Website Inspirationen für Architekten

Du bist Architekt oder Architektin und suchst für Dein Architekturbüro Website Inspirationen und Design Ideen für Deine neue Website?
Dann bist Du hier genau richtig!
Wir haben moderne Architektur Websites aus aller Welt unter die Lupe genommen und stellen Dir in diesem Artikel unsere Top 10 preisgekrönter Websites für Architekten mit unterschiedlichen Schwerpunkten und Highlights vor. Auch ein abschließender Blick über den Tellerrand darf natürlich nicht fehlen.
Lass Dich inspirieren.
Websites für Architekten – darauf kommt es heute an
Website Erwartungen an Architekturbüros
Im Vergleich zu typischen Business Websites erwarten Besucher einer Architektur-Website mehr. Ein Mehr an Design-Verständnis, ein Mehr an Klarheit, ein Mehr an sinnvoller und überzeugender Navigation, Usability, Erlebnis und Nachhaltigkeit.
Stärken & Ziele von Architekten
Gleichzeitig gilt es die Besonderheiten Deines Architekturbüros und Deiner Architektur Ausdruck zu verleihen. Einerseits, um die Mehrwerte gegenüber anderen Architekturbüros herauszustellen. Anderseits, um genau die potenziellen Neukunden, Partner und Investoren zu erreichen, die nach Deinen Leistungen und Stärken suchen. Oder auch neue Mitarbeiter zu finden, die die passende Expertise und Einstellung mitbringen.
Architekten als Vorreiter
Darüber hinaus spielen Architekten häufig eine Vorreiterrolle, wenn es darum geht, wie wir alle morgen leben. Baukultur, Materialien, Nachhaltigkeit sind hier sicherlich nur ein paar Stichworte, die in Ihrer Gesamtheit große Auswirkungen auf die Stadtentwicklung und unser Leben und Arbeiten haben. Kein Wunder, dass Website-Besucher daher gerade bei Architekten auch nach einem Mehr suchen, die Zukunft in eine schöne Richtung mitzugestalten.
Start
Diesem Mehr gilt es zu begegnen. Auf eine individuelle, authentische und überzeugende Weise.
Wie? Das ist natürlich für jeden Architekten und jedes Architekturbüro einzeln zu entwickeln.
Sich inspirieren lassen von den besten Architektur-Websites? Das ist sicherlich ein guter Start. Aber Achtung – er kann viel Spaß, Aha-Effekte und Ideen mit sich bringen.
Los geht’s!
Architektur Website Inspiration Nr. 1 – ästhetisch, ruhig & fließend
ARCHI SITE MOBIUS hat den Anspruch Räume zu erschaffen, die, „die Schönheit und Freude in einer ruhigen Umgebung verkörpern und die Gefühle derer berühren, die sie nutzen“.

Diesen Anspruch spiegelt auch die Website des japanischen Architekturbüros rund um den Architekten Atsushi Imai wider. Hierfür wird die Architektur im modernem, eleganten Dark-Theme in Dunkelgrautönen und hellgrauer bis weißer Schrift präsentiert.
Shader-Animationen sorgen für einen Linseneffekt mit gezielter Fokussierung auf die einzelnen Projekte. Die Bewegung der Shader-Animation ist genauso fließend, wie die Page Transitions und Scroll-Animationen. Hierdurch entsteht wie bei ruhigem, fließendem Wasser eine fast natürliche Atmosphäre, die Ruhe und Gelassenheit bei gleichzeitiger Exklusivität ausstrahlt.
Abgesehen von den Texten auf der About-Seite werden zudem fast alle Informationen rein visuell und im Rahmen des Besuchererlebnisses über das Webdesign & die passende Frontend-Entwicklung vermittelt. Die Fokussierung spiegelt sich bis in den Mouse-Follower und Mouse-Hover-Effekt wider.
Das Motto ist dieser Website Inspiration ist „weniger – aber das sehr gut“. Trotz der Reduzierung entsteht nicht das Gefühl, dass irgendetwas fehlt – im Gegenteil. Die Website lädt in der heutigen schnellen und oft zu voll gepackten Zeit ein, zu verweilen, sich in aller Ruhe die Projekte anzusehen und sich über das Architekturbüro zu informieren.
Website Design Idee Nr. 2 – gradlinig, modern, typografisch
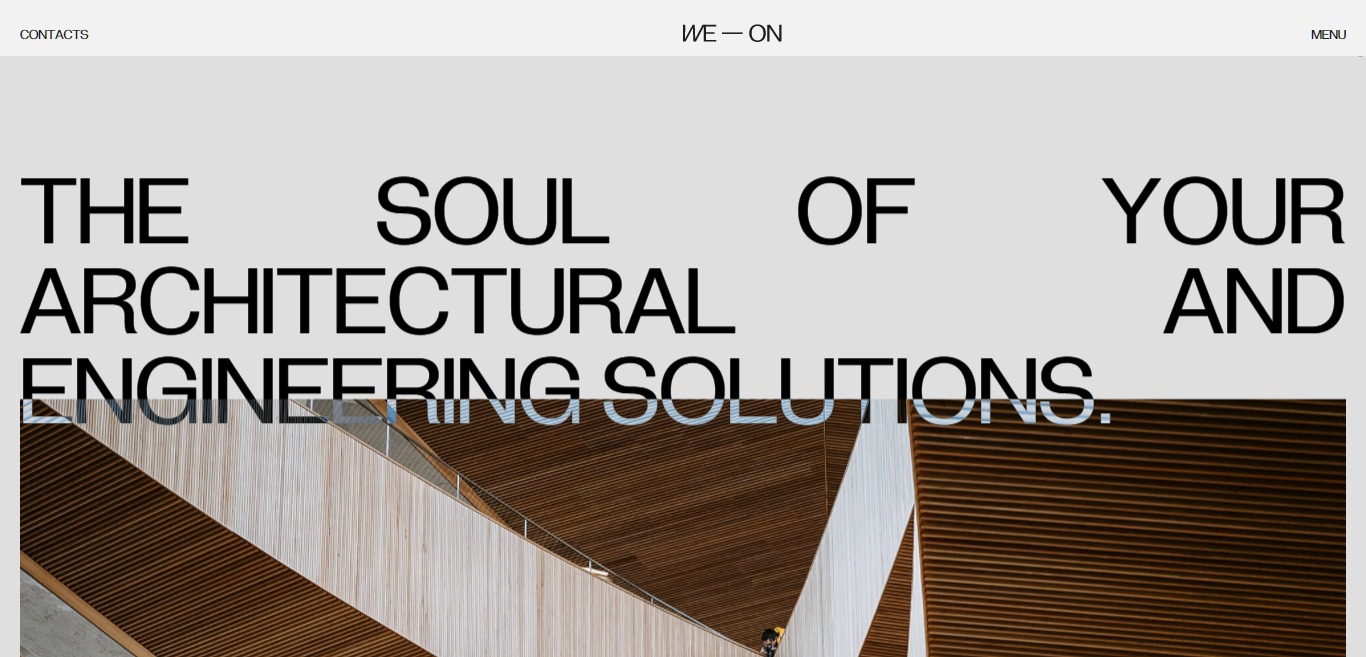
Was beim russische Architekturbüro WE-ON direkt auffällt ist die Wahl der Schriftart und die Art wie sie eingesetzt wird.

