporate Schrift bzw. Schriften auch als Webfonts kannst Du durch dessen Verwendung ein starkes Branding unterstützen. Daher lohnt es sich in dem Fall direkt mit Schritt 6 – den Lizenzkosten –fortzufahren. So siehst Du schnell, ob es sowohl gestalterisch als auch finanziell sinnvoll ist auf eine identische Webfont zu setzen.
b) Ähnliche Schriftart
Gibt es Deine Corporate Design Schriften nicht als Webfonts oder Du willst Dir die Lizenzkosten dafür sparen, macht es am meisten Sinn nach Webfonts zu suchen, die Deinen Corporate Schriften so ähnlich wie möglich ist. Hierzu kannst du z.B. wie folgt vorgehen:
- Suche Dir einen Schriftanbieter wie Google Fonts.
- Filtere dort die Schriften nach dem Stil, der zum „Look & Feel“ (siehe Tipp 3) Deines Corporate Designs passen.
- Nutze das Feld „Type something“ um z.B. Deinen Unternehmensnamen oder Deinen eigenen Namen zu schreiben. Auf diese Weise werden alle Schriften die Angezeigt werden mit Deinem Namen als Vorschautext angezeigt
- Jetzt schreibe das gleiche zusätzlich mit Deiner Corporate Design Schrift in eine Word-Vorlage, so dass Du einen Abgleich vornehmen kannst.
- Achte dabei darauf, wie bestimmte Buchstaben geschrieben sind. Beispielsweise in g oder a und wähle schließlich drei Schriften aus, die Deiner Schrift am ähnlichsten sind.
- Schau Dir dann für diese 3 Schriften die Tipps Nr. 4 und 5 an (sowie ggf. 6 falls Du einen lizenzpflichtigen Anbieter gewählt hast), um dann final zu entscheiden.
2. Lesbarkeit
Natürlich kannst Du eine Schrift suchen, die vor allem dafür da ist, schön auszusehen und zu künstlerischen Zwecken genutzt werden soll. Wahrscheinlicher ist es jedoch, dass Du nach einer Schrift suchst, die die Lesbarkeit Deiner informativen und oder unterhaltsamen Texte gewährleistet. In dem Fall gibt es für Deine Webfont ein paar Punkt zu beachten:
Schriften mit starkem Kontrast
Von kontrastreichen Schriften spricht man, wenn ein und derselbe Buchstabe einer Schrift unterschiedliche Strichstärken aufweist. Je stärker diese Strichstärken voneinander abweichen, umso kontrastreicher ist die Schrift. Typische Beispiele hierfür sind Serifenschriften wie Didot oder Playfair Display, aber auch Schreibschriften wie Great Vibes.

Die kontrastreichen Schriften stehen im digitalen Bereich vor drei Herausforderungen:
- Bildschirmauflösung: Auf Bildschirmen können feine Details wie Serifen unscharf erscheinen, da die Auflösung geringer ist als im Printbereich.
- Glow-Effekt: Bei dunklen Schriften auf hellem Hintergrund können feine Elemente wie Serifen vom Hintergrund überstrahlt werden, was die Lesbarkeit beeinträchtigt.
- Halo-Effekt: Bei hellen Schriften auf dunklen Hintergrund können feine Elemente betont werden und im Verhältnis zu stark „glühen“, wodurch sie unscharf erscheinen.
Unser Tipp:
Wenn Du eine kontrastreiche Schrift als Webfont wählst, achte darauf, dass Du sie eher für kurz Texte wie Überschriften mit größerer Schriftgröße einsetzt, da dies die negativen Effekte mildert. Zusätzlich kannst Du kontrastreiche Webfonts wählen, die gezielt für die Bildschirmdarstellung kreiert wurden und so von vorneherein eine bessere Lesbarkeit gewährleisten.
Serifenschriften – digital & print