Verhältnismäßig große Überschriften werden mit relativ kleinen Fließtexten kombiniert. Und obwohl die Schrift dadurch z.T. fast gedrungen aussieht und Überschriften sogar manchmal untypisch gesetzt sind – fällt das Scannen der Website besonders leicht.
Klarheit und Gradlinigkeit wird durch den Einsatz und die Animationen von Linien, Grautönen und klaren Formen betont. Gleichzeitig werden Fotografien geordnet, aber trotzdem außerhalb eines starren Rasters präsentiert. Ganz gleich, ob es sich dabei um Projekte oder Teammitglieder handelt.
Scroll- und Shader-Animationen, wie auf der Projektübersichtsseite, runden das Benutzererlebnis ab. So entsteht der Eindruck, dass das auf BIM spezialisierten Architekturbüro technisch auf den neusten Stand ist und die richtigen Experten dafür im Team hat.
Im Vergleich zur Website von ASM wird hierbei auf Page Transitions verzichten, so dass die Seitenübergänge härter sind. Dafür kombiniert WE-ON das moderne Frontend mit dem Content Management System WordPress, so dass die Website nach der einmaligen Erstellung leicht selbstständig pflegbar ist.
Architektur Website Nr. 3 – Größe & Globalität
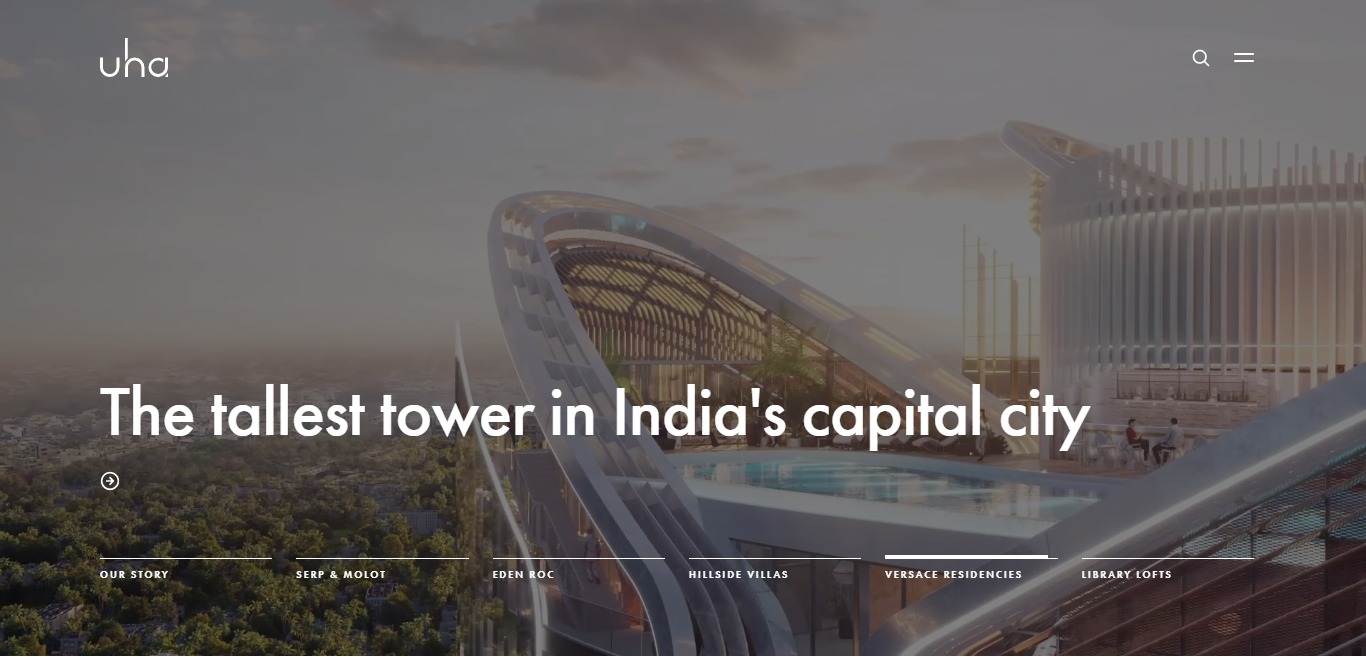
Das Londoner Architekturstudio uha positioniert sich nicht nur durch die Wahl der URL uha.global als weltweit agierendes Unternehmen. Es setzt auch mit der Wahl des Webdesign, der Medien und den passenden Texten gezielt auf die Betonung von Größe und Globalität.

Videos und Video-Sliders, der Einsatz großer Bilder im Hochformat und dazu eine eher kleine, klare Schrift sorgen für ein visuelles Größenerlebnis und einen starken Eindruck von den Projekten.
Die Darstellung der Zeitzonen, Standorte und rund um die Uhr Erreichbarkeit unterstreicht wie auch die Wahl der Sprachen die weltweite Ausrichtung. Doch darüber hinaus vermittelt es auch, dass das Unternehmen trotz der Größe an Nähe zu seinen Kunden nichts verliert, sondern jederzeit für sie da ist.
Abgerundet wird diese Architektur-Website durch ein für große Displays minimalistisches Menü, schwarz-weiß Wechsel und dezente Scroll-Animationen, die Raum geben und den Fokus auf das jeweils Wesentliche lenken.
Website Inspiration für Architekten Nr. 4 – strukturiert, klar, business-like
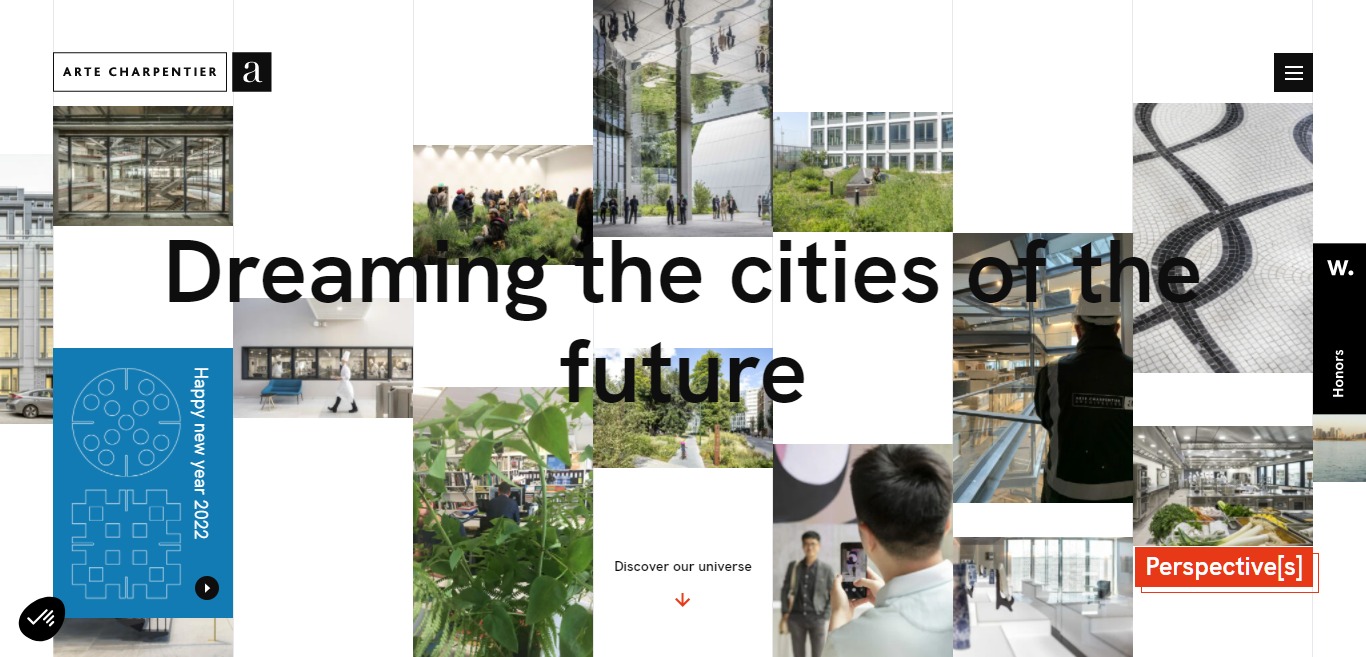
Das Pariser Architekturbüro ARTE CHARPENTIER setzt auf Klarheit und Gradlinigkeit im Rahmen eines zukunftsfähigen Webauftritts.