Serifenschriften wie Times New Roman werden im Printbereich gerne für längere Texte verwendet, da sie die Lesbarkeit verbessern. Die Serifen sorgen hier dafür, dass wir einzelne Wörter wie auf einer Linie wahrnehmen und unsere Augen so von Wort zu Wort gleiten können. Der Vorteil: Die Wörter, wie auch Ihr Sinn können hierdurch schneller erfasst werden.
Für Webfonts gilt das allerdings nicht, oder nur eingeschränkt, da Serifenschriften typischerweise kontrastreiche Schriften sind, für die die oben genannten Herausforderungen gelten.
Unser Tipp:
Wenn Du eine Serifenschrift als Corporate Design Schrift hast, macht es Sinn, sie auch als Webfonts einzusetzen. Doch achte hierbei darauf, dass Du sie nur für kurze Texte verwendest und für längere auf serifenlose Schriften setzt. Alternativ kannst Du Serifenschriften auch zu dekorativen Zwecken nutzen, die Deine Website verschönern und eine Brücke zu Deinem Corporate Design schaffen ohne Informationen vermitteln zu müssen.
Schreibschriften und gebrochene Schriften

Sowohl Schreibschriften, handschriftliche Antiqua-Schriften als auch gebrochene Schriften (DIN-Klassen 8 – 10) gelten grundsätzlich als schwerer lesbar oder können sogar unlesbar für die ein oder andere Person sein.
Tipp:
Überlege welche Zielgruppe Du erreichen willst, ob Deine Zielgruppe sich von der Schrift angesprochen fühlt, diese grundsätzlich mag und lesen kann. Wenn es für Deine Zielgruppe gut passt und Du z.B. eine Schreibschrift als Webfonts nutzen willst, achte darauf, dass sie groß genug platziert werden kann und nur für kurze Texte oder zu dekorativen Zwecken verwendet wird. Beispielsweise für ein persönliches Statement oder ein Zitat.
Schriftstärke
Neben der Schriftart spielt auch die Schriftstärke (Font-Weight) Deiner Webfont eine Rolle für die Lesbarkeit. So können zu dünne Schriften vom Halo- und Glow-Effekt betroffen sein, während zu dicke Schriften auf folgende Herausforderungen stoßen:
- Verengung des Innenraums: Eine hohe Font-Weight kann dazu führen, dass der Innenraum der Buchstaben enger wird, insbesondere bei kleineren Schriftgrößen. Dies kann dazu führen, dass Buchstaben optisch verschmelzen oder schlechter voneinander zu unterscheiden sind, was die Lesbarkeit beeinträchtigt.
- Ermüdung der Augen: Die visuelle Intensität einer sehr hohen Font-Weight kann dazu führen, dass die Augen schneller ermüden und es schwieriger wird, den Text kontinuierlich zu lesen.
Unser Tipp

Es lohnt sich für den normalen Text eine moderate Font-Weight zu wählen. Diese kann je nach Schriftart und Schriftgröße variieren, aber mit einer Font-Weight von 400 oder 500 triffst Du in den meisten Fällen eine sehr gute Wahl. Überschriften können dagegen gezielt in einer dickeren Schriftart gesetzt werden. Eine schöne Inspiration für Überschriften findest in unseren Artikel Die 10 besten Google Fonts für große Überschriften.
Schriftfarbe

Die Schriftfarbe spielt gleich mehrfach eine Rolle für die Lesbarkeit Deiner Webfont.
- Einheitlichkeit: Eine einheitliche Schriftfarbe verbessert die Lesebarkeit von Texten. Auf einen Wechsel der Schriftfarbe sowie Gradienten, insbesondere innerhalb eines längeren Textabschnittes, sollte daher verzichtet werden. Ausnahme: gezielte Hervorhebungen – z.B. von Links.
- Kontrast: Hiermit ist diesmal der Kontrast der Schriftfarbe zum Hintergrund gemeint. Je höher dieser Kontrast ist, desto besser die Lesbarkeit. Der Hell-Dunkel-Kontrast gilt daher auch als klares Qualitätskriterium für die Accessibility einer Website oder App.
- Komplementärfarben: Vermeide, wenn möglich, den Einsatz einer Schriftfarbe, die komplementär zu Deiner Hintergrundfarbe ist, da bei starken Komplementärfarben ein Flimmer-Effekt auftreten kann, der die Lesbarkeit beeinträchtigt. Besser ist z.B. eine Farbkombination aus sehr hellen und sehr dunklen Tönen der gleichen Farbe zu nutzen.
Schriftgrößen