Dabei zieht sich der Einsatz vertikaler Linien durch das Design Konzept und gibt den lockeren gesetzten Inhalten einen klaren Rahmen, ohne zu starr zu werden. Es erinnert ein wenig an Millimeterpapier in dezenterer Form, dessen Strukturiertheit durch die klare, große Schrift auf moderne Weise ergänzt wird.
Der Versatz der Bilder, die fließende Bewegung bei der Startanimation auf der Homepage sowie die verschiedenen Scroll-Animationen sorgen innerhalb des strukturierten Rahmens für Natürlichkeit.
Die Kombination aus einem Mehr an Lockerheit und Natürlichkeit bei gleichzeitiger Klarheit und Business-tauglichkeit, zeigt sich auch in der Darstellung des Teams.
Ein Ziel dieser Website soll auch die Optimierung für Suchmaschinen gewesen zu sein, was für Websites mit starker Design-Ausrichtung sonst nicht unbedingt typisch ist. Und auch nicht immer gut realisierbar ist. Bis auf Abstriche bei der Performance ist dies auch ganz gut gelungen. Dank der Kombination mit dem CMS WordPress ist diese Website auch für größere Architekturbüros geeignet, schnell aktualisierbar und um Inhalte erweiterbar. Ein Plus, nicht nur für Suchmaschinen.
Architektur Website Design Idee Nr. 5 – nachhaltig mit Stil
Was passiert, wenn ein Architekturbüro selbst das Webdesign für die eigene Website entwickelt und das passende Knowhow für UI, UX und Webentwicklung mitbringt?