Auch die Schriftgröße (Font-Size) ist ein entscheidender Faktor für die Lesbarkeit und damit Barrierefreiheit Deiner Website und Web-App.
Während eine zu große Font-Size dazu führt, dass sich ein Satz über viel mehr Zeilen zieht und es dadurch länger dauert den Satz zu lesen und zu verstehen, sorgen zu kleine Schriftgrößen dafür, dass ein Text für die ein oder andere Person gar nicht lesbar ist.
Tipps für eine bessere Lesbarkeit:
- WCAG: Die Web Content Accessibility Guidelines des W3C empfehlen eine Mindestschriftgröße von 14 Punkten, was in etwas 18,66 Pixeln entspricht bzw. 1,2em. Für längere Texte sogar eine Schriftgröße von 18 Punkten (ca. 24 Pixel) bzw. 1,5em. Standard sind jedoch 16 Pixel.
- Befragung: Wenn Du Dir unsicher bist, frage gezielt Personen aus Deiner Zielgruppe, sowie Freunde und Partner nach Ihrem Feedback.
3. Look & Feel
Eine Webfont kann etwas sehr Ästhetisches sein. Sie kann je nach Zielgruppe mit bestimmten Werten verbunden werden und gezielt Gefühle hervorrufen. Was wir mit einer Schriftart verbinden, hängt viel von unserer Kultur und unseren eigenen Erfahrungen ab. Mit der folgenden Übersicht möchte ich Dir daher nur eine Idee vermitteln, was in unserem Kulturkreis typischerweise mit der ein oder anderen Schrift verbunden wird.
1. Serifenschriften
Die Geschichte der Serifenschriften reicht bis in die Antike zurück, doch dank des Buchdrucks im 15. Jahrhundert gewann sie an Verbreitung und wurde zu einem wichtigen Bestandteil der typografischen Gestaltung. Seitdem haben sich Serifenschriften stetig weiterentwickelt und sind zu einer vielseitigen und weit verbreiteten Kategorie von Schriftarten geworden.
Aufgrund Ihrer Verbindung zur Antike, zur Renaissance und zum Printbereich, werden Serifenschriften eher als alt, traditionell oder antik wahrgenommen.

Auch wenn eine Marke typischerweise nicht als „alt“ empfunden werden soll, lohnt es sich über den Einsatz von Serifenschriften als Logo- und Webfont nachzudenken, wenn Deine Marke z.B. mit Werten wie …
- beständig
- edel & hochwertig
- literarisch
in Verbindung gebracht werden soll. In dem Fall befindest Du Dich in guter Gesellschaft von Marken wie Dior, Rolex, Mercedes-Benz, Vogue oder das Architekturmagazin AD.
2. Serifenfreie Schriften
Als klassisches Pendant zu den Serifenschriften gewann die serifenfreie Schrift ab dem 19. Jahrhundert an Bedeutung. Durch ihr klares und einfaches Design konnte sie auch für Plakate und Schilder eingesetzt werden, die aus der Ferne zu lesen sein musst. An Popularität gewann sie aber erst ab dem 20. Jahrhundert mit der Bauhaus-Bewegung und des Modernismus.
Gerade die von den Schweizer Schriftgestaltern Max Miedinger und Eduard Hoffmann entwickelte Helvetica wurde zu einem Sinnbild für Effizienz und Modernität. Sie wurde international zu einer vorherrschenden Schriftart und setze hohe Standards für die weitere Schriftentwicklung.