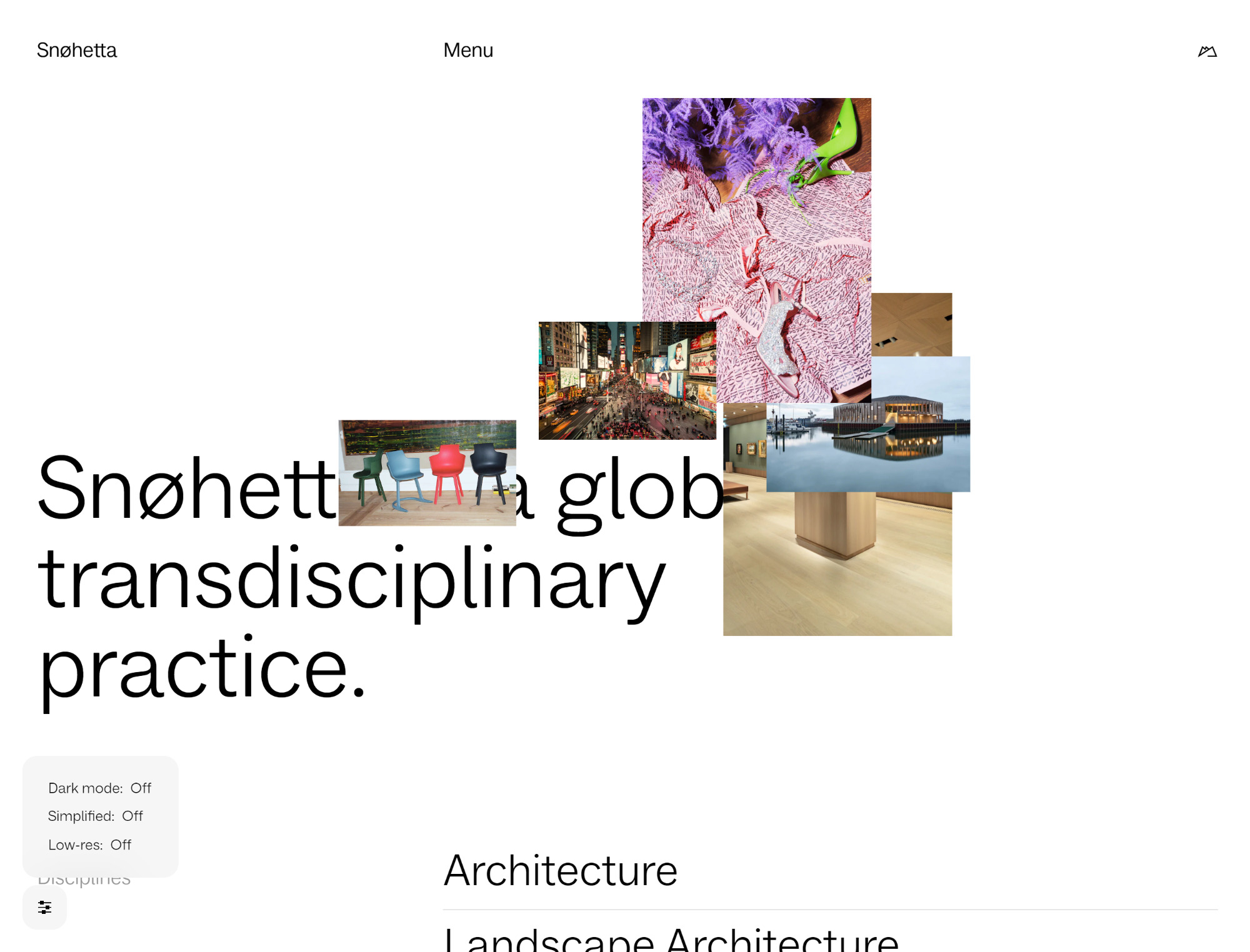
Dann entsteht wie bei Snøhetta idealerweise eine Website, die das eigene Architekturbüro mit all seinen Stärken widerspiegelt. Bereits vor dem Redesign gehörte die Website von Snøhetta zu den bemerkenswertesten Architektur Websites, die sowohl technisch anderen Websites in vielerlei Hinsicht voraus war, als auch authentisch und ästhetisch gestaltet war.
Im Fokus des Redesigns stand diesmal die Nachhaltigkeit mit dem Ziel so nachhaltig wie möglich zu sein und trotzdem den Website-Besuch für Interessenten so ansprechend und interaktiv wie möglich zu gestalten. Zwei Aspekte, die sich schnell gegenseitig ausschließen.
Doch Snøhetta ist es gelungen nicht nur die enorme Menge an geladenen Daten – z.B. auf der Projektübersichtseite – zu reduzieren. Vielmehr bietet die Website von des Architekturbüros Besuchern die Möglichkeit bei jedem Besuch der Website selbst zu entscheiden, wie nachhaltig dieser gestaltet wird.
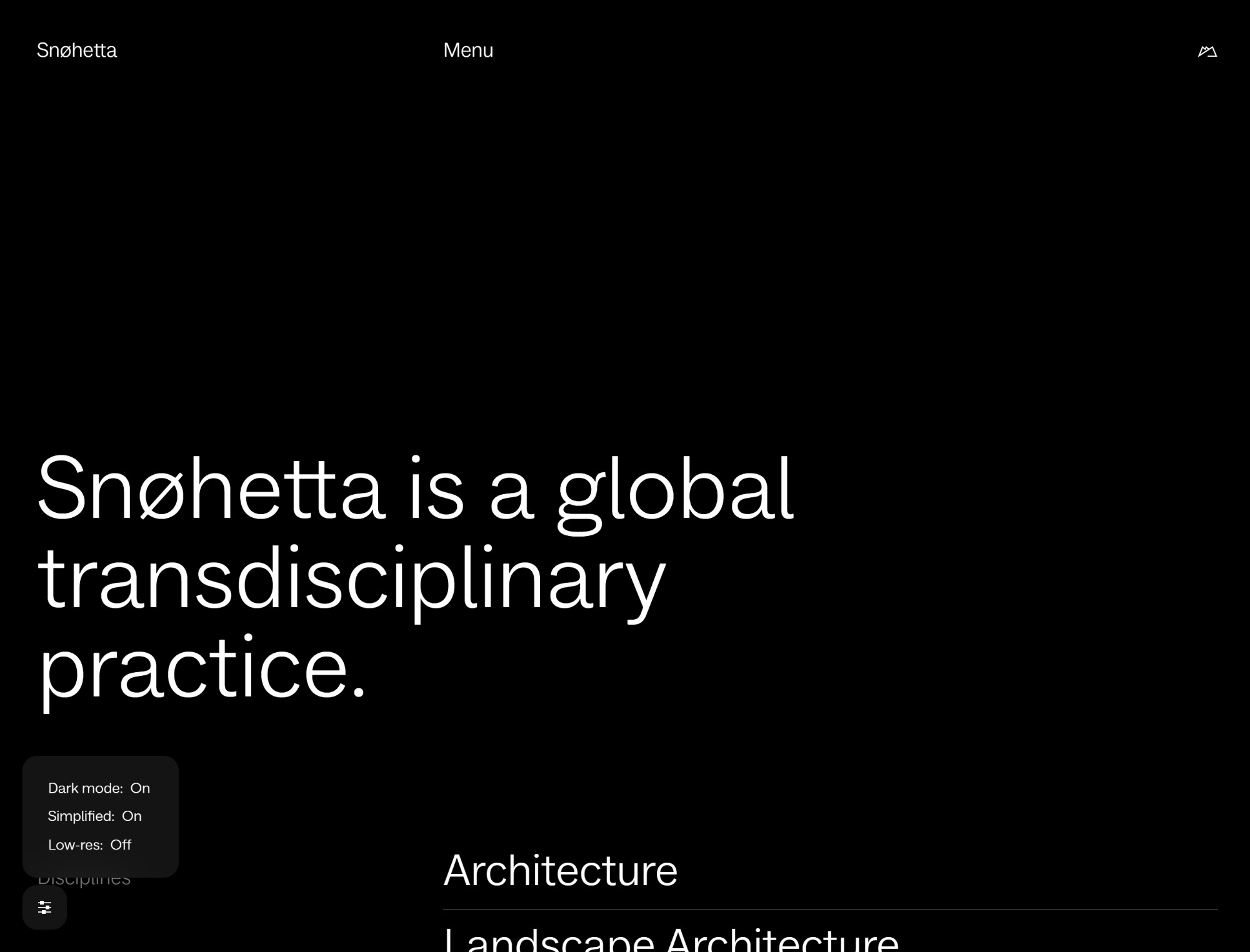
Hierfür finden Interessenten auf der Website von Snøhetta 3 zusätzliche Einstellungsmöglichkeiten – Dark Mode, Simplified und Low-res. Jeder einzelne davon wirkt sich auf das Erlebnis der Website und das produzierte CO2 durch den Besuch der Website aus.

Während das produzierte CO2 reduziert wird, kann das Erlebnis durch die Einstellungen sogar Gewinnen. Beispielsweise wenn Besucher sowieso einen Dark Mode als angenehm für die Augen empfinden oder eine bessere Fokussierung durch die Simplified-Einstellung möglich ist.
Und wer alle Website Features erleben will und keine Abstriche in der Bildqualität machen will, stellt einfach alle zusätzlichen Einstellungen aus und surft trotzdem ein bisschen nachhaltiger. Probiere es am besten einmal aus.
Im Ergebnis ist eine Website entstanden mit der Snøhetta sich selbst treu bleibt und authentisch, individuell und zukunftsweisend voran geht.
Website Inspiration Nr. 6 – starkes Branding mit modernem Webdesign
Das spanische Architekturbüro DOT TO DOT hätte sehr gute Chancen gehabt von mir übersehen oder direkt wieder vergessen zu werden. Doch obwohl es weltweit sicherlich nicht zu den besten und größten Architekturbüros zählt, hat DOT TO DOT es geschafft meine Aufmerksamkeit zu ziehen und in Erinnerung zu bleiben.

Wodurch? Ganz klar durch ein starkes Branding auf „DOT“, das durch das moderne Webdesign lebendig wird. Einerseits betonen Menü-Effekte und Animationen das Thema DOTs immer wieder und sind dabei fast fließend in die Interaktion mit der Website integriert. Auf der anderen Seite sorgt die klare Schrift in Kombination mit schwarzen und weißen Hintergründen sowie der dezente Einsatz von Bildern zu einem stärken Fokus auf das Branding und damit auf die DOT TO DOT Architekten.
Die horizontale Navigation, Page Transitions, die gelbe Markenfarbe sowie Shader-Animationen betonen die Modernität des Architekturbüros.
Der Stil der Website eignet sich daher besonders gut für Architekten, die sich neu Positionieren und in Erinnerung bleiben wollen – ohne direkt herausragende Renderings und Architekturfotografien zeigen zu können oder das eigene Team fotografisch zu betonen.
Kleiner Wehrmutstropfen: Der Galerie-Slider auf der Projekteinzelseite für größere Displays. Im Vergleich zur restlichen Website wirkt dieser eher old school und kann heute deutlich moderner und schöner gestalten werden.
Trotzdem hat die Website einen klaren Stil und bietet viele Aspekte und Ideen, für die Websites von morgen.
Nr. 7 – Website Inspiration aus Kopenhagen
COBE präsentiert sich als modernes, starkes und eher junges und dynamisches Architekturbüro.