Auch heute gilt Helvetica als eine der „perfektesten“ Schriften, auch wenn sie inzwischen so allgegenwärtig ist, dass man sich damit kaum noch absetzen kann.
Den Ruf modern, effizient und klar zu sein, haben serifenfreie Schriften behalten. Die Allgegenwärtigkeit führt eher dazu, dass wir sie als normal, fast natürlich wahrnehmen und serifenfreie Webschriften daher auch eine gute Wahl sind, wenn Du auf Nummer sicher gehen willst.
Die kleinen, aber feinen Unterschiede der serifenlosen Webfonts, können dafür sorgen, dass eine Schrift z.B. eher männlicher oder weiblicher, symmetrischer, dynamischer, jugendlicher oder eher businesslike wirken.
Klassische Beispiel für Marken, die bewusst auf eine serifenlose Schrift setzten sind daher auch adidas, Google, BMW oder LinkedIn.
3. Schreibschriften
Nicht zu vergessen sind auch Schreibschriften, auch wenn sie eher selten im Web vorkommen. Schreibschriften haben ihren ganz eigenen Charme, da sie ein Plus an Charakter mitbringen und daher Texte persönlicher wirken lassen. Auch Kreativität, Fantasie und Verspieltheit können hierdurch zum Ausdruck gebracht werden.

Erfolgreiche Beispiele für Logos mit Schreibschriften sind z. B. Instagram, Disney, Coca-Cola und Cadillac.
4. Trendschriften
Trendschriften sind zwar keine neue Art von Schriften, aber wenn Du trendig, zukunftsweisend und innovativ gelten willst, kann bei der Wahl zwischen serifenloser Schrift, Serifenschrift und Schreibschrift auch ein Blick auf die aktuellen Webdesign Trends helfen.
4. Voller Zeichenumfang
Schriftdesigner von der ganzen Welt trugen und tragen dazu bei, dass wir heute aus einer Vielzahl schöner Webfonts wählen können und damit individuellere und stärke Webdesign realisieren können.
Doch das ein oder andere Zeichen wie ß, gibt es auf der Welt nur sehr selten. Auch sogenannte Kapitälchen, also Buchstaben, die aussehen, wie Großbuchstaben, aber nicht die gleiche Höhe haben, sind nur vereinzelt in dem Zeichenumfang einer Schrift enthalten.
Achte daher darauf, dass Deine Schrift alle Zeichen enthält, die Du jetzt oder vielleicht zukünftig brauchst.
5. Qualität & Performance

Achte bei der Auswahl Deiner Schrift zudem darauf, dass die Qualität und Performance Deiner Schrift so hoch wie möglich ist. Das kannst Du durch die Wahl einer Vektorschrift (s.o.) gewährleisten, die im modernem Dateiformat Woff2 eingebunden wird.
Woff2 (Web Open Font Format 2) wurde speziell für die Verwendung von Schriftarten im Web entwickelt und bietet gegenüber Woff und TTF/OTF (TrueType/OpenType) eine verbesserte Komprimierungstechnologie. Die Dateigröße und damit die Ladezeit der Schriftarten wird hierbei reduziert, ohne die Qualität zu beeinträchtigen.
Prüfe daher vor der Wahl Deiner Webfont, ob diese eine echte Vektorschrift ist und ob sie im Woff2-Format verfügbar ist.
6. Lizenz- und Erwerbsmodelle
Es gibt verschiedene Wege die passende Webfont zu erwerben – je nachdem wie viel Zeit, Geld und Knowhow Du in die Suche und Erstellung einer passenden Webfont investieren willst. Hierzu zählen:
1. Lizenzerwerb

Font-Anbieter wie MyFonts, Fontspring oder Hoefler & Co bieten einzelne Schriften oder Schriftfamilien lizenzpflichtig an. Hierzu gehören Schriften, die es zuerst für den Printbereich oder für den Desktop-Bereich gab, wie Helvetica oder Arial, sowie komplett neue kreierte Webfonts.
Die meisten Lizenzmodelle richten sich nach der Anzahl an Seitenaufrufen pro Monat und unterscheiden sich nach der Vertragsdauer. Beispielsweise einmalig 40€ pro Schriftschnitt für 250.000 Seitenaufrufe pro Monat mit einer Laufzeit von einem oder vier Jahre.
Es gibt aber auch Lizenzmodelle wo einmalig ein Preis gezahlt wird und die Schrift beliebig oft und so lange wie gewünscht verwendet werden darf. Achte daher vor dem Kauf darauf, um welche Art von Lizenz es sich handelt und wie teuer sie für Dich einmalig oder über die Zeit sein wird.
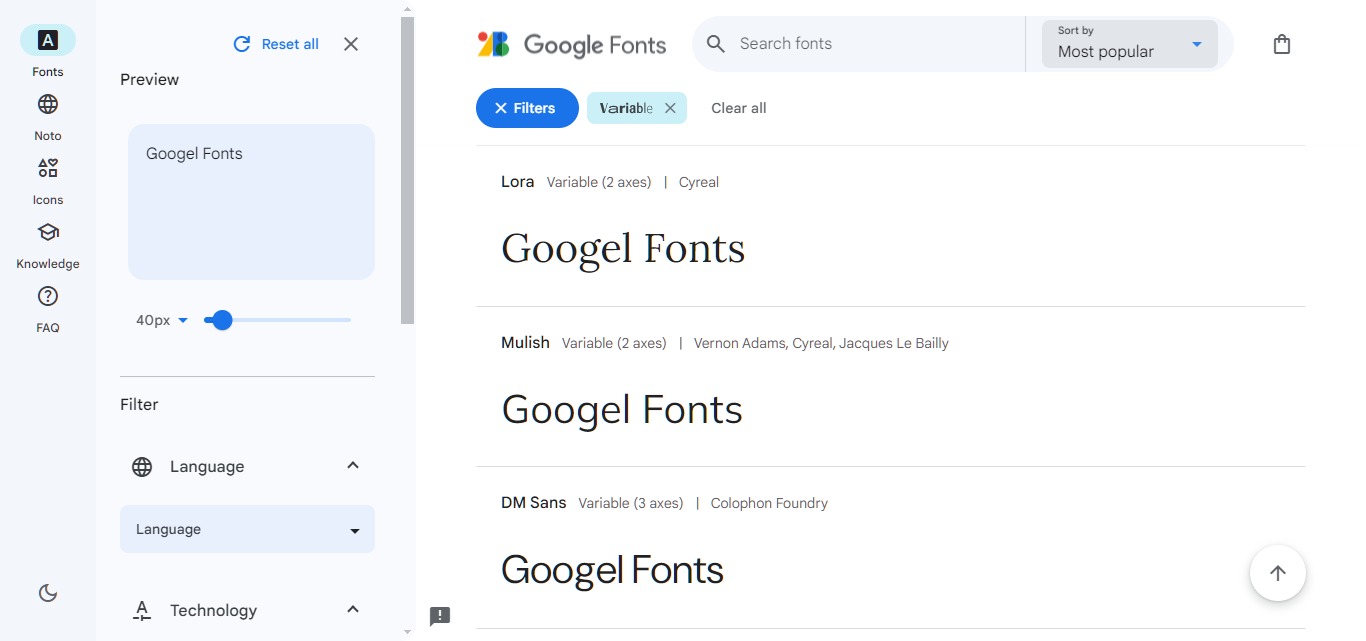
2. Google Fonts