Dafür setzt das Team aus Dänemark auf ein starkes Branding durch Corporate Design (CD) Schriften und Designelementen, wie für das eigene Logo, das Menü, sowie die Team- und Projektgalerie. Unter anderem durch den blauen Farbton, der Logoschrift, die im dicksten Schriftschnitt gewählt wurde und die farbliche Hinterlegung, die sich durchzieht.
Moderne Webtechnologien greifen das CD im Rahmen fließender Page Transitions und Sektionsübergängen auf und sorgen für einen durchgängiges Markenerlebnis.
Auf der anderen Seite bietet das Webdesign von COBE Raum für visuelle Medien, seien es Videos oder Fotos der eigenen Projekte, News oder Büroeinblicke. Der natürliche Bildversatz und weniger, aber größere Medien unterstreichen den modernen Ansatz des Büros.
Duett – Architekten Website Inspiration Nr. 8
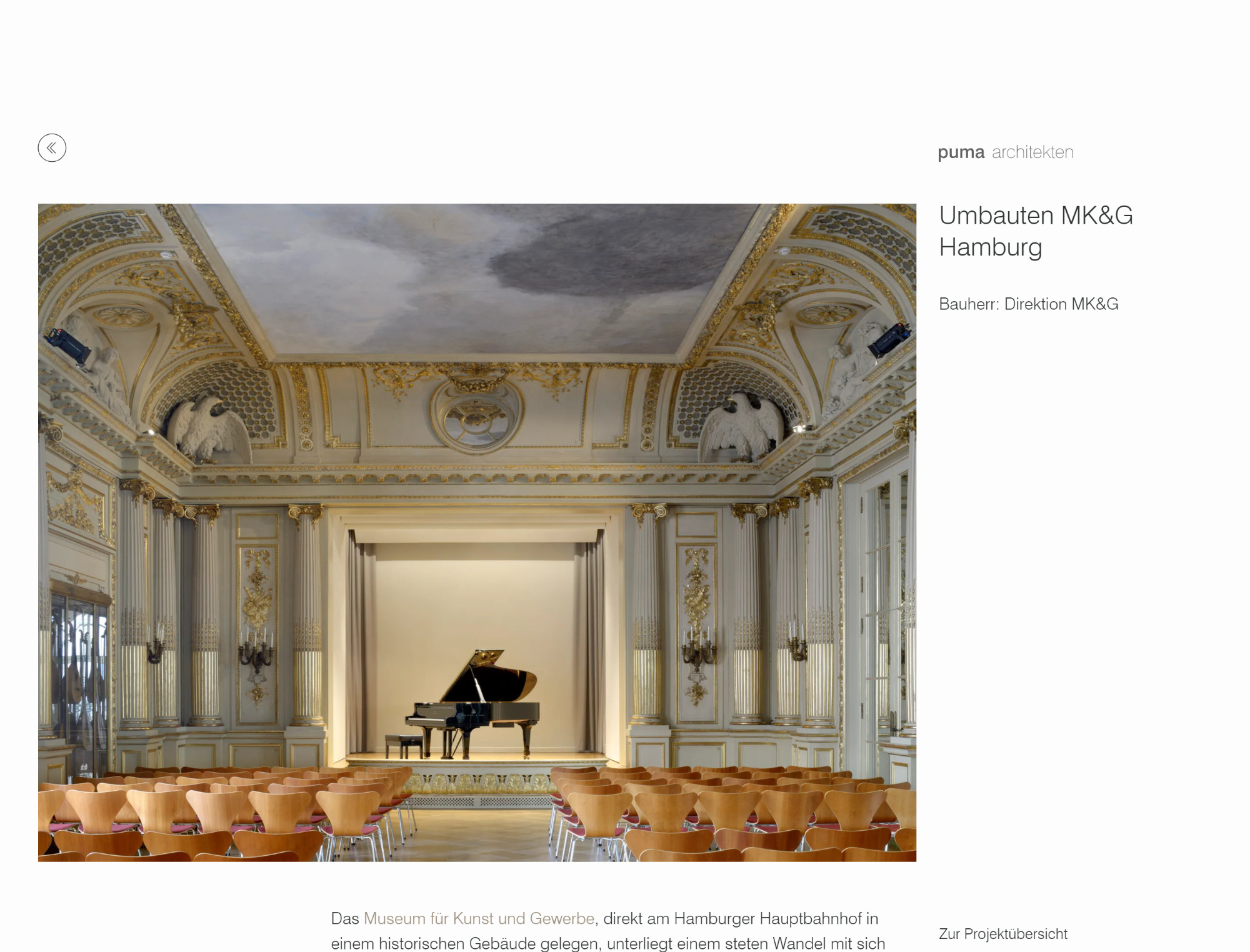
Hinter puma architekten stehen die beiden Architekten Pundt und Mardersteig aus Hamburg. Im Fokus ihrer Website stehen die Projekte, die mittels View Transition, erreichbar sind. Einer sehr modernen, browsernativen Lösung für Page Transitions von Google, die für fließende Seitenübergänge in Chrome sorgt und zum Entdecken der Projekte einlädt.

Dank des Einsatzes moderne Technologien werden die View Transitions in normale Transitions für andere Browser übersetzt, so dass stehts ein schöner Seitenübergang gewährleistet wird.
Die Art der Webentwicklung sorgt zudem für eine enorme Performance und eine hochwertige Darstellung und unterstreicht so die Qualität des Architekturbüros.
Abgerundet wird diese Website durch ein Webdesign, dass die klare Formsprache der Architekten und Ihren Fokus auf ausgewogene Proportionen und Licht, bzw. den gezielten Einsatz von Helligkeit als Gestaltungselement, widerspiegelt.
Architektur Website Design Nr. 9 – gezielt anders
Das Londoner Architekturbüro Studio RHE steht für eine innovative Gestaltung und dem Mut Neues zu erforschen und zu realisieren, weil es sich lohnt über das bisherige hinauszugehen.

Das Webdesign des Architekturbüros unterstreicht das auf eine fühlbare Weise. Hierfür wurde vor allem das typische vertikale Scrollen zum Navigieren über die Website gegen ein horizontales Scrollen ersetzt. Ein Webdesign Trend, der hier ganzheitlich zum Einsatz kommt.
Besucher erleben so einen Perspektivwechsel, der einerseits einlädt, mit der Website zu interagieren und mehr über das Architekturbüro zu erfahren. Und anderseits zeigt, dass es wertvoll, über die Grenzen hinaus zu denken, neue, erfrischende Möglichkeiten zu entdecken, um etwas zu kreieren und zu entwickeln, dass auf schöne Weise überraschend ist und Orte liebenswert macht.
Auch das Menu der Website zeichnet sich durch eine untypische, aber sehr schön gestaltete und klare Anordnung aus, die zur Architektur passt.
Zu guter Letzt möchte ich auf die Videos hinweise, die abgespielt werden können, wenn man auf den Playbutton bei den einzelnen Personen auf der About-Seite klickt. Während die Architekten-Website sonst ohne Videos auskommt, unterstreichen die hochformatigen Videos an dieser Stelle die Individualität des Studios und deren einzelnen Teammitglieder und vermittelt ein Gefühl für die Personen hinter Studio RHE. Ein sehr durchdachter und – wie ich finde – schöner Einsatz von Videos.
Nr. 10 – beste Website Winner 2024
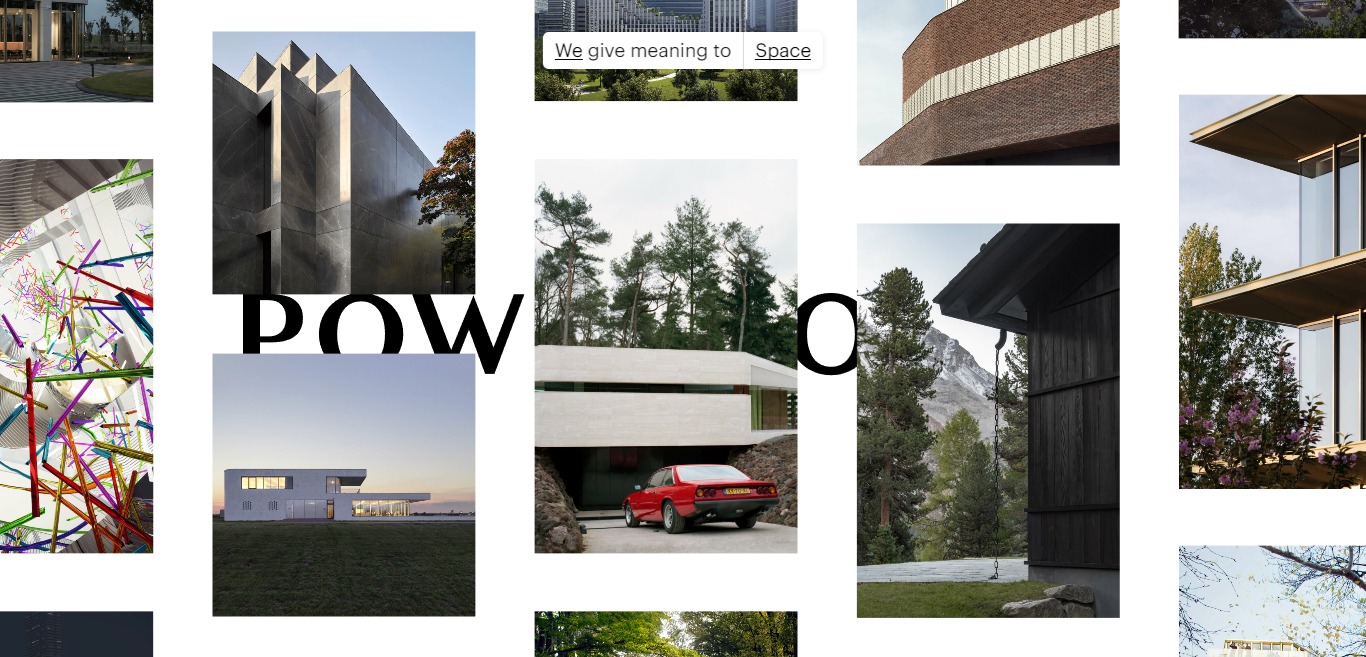
Unter den Top 12 der preisgekrönten Website aus 2024 ist auch die Website des Architekturbüros Powerhouse Company aus Rotterdam.

Diese Website Inspiration glänzt besonders durch eine herausragende UI, bei der man glatt vergessen kann, dass es sich um eine Website und nicht um eine native App handelt.
Hier findest Du mehr zu den Preisträgern.
Ein Blick über den Tellerrand
Beim Thema Webdesign und Website Inspiration lohnt es sich zudem immer mal einen Blick über den Tellerrand zu werfen. Was machen andere Unternehmen mit ähnlichen Themen, Zielen und Zielgruppen? Für Architekten können insbesondere Websites von Real Estate Unternehmen, Innenarchitekten, Fachplanern oder auch spezifische Projektwebsites interessant sein.
Ein kleiner Ausflug zu den Website Design Ideen anderer Branchenteilnehmer.
Webdesign Anregung Nr. 11 – luxuriös, interaktiv
Das Webdesign des Interieur Design und Architekturstudios ELITE spricht eine klare, exklusive Sprache.

Zwar gibt es keinen Videostart, dafür fließende die Unterseiten in Form von Bildern so an einem vorbei, dass man sich quasi das schönste aussuchen kann. Hierdurch wird man direkt eingeladen mit der Website und Elite zu interagieren und tiefer einzusteigen.
Als technische Highlight für die User Experience setzt Elite auf einen Mix aus Page Transitions, Paralaxen, horizontales und vertikales Navigieren, verschiedene Scroll-Geschwindigkeiten sowie Scroll- und Schriftanimationen. Der Bewegungsfluss kann z.T. noch etwas flüssiger sein, aber das ist Meckern auf sehr hohem Niveau.
Das passende Corporate Design kommt mit einer Schriftkombination aus Serifenschriften, serifenlosen Schriften und Schreibschriften für Unterschriften daher. Gold- und dezent ins warme gehende Grau- und Cremetöne ziehen sich sowohl als Farben für die Schriften und Hintergründe durch die Seite als auch durch die Bildsprache.
Insgesamt entsteht so ein stimmiger Gesamteindruck und ein Branding von ELITE als Studio für luxuriöse Innenarchitektur.
Website Inspiration für Architekten Nr. 12 – smart, erhaben, nachhaltig
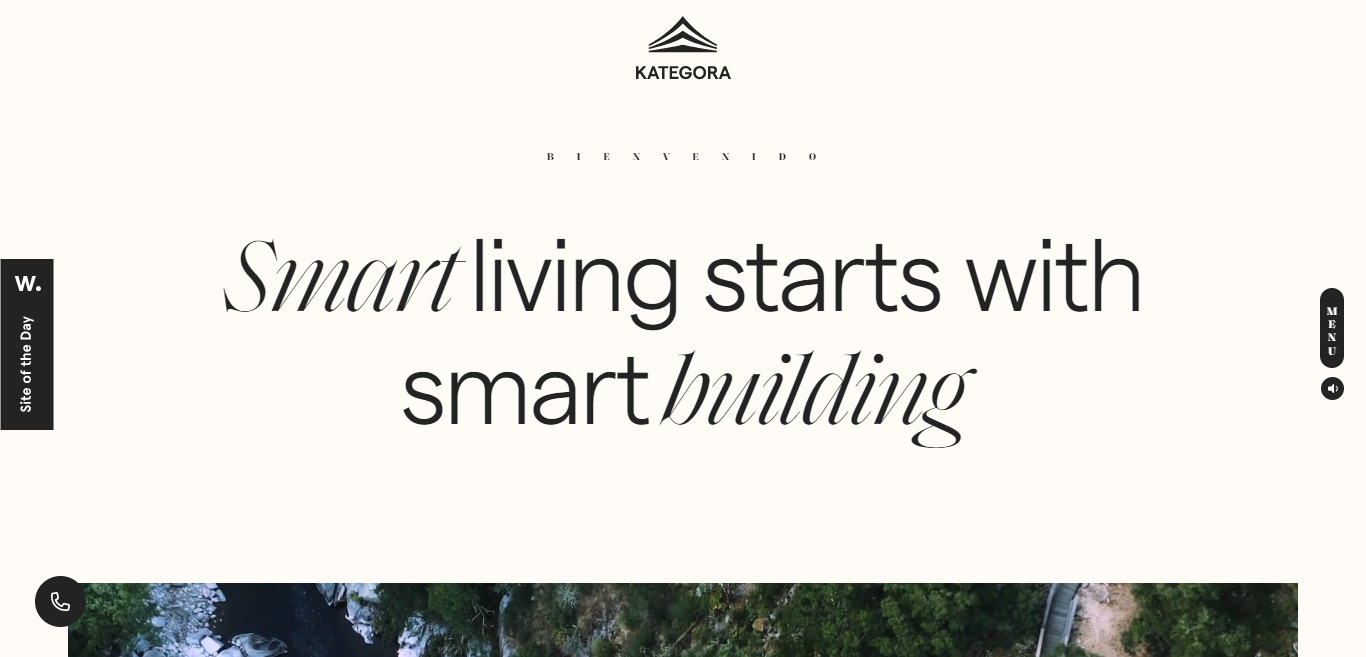
Das spanische Real Estate Unternehmen KATEGORA aus Bilbao positioniert sich gezielt im Bereich smart building, smart living, smart invest. Dabei setzt es auf vorausschauendes Planen, Innovation und Nachhaltigkeit.