Google Fonts bietet aktuell über 1.600 Webfonts Open Source und kostenlos für die persönliche und kommerzielle Verwendung an. Die Plattform genießt einen sehr guten Ruf. Nicht nur aufgrund der Vielfalt an kostenlosen Webfonts, sondern auch aufgrund der einfachen Integration und der aktiven Community an Designern und Entwicklern, die regelmäßig neue Schriftarten beisteuern und Feedback, so dass die Plattform aktuell und relevant bleibt und eine gewisse Qualität sichergestellt wird.
Die Schriften sind unter anderem nach Stil, Sprache und Technik filterbar und haben für kostenlose Schriften. Auf diese Weise lässt sich schnell prüfen eine Schrift mit dem gewünschten Look & Feel auch den kompletten Zeichensatz Deiner Sprache oder Sprachen umfasst.
Als kleine Alternative zu Google Fonts gibt es den indischen Anbieter Fontshare.
3. Fonts im Abo
Adobe bietet derzeit über 25.000 Schriften über das „Creative Cloud-Abo“ mit an. Das Abo kostet aktuell ca. 66 € im Monat und ist vorrangig dafür da verschiedene Programme von Adobe zu nutzen. Alle Webschriften können im Fall des Abos so lange auf der eigenen Website verwendet werden, wie das Abo läuft. Falls Du also sowieso die Creative Cloud nutzt und weiterhin nutzen willst, kann das eine gute Gelegenheit sein.
4. Schriftdesigner
Es gibt herausragende Schriftdesigner die eigene Schriften lizenzpflichtig anbieten oder auch gezielt für Dich eine eigene Schrift entwickeln. Natürlich liegen die Kosten für eine für Dich persönlich entwickelte Schrift höher, als wenn Du eine Schrift lizensierst, die auch 100.000 andere Unternehmen lizensiert haben.

Dennoch kann sich eine exklusive Schriftart lohnen, um ein starkes Branding zu gewährleisten. Insbesondere für größere Unternehmen mit mehreren Websites und Apps, die sehr hohe Seitenaufrufe haben. So nutzt Airbnb zum Beispiel die eigene schöne Schrift „Airbnb Cereal“ und Audi die Schriftfamilie „Audi Type“ mit verschiedenen Schriftschnitten.
5. Webfonts selbst erstellen
Du bist Designer, liebst die Typografie und hast schon immer mal mit der Idee gespielt Deine eigene Schrift zu entwickeln? Dann ist vielleicht jetzt genau der richtige Zeitpunkt. Inzwischen gibt es verschiedene Tool-Anbieter und Kurse, die dazu einladen die eigene Schrift selbst zu entwickeln. Nicht von heute auf morgen. Aber vielleicht im Ergebnis eine Webfonts für Dich und die Welt.
6. System-Schriften
Zu guter Letzt seien an dieser Stelle auch die System-Schriften genannt. Die Verwendung von System-Schriften hat den Nachteil, dass Deine Website nicht überall gleich aussieht, da es keine oder kaum eine Schrift gibt, die auf allen Geräten vorinstalliert ist. Dennoch gibt es inzwischen System-Schrift-Sätze, die dafür sorgen, dass Deine Website auf den verschiedenen Geräten mit einer Schrift dargestellt wird, die dem Nutzer des Geräts vertraut ist und sehr schnell geladen ist.
Wie kombiniert man Webfonts?
Vorweg: Grundsätzlich ist es kein Muss verschiedene Webfonts miteinander zu kombinieren. Wenn Du die perfekte Schriftart für Dich gefunden hast, ist weniger oft mehr. Sprich lass die eine Schriftart für Dich wirken.
Doch es gibt viele Fälle, wo es sich lohnt, zwei Schriften zu kombinieren. Beispielsweise, wenn Du für Dein Logo eine wunderschöne Serifen- oder Schreibschrift verwendest, die sich jedoch nicht gut für länger Texte eignet. Für den Fall gibt es drei Tipps.