Damit das aber auch bei den Website-Besuchern von Kategora ankommt, erfolgt eine Kombination aus Storytelling in der Bild- und Videosprache, in den Texten und der hinterlegten Musik sowie der natürlichen, fließenden Webdesign-Sprache.
Nicht nur die Scroll-Animationen sind hierbei sehr fein aufeinander abgestimmt. Auch die Seitenübergänge mit weichen Ein- und Ausblendeffekt bei gleichzeitigem Rauszoomen der Startbilder hat etwas Natürliches, was real erlebbar ist.
Die Website könnte schnell im Chaos enden und einem Gefühl von „es ist alles Zuviel“. Doch Fehlanzeige.
Denn obwohl die Animationen beim Scrollen mal von links nach rechts, mal von rechts nach links und von unten nach oben erfolgen. Und obwohl Musik unterlegt ist und Bilder zum Teil außerhalb des typischen Rasters gesetzt sind vermittelt diese Website Ruhe, Flow und Erhabenheit. Und schließlich das Gefühl einer smarten Perspektive.
P.S.: Für alle die Musik nicht mögen – sie ist nur für die Desktop-Anwendung gedacht und dort natürlich ausstellbar. Direkt beim minimalistischen Menü auf der rechten Seite.
Nr. 13 – Website Idee mit Architekten im Fokus
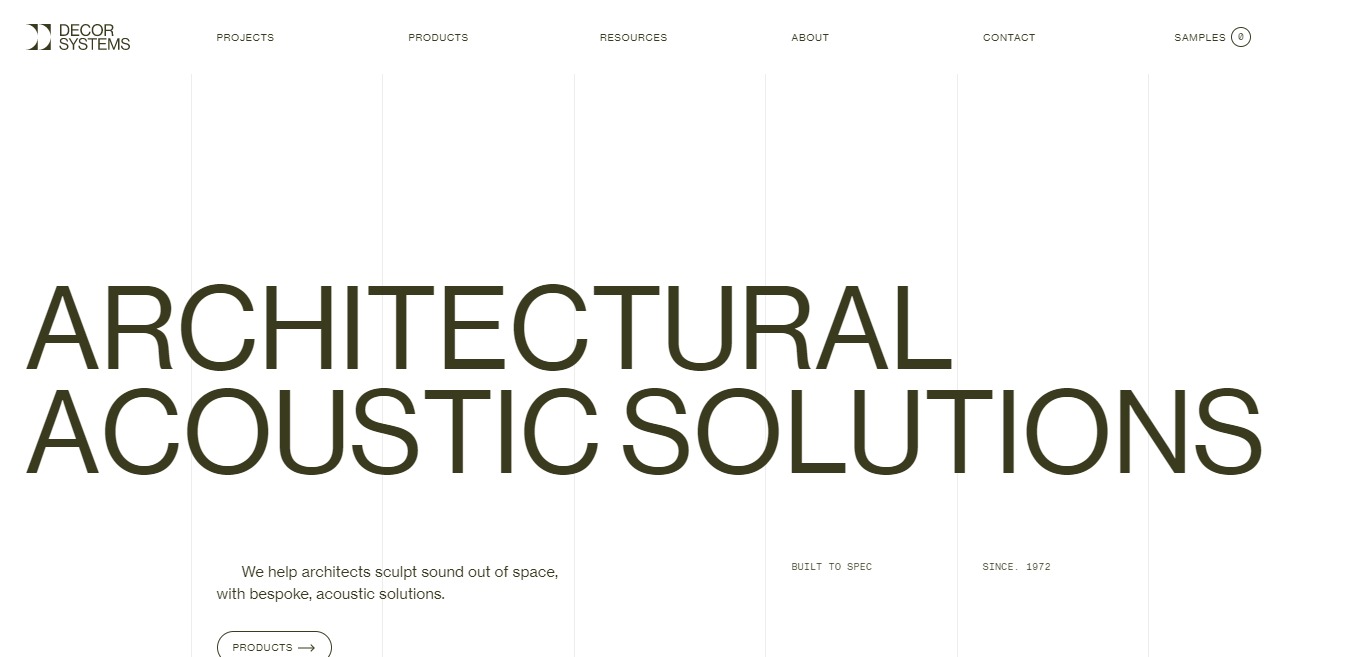
Der australische Spezialist für architektonische Akustiklösungen Decor Systems hast sich für eine klare, aufeinander abgestimmte – „stimmige“ – Designsprache entschieden.

Dabei greift es den Webdesign Trend für große Überschriften und kleine Schriften für Fließtexte auf, setzt auf eine klare, serifenlose Schriftsprache sowie horizontale und vertikale, animierte Linienführung. Letzteres erinnert an die Website Inspirationen WE-ON und ARTE CHARPENTIER. Es ist ein modernes Stilmittel für Websites für Architekten, das im Vergleich zu typischen Unternehmenswebsites aktuell noch Seltenheitswert hat und selten so gut passt.
Die klangvolle Formgebung wird visuell über große, qualitativ hochwertige Bilder und animierte Grafiken, wie Klangwellen, vermittelt.
Die Website weist eine Vielzahl moderner Features wie horizontales Scrollen, Letter- und Scroll-Animationen sowie weiche Seitenübergänge auf. Eine Besonderheit versteckt sich aber im Menü. Wenn Du z.B. auf Projekte klickst, öffnet sich für Dich automatisch eine horizontale Navigation, die an eine Navigation innerhalb einer App erinnert. Auf diese Weise ist das Menü sehr mächtig, ohne unübersichtlich zu sein.
Eine zweite Besonderheit sind definitiv die bei den Produkten zu findenden 3D-Modelle. Sie sind für größer Bildschirme und sogar bis zu kleinen Tablets im Querformat interaktiv und reizen damit aktuelle Webtechnologien gut aus, ohne ins Stocken zu geraten.
Mir persönlich würde die Website noch besser gefallen, wenn der Hintergrund durchgehend weiß oder in einem neutralen Farbton wäre. Allem in allem wundert es aber nicht, dass die Website von Decor Systems mit einem Awwward im Februar 2022 ausgezeichnet wurde.
Nr. 14: Projektwebsite Inspiration – modern, medial und zielführend
ALBA ist eine Projektwebsite des kanadischen Immobilienentwicklers Edenshaw für ein Projekt in Mississauga. Sie lebt von hochwertigen, gerenderten Videos in Kombination mit einer durchdachten Navigation und aktueller Webentwicklung.

Smooth Scrolling und sehr weiche, fein abgestimmte Animationen und Page Transitions sorgen für ein schönes Benutzererlebnis mit Wohlfühl-Atmosphäre. So scrollt man sich nicht nur gerne durch die Seite, sondern gelangt Dank der sinnvollen Navigation am Ende jeder Seite zur nächsten Seite.
Eine gut durchdachte Customer Journey, bei der man sich erst alles in Ruhe anschauen und Informationen sowie Medien downloaden kann und schließlich bei der Registrierung landet.
Während JavaScript entscheidend für das Besuchererlebnis dieser Website ist, sorgt das CMS WordPress für die selbständige Aktualisierbarkeit der Website durch Edenshaw.
ACHTUNG – Moderne Websites und mobile Geräte
Zu guter Letzt eine kleine Warnung: Nicht alle Website Ideen sind für alle Displays und Geräte gleichermaßen schön und sinnvoll. Beispielsweise die Website von Grege Interieurs.

Sie spricht vom Design und der Webentwicklung eine moderne, hochwertige und stylische Sprache. Für das Design größerer Displays lohnt es sich auf jeden Fall die Website zu besuchen. Jedoch ist sie von der Usability für mobile Besucher z.T. etwas schwierig und funktioniert hier nicht zu 100%.
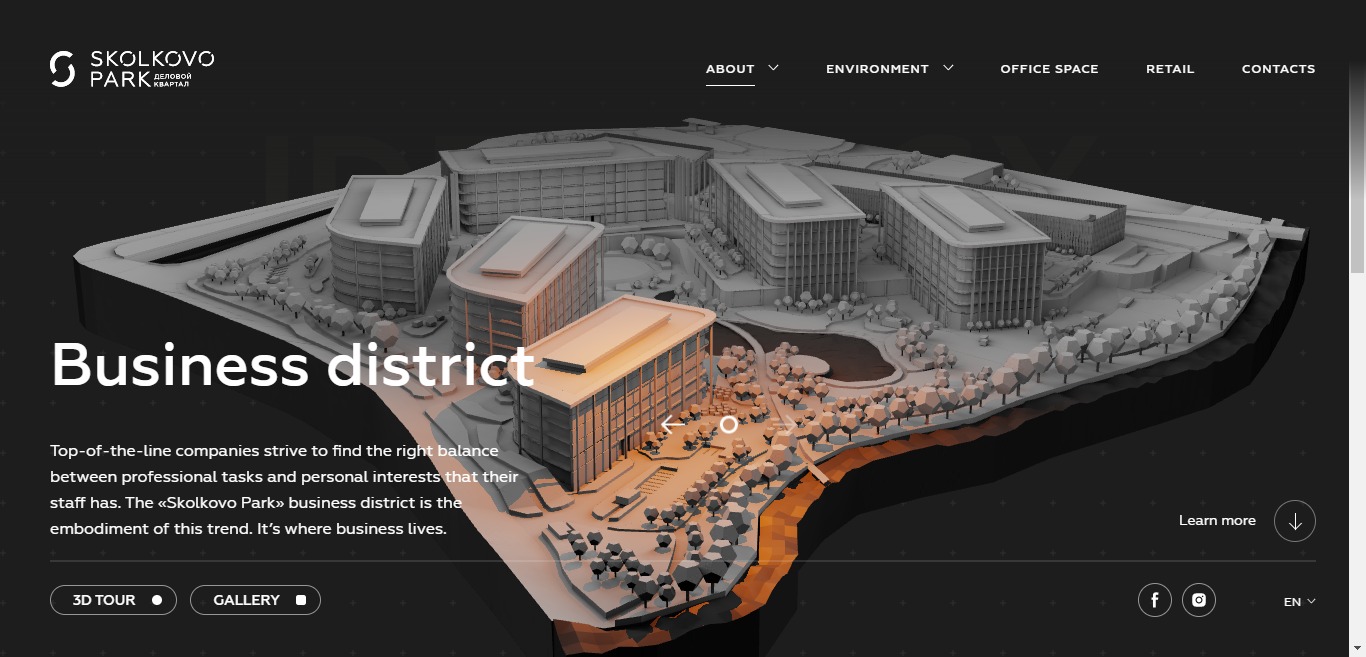
Auch die Projektwebsite Skolkovo Park, die mit einem interaktiven 3D-Modell und virtuellen Touren daherkommt ist eine ganz besondere Seite.

Von der Performance werden jedoch viele aktuell noch ein Problem haben. Das tatsächliche Benutzererlebnis bleibt dann leider auf der Strecke, auch wenn die Idee sehr schön ist.
Wenn Du also nach Inspirationen für Deine neue Website als Architekt suchst, denk daran, dass verschiedene Displays durchaus unterschiedliche Lösungen erfordern.
Es ist für moderne Websites nicht untypisch für mobile Geräte einen anderen Weg zu gehen als für normale Laptops oder Rechner. Gerade interaktive 2D- und 3D-Elemente, die immer wieder neu berechnet werden, stoßen sonst an die Performancegrenze der Geräte. Auch die Touch-Funktionalität sorgt für andere Interaktionsmöglichkeiten. Für alles gibt es Lösungen, wenn man dem bewusst ist und das Thema angeht.
Fazit – Website Inspirationen für Architekten
Weltweit gelingt es immer mehr Architekturbüros den Erwartungen nach „Mehr“ Ihrer Besucher gerecht zu werden oder zu übertreffen. Dafür setzen sie auf unterschiedliche Art modernes Webdesign und high-end Webtechnologien ein, um ein stärkeres und schöneres Benutzererlebnis zu realisieren, das überzeugt und in Erinnerung bleibt.
Klarheit und natürliche, fließende Bewegungen zeigen sich dabei als typische Webdesign Trends für Architekturwebsites.
Jede Website wirkt dabei als Gesamtkunstwerk, bei der die passenden, aufeinander abgestimmten Medien nicht fehlen dürfen. Seien es Renderings, Fotografien, Videos oder webfähige 3D-Elemente.
Auch wenn gerade bei modernen Websites auf die unterschiedliche Performance und Interaktion verschiedener Geräte wie Touchdisplays geachtet werden muss: Ein vorausschauender Blick nach vorne lohnt sich.
Von Anfang an gut durchdacht, innovativ und nachhaltig realisiert ergeben sich bemerkenswert starke Webdesigns für Architekten und authentische, zukunftsfähige Websites, die Spaß machen.