Tipp Nr. 1 – Unterschiede
Wenn Du zwei Webfonts miteinander kombinierst, achte darauf, dass sie sich nicht zu sehr ähneln. Ansonsten kann es gut sein, dass es den Betrachter gar nicht auffällt, dass Du eine andere Schriftart verwendest, oder Du läufst sogar Gefahr, dass Deine Besucher es die Schrittkombination für ein Versehen oder für Unentschlossenheit halten.
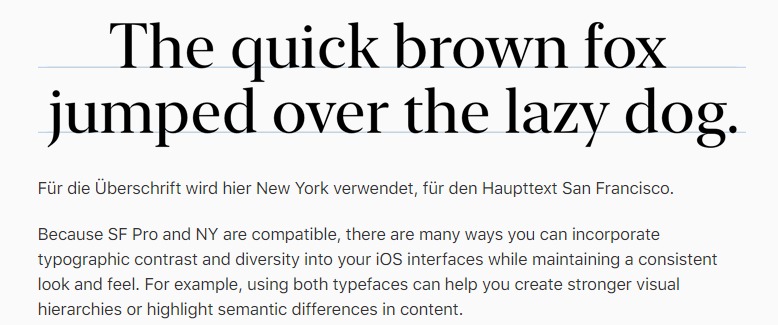
Besser ist hier zwei Schriftarten zu kombinieren, die sich visuell klar unterscheiden, wie z.B. eine Serifenschrift in Kombination mit einer serifenfreien Schrift. Ein schönes Beispiel hierfür findet sich im Design System von Apple in dem die serifenlosen Schrift San Francisco mit der Serifenschrift New York kombiniert wird.

Tipp Nr. 2 – Übereinstimmungen
Trotz der gewünschten Unterscheidungskraft sollten die kombinierten Schriften stimmig zueinander sein. Achte daher darauf, dass die Schriften vom Charakter her zueinander passen. Eine Webfont die elegant und zart ist fühlt sich an der Seite von einer Webfont wohl, die ebenfalls würdig und elegant erscheint.
Tipp Nr. 3 – Hierarchie & Performance

Dir gefallen eine Vielzahl von Webfonts und sie sehen auch noch zusammen gut aus? Dann achte bei der Kombination auf diese Aspekte:
- Hierarchie: Jede Webfont die Du wählst, sollte nur für einen ganz bestimmten Zweck im Rahmen Deines Webdesigns eingesetzt werden – für diesen aber durchgängig. Beispielsweise eine Schrift für die Überschriften, eine für normale Texte, eine für grafische Hintergründe und eine Text für Code-Blocks. Auf diese Weise schaffst Du klare Hierarchien und Deine Besucher können sich schnell orientieren.
- Performance: Jede Schriftart und jeder Schriftschnitt der zusätzlich geladen werden muss, verlängert insgesamt die Ladezeit jeder Deiner Seiten. Das wiederum kann Auswirkung auf die Geduld, Zufriedenheit und Lesefreude Deiner Website-Besucher haben und hierüber nicht zuletzt auch auf die Absprungrate, welche Dein Google Ranking mitbeeinflusst.
Weniger Schriften und eine technisch optimierte Einbindung sind daher sowohl direkt für Deine Besucher, sowie für Deine Suchmaschinenoptimierung und damit schließlich auch für Dich sehr gut.
Fazit – Webfonts

Die passende Webfont zu finden ist ein kreativer Prozess, bei dem neben der Ästhetik auch sprachliche, finanzielle und rechtliche Aspekte zu berücksichtigen sind.
Doch der Prozess lohnt sich. Einmal die perfekte Webfont oder Webfont-Kombination gefunden kann sie sich wie ein roter Faden durch Deinen Markenauftritt ziehen und Dein Branding stärken. Sie kann Dein Design System vervollständigen, die Entwicklung Deiner Website effektiver gestalten und Dein Webdesign auf bereichernder Weise aufwerten.
Falls Du Dir Unterstützung in Deinem Design-Prozess wünschst, kontaktier uns gerne.